.NetCore2.1 WebAPI新增Swagger插件
说明
Swagger是一个WebAPI在线注解、调试插件,过去我们主要通过手工撰写WebAPI接口的交互文档供前端开发人员或外部开发者,
官网地址:https://swagger.io/。
但是在实际工作中,往往咋们的文档工作通常落后于实际的环境,导致文档和实际接口不一致,前后端开发人员苦不堪言。
Swagger的出现解放了接口文档撰写的麻烦也提高了前后端开发者的工作效率,所谓“工欲善其事,必先利其器 ”。现在让咋们
了解下在.NET Core 2.1下如何实现Swagger。
1、Nuget安装依赖包
首先Nuget安装Swashbuckle.AspNetCore
打开Nuget控制台(程序包管理控制台),键入下列命令
Install-Package Swashbuckle.AspNetCore
2、添加Swagger中间件
public IServiceProvider ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
}); services.AddMvc().AddJsonOptions(options =>
{
//忽略循环引用
options.SerializerSettings.ReferenceLoopHandling = ReferenceLoopHandling.Ignore;
//不使用驼峰样式的key
options.SerializerSettings.ContractResolver = new DefaultContractResolver();
})
.SetCompatibilityVersion(CompatibilityVersion.Version_2_1); // Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });
});
return RegisterAutofac(services);//注册Autofac
}
引用Swashbuckle.AspNetCore.Swagger,并启用中间件
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
// Enable middleware to serve generated Swagger as a JSON endpoint.
app.UseSwagger();
// Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.),
// specifying the Swagger JSON endpoint.
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseVisitLogger();
app.UseMvc();
}
3、配置WebAPI项目属性
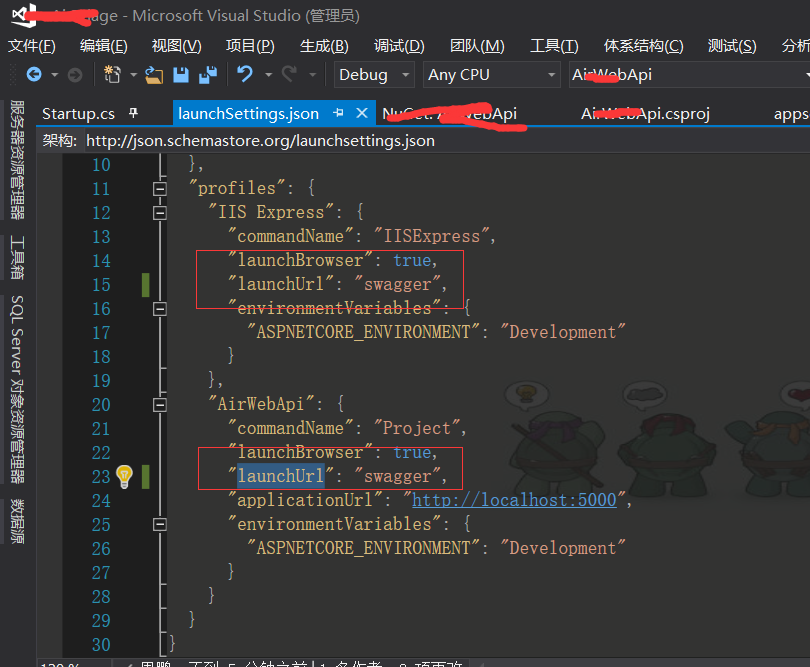
1、双击Properties下的launchSettings.json,将launchUrl更新为swagger

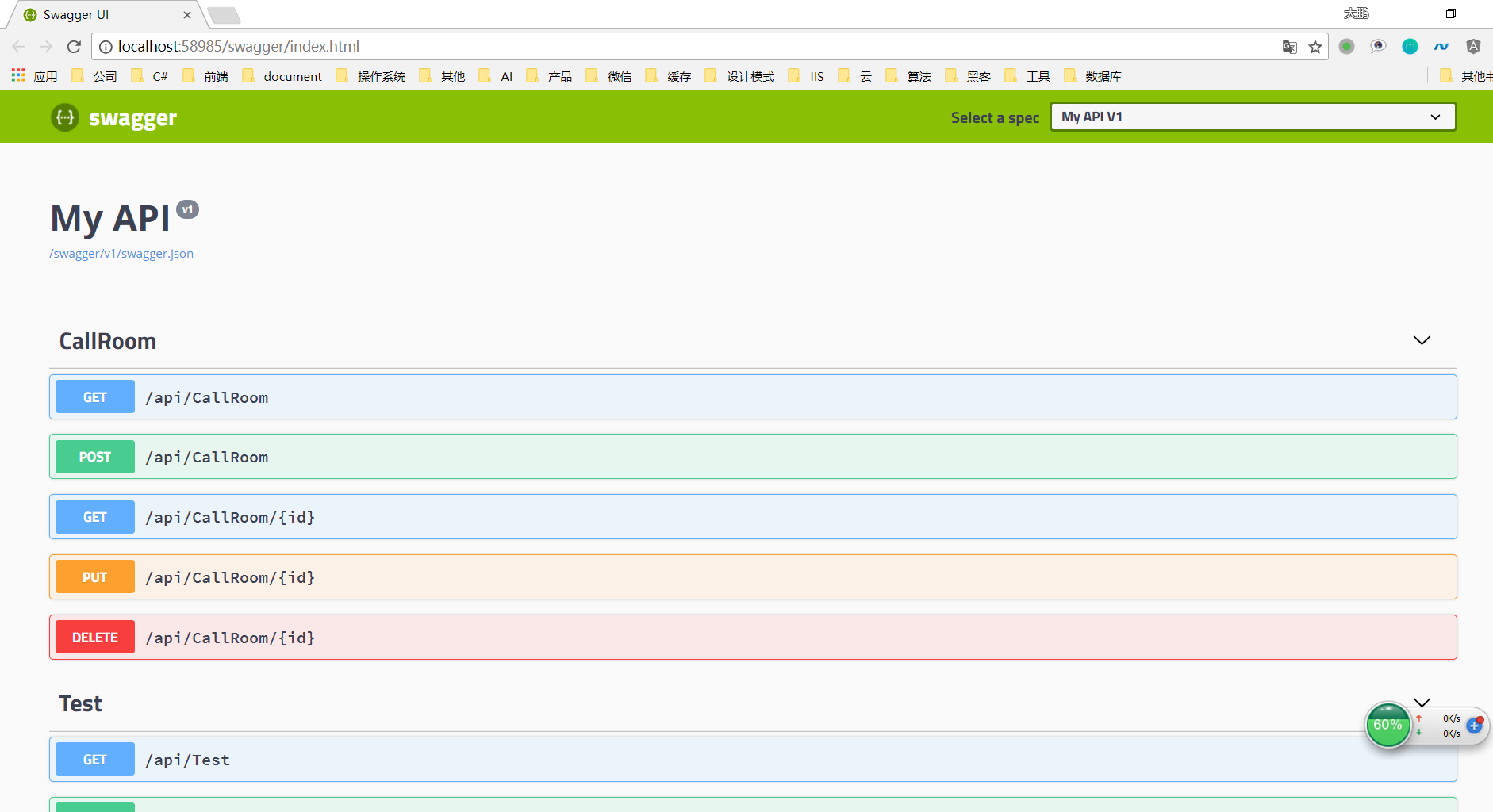
F5结果如下:

4、新增注解
如上图,虽然WebAPI已经出来了,但是呢,并没有发现我们在Action上写的注释? 老司机应该知道在Framework版本里我们需要
将WebAPI启动项属性里更改“项目生产“一栏中新增XML文档,.NetCore也是如此。如下图:

保存后,按F5发现并木有生产注解,Why??? 那是因为我们必须明确告诉Swagger应该从哪个路径读取WebAPI注解XML文件,更新Startup下的ConfigureServices。
参考下面代码:
// Register the Swagger generator, defining 1 or more Swagger documents
services.AddSwaggerGen(options =>
{
options.SwaggerDoc("v1", new Info { Title = "TestSystem", Version = "v1" });
//注入WebAPI注释文件给Swagger
var xmlPath = Path.Combine(AppContext.BaseDirectory, "AirWebApi.xml");
options.IncludeXmlComments(xmlPath); options.IgnoreObsoleteActions();
////options.IgnoreObsoleteControllers();
//// 类、方法标记 [Obsolete],可以阻止【Swagger文档】生成
options.DescribeAllEnumsAsStrings();
options.OperationFilter<FormDataOperationFilter>();
});
代码不单单新增了注解,同时添加了阻止Swagger文档生成的配置,通过读取系统的[Obsolete]特性实现。
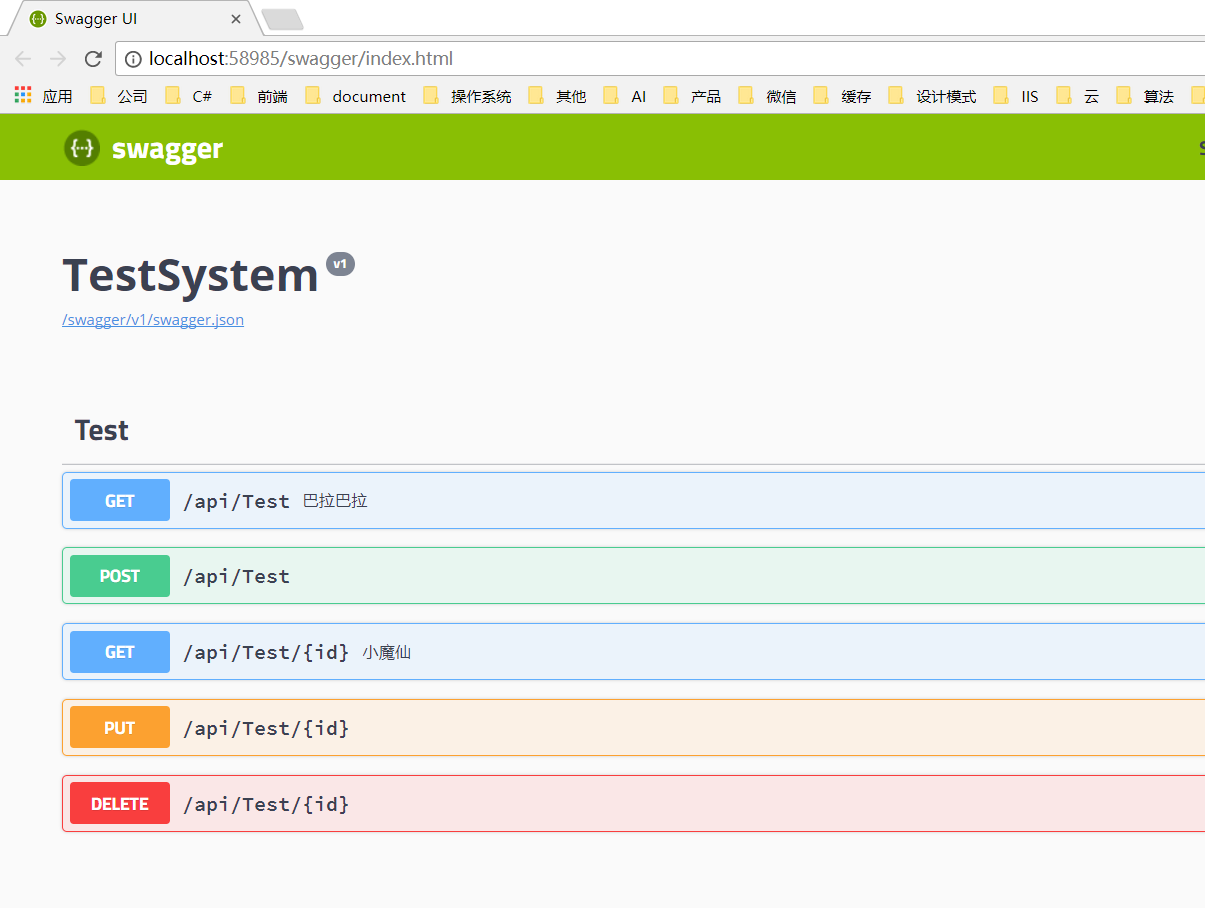
现在,让我们再看看结果吧~

是不是很爽~~
还有,Swagger是支持授权登录的哦,这个待研究。
.NetCore2.1 WebAPI新增Swagger插件的更多相关文章
- .NetCore2.1 WebAPI 根据swagger.json自动生成客户端代码
前言 上一篇博客中我们可以得知通过Swagger插件可以很方便的提供给接口开发者在线调试,但是实际上Swagger附带的功能还有很多, 比如使用NSwag生成客户端调用代码,进一步解放接口开发者. N ...
- webapi 集成swagger
参考资料:Stack Overflow 我自己写的demo:SwaggerDemoApi 在已有的webapi项目或者创建webapi项目中,打开nuget管理器 搜索:swagger 安装截图中的插 ...
- .net WebApi使用swagger 美化接口文档
本文将一步步演示如何用swagger美化WebApi接口文档,为接口文档添加接口名称说明,为请求参数和返回数据结构字段含义添加注释说明 一.为WebApi项目安装Swagger 首先我们新建一个Web ...
- ASP.NET WebAPI使用Swagger生成测试文档
ASP.NET WebAPI使用Swagger生成测试文档 SwaggerUI是一个简单的Restful API测试和文档工具.简单.漂亮.易用(官方demo).通过读取JSON配置显示API .项目 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET Core WebApi使用Swagger生成api
引言 在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者 ...
- ASP.NET WebAPI 集成 Swagger 启用 OAuth 2.0 配置问题
在 ASP.NET WebAPI 集成 Swagger 后,由于接口使用了 IdentityServer 做的认证,调试起来很不方便:看了下 Swashbuckle 的文档 ,是支持 OAuth2.0 ...
- ASP.NET Core WebApi使用Swagger生成api说明文档
1. Swagger是什么? Swagger 是一个规范和完整的框架,用于生成.描述.调用和可视化 RESTful 风格的 Web 服务.总体目标是使客户端和文件系统作为服务器以同样的速度来更新.文件 ...
- C# ABP WebApi与Swagger UI的集成
本文是配置WebApi与Swagger UI,可以参照 http://www.cnblogs.com/farb/p/ABPSwaggerUIIntegration.html 1. 安装swagger ...
随机推荐
- vscode设置中文语言
https://jingyan.baidu.com/article/7e44095377c9d12fc1e2ef5b.html
- Java基础——关于jar包的知识
在学习jar包之前,要先弄懂Java包,以及关于Java包的相关概念. 一.包 为了更好地组织类,Java提供了包机制.包是类的容器,用于分隔类名空间.如果没有指定包名,所有的示例都属于一个默认的无名 ...
- python elasticsearch 批量写入数据
from elasticsearch import Elasticsearch from elasticsearch import helpers import pymysql import time ...
- java数组和集合的相互转换
由于在学习过程中经常碰到这么一个问题,就是java中几种装数据的容器之间的转换,所以写了这篇随笔专门来总结这些转换方法. 数组转集合: 1.遍历,最常用的方法,但是过程会繁琐一点 int arrs[] ...
- DevExpress XtraTabbedMdiManager删除Page
DevExpress XtraTabbedMdiManager删除Page 时,xtraTabbedMdiManager1.Pages.Remove()是没用的. 正确的应该是xtraTabbedMd ...
- 微信小程序 + mock.js 实现后台模拟及调试
一.创建小程序项目 mock.js 从 https://github.com/nuysoft/Mock/blob/refactoring/dist/mock.js 下载 api.js:配置模拟数据和后 ...
- 一个月薪两万的Web安全工程师要掌握哪些技能?
作为一个薪水两万起步的工作,我想知道这些牛人们都会哪些技能呢? Web安全相关概念.熟悉渗透相关工具.渗透实战操作.关注安全圈动态.熟悉Windows/Kali Linux.服务器安全配置.脚本编程学 ...
- [Swift]LeetCode870. 优势洗牌 | Advantage Shuffle
Given two arrays A and B of equal size, the advantage of A with respect to B is the number of indice ...
- Python面试真题答案或案例
Python面试真题答案或案例如下: 请等待. #coding=utf-8 #1.一行代码实现1--100之和 print(sum(range(1,101))) #2.如何在一个函数内部修改全局变量 ...
- pycharm(Python编辑器)的激活
1.将“0.0.0.0 account.jetbrains.com”中的内容添加到hosts文件中,hosts路径为:C:\Windows\System32\drivers\etc mac用户的hos ...
