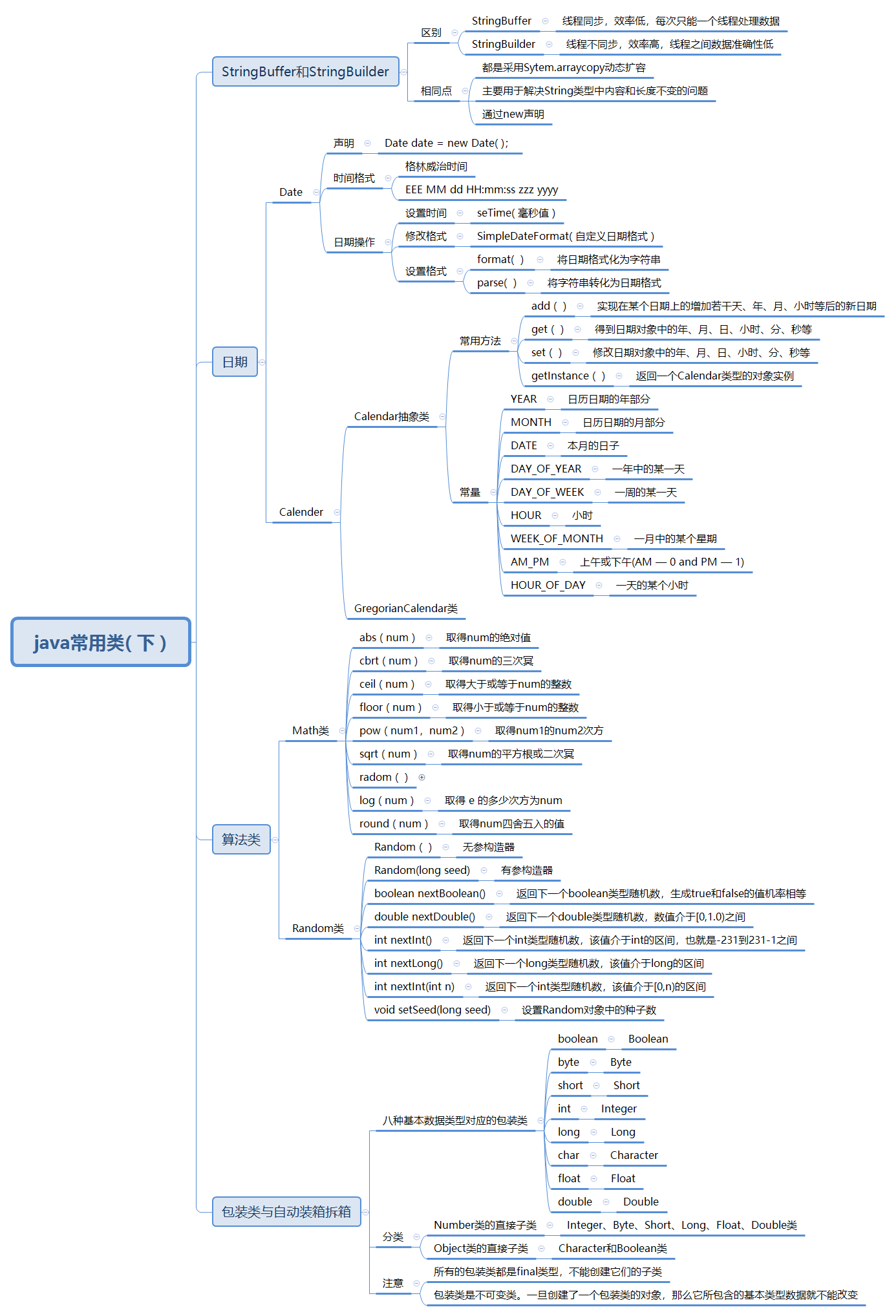
java常用类( 下 )

java常用类( 下 )的更多相关文章
- Java基础 —— Java常用类
Java常用类: java.lang包: java.lang.Object类: hashcode()方法:返回一段整型的哈希码,代表地址. toString()方法:返回父类名+"@&quo ...
- Java常用类学习笔记总结
Java常用类 java.lang.String类的使用 1.概述 String:字符串,使用一对""引起来表示. 1.String声明为final的,不可被继承 2.String ...
- Java 常用类总结(SE基础)
本篇博客对java常用类相关知识进行了归纳总结,比较详细,适用于学习和复习. 1. 字符串相关的类 1.1 String String是一个final类,代表不可变的字符序列.不可被继承. Strin ...
- Java常用类的使用
Java常用类 1. Optional 在我们的开发中,NullPointerException可谓是随时随处可见,为了避免空指针异常,我们常常需要进行 一 些防御式的检查,所以在代码中常常可见if( ...
- Java常用类之要点总结
Java常用类之要点总结
- Java常用类:包装类,String,日期类,Math,File,枚举类
Java常用类:包装类,String,日期类,Math,File,枚举类
- java常用类-上
一,常用类之一包装类 java开发中习惯把八大基本数据类型封装到一个类中,并提供属性和方法,更方便的操作基本数据类型. 包装类的出现并不是用于取代基本数据类型,也取代不了. 包装类位于java.lan ...
- 第十四章 Java常用类
14.常用类 14.1 字符串相关的类 1课时 14.2 JDK 8之前时间日期API 1课时 14.3 JDK8中新时间日期API 1课时 14.4 JDK8中的Optional类 1课时 14.5 ...
- Java常用类(二) Scanner类和大数类
二.Scanner类 有C系语言基础的可能都比较熟悉scanf("%d",&a);和cin>>a;这种代码,也打开了程序交互的第一道门.因此,这些程序员开始学J ...
随机推荐
- Git复习步骤
1.首先肯定是安装与配置了 首先要下载Git,然后设置用户名/邮箱 https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c ...
- HTML5本地存储之本地数据库篇
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8" /> <title&g ...
- C++学习建议
C++学习建议 C++缺点之一,是相对许多语言复杂,而且难学难精.许多人说学习C语言只需一本K&R<C程序设计语言>即可,但C++书籍却是多不胜数.我是从C进入C++,皆是靠阅读自 ...
- 4 - BFS & Topological Algorithm
615. Course Schedule https://www.lintcode.com/problem/course-schedule/description?_from=ladder&& ...
- 《Professional JavaScript for Web Developers》day02
<Professional JavaScript for Web Developers>day02 1.在HTML中使用JavaScript 1.1 <script>元素 HT ...
- Altium Designer添加元件库文件
1 默认元件库路径 C:\Users\Public\Documents\Altium\AD 10.0.0.20340\Library 2 创建元件原理图库 图2.1 新建schlib 图2.2 绘制元 ...
- WSGI 的简单理解
WSGI是Web Server Gateway Interface(Web服务器网关接口)的缩写.其位于web应用程序与web服务器之间.python标准库提供的独立WSGI服务器称为wsgiref. ...
- Analysis servlet
@WebServlet("/cdiservlet") public class NewServlet extends HttpServlet { private Message m ...
- 利用Python进行数据分析(第二版)电子版书籍分享
资料下载地址: 链接:https://pan.baidu.com/s/1y1C0bJPkSn7Sv6Eq9G5_Ug 提取码:vscu <利用Python进行数据分析(第二版)>高清中文版 ...
- A锚点实现,滚动页面内容改变tab选项
Css: ul{margin:0;padding:0;list-style:none;} a{ text-decoration: none; outline:none; -webkit-tap-hig ...
