Angular结构型指令,模块和样式
结构型指令
*是一个语法糖,<a *ngIf="user.login">退出</a>相当于
<ng-template [ngIf]="user.login">
<a>退出</a>
</ng-template>
避免了写ng-template。
<ng-template [ngIf]="item.reminder">
<mat-icon >
alarm
</mat-icon>
</ng-template> <!-- <mat-icon *ngIf="item.reminder">
alarm
</mat-icon> -->
结构型指令为什么能改变结构?
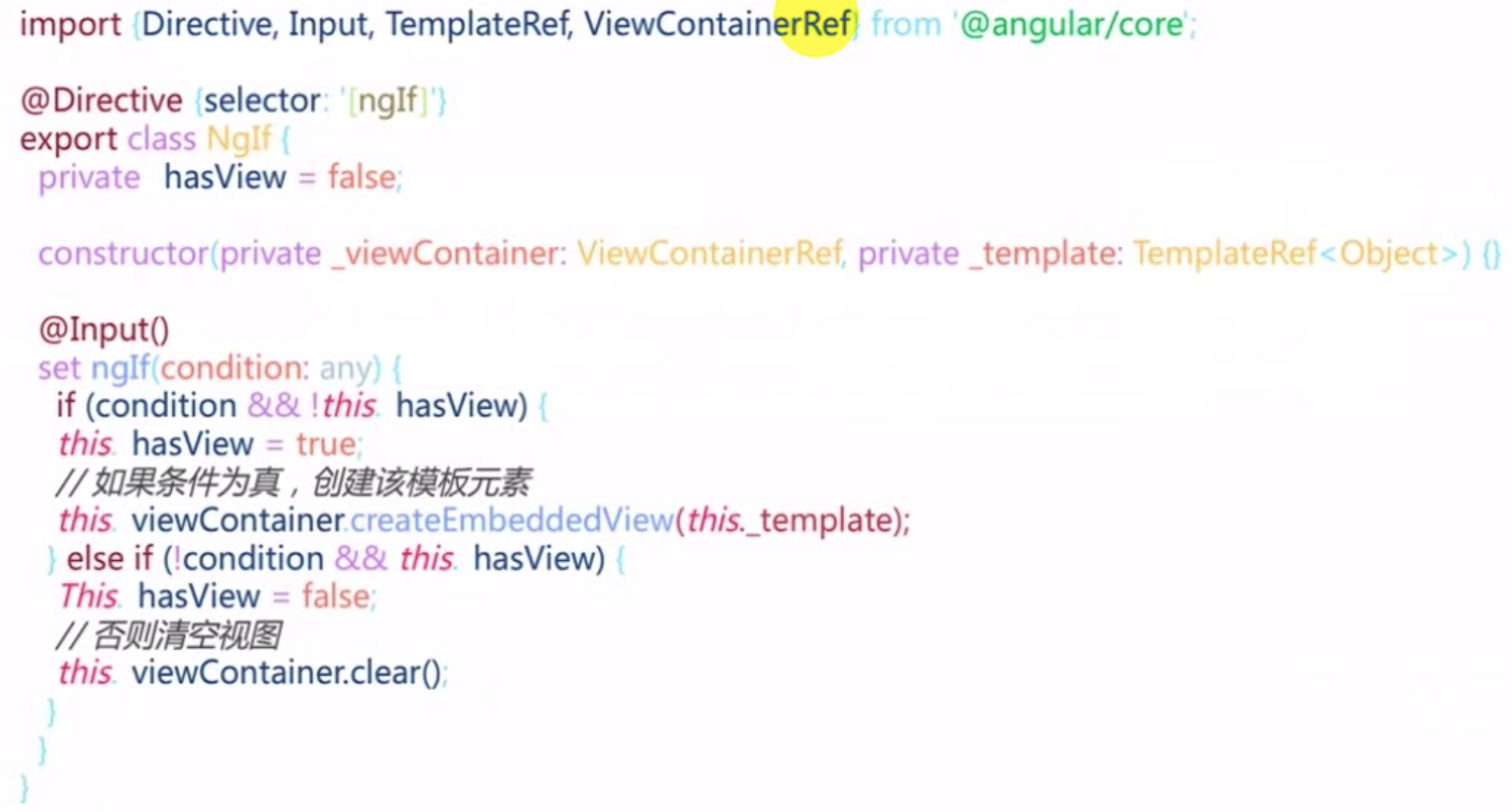
ngIf源码

set方法标记为@Input,如果条件为真而且不含view的话,把内部hasView标识位置为true然后通过viewContainer根据template创建一个子view。
条件不为真就用视图容器清空所含内容。
viewContainerRef:容器,指令所在的视图的容器
模块
什么使用模块?独立功能的文件集合,文件组织。
模块元数据
entryComponents:进入模块就要立刻加载的(比如对话框),而不是调用的时候加载。
exports:模块内部的想要让大家公用,一定要export出来。
forRoot()是什么?
imports: [RouterModule.forChild(route)];
其实forRoot和forChild是两个静态方法。
constructor(guard: any, router: Router);
/**
* Creates a module with all the router providers and directives. It also optionally sets up an
* application listener to perform an initial navigation.
*
* Options (see `ExtraOptions`):
* * `enableTracing` makes the router log all its internal events to the console.
* * `useHash` enables the location strategy that uses the URL fragment instead of the history
* API.
* * `initialNavigation` disables the initial navigation.
* * `errorHandler` provides a custom error handler.
* * `preloadingStrategy` configures a preloading strategy (see `PreloadAllModules`).
* * `onSameUrlNavigation` configures how the router handles navigation to the current URL. See
* `ExtraOptions` for more details.
* * `paramsInheritanceStrategy` defines how the router merges params, data and resolved data
* from parent to child routes.
*/
static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProviders<RouterModule>;
/**
* Creates a module with all the router directives and a provider registering routes.
*/
static forChild(routes: Routes): ModuleWithProviders<RouterModule>;
}
元数据根据不同情况会变化,元数据没办法动态指定,不写元数据,直接构造一个静态的工程方法,返回一个Module。
创建一个serviceModule:$ ng g m services
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class ServicesModule { }
ServiceModule里面的元数据不要了。用一个静态方法forRoot返回。
import { NgModule, ModuleWithProviders } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule()
export class ServicesModule {
static forRoot(): ModuleWithProviders{
return {
ngModule: ServicesModule,
providers:[]
}
}
}
导入的时候使用
imports: [ServicesModule.forRoot();]
风格定义
ngClass,ngStyle和[class.yourstyle]
ngClass:用于条件动态指定样式类,适合对样式做大量更改的情况。预先定义好class。
<mat-list-item class="container" [@item]="widerPriority" [ngClass]="{
'priority-normal':item.priority===3,
'priority-important':item.priority===2,
'priority-emergency':item.priority===1
}"
<div class="content" mat-line [ngClass]="{'completed':item.completed}">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>
ngStyle:用于条件动态指定样式,适合少量更改的情况。
[class.yourstyle] :
[class.yourcondition] = "condition"直接对应一个条件。这个condition满足适合应用这个class
<div class="content" mat-line [class.completed]="item.completed">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>
使用ngStyle在拖拽的时候调整顺序。
原理就是动态指定flex容器样式的order为list模型对象里的order。
1、在taskHome中给app-task-list添加order
<app-task-list *ngFor="let list of lists"
class="list-container"
app-droppable="true"
[dropTags]="['task-item','task-list']"
[dragEnterClass]=" 'drag-enter' "
[app-draggable]="true"
[dragTag]=" 'task-list' "
[draggedClass]=" 'drag-start' "
[dragData]="list"
(dropped)="handleMove($event,list)"
[ngStyle]="{'order': list.order}"
>
2、list数据结构里需要有order,所以增加order属性
lists = [
{
id: 1,
name: "待办",
order: 1,
tasks: [
{
id: 1,
desc: "任务一: 去星巴克买咖啡",
completed: true,
priority: 3,
owner: {
id: 1,
name: "张三",
avatar: "avatars:svg-11"
},
dueDate: new Date(),
reminder: new Date()
},
{
id: 2,
desc: "任务一: 完成老板布置的PPT作业",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
},
{
id: 2,
name: "进行中",
order:2,
tasks: [
{
id: 1,
desc: "任务三: 项目代码评审",
completed: false,
priority: 1,
owner: {
id: 1,
name: "王五",
avatar: "avatars:svg-13"
},
dueDate: new Date()
},
{
id: 2,
desc: "任务一: 制定项目计划",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
}
];
3、在list拖拽换顺序的时候,改变order
handleMove(srcData,targetList){
switch (srcData.tag) {
case 'task-item':
console.log('handling item');
break;
case 'task-list':
console.log('handling list');
const srcList = srcData.data;
const tempOrder = srcList.order;
srcList.order = targetList.order;
targetList.order = tempOrder;
default:
break;
}
}
Angular结构型指令,模块和样式的更多相关文章
- Angular.js之指令学习笔记
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- 桥接模式 桥梁模式 bridge 结构型 设计模式(十二)
桥接模式Bridge Bridge 意为桥梁,桥接模式的作用就像桥梁一样,用于把两件事物连接起来 意图 将抽象部分与他的实现部分进行分离,使得他们都可以独立的发展. 意图解析 依赖倒置原 ...
- 组合模式 合成模式 COMPOSITE 结构型 设计模式(十一)
组合模式(合成模式 COMPOSITE) 意图 将对象组合成树形结构以表示“部分-整体”的层次结构. Composite使得用户对单个对象和组合对象的使用具有一致性. 树形结构介绍 为了便于理解, ...
- 设计模式GOF23(结构型模式:代理模式,适配模式,桥接模式,组合模式,装饰模式,外观模式,享元模式)
结构型模式: – 分类: • 适配器模式.代理模式.桥接模式.装饰模式.组合模式.外观模式.享元模式 – 核心作用:是从程序的结构上实现松耦合,从而可以扩大整体的类结构,用来解决更大的问题. 结构 ...
- 【转】设计模式(十一)代理模式Proxy(结构型)
设计模式(十一)代理模式Proxy(结构型) 1.概述 因为某个对象消耗太多资源,而且你的代码并不是每个逻辑路径都需要此对象, 你曾有过延迟创建对象的想法吗 ( if和else就是不同的两条逻辑路径) ...
- JAVA设计模式(09):结构型-代理模式(Proxy)
代理模式是经常使用的结构型设计模式之中的一个,当无法直接訪问某个对象或訪问某个对象存在困难时能够通过一个代理对象来间接訪问,为了保证client使用的透明性,所訪问的真实对象与代理对象须要实现同样的接 ...
- 设计模式(十三): Proxy代理模式 -- 结构型模式
设计模式(十一)代理模式Proxy(结构型) 1.概述 因为某个对象消耗太多资源,而且你的代码并不是每个逻辑路径都需要此对象, 你曾有过延迟创建对象的想法吗 ( if和else就是不同的两条逻辑路 ...
- 设计模式(八)装饰器模式Decorator(结构型)
设计模式(八)装饰器模式Decorator(结构型) 1. 概述 若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性.如果已经存在的一个类缺少某些方法 ...
- OOAD-设计模式(四)结构型模式之适配器、装饰器、代理模式
前言 前面我们学习了创建型设计模式,其中有5中,个人感觉比较重要的是工厂方法模式.单例模式.原型模式.接下来我将分享的是结构型模式! 一.适配器模式 1.1.适配器模式概述 适配器模式(Adapter ...
随机推荐
- 浅析Spring
一:什么是Spring Spring是一个开源的框架,是为了解决企业应用程序开发复杂性由RodJohnson创建的.虽然Spring是为企业级应用推出的,但是所有的Java系统开发都可以使用Sprin ...
- <知识整理>2019清北学堂提高储备D1
一.枚举: 枚举是最简单最基础的算法,核心思想是将可能的结果都列举出来并判断是否是解. 优点:思维简单,帮助理解问题.找规律.没头绪时 缺点:时空复杂度较高,会有很多冗余的非解(简单的枚举几乎没有利用 ...
- java的三大特征:封装,继承和多态
有点递进关系,继承增加了代码的复用性,多态必须基于继承才可以实现. 一.封装 使用原因:当我们没有为类进行封装的时候,类中定义的属性可以被外界随意访问,这样容易造成一些合法性的问题.封装可以非常好的解 ...
- 20175221 《Java程序设计》第8周学习总结
20175221 <Java程序设计>第8周学习总结 教材学习内容总结 第十五章主要内容有:泛型.链表.堆栈.散列映射.树集以及树映射. 泛型: 声明:可以使用class名称<泛 ...
- 对filter的初步认识
Filter 技术是servlet 2.3 新增加的功能.servlet2.3是sun公司 于2000年10月发布的,它的开发者包括许多个人和公司团体,充分体现了sun公司所倡导的代码开放性原则.在 ...
- Python基础和原反补码及表达式
基础语法 1.注释 “#”标注的文件 2.数字 整数,不区分long和int 进制0xa.0o10.0b10 bool,2个值True.False 浮点数 1.2.3.1314.-0.12.1.46e ...
- Shell脚本统计文件行数
Shell脚本统计文件行数 转自 http://www.jb51.net/article/61943.htm 示例:row_count.sh文件 awk '{print NR}' row_cou ...
- python3 练手实例8 批量命名图片
#coding:utf-8 import os import tkinter as tk from tkinter import filedialog root = tk.Tk() root.with ...
- 【汇编语言】Win10 安装 DOXBox0.74
1.下载package包,有用的只有前两个. 2.解压 masm 压缩文件,我把它解压到D盘. 3.双击 图1 中的 DOXBox 0.74.exe 进行安装. 4.打开 DOXBox0.74 (参考 ...
- 不同IDE对maven项目静态资源处理
今天自己构建maven管理的web项目,参照另一位兄弟的代码,发现他的静态资源,也就是html.js之类的文件是在src/main/resource目录下的,我的在src/main/resource目 ...
