puppeteer(六)启动参数——浏览器扩展应用的添加及应用
前言
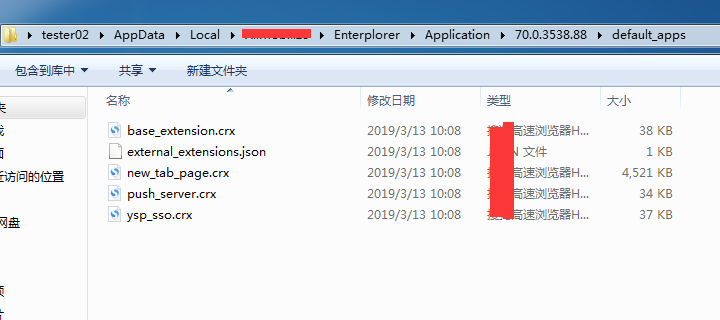
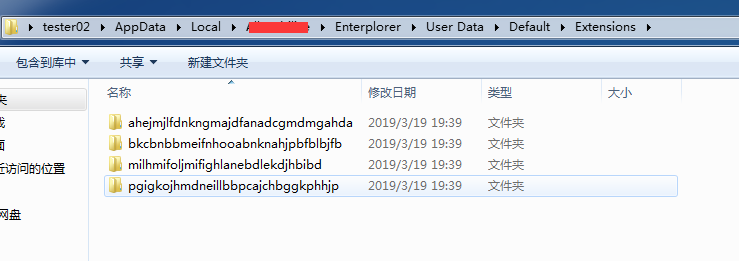
最近再做浏览器的自动化,首页是定制化的,是通过extension(扩展)实现的,由于通过puppeteer默认是以无参(即首次以干净的环境)运行的,导致登录页无法正常显示,首先想当然是直接找扩展crx插件,结果是以失败告终,开始以为是调的方式方法不正确,最后询问几个大虾,都一致认为是在userdata下的扩展。如下两张图的对比


代码
const puppeteer = require('puppeteer'); //导入模块
const path = require('path');
(async () => {
let username = 'tester02'; //需求根据不同用户修改
const ext='C:/Users/tester02/AppData/Local/AllMobilize/Enterplorer/User Data/Default/Extensions';
const exepath = 'C:/Users/' + username + '/AppData/Local/Axxx/Enterplorer/Application/enterplorer.exe';
const userData = 'C:/Users/' + username + '/AppData/Local/Axxx/Enterplorer/User Data';
const newtabEx = path.join(ext,"milhmifoljmifighlanebdlekdjhbibd/1.3.2_0/");
const newtabEx2 = path.join(ext,"ahejmjlfdnkngmajdfanadcgmdmgahda/2.2.0_0");
const newtabEx3 = path.join(ext,"bkcbnbbmeifnhooabnknahjpbfblbjfb/1.0.15_0");
const newtabEx4 = path.join(ext,"pgigkojhmdneillbbpcajchbggkphhjp/2.5_0");
console.log(newtabEx1)
// const pathToExtension = path.resolve(ext); --disable-extensions-except= ,`--load-extension=${newtabEx1}`.`--custom-launcher-page=${newtabEx1}`,
const browser = await puppeteer.launch({
executablePath:exepath,
ignoreDefaultArgs:true,
ignoreHTTPSErrors:true,
headless:false,
slowMo:20,
userDataDir: userData,
args : ['--no-sandbox', '--window-size=1366,850',`--disable-extensions-except=${newtabEx},${newtabEx2},${newtabEx3},${newtabEx4}`] //主要就是这一句允许例外
});
const page = await browser.newPage();
page.setViewport({'width': 1366, 'height': 768});
await page.waitFor(2000);
await page.goto('chrome-extension://milhmifoljmifighlanebdlekdjhbibd/newtab/Home.html');//这一句打开扩展插件
await page.click("#server-setting");
await page.type('#domain',"124.193.66.66:30080");
await page.click('#img_arrow');
await page.click('#domain_protocal_change>li:nth-child(2)');
await page.click('#next-btn');
await page.waitFor(5000);
await browser.close();
})();
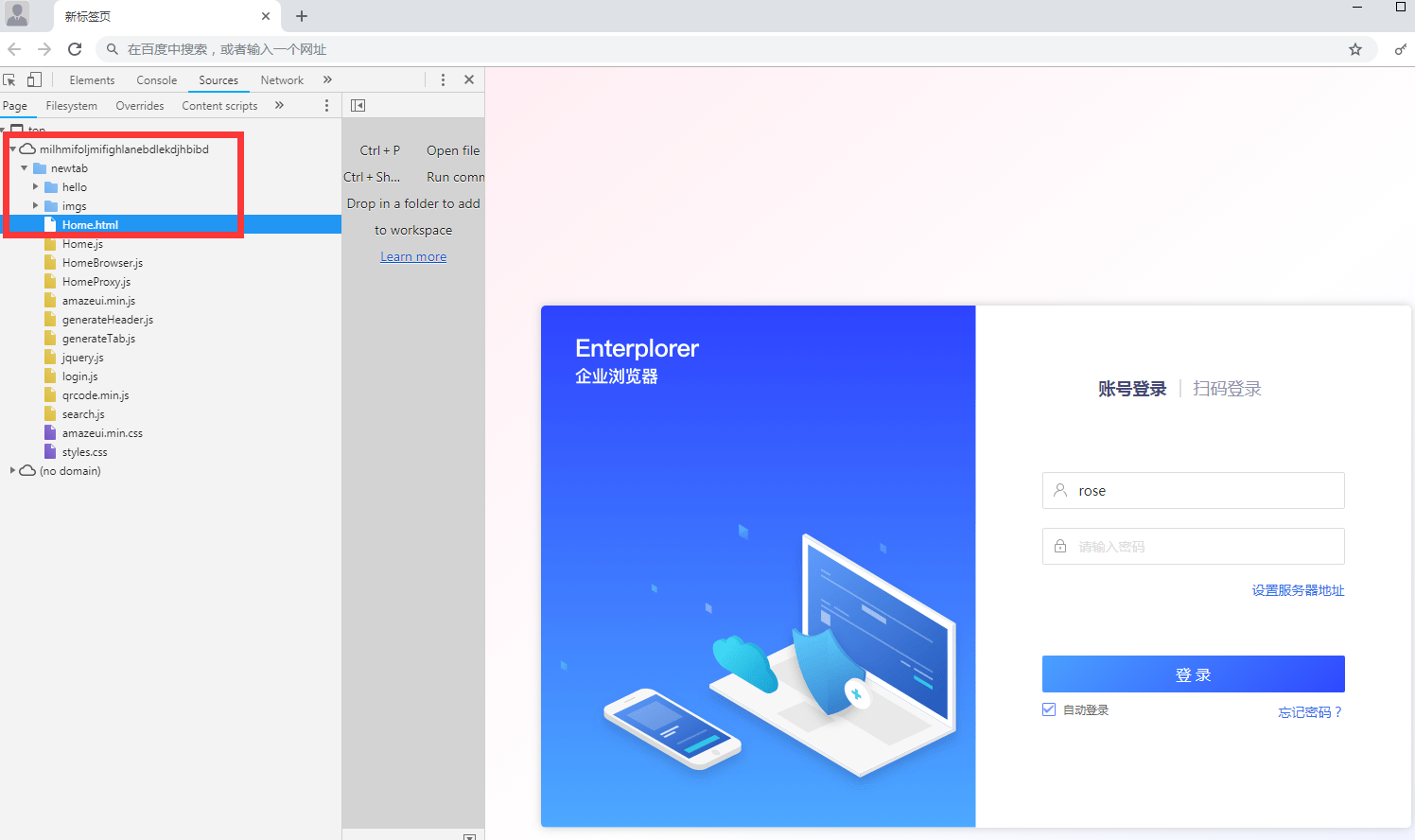
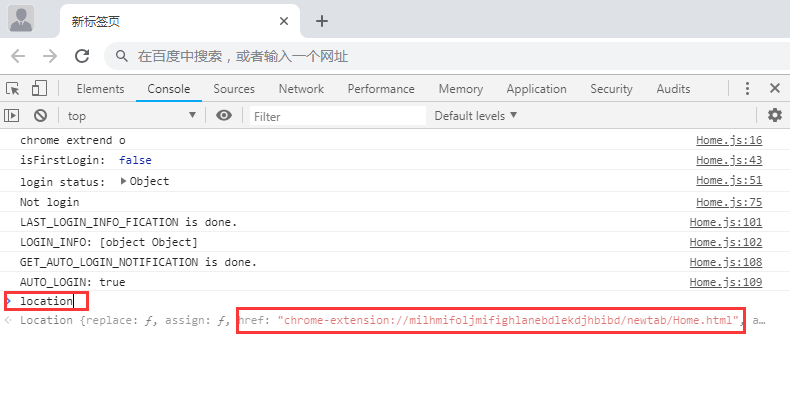
插件的信息如何查看
方法一、打开sources默认打开当前的路径

方法二、console>命令行输入location

puppeteer(六)启动参数——浏览器扩展应用的添加及应用的更多相关文章
- chrome启动参数设置
chrome禁止本地浏览时加载本地其他文件,可以采用添加启动参数的方式来支持 添加参数为 --allow-file-access-from-files 或者 --disable-web-securi ...
- Chrome浏览器启动参数大全(命令行参数)
前言 在开发Web项目当中,浏览器必不可少,而浏览器的启动参数可以帮我们实现很多功能. 常用参数 常用参数请参考下表. 序号 参数 说明 1 --allow-outdated-plugins 不停用过 ...
- Chrome浏览器扩展开发系列之十六:扩展中可用的Chrome浏览器API
除了Chrome浏览器支持的chrome.* API之外,Chrome浏览器扩展还可以使用Chrome浏览器为Web页面或Chrome app提供的APIs.对于Chrome浏览器2支持的API,还可 ...
- 利用WMITool解决浏览器快捷方式启动参数被篡改以及浏览器主页被劫持的问题
先说说症状 症状①:通过快捷方式启动浏览器,首页跳转到2345以及hao123网址导航页,切系统内安装的多款浏览器(IE.Chrome.Firefox.Opera.Safari.Maxthon)症状相 ...
- Chromium浏览器启动参数
序号 参数 说明1 --allow-outdated-plugins 不停用过期的插件.2 --allow-running-insecure-content 默认情况下,https 页面不允许从 ht ...
- Selenium启动Chrome浏览器提示“请停用以开发者模式运行的扩展程序”的解决办法
安装了python selenium,运行下面代码: 1 from selenium import webdriver 2 3 browser = webdriver.Chrome() 4 brows ...
- Chrome浏览器扩展开发系列之十四
Chrome浏览器扩展开发系列之十四:本地消息机制Native messaging 时间:2015-10-08 16:17:59 阅读:1361 评论:0 收藏:0 ...
- linux内核启动参数
Linux内核启动参数 Console Options 参数 说明 选项 内核配置/文件 console=Options 用于说明输出设备 tt ...
- Chrome浏览器扩展开发系列之十九:扩展开发示例
翻译总结了这么多的官网内容,下面以一款博主开发的“沪深股票价格变化实时追踪提醒”软件为例,介绍Chrome浏览器扩展程序的开发,开发环境为Eclipse IDE+Chrome Browser. “沪深 ...
随机推荐
- JS-排序详解-冒泡排序
说明 时间复杂度指的是一个算法执行所耗费的时间 空间复杂度指运行完一个程序所需内存的大小 稳定指,如果a=b,a在b的前面,排序后a仍然在b的前面 不稳定指,如果a=b,a在b的前面,排序后可能会交换 ...
- npm的一些常用命令(在国内,建议使用cnpm,在淘宝镜像里面下载就行)
npm的一些常用命令(在国内,npm操作可能会比较慢,建议使用cnpm,在淘宝镜像里面下载就行,用法和npm一样) cnpm安装地址,直接安装 npm install cnpm -g --regist ...
- HBase scan 时 异常 ScannerTimeoutException 解决
org.apache.Hadoop.hbase.client.ScannerTimeoutException: 60622ms passed since the last invocation, ti ...
- python开发之virtualenv与virtualenvwrapper讲解
在使用 Python 开发的过程中,工程一多,难免会碰到不同的工程依赖不同版本的库的问题: 亦或者是在开发过程中不想让物理环境里充斥各种各样的库,引发未来的依赖灾难. 此时,我们需要对于不同的工程使用 ...
- winform 利用Http向服务器上传与下载文件
利用在服务器端的IIS,布置“请求处理映射”.从而处理,本地发出Post请求.Url指向web网站所在路径的请求映射.由映射代码实现服务器保存文件. winform里面使用,WebClient的对象, ...
- FJUT3260
不是啊..不是说双栈嘛,,怎么是个**题啊. 链接: http://120.78.128.11/Problem.jsp?pid=3260 从左到右扫一遍,把相交的区间扔到一起算,那么就变成了一 ...
- Java课程课后作业之19学期之第一周博客作业
作为一个大二的学生,自己已经不小了,没有大一那个时候的无忧无虑的可以放纵的时光,只剩下一年,我就该做出我人生的下一个重大决定了,这一次真的是我一个人的决定,从小到大,父母为我做过很多的决定,即使在小的 ...
- http跳转htts的htaccess文件设置
RewriteEngine OnRewriteCond %{SERVER_PORT} 80RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1 [R,L]Options ...
- word/pdf互转的链接
参考链接 http://www.greenxf.com/soft/98467.html
- Java作业三(2017-9-25)
/*程序员龚猛*/ 作业1 public class Variable_Demo$Long{ public static void main(String[]args { int i=3; long ...
