CSS3禁止用户选中文字——user-select: none;
需求:现在有一个需求是在移动端让你禁止用户选中文字,你会怎么做呢?如下图

解决方法:使用CSS3新增属性 user-select: none;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
该属性介绍:https://www.html.cn/book/css/properties/user-interface/user-select.htm#a3
使用场景:
①:给某元素设置双击事件,若用户没有在第二次点击后迅速移开,就会选中文字

②:长按图片(可能你只是想保存图片,确出现复制文字的选项)

③:根据业务需要,要求明确禁止用户选中文字
④:在很多场景下,用户长按并非为了选定什么,比如拿着手机或ipad时,总是捏着屏幕中央
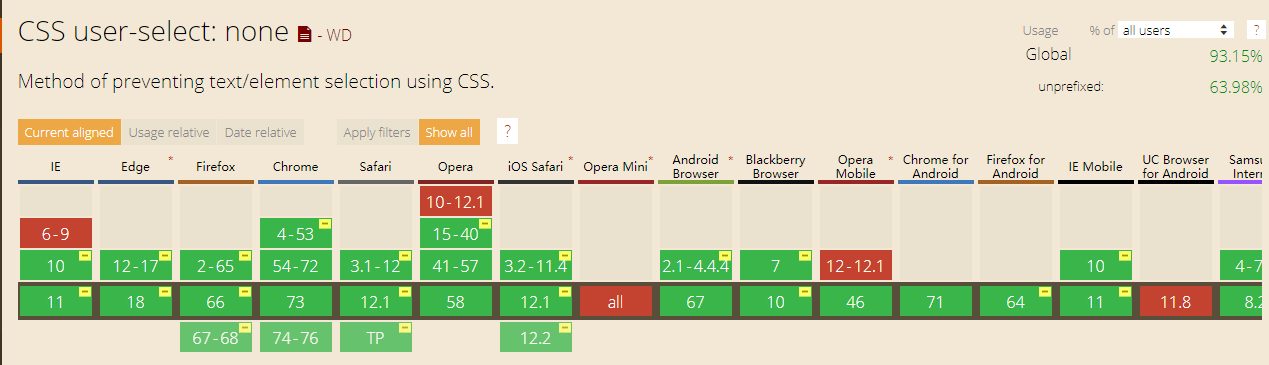
兼容性:

CSS3禁止用户选中文字——user-select: none;的更多相关文章
- c# webbrowser 获取用户选中文字
原文:c# webbrowser 获取用户选中文字 最近一直被一个问题困扰,有一个文本框,一个webbrowser控件,一个上下文菜单, webbrowser 获取用户选中文字" tit ...
- css禁止用户选中文本(转)
body{ -moz-user-select:none;/*火狐*/ -webkit-user-select:none;/*webkit浏览器*/ -ms-user-select:none;/*IE1 ...
- css禁止鼠标双击选中文字
div{ -moz-user-select:none;/*火狐*/ -webkit-user-select:none;/*webkit浏览器*/ -ms-user-select:none;/*IE10 ...
- 纯CSS如何禁止用户复制网页的内容?
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师-关注公众号:搞前端的半夏,了解更多前端知 ...
- js禁止复制页面文字
做项目的时候有客户提出要求,不能用用户浏览他发表的文章时复制他的文章 一种比较简单的方法,禁止用户选中页面的文字和禁止用户右键菜单 document.oncontextmenu = new Funct ...
- css取消双击选中文字
在我们在写前端页面的时候,由于手速过快(当然这都是指的老司机),会经常双击,浏览器就会默认选中你双击的文本,这种感觉有点不太好. 这个时候就用到了 user-select:none; 属性. 因为存在 ...
- html body标签的几个属性 禁用鼠标右键,禁用鼠标选中文字等
<body oncontextmenu='return false' ondragstart='return false' onselectstart ='return false' onsel ...
- css3应用之自定义选中文字的背景颜色
在看很多的博客主题时候发现大多数都对选中文字的背景颜色做了相应的处理.其实这样是很符合用户体验的.因为有很多的人会用鼠标选择着一行一行的阅读.其中就包括本人... 浏览器中默认的选中的文字颜色为白色, ...
- 用js onselectstart事件鼠标禁止选中文字
禁止鼠标选中文本,针对不同浏览器有不同的写法.常见的是onselectstart表示禁止鼠标选中文本.其中用js可以在页面中写 onselectstart="return false&quo ...
随机推荐
- windows10环境下的RabbitMQ安装步骤(图文)
https://blog.csdn.net/weixin_39735923/article/details/79288578 记录下本人在win10环境下安装RabbitMQ的步骤,以作备忘. 第一步 ...
- 部署lamp动态网站(图解)
环境拓扑如下:1.两台虚拟机要互通 2.修改selinux +++++++++++++++++++++++++++服务器133上: 1.安装需要的组件httpd,mariadb,php 2 ...
- linux条件判断:eq、ne、gt、lt、ge、le
-eq(equal) :判断是否相等,相等为真 -ne(inequality):判断是否不等,不等为真 -gt(greter than):判断是否大于,大于为真 -lt(less than):判断是否 ...
- Core在类中注入
private readonly IHttpClientFactory _iHttpClientFactory; public static NetHelper Get = new NetHelper ...
- HTTP/1.1 chunked 解码
0.简介 1.定义 RFC定义 https://tools.ietf.org/html/rfc2616#section-3.6.1 Chunked-Body = *chunk last-chunk t ...
- C# 串口操作系列(5)--通讯库雏形
C# 串口操作系列(5)--通讯库雏形 标签: 通讯c#数据分析byteclassstring 2010-08-09 00:07 21378人阅读 评论(73) 收藏 举报 分类: 通讯类库设计(4 ...
- WWH——学习方法理解与分析
WWH是"What+Why+How"的简称,是对学习方法最完美的概括."如果不按照WWH这种模式来教学,90%的结果是老师没教好,学生学不好." 1.What( ...
- Pi 3B+编译安装python3.6.8
树莓派镜像版本2018-11-13,更新到2019-01-09 sudo apt-get update sudo apt-get upgrade -dev libgdbm-dev libsqlite3 ...
- PHP调用微博接口实现微博登录的方法示例
在平时项目开发过程中,除了注册本网站账号进行登录之外,还可以调用第三方接口进行登录网站.这里以微博登录为例.微博登录包括身份认证.用户关系以及内容传播.允许用户使用微博帐号登录访问第三方网站,分享内容 ...
- 安装xlwt和xlrd
因为想用python实现读写excel.百度了下,要安装xlwt和xlrd,网上各种方法,很多都不便利.最后利用pip安装很方便. 第一步:浏览器检索“xlwt安装”,点击第一个网页(百度) 即出现如 ...
