JavaScript数据类型检测 数组(Array)检测方式
前言
对于确定某个对象是不是数组,一直是数组的一个经典问题。本文专门将该问题择出来,介绍什么才是正确的javascript数组检测方式
typeof
首先,使用最常用的类型检测工具——typeof运算符
var arr = [1,2,3];
console.log(typeof arr);//'object'
数组的本质是一种特殊的对象,所以返回'object'。typeof运算符只能用来区分原始类型和对象类型,对于更具体的对象类型是无法鉴别出来的
instanceof
instanceof运算符用来判断一个对象是否是特定构造函数的实例
var arr = [1,2,3];
console.log(arr instanceof Array);//true
var str = '123';
console.log(str instanceof Array);//false
看上去很实用。但,这时就引出了数组检测的经典场景——网页中包含多个框架
【1】先创建一个父网页box.html和子网页in.html,其中父网页通过iframe包含子网页
//子网页为空
//父网页
<iframe name="child" src="in.html"></iframe>
【2】测试父网页和子网页的通信,注意一定要在服务器环境下测试
//子网页
var arr = [1,2,3];
//父网页
window.onload = function(){
console.log(child.window.arr);// [1,2,3]
}
【3】测试成功,这时进行数组检测
//子网页
var arr = [1,2,3];
//父网页
function test(arr){
return arr instanceof Array;
}
window.onload = function(){
console.log(child.window.arr);// [1,2,3]
console.log(test(child.window.arr));//false
}
测试后发现,数组检测的结果是false。这是因为网页中包含多个框架,那实际上就存在多个不同的全局环境,从而存在不同版本的Array构造函数。如果从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数
toString
typeof操作符在这里帮不上忙,而instanceof操作符只能用于简单的情形,这时就需要祭出大杀器——toString(),通过引用Object的toString()方法来检查对象的类属性,对数组而言该属性的值总是"Array"
var arr = [1,2,3];
console.log(Object.prototype.toString.call(arr) === '[object Array]');//true
或者
function type(obj){
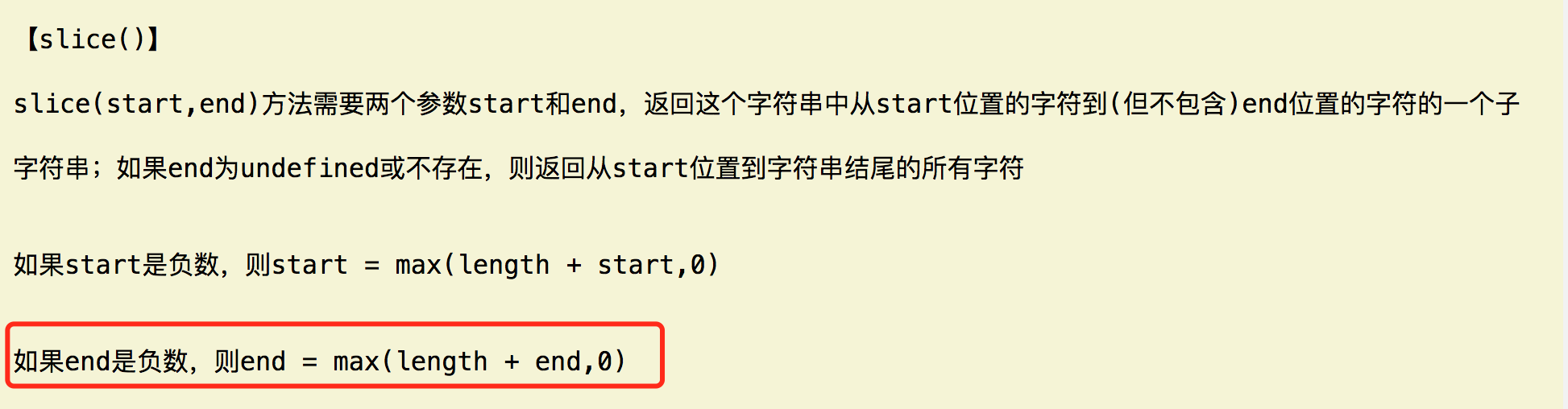
return Object.prototype.toString.call(obj).slice(8,-1).toLowerCase();
}
var arr = [1,2,3];
console.log(type(arr));//'array'

在多框架环境中测试,同样返回'array'
//子网页
var arr = [1,2,3];
//父网页
function test(arr){
return arr instanceof Array;
}
function type(obj){
return Object.prototype.toString.call(obj).slice(8,-1).toLowerCase();
}
window.onload = function(){
console.log(child.window.arr);// [1,2,3]
console.log(test(child.window.arr));//false
console.log(type(child.window.arr));//'array'
}
isArray
为了让数组检测更方便,ECMAScript5新增了Array.isArray()方法。该方法的目的是最终确定某个值到底是不是数组,而不管它在哪个全局环境中创建的
var arr = [1,2,3];
console.log(Array.isArray([]));//true
console.log(Array.isArray({}));//false
console.log(Array.isArray(arr));//true
[注意]在多框架环境中测试,同样返回true
JavaScript数据类型检测 数组(Array)检测方式的更多相关文章
- js常用数据类型(Number,String,undefined,boolean) 引用类型( function,object,null ),其他数据类型( 数组Array,时间Date,正则RegExp ),数组与对象的使用
js常用数据类型 数字类型 | 字符串类型 | 未定义类型 | 布尔类型 typeof()函数查看变量类型 数字类型 Number var a1 = 10; var a2 = 3.66; conso ...
- Javascript基础系列之(四)数据类型 (数组 array)
字符串,数值,布尔值都属于离散值(scalar),如果某个变量是离散的,那么任何时候它只有一个值. 如果想使用变量存储一组值,就需要使用数组(array). 数组是由多个名称相同的树值构成的集合,集合 ...
- JavaScript中的数组Array
抄自:https://www.jianshu.com/p/7e160067a06c js中数组的方法种类众多,有ES5之前版本中存在的,ES5新增,ES6新增等:并且数组的方法还有原型方法和从obje ...
- JavaScript权威指南--数组Array
什么是数组 数组是值的有序集合.每一个值叫做元素,每一个元素在数组中有一个位置,用数字表示,称为索引.js数组是无类型的.动态的,也可能是稀疏的.每个数组都有length属性.数组最大能容纳42949 ...
- Javascript 学习之数组 Array
数组在Javascript中占有很重要的地位.任何控件开发离不开数组的使用. 构造函数 new Array( ) new Array(size) new Array(element0, element ...
- JavaScript中的数组Array方法
push(),pop()方法 push(),pop()方法也叫栈方法,push()可以理解成,向末尾推入,而pop()恰好相反,可以理解成从末尾移除(取得). var nums=[1,2,3,4]; ...
- javascript类型系统——数组array
× 目录 [1]创建 [2]本质 [3]稀疏[4]长度[5]遍历[6]类数组 前面的话 除了对象之外,数组Array类型可能是javascript中最常用的类型了.而且,javascript中的数组与 ...
- JS数组array常用方法
JS数组array常用方法 1.检测数组 1)检测对象是否为数组,使用instanceof 操作符 if(value instanceof Array) { //对数组执行某些操作 } 2)获取对象的 ...
- 高程(三)----数组Array
一.数组的创建 var arrayObj = new Array(); //创建一个数组 var arrayObj = new Array([size]); //创建一个数组并指定长度,注意不是上 ...
随机推荐
- MySQL Error Number 1005 Can’t create table(Errno:150)
mysql数据库1005错误解决方法 MySQL Error Number 1005 Can’t create table ‘.\mydb\#sql-328_45.frm’ (errno: 150) ...
- web安全基础第一天
编码:url编码 base64编码:末尾有俩个==号 md5加密:16位或者32位 1.whois查询 :站长邮箱,联系人,备案 旁站c段&子域名. ( 大数据平台和bing接口查询 :Zo ...
- 【心得】Lattice和Xilinx工具关键特性对比(Diamond、ISE)
[博客导航] [导航]FPGA相关 背景 由于项目需要,初次接触Diamond,发现跟之前的ISE有很多不同,记录下一些体会,供参考.按开发流程,将一些常用的特性进行对比,列举如下: IP Core管 ...
- springIOC原理加载过程
关于spring ,我以前学过很多次,也看过很多的书.以及博客,但是总是不得要领,这次我再学习一遍,在这里做点记录,如果不对的地方还请大家指正 Ioc: inverse of controller 控 ...
- React 精要面试题讲解(一) 单向数据流
react 单向数据流概念 'react框架是怎样的数据流向?'||'react单向数据流是怎样的概念 ?' 解答这个问题之前,我们首先得知道,js框架是个怎样的概念. 框架:具备一定**编程思想** ...
- 03-三层交换机的OSPF实验
三层交换机的OSPF实验 1.OSPF介绍 开放式最短路径优先(英语:Open Shortest Path First,缩写为 OSPF)是对链路状态路由协议的一种实现,隶属内部网关协议(IGP),故 ...
- jstl的foreach标签
jsp支持丰富的jstl标签语言(需要jar包支持),其中list循环(迭代)用的是<c:forEach></c:forEach>标签. 这个标签的作用就是迭代输出标签内部的内 ...
- hdu4843(NOI2000) 古城之谜 (trie树+DP)
Description 著名的考古学家石教授在云梦高原上发现了一处古代城市遗址.让教授欣喜的是在这个他称为冰峰城(Ice-Peak City)的城市中有12块巨大石碑,上面刻着用某种文字书写的资料,他 ...
- golang项目练习
一.记账系统 1.该软件能够记录收入.支出,并能够打印收支明细表 2. 代码 package main import ( . "fmt" ) func menu() string{ ...
- Python基础:数据类型-数字(5)
在Python中,所有的数据类型都是类,每一个变量都是类的实例. Python中有6种标准数据类型:数字(Number).字符串(String).列表(List).元组(Tuple).集合(Sets) ...
