【ShaderToy】画一个球体
嗯,其实渲染球体,可以看做就是一个2d圆形图案+渲染光泽的函数。
定义球体结构——半径,球心坐标
struct Sphere {
vec3 center;
float radius;
};edzx-
定义光线——光源坐标,方向
struct Ray {
vec3 origin;
vec3 direction;
};
检测“光线”与“球体”是否相交,若未相交返回false,相交返回从光源到球面的距离
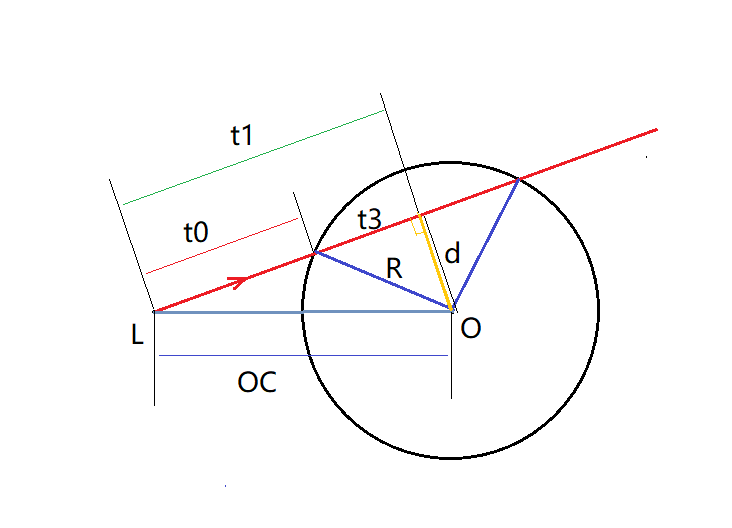
数学解释如下

图中红色线条即光线,重要线段已标注变量,光照方向记作向量Dir。
首先,需要判断光线是否照射到球面,转化为数学问题,即光线所在直线是否与球相交。
在一个平面内,一条线与一个球形的关系有三种——相交、相切、相离。
其中相切作为一个中间状态是很好判断的,当光线与球面相切,必然存在:
R = d
t1² = OC² - R²
如此,余下的两种状态也很好判断了。
假若线段t1的长度小于从光源出发到球形的切线段长,则光线必然与球形相交;反之,则与球形相离。
接下来,计算从光源到球面相交点的距离。
如图中所示,最终所求距离即线段t0长度:
t1 = OC·Dir (此处用到点乘)
d² = OC² - t1²
t3² = R² - d²
t0 = t1 - sqrt (t3)
代码表示如下:
float intersectSphere(in Ray ray, in Sphere sphere) {
vec3 co = ray.origin - sphere.center;
float discriminant = dot(co, ray.direction) * dot(co, ray.direction)
- (dot(co, co) - sphere.radius * sphere.radius);
if (discriminant >= 0.0) //相交或相切
return -dot(co, ray.direction)-sqrt(discriminant); //返回光源到球面距离
else //相离返回-1
return -.;
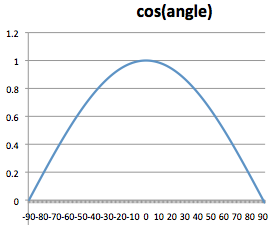
最后,是光照漫反射的方程,这里用到物理学上的兰伯特余弦定律(Lambert Cosine's Law),即光照漫反射时的强度,遵循光线向量与法线向量间夹角余弦值的变化。
如下图,即随着光线向量与法线夹角增大,漫反射光的强度越弱。

漫反射代码如下:
vec4 diffuse(in vec3 surface, in vec3 center, in vec4 color, in vec3 litePos) {
// Surface normal
vec3 n = normalize(surface - center);
// Light direction from surface
vec3 l = normalize(litePos - surface);
// The diffuse equation
return color * max(0.0, dot(n, l));
}
最终返回反射光的颜色。
最终绘制阶段。
void mainImage( out vec4 fragColor, in vec2 fragCoord ) {
float x = fragCoord.x / iResolution.x;
float y = fragCoord.y*. / iResolution.y;
vec4 m = iMouse / iResolution.xyxy;
x = x * 3.0 ;
y = y * 3.0 - .;
vec3 pixelPos = vec3(x, y, );
vec3 eyePos = vec3(, , -);
vec3 rayDir = normalize(pixelPos - eyePos)*(.);
Sphere sphere = Sphere(vec3(3.5, ., 5.0), 1.0);
float eyeToSphere = intersectSphere(Ray(eyePos, rayDir), sphere);
fragColor = vec4(0.1, 0.1, 0.1, );
if (eyeToSphere >= .)
{
//漫射颜色
vec4 diffuseColour = vec4(0.4,0.4,0.4,.);
//周边颜色
vec4 ambientColour = vec4(0.8,0.1,0.1,.);
//光亮位置
vec3 litePos = vec3(m.x*., m.y*., .);
fragColor = ambientColour + diffuse(eyePos + eyeToSphere * rayDir, sphere.center, diffuseColour, litePos);
}
→示例:https://www.shadertoy.com/view/MsffW4
【ShaderToy】画一个球体的更多相关文章
- Directx11教程(5) 画一个简单的三角形(1)
原文:Directx11教程(5) 画一个简单的三角形(1) 在本篇教程中,我们将通过D3D11画一个简单的三角形.在D3D11中,GPU的渲染主要通过shader来操作(当然还有一些操作 ...
- Effective前端3:用CSS画一个三角形
p { text-indent: 2em } .triangle-container p { text-indent: 0 } img { margin: 15px 0 } 三角形的场景很常见,打开一 ...
- canvas游戏小试:画一个按方向键移动的圆点
canvas游戏小试:画一个按方向键移动的圆点 自己对canvas,但又有一颗做游戏的心TT.然后记录一下对canvas的学习吧,用一个按方向键控制的小圆点来做练习.(编程时用了一些es6的语法) ...
- PostScript的简单例子-用粗线画一个圆
一 近期需要用到PostScript,查询资料学习PS的语法 简单的画一个圆的例子 %!PS-Adobe-3.0 /inch{72 mul} def 4.25 inch 5.5 inch 1.5 in ...
- 自己画一个ActivityIndicatorView-b
苹果的UI控件中有一个UIActivityIndicatorView,俗称菊花.→_→现在我们仿照它来制作一个其它样式的指示器,如下: ActivityView.png 自定义指示器 首先画一个白色的 ...
- Android画一个随意拖动的圆形
import android.content.Context; import android.graphics.Bitmap; import android.graphics.BitmapFactor ...
- 用PS画一个齿轮
以前只会画圆画方,这没技术含量.今天学了一个稍难一点的,画一个齿轮.图形有圆也有方.以下描述如何画出来的. 一.打开PS准备一画布,画一矩形并且填充颜色. 二.编辑->自由变换(CTRL+T), ...
- 深夜,用canvas画一个时钟
深夜,用canvas画一个时钟 查看demo 这几天准备阿里巴巴的笔试,可以说已经是心力交瘁,自从阿里和蘑菇街的内推被刷掉之后,开始越来越怀疑起自己的能力来,虽然这点打击应该是微不足道的.毕竟校招在刚 ...
- Directx11学习笔记【十二】 画一个旋转的彩色立方体
上一次我们学习了如何画一个2D三角形,现在让我们进一步学习如何画一个旋转的彩色立方体吧. 具体流程同画三角形类似,因此不再给出完整代码了,不同的部分会再说明. 由于我们要画彩色的立方体,所以顶点结构体 ...
随机推荐
- Ranger-Kafka插件安装
Ranger-Kafka插件安装, 使用Ranger0.7.0版本,集成Kafka插件到Kafka集群, Kafka Plugin需要安装到所有的Kafka的集群节点上面. 1.登陆Kafka的安装用 ...
- vmware workstation安装教程以及其中出现的错误解决方法
VMware Workstation 安装教程 1 下载好虚拟机,然后运行,点击下一步 2 选择我接受,下一步 3 选择安装的位置,可以自己选择,也可以默认不更改,这个无影响(图中I:\下面的VM ...
- Nonlinear Component Analysis as a Kernel Eigenvalue Problem
目录 引 kernel PCA kernel 的选择 性质 一些问题 代码 Scholkopf B, Smola A J, Muller K, et al. Nonlinear component a ...
- Spring Boot – Jetty配置
前言 默认情况下,Spring Boot会使用内置的tomcat容器去运行应用程序,但偶尔我们也会考虑使用Jetty去替代Tomcat:对于Tomcat和Jetty,Spring Boot分别提供了对 ...
- Python操作Excel 之 openpyxl
一.基础 安装openpyxl 模块 pip install openpyxl 或者通过轮子安装 font(字体类):字号.字体颜色.下划线等 fill(填充类):颜色等 border(边框类):设置 ...
- keras02 - hello convolution neural network 搭建第一个卷积神经网络
本项目参考: https://www.bilibili.com/video/av31500120?t=4657 训练代码 # coding: utf-8 # Learning from Mofan a ...
- Linux系统编程之事件驱动
通常,我们写服务器处理模型的程序时,有以下几种模型:(1)每收到一个请求,创建一个新的进程,来处理该请求:(2)每收到一个请求,创建一个新的线程,来处理该请求:(3)每收到一个请求,放入一个事件列表, ...
- Docker 核心技术之Dockerfile
Dockerfile 简介 什么是Dockerfile Dockerfile其实就是根据特定的语法格式撰写出来的一个普通的文本文件 利用docker build命令依次执行在Dockerfile中定义 ...
- pm2 常用命令解析
https://blog.csdn.net/chengxuyuanyonghu/article/details/74910875 (以上基本命令解析,一下补充) pm2 ecosystem #在当前 ...
- 腾讯云服务器哪个地区节点好?来ping一下速度就知道了
腾讯云服务器怎么样?速度快吗?相信很多网友在购买云服务器之前都有此疑惑. 本人找了很久也没找到各区域节点的测试速度的域名和IP.即使有也不能批量查看对比哪个区域的速度. 网上都说这个区域节点速度快,那 ...
