BootstrapTable-加载数据
要加载的数据:https://examples.wenzhixin.net.cn/examples/bootstrap_table/data?search=&order=asc&offset=0&limit=10

代码
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>Table</title>
<!--jquery-->
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script>
<!--bootstrap-->
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
<!--bootstrap-table-->
<link href="https://cdn.bootcss.com/bootstrap-table/1.14.2/bootstrap-table.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-table/1.14.2/bootstrap-table.min.js"></script>
<!--bootstrap-table-lanuage-->
<script src="https://cdn.bootcss.com/bootstrap-table/1.14.2/bootstrap-table-locale-all.min.js"></script>
</head>
<body>
<div class="container">
<div class="select">
<select class="form-control" id="locale">
<option value="zh-CN" selected>zh-CN</option>
<option value="zh-TW">zh-TW</option>
<option value="en-US">en-US</option>
</select>
</div>
<div>
<table id="table"></table>
</div>
</div>
<script>
var $table = $('#table');
var datas = []; $(function () {
$.ajax({
url: "https://examples.wenzhixin.net.cn/examples/bootstrap_table/data?search=&order=asc&offset=0&limit=10",
success: function (d) {
if (d) {
datas = d.rows;
// 初始化表格
initTable();
}
}
});
}); $('#locale').change(initTable); function initTable() {
// 先销毁再创建
$table.bootstrapTable('destroy').bootstrapTable({
data: datas,// 表格数据
locale: $('#locale').val(),// 语言
classes: 'table table-bordered table-hover table-striped', // 样式,table-striped 隔行变色
columns: [ // 列详情
{
title: 'ID',// 表头字段名
field: 'id',// 数据 key
sortable: true,// 排序
align: 'center',// 居中
}, {
title: 'Item Name',
field: 'name',
align: 'center'
}, {
title: 'Item Price',
field: 'price',
align: 'center',
formatter: function (value, row, index) { // 处理该行数据
if (value == '$0') {
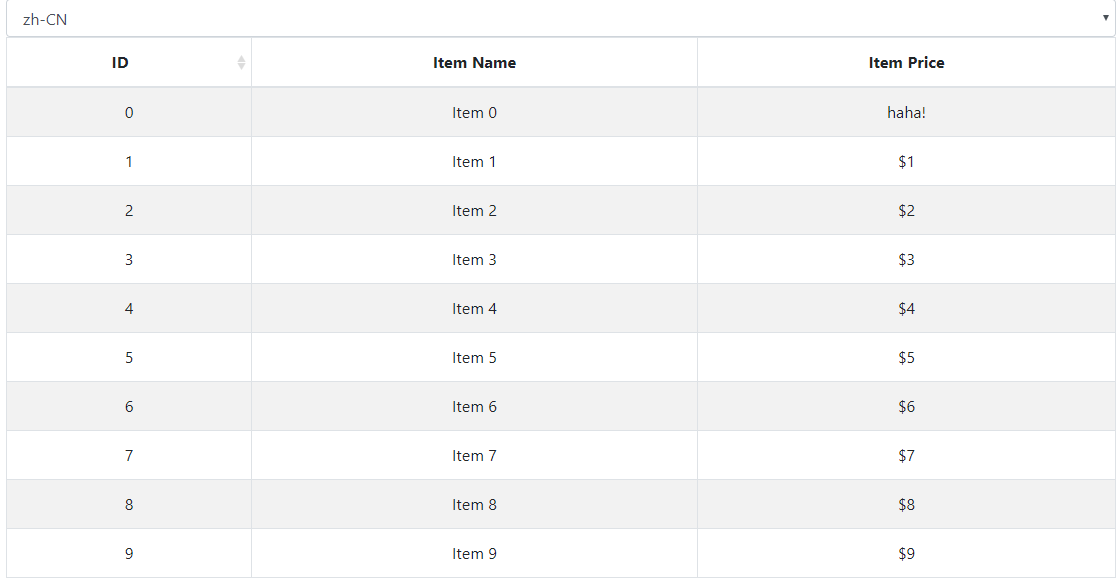
return "haha!"
} else {
return value;
}
}
}
]
});
}
</script>
</body>
</html>
结果

例子:https://examples.bootstrap-table.com/#welcome.html
API:https://bootstrap-table.com/docs/api/table-options/
BootstrapTable-加载数据的更多相关文章
- Bootstrap-Select 动态加载数据的小记
关于前端框架系列的可以参考我我刚学Bootstrap时候写的LoT.UI http://www.cnblogs.com/dunitian/p/4822808.html#lotui bootstrap- ...
- winform异步加载数据到界面
做一个学习记录. 有两个需求: 1.点击按钮,异步加载数据,不卡顿UI. 2.把获取的数据加载到gridview上面. 对于需求1,2,代码如下: public delegate void ShowD ...
- Ajax 加载数据 练习 自我有些迷糊了,写的大概请谅解 ^ _ ^
查询表的显示,查询显示如果不嵌入PHP代码的话,用ajax怎么实现? <h1>显示数据</h1> <table width="100%" bord ...
- 分页插件思想:pc加载更多功能和移动端下拉刷新加载数据
感觉一个人玩lol也没意思了,玩会手机,看到这个下拉刷新功能就写了这个demo! 这个demo写的比较随意,咱不能当做插件使用,基本思想是没问题的,要用就自己封装吧! 直接上代码分析下吧! 布局: & ...
- 使用 jQuery Ajax 在页面滚动时从服务器加载数据
简介 文本将演示怎么在滚动滚动条时从服务器端下载数据.用AJAX技术从服务器端加载数据有助于改善任何web应用的性能表现,因为在打开页面时,只有一屏的数据从服务器端加载了,需要更多的数据时,可以随着用 ...
- 向上滚动或者向下滚动分页异步加载数据(Ajax + lazyload)[上拉加载组件]
/**** desc : 分页异步获取列表数据,页面向上滚动时候加载前面页码,向下滚动时加载后面页码 ajaxdata_url ajax异步的URL 如data.php page_val_name a ...
- AppCan学习笔记----关闭页面listview动态加载数据
AppCan页面关闭 AppCan 的页面是由两个HTML组成,如果要完全关闭的话需要在主HTML eg.index.html中关闭,关闭方法:appcan.window.close(-1); 管道 ...
- Web App 向上滑动动态加载数据 2015-06-11 09:36 20人阅读 评论(0) 收藏
好久没有写博客了 - - ,个人原因 个人原因.. 宣传一下...自己的.NET群:252713569 欢迎各位大神加入 嗯..最近在公司开发微信平台的东西..需要做一个WebAPP(PS:其实就是 ...
- 淘宝购物车页面 智能搜索框Ajax异步加载数据
如果有朋友对本篇文章的一些知识点不了解的话,可以先阅读此篇文章.在这篇文章中,我大概介绍了一下构建淘宝购物车页面需要的基础知识. 这篇文章主要探讨的是智能搜索框Ajax异步加载数据.jQuery的社区 ...
- jquery easyui使用(三)······datagrid加载数据(已解决)
<div id="table_Data"> </div> $("#table_Data").datagrid({ toolbar: '# ...
随机推荐
- 用Python将绝对URL替换成相对URL的代码
下面的内容内容是关于用Python将绝对URL替换成相对URL的内容,应该是对码农有些用途. #!/usr/bin/env python### author : cold night# email : ...
- 【已采纳】charles工具使用心得
1.下载charles 可以去charles官网下载,下载地址:http://www.charlesproxy.com/download/ 根据自己的操作系统下载对应的版本,然后进行安装,然后打 ...
- 结对编程项目总结 by:陈宏伟&刘益
结对编程项目在欢快的国庆假期中也顺利结束了.从最初拿到结对编程项目的思考,再到一步一步实现,中间经历了一个漫长的过程.在我和队友的多次协商下,最终我们还是选择使用基于python来实现这一次结对编程项 ...
- Git的安装与配置
在安装Git之前,首先要下载Git安装包. 下载地址:https://gitforwindows.org/ 下载完后打开安装:如下步骤 按着以上步骤安装完成 ...
- 如何自己制作CHM电子书?
软件介绍: EasyCHM 非常适合个人和单位制作高压缩比的有目录.索引,同时具有全文检索及高亮显示搜索结果的网页集锦.CHM格式的帮助文件.专业的产品说明书.公司介绍.文章集锦.CHM电子书等等. ...
- socket.io 出现的WebSocket is closed before the connection is established
WebSocket is closed before the connection is established 最近socket.io是挺流行的,幼麟棋牌和一些好的开源项目也使用这个框架,在搭建其平 ...
- Thermostat:双层存储结构的透明巨页内存管理机制
这是一篇由密歇根大学的Neha Agarwal 和 Thomas F. Wenisch,发表在计算机系统顶会ASLOS的论文,Thermostat: Application-transparent P ...
- Step by Step Recipe for Securing Kafka with Kerberos
Short Description: Step by Step Recipe for Securing Kafka with Kerberos. Article I found it is a lit ...
- LINQ 之 GroupBy
声明:本文为www.cnc6.cn原创,转载时请注明出处,谢谢! 本文作者文采欠佳,文字表达等方面不是很好,但实际的代码例子是非常实用的,请作参考. 一.先准备要使用的类: 1.Person类: cl ...
- CSAPP:第十一章 网络编程
CSAPP:第十一章 网络编程 11.1 客户端服务器模型11.2 全球IP因特网11.3 套接字接口 11.1 客户端服务器模型 每个网络应用都是基于客户端-服务器模型.采用这个模型,一个应用是 ...
