js去除数组里重复的条目,返回被删除的条目的新数组
我爱撸码,撸码使我感到快乐!
大家好,我是Counter。
今天给大家分享的是利用js进行数组的去重,还是老样子,该注释的都注释在代码里了
欢迎一起技术探讨,一起成长。
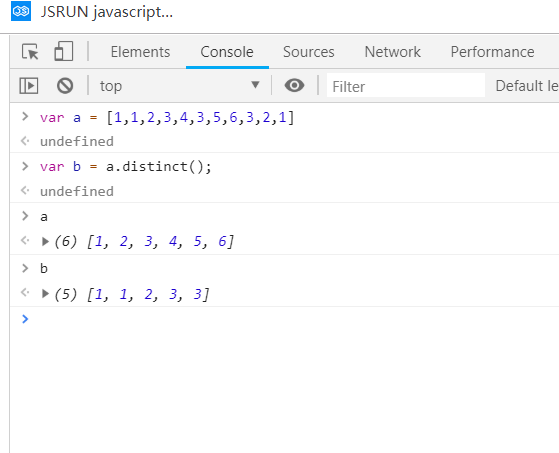
效果如下:

代码给出:
// 给本地数组对象,添加一个原型方法distinct
Array.prototype.distinct = function () {
// 定义一个空数组
var ret = [];
// 循环遍历数组
for( var i = 0; i < this.length; i++) {
// 循环遍历每次都比i大1,意味着,i是第一位时,j是2位,拿数组第一位与第二位,以及以此对比,如果跟数组第一位重复,那么删除,以此类推。仅且仅当不重复时,也就是没有裁剪,才需要j++,否则裁剪,j自动变为下一位
for( var j = i + 1; j < this.length; ) {
if ( this[i] === this[j]) {
// 将裁剪后的数组的第一位添加到自己定义的空数组里
ret.push(this.splice( j, 1 )[0]);
}
else {
j++;
}
}
}
// 返回数组
return ret;
}
js去除数组里重复的条目,返回被删除的条目的新数组的更多相关文章
- 一个有用的排序函数,array_multisort(),下面的一个用法是根据二维数组里的一个字段值的大小,对该二维数组进行重新排序
从二维数组$cashes中取出一列 'store_id'(二维数组中的每个一维数组都有的字段),按照这个的大小排序,对二维数组$caches里面的一维数组进行重新排序 实际应用如下 想让相同部门的排在 ...
- php去除数组中重复值,并返回结果!
array_unique(array) 只能处理value只有单个的数组. 去除有多个value数组,可以使用如下函数实现: function more_array_unique($arr=array ...
- 使用JS如何消除一个数组里重复的元素
JS: var arrData = [1,3,5,7,7,8,9,3,10,8,"sdsdsds","sss","ffff","s ...
- 【C++】去除vector里重复元素的方法比较
背景:构造一个无重复的白名单,之后要在里面进行二分查找.故要求名单有序,且无重复,并且要进行二分查找,所以要采用有:随机访问迭代器类型的容器.这类容器有vector,array,deque.显然要ve ...
- js删除数组中重复的元素
1.方法一 将数组逐个搬到另一个数组中,当遇到重复元素时,不移动,若元素不重复则移动到新数组中 function unique(arr){ var len = arr.length; var resu ...
- JS数组去掉重复元素
JS数组去掉重复元素,这里提供3中写法. var arr =[1,2,3,4,5,6,3,4,7,2,4,1,8]; 输出:[1,2,3,4,5,6,7,8]; 1.使用indexOf() arr.i ...
- LeetCode数组中重复的数字
LeetCode 数组中重复的数字 题目描述 在一个长度为 n 的数组 nums 里的所有数字都在 0~n-1 的范围内.数组中某些数字是重复的,但不知道有几个数字重复了,也不知道每个数字重复了几次. ...
- 《剑指offer》第三_一题(找出数组中重复的数字,可改变数组)
// 面试题3(一):找出数组中重复的数字 // 题目:在一个长度为n的数组里的所有数字都在0到n-1的范围内.数组中某些数字是重复的,但不知道有几个数字重复了, // 也不知道每个数字重复了几次.请 ...
- concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
var arr1 = ['a', 'b', 'c']; var arr2 = ['d', 'e', 'f']; var arr3 = arr1.concat(arr2); // arr3 is a n ...
随机推荐
- [strongswan][autoconf][automake][cento] 在CentOS上编译strongswan git源码时遇到的autoconf问题
编译strongswan的git源码问题 1. 概述 首先,我们想要通过源码编译strongswan.当满足以下条件时,通常你会遇见此问题: 源码时通过git clone的得来的,而不是官网下载的源码 ...
- session and cookie
cookie cookie是由W3C组织提出,最早由Netscape社区发展的一种机制.目前Cookie已经成为标准,所有的主流浏览器如IE.Netscape.Firefox.Opera等都支持Coo ...
- 汇编-10.0-CALL和RET指令
call和ret指令都是转移指令,他们都是修改IP,或同时修改CS和IP.它们常被共同用来实现子程序设计. 1.ret和retf ret指令用栈中的数据,修改IP的内容,从而实现近转移: retf指令 ...
- uni-app第三方登陆-微信
结合上文全局登陆校验,实现微信授权登录官方手册地址: https://uniapp.dcloud.io/api/plugins/login?id=getuserinfo 一.书写两个界面 login. ...
- pc端字体大小计算以及echart中字体大小计算
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 【Linux】Mac Centos install VMware Tools
can't use yum: vi /etc/sysconfig/network-scripts/ifcfg-enp4s0 yum -y install lshw pciutils gdisk sys ...
- 文件中间修改内容遇到OSEerror
for i in f: 实际上是一直在调用 f.next() .(表明在交互模式下不能使用f.tell())从报错来看,是说 f.next() 方法被调用的时候,f.tell() 方法不可以被调用.
- string函数详解(配案例)
多说无益上码~ #include<iostream> #include<algorithm> #include<cmath> #include<cstring ...
- javascript中 for-in和 for-of的区别
其中for-of是ES6新增的迭代语法 在MDN上的解释: for...in语句以任意顺序遍历一个对象的可枚举属性.对于每个不同的属性,语句都会被执行.for...of语句在可迭代对象(包括 Arra ...
- 大兄dei,早点看清this吧
说道this,可以说是前端中很重要的问题之一了,也是面试或者笔试常考的问题.所以还是早点看清this吧,大兄dei. this是什么?为什么要存在? this关键字是js中最最复杂的机制之一.他被自动 ...
