android开发_view和view属性
一、view视图的宽度和高度属性,属性值:固定和浮动两种状态
1属性为固定值
<View
android:layout_width="30dp"
android:layout_height="30dp"
android:background="#F00"
/>
上面代码中:
view的宽度属性:android:layout_width ,属性值:30dp 表示宽度固定大小为30dp
view的高度属性:android:layout_height,属性值:30dp 表示高度固定大小为30dp
view的背景属性:android:background,属性值:#F00 表示背景为红色
2属性为浮动
<View
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#F00"
/> <View
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#F00"
/>
上面代码中:
view的宽度属性:android:layout_width ,属性值:match_parent 表示:占满父窗口体
view的宽度属性:android:layout_width ,属性值:wrap_content 表示:占满控件内部,即控件内部有多宽,宽度就有多高
view的背景属性:android:background,属性值:#F00 表示背景为红色
二、view视图的背景属性 background,属性值:填充颜色值和图片两种状态
<!-- 光的三原色:#红绿蓝 范围分别为:0~F 用3或6位表示颜色,若用8位表示,则最前面两位表示透明度-->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#0F0"
/>
<!--
java代码中这样写:android:background="R.drawable.ic_launcher" 即:类名.方法名.id
xml代码中这样写:android:background="@drawable/ic_launcher" 即:@方法名/id
-->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/ic_launcher"
/>
三、view视图的可见属性 visibility,属性值:visible(可见)、invisible(隐藏,不可见,但占据位置)、gone(隐藏,不可见,但不占据位置)
<!-- 可见控件,默认的 -->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/ic_launcher"
android:visibility="visible"
/> <!-- 不可见,但占据位置控件 -->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/ic_launcher"
android:visibility="invisible"
/> <!-- 不可见,且不占据位置控件 -->
<View
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@drawable/ic_launcher"
android:visibility="gone"
/>
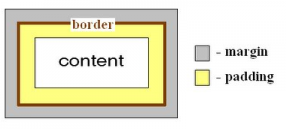
四、盒子模型
包扣:margin、border、padding、content

Android的Margin和Padding跟Html的是一样的。如下图所示:黄色部分为Padding(内边距),灰色部分为Margin(外边距)。

草图:

对应的属性为
android:layout_marginTop="10dip" 指定该属性所在控件距上部最近控件的最小值;
android:layout_marginBottom="25dip" 指定该属性所在控件距上部最近控件的最小值;
android:layout_marginLeft="10dip" 指定该属性所在控件距左边最近控件的最小值;
android:layout_marginRight="10dip" 指定该属性所在控件距右边最近控件的最小值。
android:paddingTop="1dip"
android:paddingBottom="1dip"
android:paddingLeft="1dip"
android:paddingRight="1dip"
如果左右上下都是相同的设置则可以直接设置
android:layout_margin="10dip"
android:padding="5dip"
android开发_view和view属性的更多相关文章
- Android开发进阶——自定义View的使用及其原理探索
在Android开发中,系统提供给我们的UI控件是有限的,当我们需要使用一些特殊的控件的时候,只靠系统提供的控件,可能无法达到我们想要的效果,这时,就需要我们自定义一些控件,来完成我们想要的效果了.下 ...
- Android 自定义View修炼-Android开发之自定义View开发及实例详解
在开发Android应用的过程中,难免需要自定义View,其实自定义View不难,只要了解原理,实现起来就没有那么难. 其主要原理就是继承View,重写构造方法.onDraw,(onMeasure)等 ...
- android开发学习 ------- 自定义View 圆 ,其点击事件 及 确定当前view的层级关系
我需要实现下面的效果: 参考文章:https://blog.csdn.net/halaoda/article/details/78177069 涉及的View事件分发机制 https://www. ...
- android开发之自定义View 详解 资料整理 小冰原创整理,原创作品。
2019独角兽企业重金招聘Python工程师标准>>> /** * 作者:David Zheng on 2015/11/7 15:38 * * 网站:http://www.93sec ...
- 深入Android开发之--理解View#onTouchEvent
一:前言 View是Android中最基本的UI单元. 当一个View接收到了触碰事件时,会调用其onTouchEvent方法.方法声明如下: ? 1 2 3 4 5 6 7 /** * Imple ...
- Android 开发中的View事件监听机制
在开发过程中,我们常常根据实际的需要绘制自己的应用组件,那么定制自己的监听事件,及相应的处理方法是必要的.我们都知道Android中,事件的监听是基于回调机制的,比如常用的OnClick事件,你了解它 ...
- Android 开发 -------- 自己定义View 画 五子棋
自己定义View 实现 五子棋 配图: watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbG92ZV9KYXZjX3lvdQ==/font/5a6L5L2T ...
- Android开发技巧一--weight属性实现视图的居中(半)显示
面试时,一位面试官问到:“如果我想讲按钮居中显示,并且占据其父视图宽度的一半,应该怎么做到呢?”即实现这种效果: 我们使用weightSum属性和layout_weight属性实现这一要求: < ...
- DDMS android 开发工具-----dump View Hierarchy for UI automator
今天又发现一个好工具 dump View Hierarchy 对学习UI布局非常有优点,操作也非常easy的.直接上图说话了 watermark/2/text/aHR0cDovL2Jsb2cuY3N ...
随机推荐
- kali2.0安装docker(转)
开始部署 1. Docker需要Linux Kernels 大于3.10并且是64-bit的机器,用uname -a可以查看是否符合要求. 2. 执行命令编辑文本: vim /etc/apt/sour ...
- SpringBoot单元测试
一.Service层Junit单元测试 需要的jar包 <dependency> <groupId>org.springframework.boot</groupId&g ...
- python实现ip地址查询经纬度定位
1.此api已经关闭 https://api.map.baidu.com/highacciploc/v1?qcip=220.181.38.113&ak=你申请的AK&extension ...
- Redis集群方案怎么做?
转载自:https://www.jianshu.com/p/1ecbd1a88924 Redis集群方案 Redis数据量日益增大,而且使用的公司越来越多,不仅用于做缓存,同时趋向于存储这块,这样必促 ...
- 405 Method Not Allowed error with PUT or DELETE Request on IIS Server
昨天手贱去一台服务器上装了Webdav. 一开始以为这个报错是跨域问题, 最近一直遇到用自动的publish发布到FTP出问题也就没想到是Webdav的问题 而且这东西装了还不能删除 处理办法 IIS ...
- Adaboost总结
一.简介 Boosting 是一类算法的总称,这类算法的特点是通过训练若干弱分类器,然后将弱分类器组合成强分类器进行分类.为什么要这样做呢?因为弱分类器训练起来很容易,将弱分类器集成起来,往往可以得到 ...
- 3#Java案例
以下内容引用Github地址https://github.com/DuGuQiuBai/Java/blob/master/day01/code/02_%E5%B8%A6%E6%B3%A8%E9%87% ...
- vue中上传文件之multipart/form-data
首先在项目里用了拦截器的,由于拦截器会将传递的参数转成对象,所以你i提交的时候会发现multipart/form-data或转变成application/json 其次关于input的文件上传是需要一 ...
- vue+element-ui实现表格checkbox单选
公司平台利用vue+elementui搭建前端页面,因为本人第一次使用vue也遇到了不少坑,因为我要实现的效果如下图所示 实现这种单选框,只能选择一个,但element-ui展示的是多选框,check ...
- php----------php安装xhprof扩展和简单使用
1.下载源码包 https://github.com/longxinH/xhprof (wget https://github.com/longxinH/xhprof/archive/master. ...
