点击页面上的元素,页面删除removeChild()
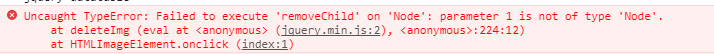
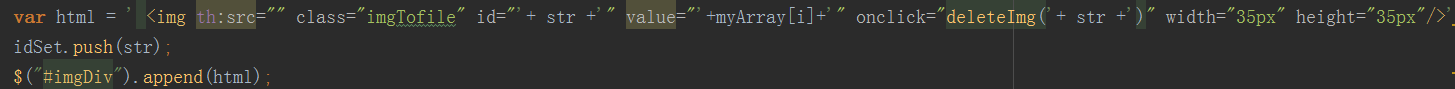
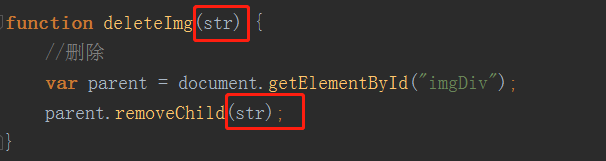
简单描述:最近做了一个图片上传,上传完成回显图片的时候,需要用到点击图片,从页面删除的效果,然后就找到了removeChild()方法,说实话,我刚看到的时候,就觉得这个问题已经解决了,但是却发现这个方法里传的参数竟然有点不同寻常,我往里边放了一个用引号包起来的id字符串,表示删除该id,结果F12就出现了一个错误 ,然后我先怀疑是不是自己字符串拼错了,一看不是,然后抱着试试的态度,我把引号去掉了,直接放id字符串,结果就好使了。
,然后我先怀疑是不是自己字符串拼错了,一看不是,然后抱着试试的态度,我把引号去掉了,直接放id字符串,结果就好使了。
最后结果:


其他例子:
- //html代码
<div id="parentDiv">
<img src=rootPath+"/assets-new/apps/img/shanchu.jng" alt="">
<h1>测试文本</h1>
<input type="text" name="test"/>
<span>span标签</span>
</div>- //js代码
var parent = document.getElementById("parentDiv");
parent.removeChild(parent.childNodes[1]);//删除 下标从0开始 <h1>测试文本</h1>- var item = parent.removeChild(parent.childNodes[3]);
总结:removeChild(Node) 参数是一个node节点对象,很重要!!!
点击页面上的元素,页面删除removeChild()的更多相关文章
- python3 操作页面上各种元素的方法
(1) 控制浏览器 ①控制浏览器窗口大小set_window_size(宽,高) 打开浏览器全屏maximize_window() ②控制浏览器后退back().前进forward() ③ ...
- 章节十四、9-Actions类鼠标悬停、滚动条、拖拽页面上的元素
一.鼠标悬停 1.在web网站中,有一些页面元素只需要我们将鼠标指针放在上面就会出现被隐藏的下拉框或者其它元素,在自动化的过程中我们使用Actions类对鼠标进行悬停操作. 2.案例演示 packag ...
- Jquery 在子页面上设置父页面元素的值
使用情景:因为我父页面上有用art.dialog,而子页面上有项目中的框架弹出方法跟art.dialog冲突,不能使用art.dialog自带的方法传值, 所以只好用一种简单粗暴的方法来设置. var ...
- js 取父级 页面上的元素
var bb=window.opener.frames["contentIframe"].document.all["my:费用类别"][0].value; / ...
- js检测页面上一个元素是否已经滚动到了屏幕的可视区域内
应用场景:只要页面加载了,其中在页面中出现的li就向控制台输出第几个发送请求:在本次加载的页面中,再将滚动条滚回前边的li,不再向控制台输出东西,也就是说已经显示过的li,不再向控制台输出东西. &l ...
- H5的新应用-拖到页面上的元素
-------------------------- <script type="text/javascript"> // ...
- dom:文档对象模型,提供的api去操作页面上的元素
dom对象通过html标签转义成了文档操作对象
- Selenium 定位页面元素 以及总结页面常见的元素 以及总结用户常见的操作
1. Selenium常见的定位页面元素 2.页面常见的元素 3. 用户常见的操作 1. Selenium常见的定位页面元素 driver.findElement(By.id());driver.fi ...
- 在页面上绘制一张表格,使用 DOM 节点的动态添加和删除向表格中插入数据,点击表格每行后的“删除”超链接
查看本章节 查看作业目录 需求说明: 在页面上绘制一张表格,使用 DOM 节点的动态添加和删除向表格中插入数据,点击表格每行后的"删除"超链接,使用 DOM 节点的删除操作将对应的 ...
随机推荐
- Shell命令-文件及内容处理之vi、vim
文件及内容处理 - vi.vim 1.Linux vi/vim 所有的 Unix Like 系统都会内建 vi 文书编辑器,其他的文书编辑器则不一定会存在. 但是目前我们使用比较多的是 vim 编辑器 ...
- mysqldump 导出
导出单张表数据:mysqldump -h127.0.0.1 -uroot -p database_name table_name > user_action.sql
- vue路由嵌套,vue動態路由
https://www.cnblogs.com/null11/p/7486735.html https://www.cnblogs.com/goloving/p/9271501.html https: ...
- union的特性,去重与不去重
转载:https://blog.csdn.net/kingmax54212008/article/details/33762921 union的特性,去重与不去重 集合操作有 并,交,差 3种运算. ...
- $(function(){})简述
用jQ的人很多人都是这么开始写脚本的: $(function(){ // do something }); 其实这个就是jq ready()的简写,他等价于: $(document).ready(fu ...
- SpringCloud 过滤器
在网关中配置过滤器 验证签名 package com.kps.zuul.filter; import com.kps.common.BodyReaderHttpServletRequestWrappe ...
- photoshop编辑pdf文件
对于PDF文件透明背景的问题 PDF文件背景是透明的,如何使其变成白色 怎样通过photoshop打开多页PDF,编辑后仍保存为多页 注意shift全选,"页面选项"处的'裁剪到' ...
- 怎样在ISE14.7中固化FLASH文件
前言 当工程开发完成后,bit文件类型掉电后会消失,而此时采用FLASH固化就很重要了. 软件版本:ISE14.7 流程 1.对生成FLASH文件进行设置:配置速率为33,选择66貌似配置失败,中庸之 ...
- 【nginx】nginx日常命令
看下nginx命令的帮助信息 [root@localhost oa_workflow_test]# /usr/local/nginx/sbin/nginx -h nginx version: ngin ...
- dajngo cache,throttling
缓存 背景介绍: 动态网站的问题就在于它是动态的. 也就是说每次用户访问一个页面,服务器要执行数据库查询,启动模板,执行业务逻辑以及最终生成一个你所看到的网页,这一切都是动态即时生成的. 从处理器资源 ...
