电脑小白和ta的小白电脑——Tomcat服务器
配置web服务器tomcat,这里默认了已经配置JAVA开发环境↓
https://www.cnblogs.com/gifted35/p/9775112.html
(一)下载tomcat
我安装的服务器的版本是tomcat7,安装包小天使上线:
网盘链接:https://pan.baidu.com/s/1Sr46Vv5MjZ5V5DAzIj8XVQ
提取码:ab6b
(二)运行Tomcat
1、解压缩
2、进入bin目录

3、双击运行startup.bat

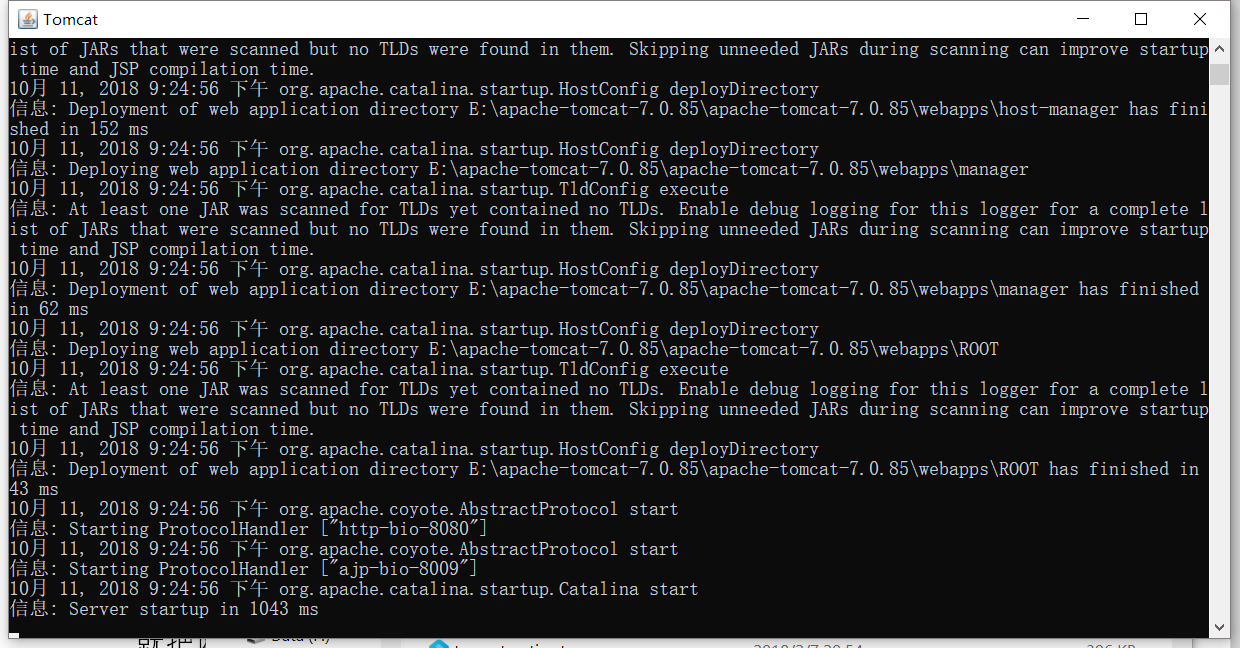
4、验证

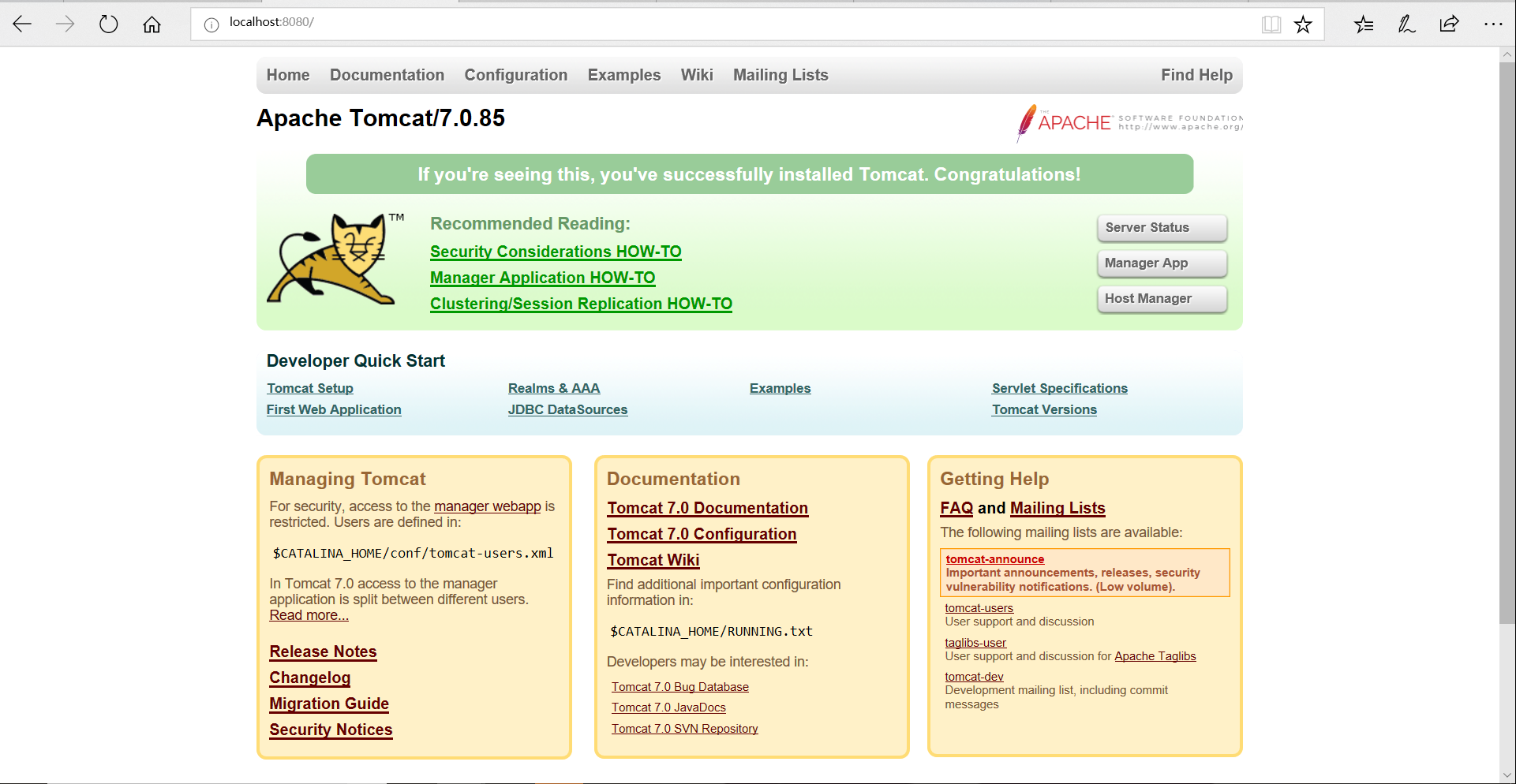
看到最后一行log表示启动成功,然后打开浏览器,输入网址:http://localhost:8080/,因为默认端口号是8080,如果自己修改了,就把网址后面的端口号修改一致就好。

看到以上界面,表示配置好了,服务器跑起来了。
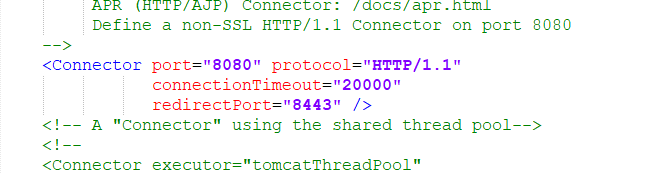
p.s. tomcat的端口号可以在其配置文件server.xml文件中设置。文件中的`标签中配置端口号,在conf/server.xml里面可以修改。

【配置tomcat过程中的常见问题】
Top 1:运行tomcat.bat后,命令框一闪而过。
(1)检查jdk配置是否正确。
配置方法:https://www.cnblogs.com/gifted35/p/9775112.html
(2)如果第一步后还是一闪而过,则修改tomcat.bat文件,在最后加上一行代码,让命令框停留
pause
(三)在Eclipse里面配置tomcat
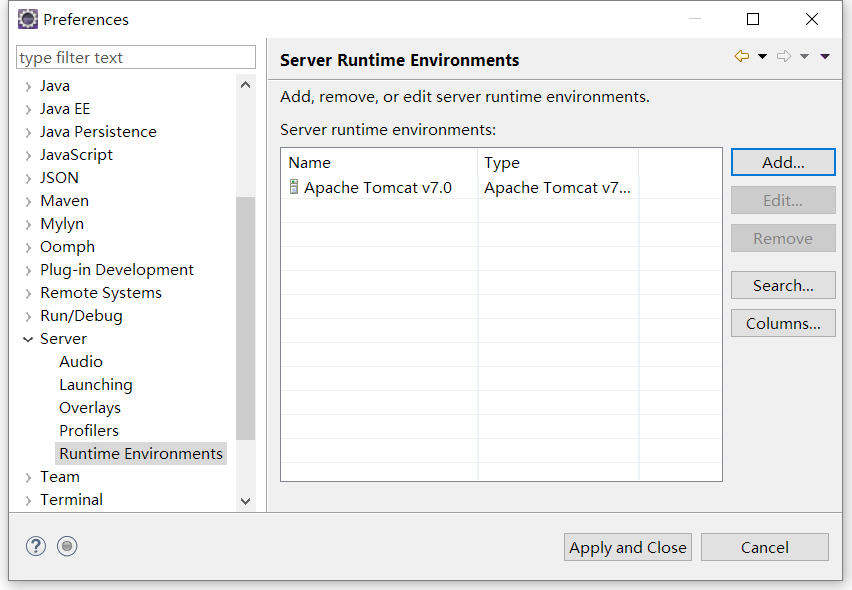
1、打开Eclipse,单击上方的“Window”菜单,选择“Preferences”。单击“Server”选项,选择下方的“Runtime Environments”。

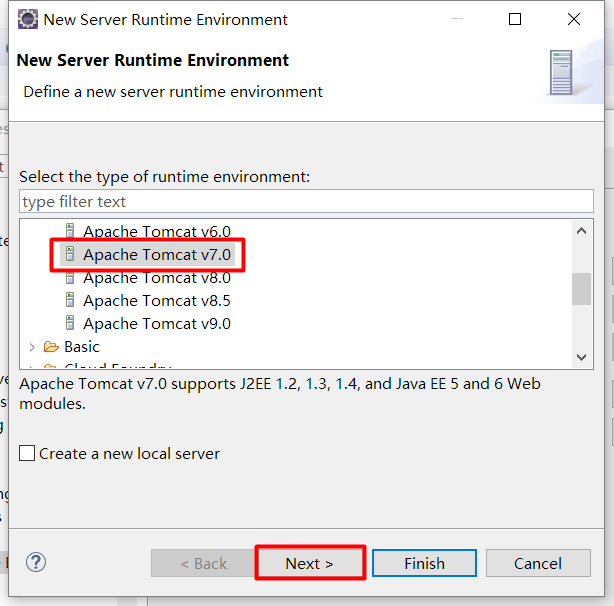
2、点击“Add”添加tomcat。
选择电脑上配置的tomcat版本,我的是tomcat7。

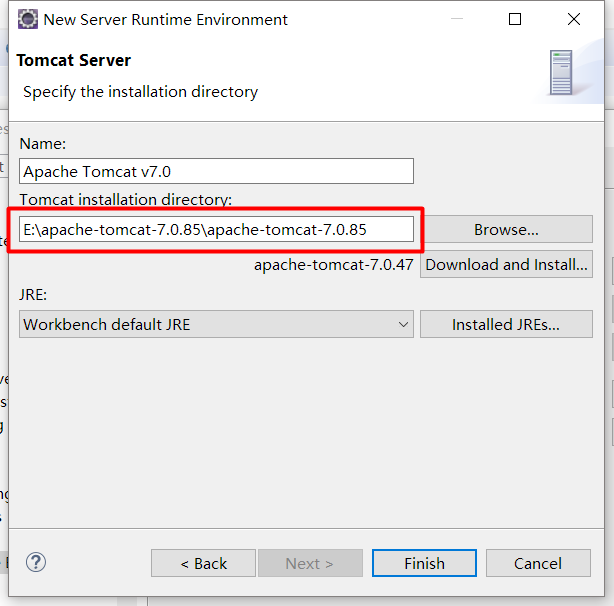
点击“Next>”选择tomcat的安装目录。

点击“Finish”完成。

(四)用于测试的Web项目
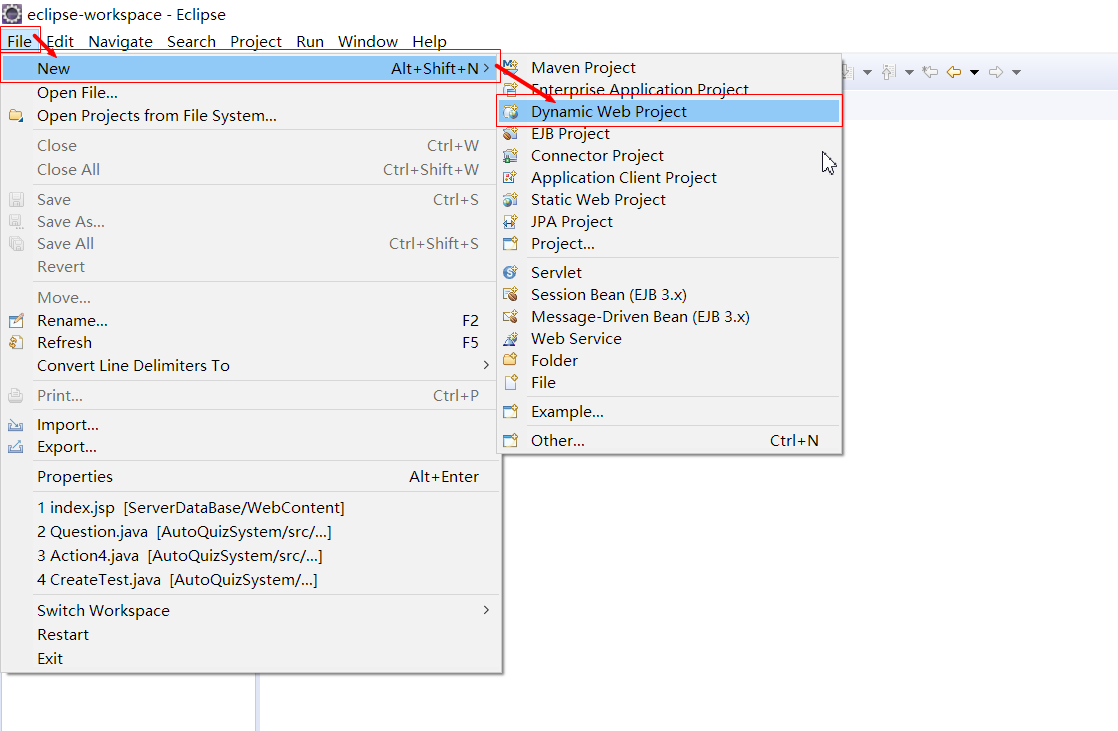
1、File → New → Dynamic Web Project

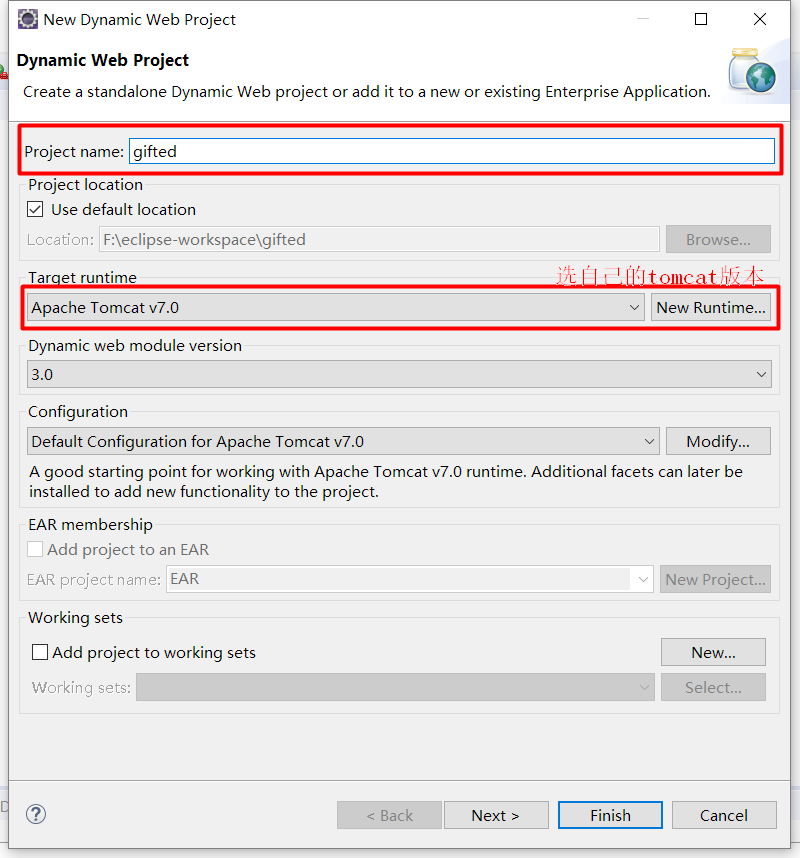
2、创建一个Dynamic Web Project
关注一下这两个地方即可

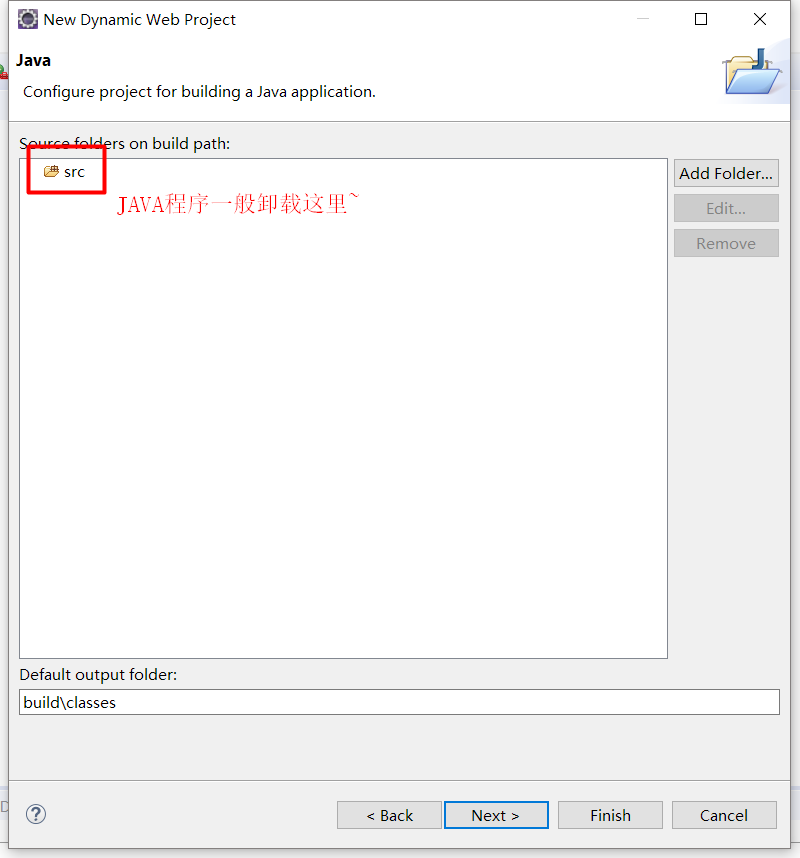
3、无脑点击“Next”
!!!图片上的“卸载”=>“写在”!!!手残(捂脸)

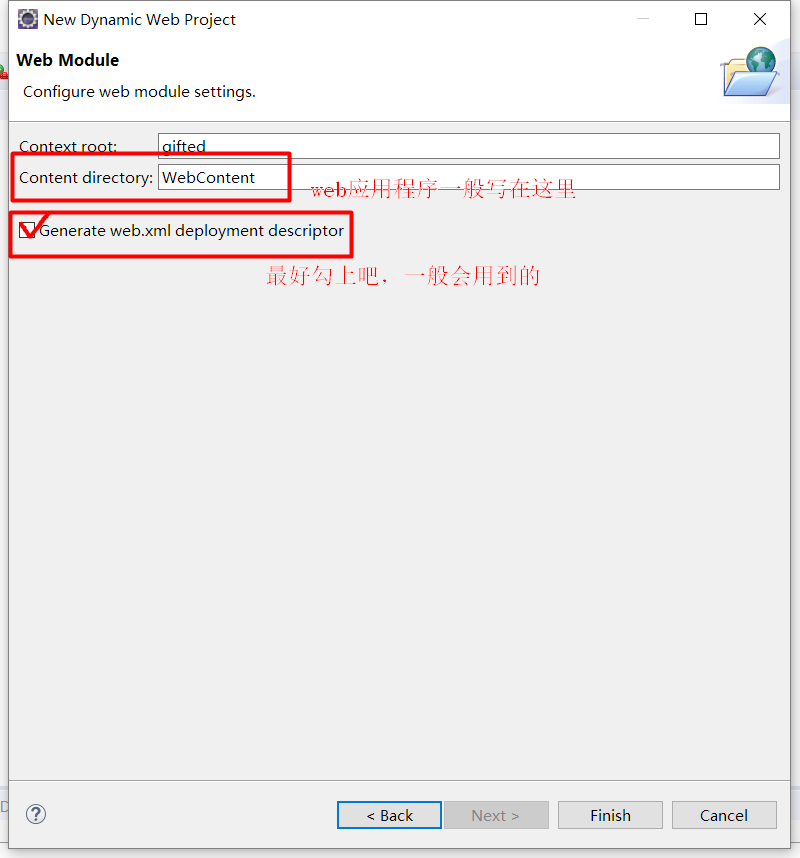
4、继续“Next”

5、点击“Finish”完成

6、Tomcat服务器显示在控制台上,将Web应用部署到Tomcat中
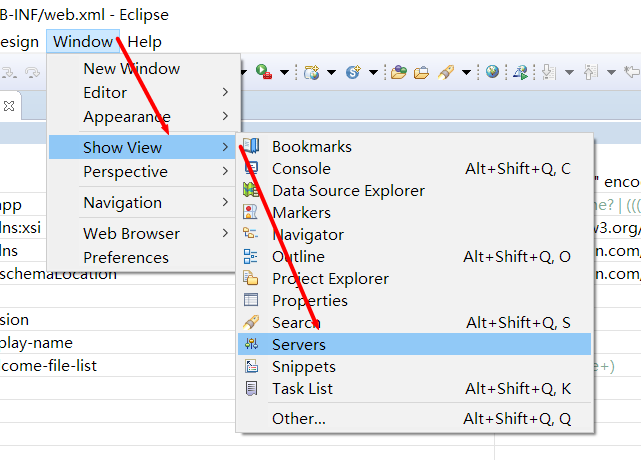
(1)Window → Show View → Servers


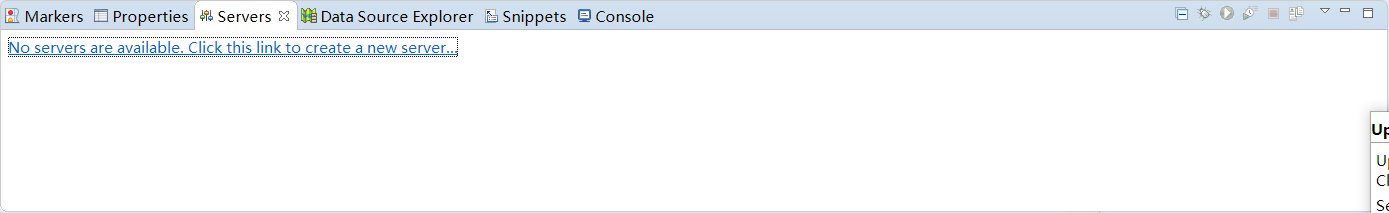
(2)点击链接No servers are available. Click ths link to create a new server. ,在弹出的对话框中选择Tomcat版本

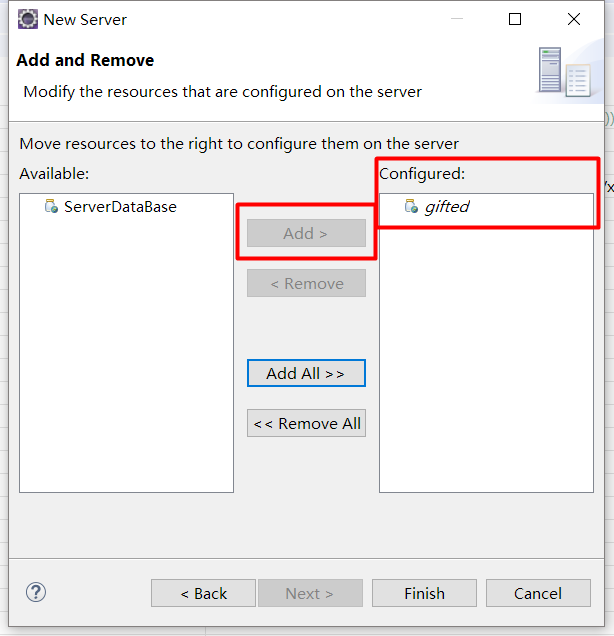
(3)点击“Next”,添加我们的项目
选中项目并点击Add,或是双击都可以添加到右边。

(4)点击“Finish”完成

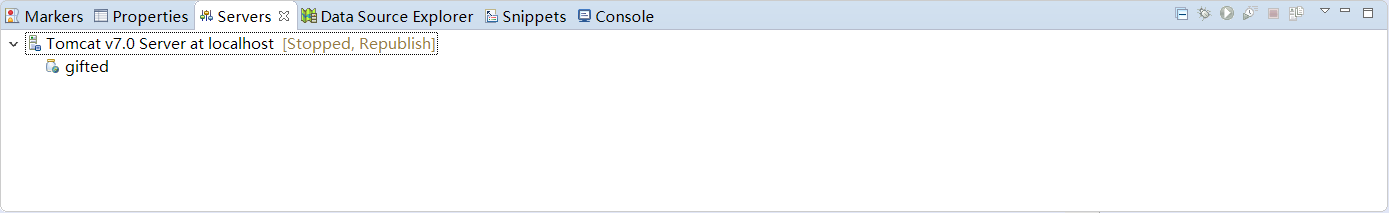
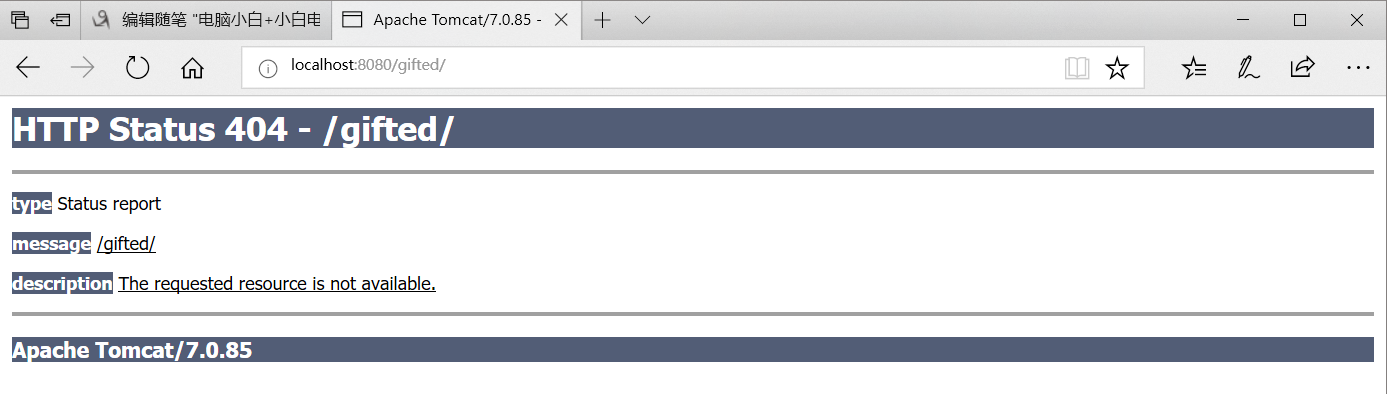
(5)返回下方的“Servers”面板,右键单击该面板中的“Tomcat v8.0 Server at localhost”节点,在弹出的快捷菜单中单击“Start”,即可启动指定的Web服务器。如果此时直接启动访问http://localhost:8080/gifted/ ,会发现会报404的错误。

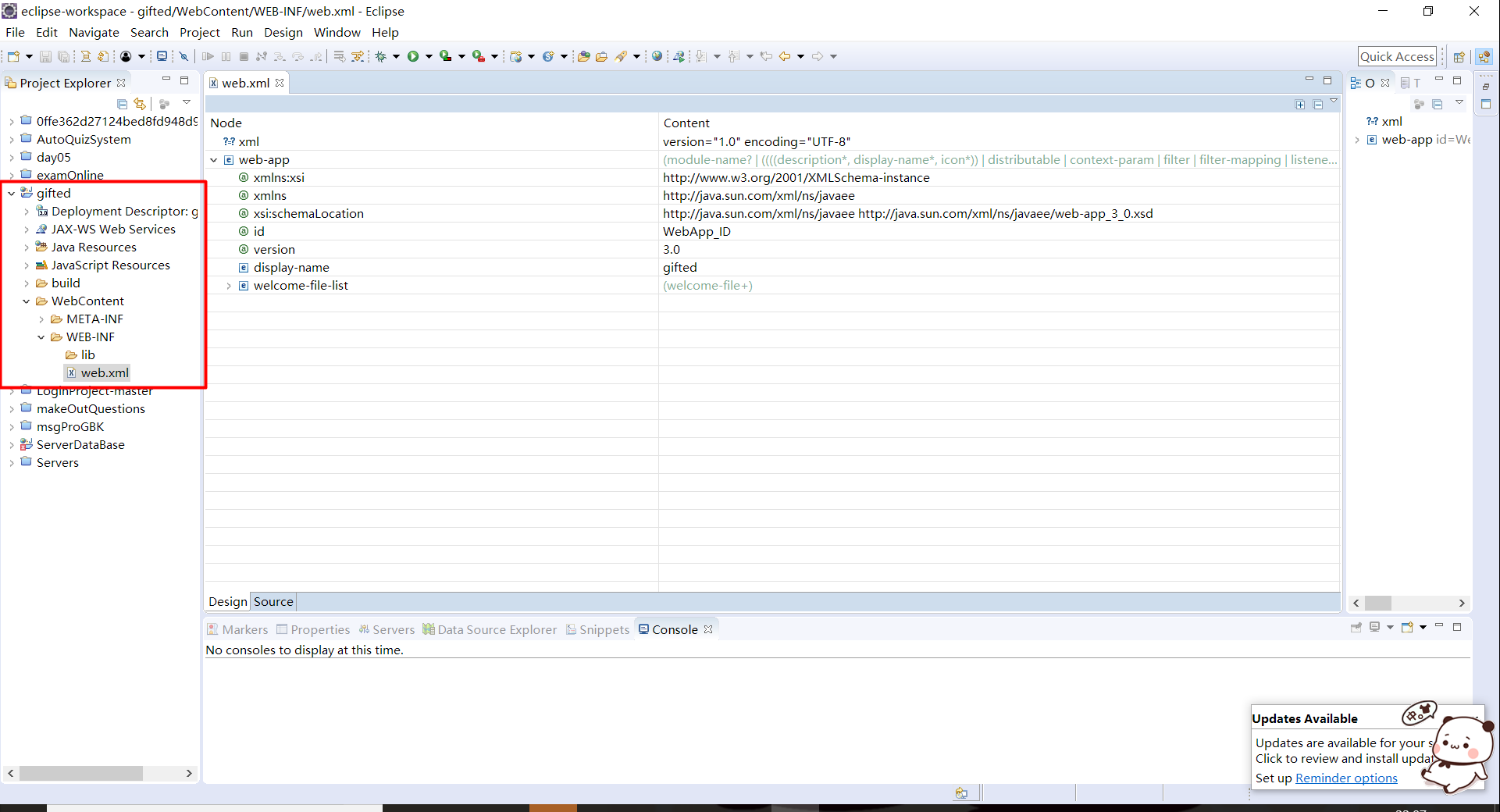
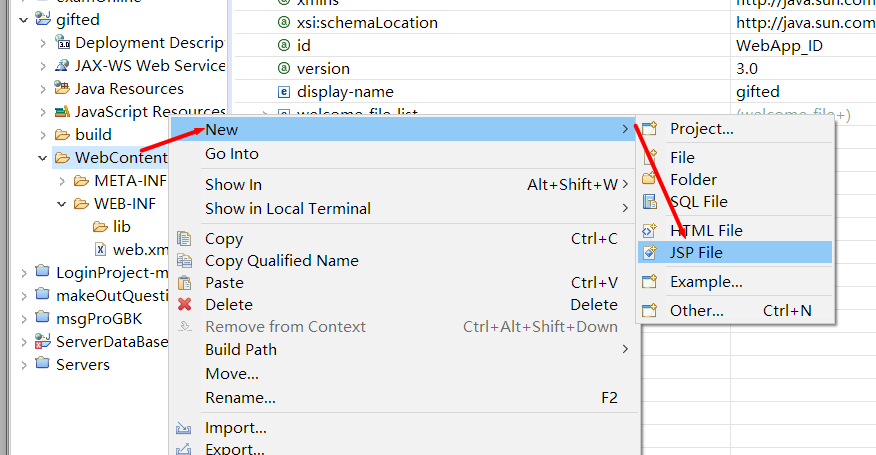
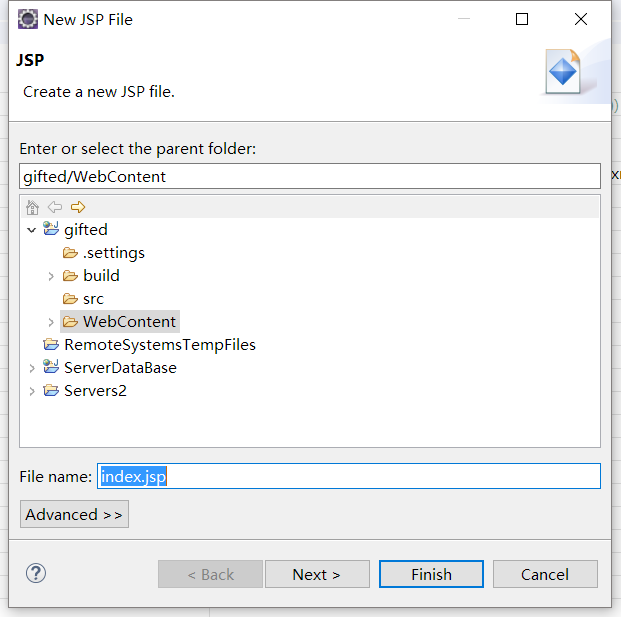
这是因为我们没有添加主页,下面在WebContent下添加主页(index.jsp)


主页内容:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
Insert body here
</body>
</html>
再来访问该链接:http://localhost:8080/gifted/

妥啦~
电脑小白和ta的小白电脑——Tomcat服务器的更多相关文章
- 电脑小白和ta的小白电脑——Git的使用
简单介绍Git的安装和基本指令,不要抱太大希望QAQ 看完这篇博客,最多学会如何向远程库上传和从远程库拉取项目,复杂功能要 做中学! (一)Git的安装 1.下载 (1)官网下载地址: https:/ ...
- 电脑小白和ta的小白电脑——PowerDesigner的安装与破解
(一)下载 网盘链接:https://pan.baidu.com/s/1Ts_4D4LL7OukaMPgErp6ng 提取码:werf (二)安装 进入解压缩后的安装包文件夹: 1.双击运行Power ...
- 电脑小白和ta的小白电脑——MySQL的简单使用
数据库的基本操作:增删改查 分别使用cmd环境和Navicat可视化工具连接MySQL数据库来实现 这里默认了已经安装和配置MySQL↓ https://www.cnblogs.com/gifted3 ...
- 电脑小白和ta的小白电脑——MySQL数据库
数据库我选择了MySQL,因为据说MySQL是最流行的关系型数据库管理系统,在WEB应用方面 MySQL 是最好的RDBMS之一了,而且,免费呀! MySQL数据库开发环境的配置 (一)下载MySQL ...
- 电脑小白和ta的小白电脑——JAVA开发环境
JAVA开发环境的搭建有一点点复杂,不过一步一步来一般不会出错. (一)下载JDK 首先我们需要下载java开发工具包JDK,可以通过官网下载:http://www.oracle.com/techne ...
- 电脑小白和ta的小白电脑
从零开始的项目,先介绍一下项目准备工作 (一)操作系统 Windows 10(64位系统) (二)基础软件 这里包含可以使用“下一步”安装法的软件~ 1.浏览器 用于测试前端代码的适配性,可以适当多安 ...
- 新买苹果电脑,mac系统中小白应该了解哪些东西?
本文旨在分享新买了mac电脑,应该做哪些设置,帮助苹果电脑小白轻松上手使用mac电脑,当然,新电脑肯定是需要安装各种软件,这里,小编推荐一下可以看看小编写的mac软件装机必备Mac 装机必备软件推荐, ...
- 在本地(自己电脑上)部署了tomcat服务器,真机测试遇到的问题
开始的时候自己就是给app搭建了一个小的框架,只有一个界面发送了网络请求,部署的tomcat,数据成功请求,得到了数据. 后来随着联网请求的增多,突然发现联网请求一直失败.自己dubug了最开始的第一 ...
- 通过开发工具发布web应用到tomcat服务器中--对于小白,大神可以忽略不看,勿喷,谢谢
需要的工具 MyEclipse和TomCat 本人用的是MyEclipse2014和TomCat7 TomCat结构图 第一步:在MyEclipse中配置TomCat 如图所示: 第二步:创建Web项 ...
随机推荐
- VMware虚拟机扩展Ubuntu系统磁盘空间
1 首先给虚拟机扩容 虚拟机->设置->硬盘->实用程序->扩展磁盘容量 2 启动Ubuntu系统 2.1 打开终端安装gparted,sudo apt-get install ...
- Python中关于列表嵌套列表的处理
在处理列表的时候我们经常会遇到列表中嵌套列表的结构,如果我们要把所有元素放入一个新列表,或者要计算所有元素的个数的话应该怎么做呢? 第一个例子 对于上图中的这样一组数据,如果我们要知道这个CSV文件中 ...
- shell脚本中如何插入其它脚本?
答: 示例如下: #!/bin/sh . added.sh #include other script echo "hello"
- 简单GC具体操作参数查看
代码: public class HeapTest { private static final int _1M = 1024 * 1024; public static void main(Stri ...
- MySQL explain执行计划优化
https://www.linuxidc.com/Linux/2016-04/129965.htm
- Sonar 配置及部署(Linux系统)
之前在windows系统上部署了sonar代码审查,由于工作需要,需要在Linux环境再部署一套. 其实,部署的大体都是大同小异的,这里罗列下各个配置,与windows部署不同的地方会重点说一下. 数 ...
- Java将string内容写入到TXT文件
private static String filePath = "E:\\test.txt"; private static void saveAsFileWriter(Stri ...
- PostgreSQL 与 PostGIS
PostgreSQL 是一种对象-关系型数据库管理系统(ORDBMS),也是目前功能最强大.特性最丰富和最复杂的自由软件数据库系统.它起源于伯克利(BSD)的数据库研究计划,目前是最重要的开源数据库产 ...
- Vivado SDK ,调用math.h函数的时候出现 undefined reference to `xxx' ,解决方案
在Vivado SDK进行软件设计的时候,如调用math.h函数的时候出现 undefined reference to `sqrt' ,原因有以下情况: 1.没有添加需调用的头文件 解决方案:添加对 ...
- CSS之垂直水平居中方法
//居中方法1 position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto; width: 346px; height ...
