input(type='file')上传多张照片并显示,传到后台
以下内容为网络摘抄和实践修改所得,如有雷同,请谅解!!!!
1、首先是前端页面代码:
其中,<input type="file" id="file_input" name="filePath" multiple="multiple"/> ,需要设置multiple属性
<style type="text/css">
.float{
float:left;
width : 100px;
height: 100px;
overflow: hidden;
border: 1px solid #CCCCCC;
border-radius: 10px;
padding: 5px;
margin: 5px;
}
img{
position: relative;
}
.result{
width: 100px;
height: 100px;
text-align: center;
box-sizing: border-box;
}
#file_input{
display: none;
}
.delete{
width: 100px;
height:100px;
position: absolute;
text-align: center;
line-height: 100px;
z-index: 10;
font-size: 30px;
background-color: rgba(255,255,255,0.8);
color: #777;
opacity: 0;
transition-duration: 0.7s;
-webkit-transition-duration: 0.7s;
}
.delete:hover{
cursor: pointer;
opacity: 1;
}
button {
border-color: #4898d5;
/*background-color: #2e8ded;*/
background-color:#62BF00;
color: #fff;
height: 28px;
line-height: 28px;
margin: 0 6px;
padding: 0 15px;
border: 1px solid #dedede;
border-radius: 2px;
font-weight: 400;
cursor: pointer;
text-decoration: none;
}
#submit {
background-color: #2e8ded;
}
#clear {
background-color: #FAAC58;
}
</style>
<body>
<table style="width:100%;">
<tr>
<td style="width:80%">
<label>请选择图像文件:</label>
<button id="select">选择图片</button>
@*<button id="add">追加图片</button>*@
<button id="clear">清空图片</button>
@*<button id="submit" onclick="submitPhoto()" >上传</button>*@
</td>
<td style="width:20%">
<form id="form1" method="post" enctype="multipart/form-data" style="width:95%;text-align:right;">
<input type="file" id="file_input" name="filePath" multiple="multiple"/>
</form>
</td>
</tr>
</table> <div id="append" style="width:100%;height:5px;"></div> </body>
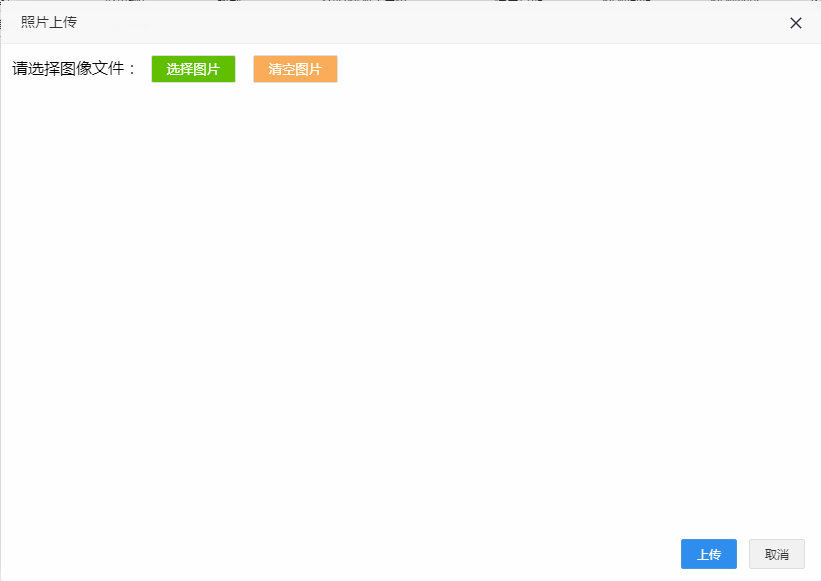
如图:

2、写选择图片(<button id="select">选择图片</button>)和清空图片(<button id="clear">清空图片</button>)的事件,图片显示和删除的方法
var input = document.getElementById("file_input");
var result;
var dataArr = []; // 储存所选图片的结果(文件名和base64数据)
var fd; //FormData方式发送请求
var oSelect = document.getElementById("select");
var oAdd = document.getElementById("add");
var oSubmit = document.getElementById("submit");
var oInput = document.getElementById("file_input");
var oClear = document.getElementById("clear");
if(typeof FileReader==='undefined'){
alert("抱歉,你的浏览器不支持 FileReader");
input.setAttribute('disabled','disabled');
} else {
input.addEventListener('change',readFile,false);
}
oSelect.onclick=function(){
oInput.value = "";
//清空已选图片
$('.float').remove();
dataArr = [];
index = ;
oInput.click();
}
oClear.onclick = function () {
oInput.value = "";
//清空已选图片
$('.float').remove();
dataArr = [];
index = ;
}
function readFile() {
fd = new FormData();
var iLen = this.files.length;
var index = ;
for (var i = ; i < iLen; i++) {
//if (!(input['value'].match(/.jpg|.gif|.png|.jpeg|.bmp/i))) { //判断上传文件格式
if (!this.files[i].name.match(/.jpg|.gif|.png|.jpeg|.bmp/i)) { //判断上传文件格式
return alert("上传的图片中含有格式不正确的图片,请重新选择!请选择.jpg|.gif|.png|.jpeg|.bmp格式的图片");
}
var filereader = new FileReader();
filereader.index = i;
fd.append(i, this.files[i]);
filereader.readAsDataURL(this.files[i]); //转成base64
filereader.fileName = this.files[i].name;
filereader.onload = function (e) {
var imgMsg = {
name: this.fileName,//获取文件名
base64: this.result //filereader.readAsDataURL方法执行完后,filereader.result里
}
dataArr.push(imgMsg);
result = '<div class="delete">delete</div><div class="result"><img src="' + this.result + '" alt=""/><br><span style="margin:0 auto;font-size:9px">' + imgMsg.name + '</span></div>';
var div = document.createElement('div');
div.innerHTML = result;
div['className'] = 'float ';
div['index'] = index;
document.getElementsByTagName('body')[].appendChild(div); //插入dom树
//document.getElementById('append').appendChild(div);
var imgpic = div.getElementsByTagName('img')[];
imgpic.onload = function () {
var nowHeight = ReSizePic(this); //设置图片大小
this.parentNode.style.display = 'block';
var oParent = this.parentNode;
if (nowHeight) {
oParent.style.paddingTop = (oParent.offsetHeight - nowHeight) / + 'px';
}
}
div.onclick = function () {
this.remove(); // 在页面中删除该图片元素
delete dataArr[this.index]; // 删除dataArr对应的数据
}
index++;
}
}
}
function ReSizePic(ThisPic) {
var RePicWidth = ; //这里修改为您想显示的宽度值
var TrueWidth = ThisPic.width; //图片实际宽度
var TrueHeight = ThisPic.height; //图片实际高度
if (TrueWidth > TrueHeight) {
//宽大于高
var reWidth = RePicWidth;
ThisPic.width = reWidth;
//垂直居中
var nowHeight = TrueHeight * (reWidth / TrueWidth);
return nowHeight; //将图片修改后的高度返回,供垂直居中用
} else {
//宽小于高
var reHeight = RePicWidth;
ThisPic.height = reHeight;
}
}
function submitPhoto() {
SubmitPhoto("ControllerName");
}
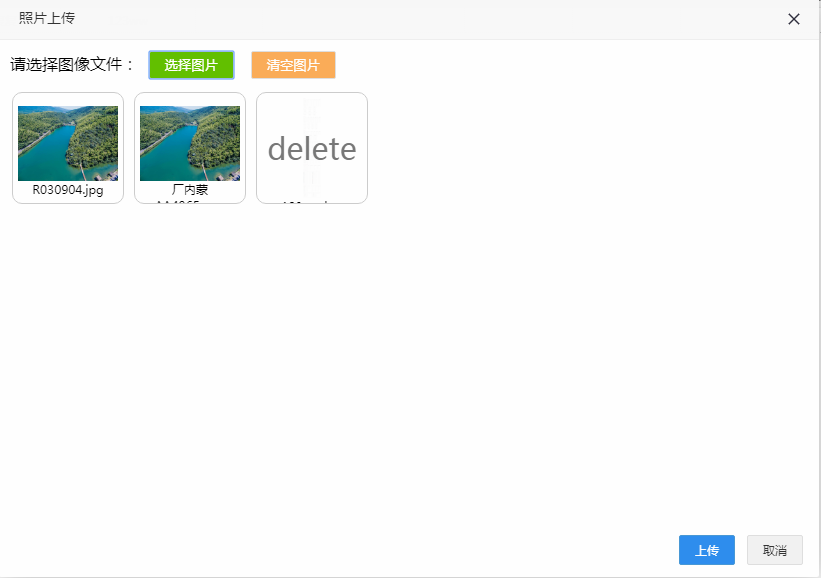
如图:

3、提交到后台的方法
function SubmitPhoto(controller) {
if (!dataArr.length) {
tipDialog("请选择文件", , );
return;
}
Loading(true, "正在提交数据...");
$("#form1").ajaxSubmit({
url: "/" + controller + "/SubmitPhoto",
type: 'POST',
//data : JSON.stringify(submitArr),
dataType: 'json',
//processData: false, 用FormData传fd时需有这两项
//contentType: false,
success: function (data) {
Loading(false);
layer.alert(data.Message, {
skin: 'layui-layer-lan'
, closeBtn:
, anim: //动画类型
, end: function () {
var index = parent.layer.getFrameIndex(window.name); //获取窗口索引
parent.layer.close(index); // 关闭layer
}
});
}
})
}
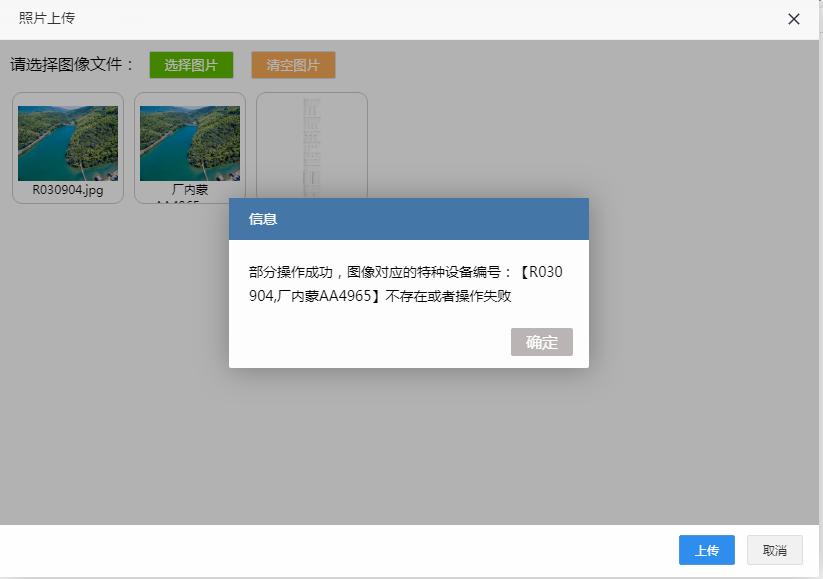
如图:

4、后台接收前台传过来的图片数据进行处理
public ActionResult SubmitPhoto()
{
//如果上传文件为空则返回
if (Request.Files.Count > )
{
//文件名
string fileName = "";
string code = "";
List<string> noCodes = new List<string>();
for (int i = ; i < Request.Files.Count; i++)
{
fileName = Request.Files[i].FileName; code = fileName.Substring(, fileName.LastIndexOf('.')); User_EP_Boiler bolier = OperateContext.Current.BllContext.IUser_EP_BoilerBll.GetModel(c => c.No == code && c.DeleteMark == && c.CompId == userContext.User.CompId); if (bolier == null)
{
noCodes.Add(code);
continue;
} string ext = Path.GetExtension(fileName).ToLower();
string filename = Guid.NewGuid().ToString() + ext;
string pathServer = "../Upload/" + userContext.Company.BranchStr + "/User_EPPhotos/" + filename;
bool result = false; bolier.Photos = filename; result = OperateContext.Current.BllContext.IUser_EP_BoilerBll.Modify(bolier); if (result)
{
Request.Files[i].SaveAs(IOHelper.GetMapPath(pathServer));
}
else
{
noCodes.Add(code);
continue;
} }
if (noCodes.Count <= )
{
return Json(new MsgModel() { Message = "全部操作成功", State = , Code = }, "text/html");
}
else
{
string result = "【";
foreach (string codestr in noCodes)
{
result += codestr + ",";
}
result = result.Substring(, result.Length - );
result += "】";
string message = "";
if (noCodes.Count == Request.Files.Count)
{
message = "图像对应的特种设备编号不存在或者操作失败";
}
else
{
message = "部分操作成功,图像对应的特种设备编号:" + result + "不存在或者操作失败";
}
return Json(new MsgModel() { Message = message, State = , Code = }, "text/html");
} }
else
{ return Json(new MsgModel() { Message = "请上传文件", State = }); }
}
页面有些地方使用了easyui和bootstrap的一些内容。。。没有显示出来。
记录下来,以免忘记,以后方便使用。
input(type='file')上传多张照片并显示,传到后台的更多相关文章
- input type=file 上传文件样式美化(转载)
input type=file 上传文件样式美化 来源:https://www.jianshu.com/p/6390595e5a36 在做input文本上传时,由于html原生的上传按钮比较丑,需要对 ...
- input type=file上传控件老问题
// 1.用INPUT控制上传文件时,点击INPUT控件出现文件选择框. // 2.如果在手机上使用时,一般不会出现这种较丑的 // 3.于是就自然想到将控件隐藏,然后用一个按钮代替,点击按钮时在函数 ...
- input type='file'上传控件假样式
采用bootstrap框架样式 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> &l ...
- HTML <input type="file">上传文件——结合asp.net的一个文件上传示例
HTML的代码:(关键是要在form里设置enctype="multipart/form-data",这样才能在提交表单时,将文件以二进制流的形式传输到服务器) 一. <fo ...
- 判断input[type=file]上传文件格式
input type="file" 在js中判断文件上传类型 function onSubmit(){ var form1 = document.forms[0]; var fil ...
- <input type=file>上传唯一控件
值得注意的是:当一个表单里面包含这个上传元素的时候,表单的enctype必须指定为multipart/form-data,method必须指定为post,浏览器才会认识并正确执行.但是还有一点,浏览器 ...
- jquery判断 input type="file"上传文件是否为空
要想获取type="file"的input内容,用var file = $("id").val();肯定是不行的,下面是代码: html上传按钮为: <i ...
- <input type="file">上传文件并添加路径到数据库
注:这里是用的mvc所以没法用控件 html代码 <form method="post" enctype="multipart/form-data"> ...
- 将通过<input type="file">上传的txt文件存储在localStorage,提取并构建File对象
参考博文: JS 之Blob 对象类型 在本地存储localStorage中保存图片和文件 <input type="file" id="jobData" ...
随机推荐
- Java常用工具类练习题
1.请根据控制台输入的特定日期格式拆分日期 如:请输入一个日期(格式如:**月**日****年) 经过处理得到:****年**月**日 提示:使用String的方法indexOf.lastIndexO ...
- java客户端与服务端交互通用处理 框架解析
一.综述 java 客户端与服务端交互过程中,采用NIO通讯是异步的,客户端基本采用同一处理范式,来进行同异步的调用处理. 处理模型有以下几个要素: 1. NIO发送消息后返回的Future 2. 每 ...
- Mysql的两种“排名第几且有可能为空的记录”写法(力扣176)
编写一个 SQL 查询,获取 Employee 表中第二高的薪水(Salary) . +----+--------+ | Id | Salary | +----+--------+ | 1 | 100 ...
- 解决IDEA安装Python插件,下载失败的方法
一.问题 通过file-->settings-->Plugins 安装python时,会提示下载失败.可以采用以下方法解决. 二.解决办法 1.在help/about中查看IDEA版本,作 ...
- visual studio git for coding
直接放图吧 双击存储库项目进入Git操作页面 点击之后输入你要发布的git地址 选择你的操作 如果你登录的密码错了 就需要去修改 否则永远都pull失败 打开控制面板 在这里修改
- 【Discuz】关于出现“对不起,您安装的不是正版应用..”的解决方法
使用Discuz!建站的站长都会遇到这样的问题:有些插件和风格在安装时出现不能安装的现象,出现以下提示: 不起,您安装的不是正版应用,安装程序无法继续执行 点击这里安装正版应用 针对这一情况,本人从网 ...
- EF架构~FluentValidation实体检验与实体分离了
回到目录 在MVC,EF,LINQ环境里,我们经常会用到DataModel(DO)和ViewModel(VO),可能对于它们的属性校验我们会采用特性的方式,当然这很直观,就连微软的DEMO也是如些,一 ...
- MongoDB添加secondary节点的两种方法
前段时间维护的一个事业群的其中一条业务线的开发找到运维,提出来了一个MongoDB的优化问题,那段时间MongoDB正在从op管理移交给db进行维护,整个部门都对MongoDB的运维经验缺乏,Mong ...
- leetcode — distinct-subsequences
import java.util.Arrays; /** * * Source : https://oj.leetcode.com/problems/distinct-subsequences/ * ...
- Java开发知识之Java入门
Java开发知识之Java入门 一丶了解JAVA的版本 JAVA 有三个版本 JAVA SE: 标准版,开发桌面跟商务应用程序 JAVA SE 包括了Java的核心类库,集合,IO 数据库连接 以及网 ...
