sticky
最近有点忘了position几个取值的内容,在这里简单总结一下。
position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky,这里sticky是CSS3新发布的一个属性。
1、position: static
static(没有定位)是position的默认值,元素处于正常的文档流中,会忽略left、top、right、bottom和z-index属性。
2、position: relative
relative(相对定位)是指给元素设置相对于原本位置的定位,元素并不脱离文档流,因此元素原本的位置会被保留,其他的元素位置不会受到影响。
3、position: absolute
absolute(绝对定位)是指给元素设置绝对的定位,相对定位的对象可以分为两种情况:
1) 设置了absolute的元素如果存在有祖先元素设置了position属性为relative或者absolute,则这时元素的定位对象为此已设置position属性的祖先元素。
2) 如果并没有设置了position属性的祖先元素,则此时相对于body进行定位。
4、position: fixed
可以简单说fixed是特殊版的absolute,fixed元素总是相对于body定位的。
5、inherit
继承父元素的position属性,但需要注意的是IE8以及往前的版本都不支持inherit属性。
在讲sticky之前,先上代码:
html:

<h5>Relative</h5>
<div class="div-container div-container1">
<div class="div1">static1</div>
<div class="div2">relative1</div>
<div class="div3">static1</div>
</div>
<h5>Absolute</h5>
<div class="div-container div-container2">
<div class="div1">static2</div>
<div class="div2">absolute2</div>
<div class="div3">static2</div>
</div>
<h5>Relative contains Absolute</h5>
<div class="div-container div-container3">
<div class="div1">static3</div>
<div class="div2">absolute3</div>
<div class="div3">static3</div>
</div>
<h5>Absolute contains Absolute</h5>
<div class="div-container div-container4">
<div class="div1">static3</div>
<div class="div2">absolute3</div>
<div class="div3">static3</div>
</div>

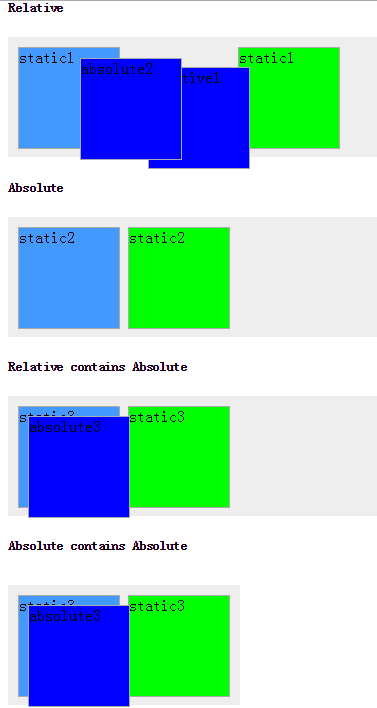
具体div的定位属性可以看块中的文字,显示的效果如下,可以看到与上面讲的一致:

6、sticky
position属性中最有意思的就是sticky了,设置了sticky的元素,在屏幕范围(viewport)时该元素的位置并不受到定位影响(设置是top、left等属性无效),当该元素的位置将要移出偏移范围时,定位又会变成fixed,根据设置的left、top等属性成固定位置的效果。
可以知道sticky属性有以下几个特点:
- 该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
- 当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。
- 元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于viewport来计算元素的偏移量
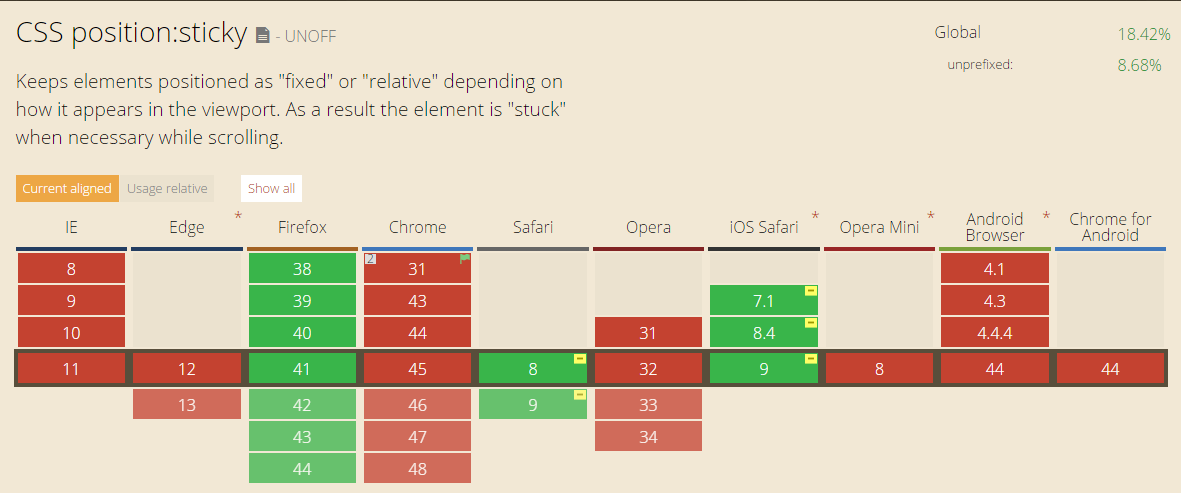
比较蛋疼的是这个属性的兼容性还不是很好,目前仍是一个试验性的属性,并不是W3C推荐的标准。它之所以会出现,也是因为监听scroll事件来实现粘性布局使浏览器进入慢滚动的模式,这与浏览器想要通过硬件加速来提升滚动的体验是相悖的。
具体情况可以看下图,基本上可以说这个属性使用的浏览器只有FireFox和iOS的Safari:

简单的说,要让sticky属性生效的条件有以下两点:
- 一个是元素自身在文档流中的位置
- 另一个是该元素的父容器的边缘
第一点上面已经讲过了,如果设置了top: 50px,那么元素在达到距离顶部50px时才会发生定位,否则并不会发生定位。
第二点则需要考虑父容器的高度情况:sticky元素在到达父容器的底部时,则不会再发生定位,如果父容器高度并没有比sticky元素高,那么sticky元素一开始就达到了底部,并不会有定位的效果。
此外还有一点就是父元素的overflow属性,如果父元素的overflow属性并不是默认的visible属性,那么sticky元素则相对于该父元素定位。也就是如果要定位在顶部的话,此时这个效果就无效了。。
摘自:https://home.cnblogs.com/u/s1nker/
sticky的更多相关文章
- position:sticky的兼容性尝试
开篇 笔者刚刚结束淘宝的工作,现在加入了一家有青春活力的垂直电商公司,正对着阿里巴巴的西溪园区,最近一直在熟悉新的工作环境和规范,因此博客有好些时间没有更新了,在此抱歉! 在忙碌完公司的发布系统之后, ...
- APUE学习之三个特殊位 设置用户ID(set-user-ID),设置组ID(set-group-ID),sticky
设置用户ID(set-user-ID),设置组ID(set-group-ID),sticky set-user-ID: SUID 当文件的该位有设置时,表示当该文件被执行时,程序具有文件 ...
- CSS Sticky Footer
----CSS Sticky Footer 当正文内容很少时,底部位于窗口最下面.当改变窗口高度时,不会出现重叠问题. ----另一个解决方法是使用:flexBox布局 http://www.w3c ...
- 基于sticky组件,实现带sticky效果的tab导航和滚动导航
上文提供了一个改进版的sticky组件,并将演示效果应用到了自己的博客.有了类似sticky的这种简单组件,我们就可以在利用它开发更丰富的效果,比如本文要介绍的tab导航和滚动导航.实现简单,演示效果 ...
- mac brew 安装php扩展报错:parent directory is world writable but not sticky
$ brew install php70-mcrypt 报错: Error: parent directory is world writable but not sticky 搜索到github的答 ...
- 文件权限及特殊权限管理SUID、SGID和Sticky
文件权限应用模型: 进程的发起者: 进程属主 进程的属组: 进程属组 进程的属主,是否与文件的属主相同,如果相同,进程则以文件属主的权限来访问文件:否则进程的属主所属的组,其中之一是 ...
- Best Practices for Performance_4.Optimizing Battery Life 获取充电状态、电池信息,"sticky"类型的广播
http://developer.android.com/training/monitoring-device-state/index.htmlhttp://developer.android.com ...
- CSS布局技巧 -- sticky属性
在一些很长的表格中,往往需要使用表头悬浮的设计以方便用户使用,例如H5电商页面通过下滑展示大量商品列表时,顶部的导航栏需要在离开屏幕时,需要固定在屏幕顶部以方便用户筛选类别.这种效果一直以来需要通过J ...
- 一种模拟position: sticky;的方法
直接上代码,本例采用了jQuery来进行介绍 CSS部分: .sticky { position: fixed; top: 0; } JS部分: var stickyBar = $('.sticky- ...
- sticky组件的改进实现
上上篇博客介绍了一个sticky组件的简洁实现,经过这两天的思考,发现上次提供的实现还有较多不足的地方,另外跟别的网站上实现的效果在取消固定的时候也有一些不同,上次提供的取消固定的处理方式不好,本文在 ...
随机推荐
- yaf框架在windows上的环境配置和安装
1.首先检测你的php版本 如图:Architecture:×86和thread Safety:disabled 这个有什么用呢? 2.进入这个网站 tgz是linux下的扩展包,windows下点D ...
- 初学者易上手的SSH-hibernate04 一对一 一对多 多对多
这章我们就来学习下hibernate的关系关联,即一对一(one-to-one),一对多(one-to-many),多对多(many-to-many).这章也将是hibernate的最后一章了,用于初 ...
- css3 calc()的用法
转载自:css3 calc()的用法 说明:calc(四则运算):任何长度值都可以使用calc()函数进行计算:和平时的加减乘除优先顺序一样一样的: 特别注意:calc()里面的运算符必须前后都留一个 ...
- PyQt5——高级控件
PyQt5高级控件使用方法详见:https://blog.csdn.net/jia666666/article/list/4?t=1& PyQt5高级控件汇总: 1.QTableView 2. ...
- windows下面Nginx日志切割
Nginx本身并不支持日志切割,那么就会造成日志非常的大,为了解决这个问题我们用到了windows的计划任务和dos命令.具体思路: 1.写一个dos文件,通过windows的计划任务定时执行(每天执 ...
- opencv使用总结
在resize矩阵时出现报错 (-215) func != 0 in function cv::resize" 很可能是矩阵未设置为float,应该在读入后转换类型 item = item. ...
- python-json函数
json函数使用 JSON 函数需要导入 json 库:import jsonjson函数包含:json.dumps,json.loads,json.load,json.dump #1.json.du ...
- php(三)使用thinkphp操作数据库
1.数据库设置 在项目D:\workspaces\phpDemo01\helloworldProject\Common\Conf\config.php配置: <?php return array ...
- javascript高级程序设计第3版——第5章 引用类型
- spoj1026Favorite Dice
题意翻译 一个n面的骰子,求期望掷几次能使得每一面都被掷到. 题目描述 BuggyD loves to carry his favorite die around. Perhaps you wonde ...
