关于display的属性:block和inline-block以及inline的区别,float相关说明
首先是block和inline的区别,说通俗点block就是让其形成块级元素,而且其前后都会有换行符;而inline的话就是让元素设置为内联样式(对其设置的宽高都没有什么卵用,不产生效果,但是颜色效果还是有的),前后是没有换行符的。
而inline-block恰好是两者的综合,即行内块,其属于块级元素,而且没有换行符,在行内形成。废话了这么多,我怕以后还是忘了,那就直接上一个例子:

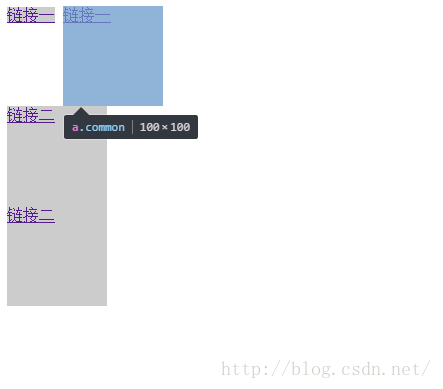
如图设置四个链接,分别作对比:inline(公共样式common对其宽高并没有影响),inline-block,block(在行内会换行,而且独占一行)


拓展:如果对block设置。。。回家写
/*****************第二天才补上**********************/
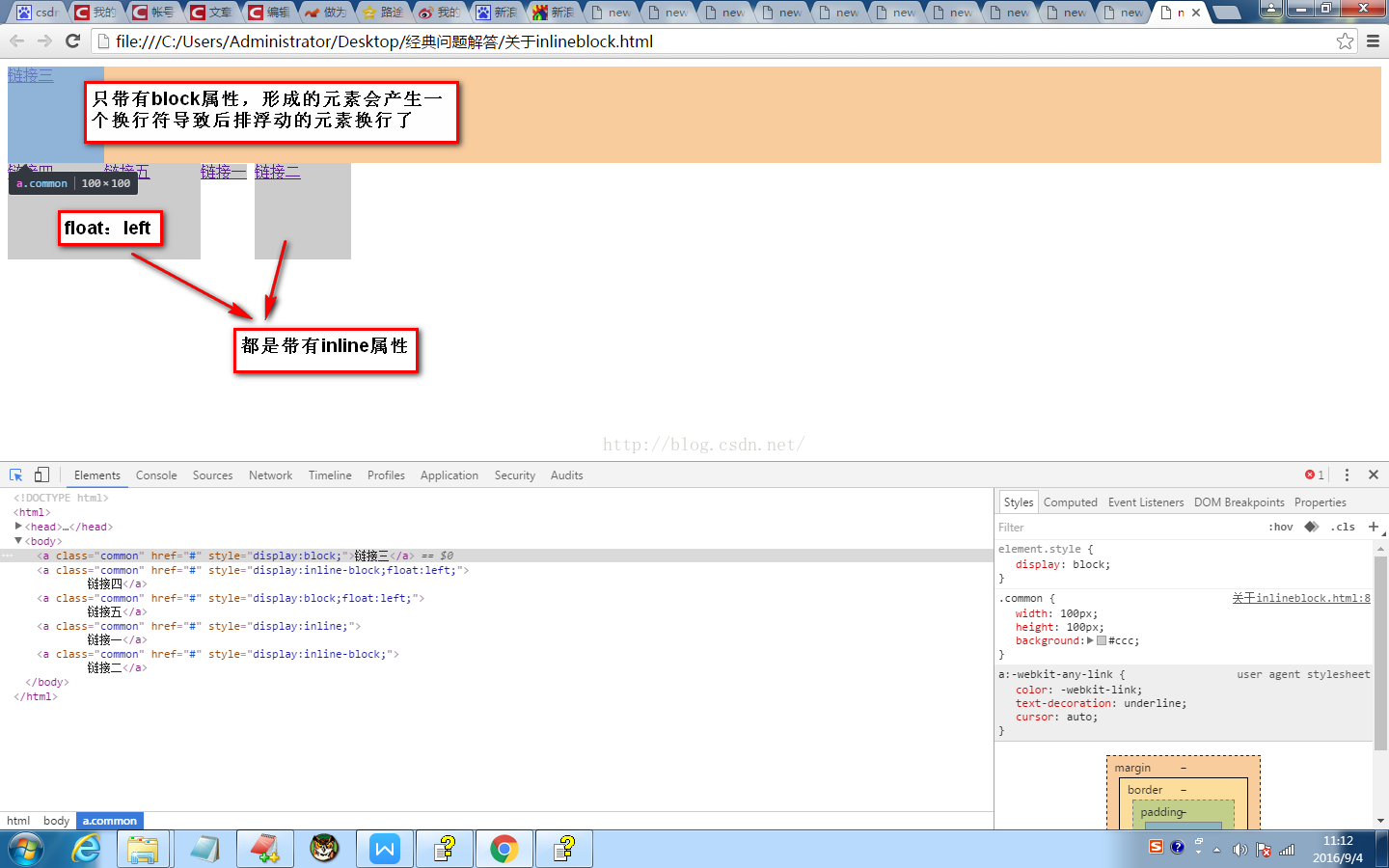
后面又分别对block,inline-block,以及inline分别加上float:left。发现无论是谁,一旦加上float属性,其前后的换行符都会被取消;
而其中例如后面已经浮动的元素,前面有换行符的情况下,是不会被挤压的,也就是如下图:链接三后面因为有换行符。后面浮动的元素即使有了浮动,前面的换行符
还是会产生作用。

原文:https://blog.csdn.net/sinat_31311369/article/details/52425317
版权声明:本文为博主原创文章,转载请附上博文链接!
关于display的属性:block和inline-block以及inline的区别,float相关说明的更多相关文章
- 2017-08-20 block,inline和inline-block概念和区别
display:inline.block.inline-block的区别 display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都 ...
- display的属性值测试
由于在学习CSS的display的属性值只针对block.inline.inline-block和flex进行过了解,并且自己观察得知列表中li的display属性是list-item,而想要触发BF ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- block,inline和inline-block概念和区别
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- block,inline和inline-block概念和区别(转)
转自 http://www.cnblogs.com/KeithWang/p/3139517.html 总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-lev ...
- html中的块元素(Block)和内联元素(Inline)(转)
我们首先要了解,所有的html元素,都要么是块元素(block).要么是内联元素(inline).下面了解一下块元素.内联元素各自的特点: 块元素(block)的特点: 1.总是在新行上开始:2.高度 ...
- css(二) block,inline和inline-block概念和区别
转: http://www.cnblogs.com/KeithWang/p/3139517.html 总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-leve ...
- inline, block, and inline-block
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- block,inline和inline-block概念和区别(转载)
转自: http://www.cnblogs.com/KeithWang/p/3139517.html 总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-lev ...
随机推荐
- 【托业】【怪兽】TEST04
❤ admit doing sth 承认做某事 ❤revelation n.揭露,揭示 ❤dazzling adj. 炫目的 ❤intentionally adv.刻意地 ❤metropolitan ...
- emqx源码编译
1 下载 github上下载 2 找台虚拟机,安装编译所需的环境,erlang make等 3 执行make命令 重点说一下第3步: 主要是make命令报错 解释:执行make命令后,依赖 ...
- DAX/PowerBI系列 - 关于时间系列 - 时间相关数值比较 - 用非自带函数
DAX/PowerBI系列 - 关于时间系列 - 时间相关数值比较 - 用非自带函数 文末有彩蛋,解决蛋疼问题 难度: ★★☆☆☆(2星) 适用范围: ★★★☆☆(3星) 概况: 基于时间的汇总可能是 ...
- Git常用功能记录
1. git查看某个文件的修改历史 git log --pretty 然后使用下面的命令可列出文件的所有改动历史,注意,这里着眼于具体的一个文件,而不是git库,如果是库,那改动可多了去了- git ...
- 基于Servlet的MVC模式用户登录实例
关于MVC模式的简单解释 M Model,模型层,例如登录实例中,用于处理登录操作的类: V View,视图层,用于展示以及与用户交互.使用html.js.css.jsp.jQuery等前端技术实现: ...
- HTML元素解释
<html> 与 </html> 之间的文本描述网页 <body> 与 </body> 之间的文本是可见的页面内容 <head> 与 < ...
- MVC中ajax调用API版信息分页显示
效果图: API端采用三层架构控制器显示界面: UserBll bll = new UserBll(); //获取用户所有信息 [HttpGet] ,) { List<UserInfo> ...
- 基数排序-LSD
这个最低位优先的基数排序,非常适合移植到硬件设备中,所以,我们提供一个C源码 —————————————————————————————————————— #include <stdio.h&g ...
- scanf函数的返回值
#include <stdio.h> int main() { ]; ]); printf("%d\n", n); ; } 此刻注意scanf函数里面的格式限定,该代码 ...
- Vue2.0 入门 安装Vue-cli
因为要用到npm命令先按装node.js 具体安装如下: 一.安装Node.js步骤 1.下载对应你系统的Node.js版本:https://nodejs.org/en/download/2.选安装目 ...
