浅谈 jQuery 事件源码定位问题
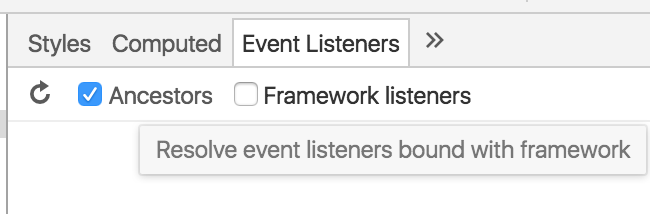
该方法已过期,chrome 48还是49开始,自带各种流行框架的事件绑定解析。

勾上这个选项即可。
昨天群里有人问了个事件源码定位的问题,简单描述下是这样的。
在一个不是自己写的页面上,如何快速定位到他绑定的事件代码在哪?(页面用的是jQuery)
这个问题,说难不难,说简单也没那么简单,万一用的是委托之类也会麻烦点。
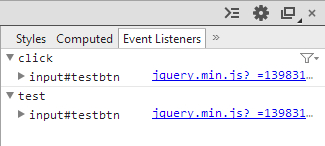
在 chrome 的控制台里有个 Event Listeners,这里会显示你所选择元素的事件,如果是原生事件,他会直接显示,
你点击一下事件就会跳到对应代码里了,可是 jQuery 绑定的事件却不是这样的,你点击后只会跳到 jQuery 源码里,
min后的jQuery源码密密麻麻的,看着都眼花。


关于jQuery对于事件的管理,大牛们也分析的非常透彻了,我就不啰嗦了,因为不是我们今天要说的重点。
我们要说的重点是怎么定位到事件源码处。因为jQuery版本众多,而且重构过多次,所以要分情况来说了。
基本上 1.2.6-1.8 和 1.9 两种情况,经过测试,大体上定为下面2个版本
1.2.6-1.8 用 $.data( elem, "events", undefined, true );
1.9+ 用 $._data( elem, "events" );
PS: 你现在也可以按 F12 打开控制台看看结果,当然也可以复制下面的源码自己测试。
由于谷歌被墙的厉害,所以把cdn换成百度的了。2014-06-07
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="http://libs.baidu.com/jquery/1.4.0/jquery.js"></script>
</head> <body>
<input type="button" id="testbtn" value="testbtn" />
<script>
var version = ["1.2.6", "1.3.0", "1.4.0", "1.5.0", "1.6.0", "1.7.0", "1.8.0", "1.9.0", "1.10.0"],
elem = $("#testbtn")[0], // 待操作的元素
url, // jquery 地址
jq = null, // 保存新的jquery句柄
jqver, // jqury 版本
fn; // 函数句柄 for (var i = 0; i < version.length; i++) {
url = "http://libs.baidu.com/jquery/" + version[i] + "/jquery.min.js"; $.getScript(url, function() {
jq = $.noConflict(true); // 释放控制权
jqver = jq.fn.jquery; // 当前 jquery 版本
fn = new Function('ver_' + jqver.replace(/\./g, "_"), ''); // 生成类似 function (ver_1_9_0) {} 这样的函数
jq(elem).click(fn).click(fn).bind("test", fn); // 普通事件和自定义事件 console.log(
jqver,
jq.data && jq.data(elem, "events", undefined, true),
jq._data && jq._data(elem, "events")
);
});
}
</script>
</body>
</html>
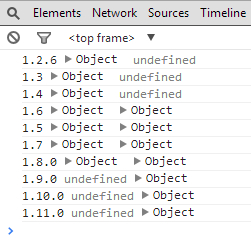
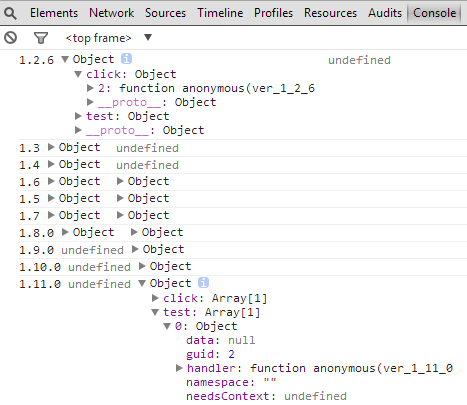
如果不出意外,你可以在控制台看到这样的显示结果
展开后可以看到绑定的函数参数里的版本和当前版本是对应的。
可以看到
1.2.6-1.4 只支持 $.data( elem, "events", undefined, true );
1.5-1.8 两者都支持
1.9-1.11 只支持 $._data( elem, "events" );
那么我们可以写个函数简单的兼容下,然他全兼容即可
function lookEvents (elem) {
return $._data ? $._data( elem, "events" ) : $.data( elem, "events", undefined, true );
}
现在调用 lookEvents 就可以得到对应的 events 对象了。
虽然可以看到了我们绑定的自定义事件,但还是不知道他在哪个文件哪一行啊。
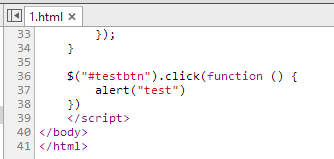
下面我们就来定位他的具体位置,我们就拿 1.7 的试试。
PS: 下面操作都是在控制台完成,我的环境是 chrome 34
function lookEvents (elem) {
return $._data ? $._data( elem, "events" ) : $.data( elem, "events", undefined, true );
}
var event = lookEvents($("#testbtn")[0]); // 获取绑定的事件
event.click[0].handler // 获取click事件的第一个事件源码地址
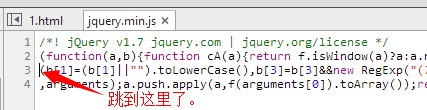
复制到控制台,按回车运行后,不出意外可以看到下面这个结果。

有没有看到右下角的 1.html:36 这个就是源码所在的文件和对应的行号了。
你可以直接点击 1.html:36 跳到对应的代码处,是不是觉得很给力啊。

上面方法适用于 1.5+ 版本的 jQuery,对于 1.2.6-1.4 的版本,稍微有点不同,不过也非常简单。
function lookEvents (elem) {
return $._data ? $._data( elem, "events" ) : $.data( elem, "events", undefined, true );
}
var event = lookEvents($("#testbtn")[0]); // 获取绑定的事件
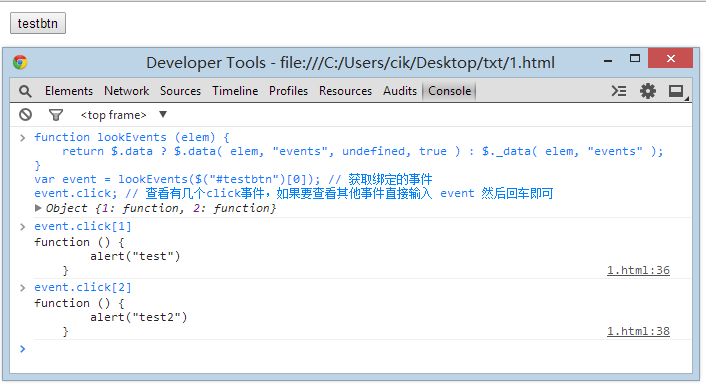
event.click; // 查看有几个click事件,如果要查看其他事件直接输入 event 然后回车即可
上面看到的编码就是对应事件句柄了,比如我这的 1,2 事件(如下图显示), 这个编号不是按顺序的,这个要注意。
event.click[1] // 获取click事件的 id是1 的事件源码地址
不出意外可以看到下面这个结果。

从操作来说,不管是 1.2.6-1.4 还是 1.5+ 版本 都差不多,只是 1.5+ 利用数组模式管理函数句柄了,比较方便。
好了,该说的都说完了,小伙伴们各种测试起来吧。
浅谈 jQuery 事件源码定位问题的更多相关文章
- 车大棒浅谈jQuery源码(二)
前言 本来只是一个自己学习jQuery笔记的简单分享,没想到获得这么多人赏识.我自己也是傻呵呵的一脸迷茫,感觉到受宠若惊. 不过还是有人向批判我的文章说,这是基本知识点,完全跟jQuery源码沾不上边 ...
- 车大棒浅谈jQuery源码(一)
背景 因为最近辞职找工作,投了许多家公司.结果简历要么石沉大海,一点音讯都没有,要么就是邮件回复说不匹配.后面加了一些QQ群,才发现原来我工作经验年限太少了.现在深圳都是3经验起步,北京据说更加恐怖. ...
- 浅谈jquery关于select框的取值和赋值
浅谈jquery关于select框的取值和赋值 jQuery("#select_id").change(function(){}); // 1.为Select添加事件,当选择其 ...
- 浅谈jQuery中的Ajax
浅谈jQuery中的Ajax 一.前言 jQuery 对 Ajax 操作进行了封装, 在 jQuery 中最底层的方法时 $.ajax(), 第二层是 load(), $.get() 和 $.post ...
- 浅谈flask源码之请求过程
更新时间:2018年07月26日 09:51:36 作者:Dear. 我要评论 这篇文章主要介绍了浅谈flask源码之请求过程,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随 ...
- 浅谈C++源码的过国内杀软的免杀
以下只是简单的思路和定位.也许有人秒过,但是不要笑话我写的笨方法.定位永远是过期不了的. 其实这里废话一下 , 本人并不是大牛 ,今天跟大家分享下 .所以写出这篇文章.(大牛飘过) 只是个人实战的经验 ...
- 浅谈 jQuery 核心架构设计
jQuery对于大家而言并不陌生,因此关于它是什么以及它的作用,在这里我就不多言了,而本篇文章的目的是想通过对源码简单的分析来讨论 jQuery 的核心架构设计,以及jQuery 是如何利用javas ...
- [转]浅谈jQuery EasyUI的属性设置
原文地址:http://www.easyui.info/archives/1664.html 对jQuery EasyUI有一定了解的话,应该知道基本上每一个组件都有一个"options&q ...
- 浅谈jQuery构造函数
$()函数到底做的什么 jQuery在前端领域路人皆知,对于一向喜欢玩js的博主来说,虽然能力有限,但是还是很喜欢研究他的做为.那么一个简单的美元符号$与一对常见的()括号,jQuery底层到底做了哪 ...
随机推荐
- hadoop2.6.2+hbase+zookeeper环境搭建
1.hadoop环境搭建,版本:2.6.2,参考:http://www.cnblogs.com/bookwed/p/5251393.html 启动服务:在master机器上,进入hadoop安装目录, ...
- Linux下安装Nginx1.9.3
操作系统:CentOS6.5 64bit Nginx: 1.9.3 1.下载Nginx [root@iZ94jj63a3sZ softs]# wget http://nginx.org/downloa ...
- POJ2455Secret Milking Machine[最大流 无向图 二分答案]
Secret Milking Machine Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 11865 Accepted ...
- Java 8简明教程
本文由 ImportNew 欢迎阅读我编写的Java 8介绍.本教程将带领你一步一步地认识这门语言的新特性.通过简单明了的代码示例,你将会学习到如何使用默认接口方法,Lambda表达式,方法引用和重复 ...
- SQLMAP参数介绍
转自:http://zhan.renren.com/bugpower?gid=3602888498044629629&checked=true SQLMAP参数介绍 sqlmap的使用方式:p ...
- 3942: [Usaco2015 Feb]Censoring [KMP]
3942: [Usaco2015 Feb]Censoring Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 375 Solved: 206[Subm ...
- 以moosefs为例介绍iozone的使用方法
一.编译安装 首先到官网下载iozone的稳定版源码 http://www.iozone.org/ 然后解压编译 tar -vxf iozone3_458.tar cd iozone3_458/src ...
- java画图之初体验
1.实现画图程序所需的API类 JFrame JButton ActionListener 动作事件接口 ActionEvent ...
- 聚类算法:K-means
2013-12-13 20:00:58 Yanjun K-means算法是很典型的基于距离的聚类算法,采用距离作为相似性的评价指标,即认为两个对象的距离越近,其相似度就越大.该算法认为簇是由距离 ...
- Android studio下使用SharedSDK
原贴出自:http://bbs.mob.com/thread-5148-1-1.html 首先新建了一个项目用来演示集成ShareSDK 下载好了ShareSDK之后,我们按照下面的步骤使用快 ...
