关于Function.prototype.apply.call的一些补充
宿主对象,在javascript中有三类对象,本地对象,内置对象和宿主对象。其他两类暂且不提,宿主对象是指什么呢(DOM BOM),控制台对象是文档对象模型的扩展,也被认为是宿主对象。那么,它们有什么缺陷呢?在IE9之前,宿主对象不是继承自Object,它们的方法也不继承自Function,IE9之后就大有改进了。
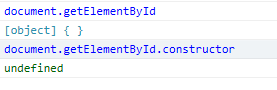
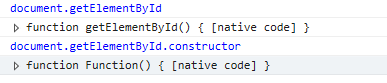
看下IE8与IE9的document.getElementById
ie8:

ie9:

我们可以看到,ie9的document.getElementById是有Function.prototype上的方法的,所以说,IE9+的宿主对象它们继承了Object,方法继承了Function。
IE8不支持call,所以问题就来了,我们经常会有这样的需求,比如,重新控制台。
很多人想到了console.log.call,但是它不完美,现在你们知道了~~
好,想想解决办法吧:
1、使用Function.prototype.bind,但是...你得为不支持bind的浏览器做兼容
Function.prototype.bind.call(console.log,console).apply(console,arguments)
//摘自MDN
if (!Function.prototype.bind) {
Function.prototype.bind = function (oThis) {
if (typeof this !== "function") {
// closest thing possible to the ECMAScript 5 internal IsCallable function
throw new TypeError("Function.prototype.bind - what is trying to be bound is not callable");
} var aArgs = Array.prototype.slice.call(arguments, 1),
fToBind = this,
fNOP = function () {},
fBound = function () {
return fToBind.apply(this instanceof fNOP && oThis
? this
: oThis || window,
aArgs.concat(Array.prototype.slice.call(arguments)));
}; fNOP.prototype = this.prototype;
fBound.prototype = new fNOP(); return fBound;
};
}
2、new Function+replace (new Function不是说尽量不要用么,还是算了吧!!)
function log(){
var fn = 'console.log(args)',
args=[].slice.call(arguments);
fn = new Function('args',fn.replace(/args/,args.join(',')));
fn(arguments);
};
3、终极方法
Function.prototype.apply.call(console.log,console,arguments);
这么一对比,第三种方案妥妥的胜出啊,不用考虑兼容,代码简短,虽然不是很好理解~~
说了这么多废话,Function.prototype.apply.call什么时候用,就是在这种应用场景。
如果还有其他的话,那就是那些奇葩面试题,比如:
var f1=function(){console.log(1)};
var f2=function(){console.log(2)};
Function.prototype.call.call(Function.prototype.call,f2)//
Function.prototype.call.call(f1,f2);//
关于Function.prototype.apply.call的一些补充的更多相关文章
- javascript中 Function.prototype.apply()与Function.prototype.call() 对比详解
Function.prototype.apply()|Function.prototype.call() apply()方法可以在使用一个指定的 this 值和一个参数数组(或类数组对象)的前提下调用 ...
- Function.prototype.apply.call
我们先从一道简单的题目开始,前几天在git上看到的: 定义log方法,它可以代理console.log的方法.log(1,2,3) => 1 2 3 通常,你的答案会是这样的: functi ...
- 探索 Reflect.apply 与 Function.prototype.apply 的区别
探索 Reflect.apply 与 Function.prototype.apply 的区别 众所周知, ES6 新增了一个全局.内建.不可构造的 Reflect 对象,并提供了其下一系列可被拦截的 ...
- Function.prototype.apply.call 理解分析
首先需要了解apply,call的基本用法,其目的是改变调用方法中的this指向,将其指向为传入的对象,改变this的指向,两种方法接收参数的方式不同. 代码:console.log var cons ...
- Function.prototype.call 和 Function.prototype.apply 的区别
call和apply函数是function函数的基本属性,都可以用于更改函数对象和传递参数,是前端工程师常用的函数.具体使用方法请参考以下案列: 例如: 申明函数: var fn = function ...
- Function.prototype.apply()
文章地址:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Function/apply ...
- Function.prototype.call.apply作用详解
关于call()和apply()基本用法可以参阅如下两篇文章: (1).call方法参阅JavaScript call()一章节. (2).apply方法参阅JavaScript apply()一章节 ...
- 箭头函数表达式和声名式函数表达式的区别以及 Function.prototype的bind, apply,call方法
箭头函数不能用做构造函数 箭头函数没有arguments参数 箭头函数没有自己的this,是从作用域链上取this,是与箭头函数定义的位置有关的,与执行时谁调用无关,所以用call,apply,bin ...
- Function.prototype.call.apply()方法
在看uncurrying化函数时候,碰到了Function.prototype.call.apply()的用法: 先说说uncurrying()函数: Function.prototype.uncur ...
随机推荐
- 洛谷 4149 [IOI2011]Race——点分治
题目:https://www.luogu.org/problemnew/show/P4149 第一道点分治! 点分治大约是每次找重心,以重心为根做一遍树形dp:然后对于该根的每个孩子,递归下去.递归之 ...
- 使用cmd命令行方式登录ftp上传下载数据
部分用户在使用ftp工具登录空间上传下载过程中经常会遇到各种问题,如主动模式,被动模式,以及其他导致无法登陆ftp .上传数据.下载数据的问题,这时候不妨使用一下命令行方式.命令行下可以避免很多由于f ...
- POJ2513(字典树+图的连通性判断)
//用map映射TLE,字典树就AC了#include"cstdio" #include"set" using namespace std; ; ;//26个小 ...
- java core
1: Java7 以后的 NIO. 2: 泛型要掌握,这里重点强调一点,泛型类之间不存在继承关系,所有的泛型对象在编译后都会去泛型化,都是同一个 class 对象,例如 ArrayList< ...
- java基础知识(11)---多线程
多线程: 进程:正在进行中的程序.其实进程就是一个应用程序运行时的内存分配空间. 线程:其实就是进程中一个程序执行控制单元,一条执行路径.进程负责的是应用程序的空间的标示.线程负责的是应用程序的执行顺 ...
- 串口发送Hex数组
void MainWindow::String2Hex(QString str, QByteArray &senddata) { int hexdata,lowhexdata; ; int l ...
- 03.generator
generatorConfig.xml自动生成连接数据库的这些个公共类的方法. <?xml version="1.0" encoding="UTF-8" ...
- 【总结整理】JavaScript的DOM事件学习(慕课网)
事件:在文档或者浏览器窗口中发生的一些,特定的交互瞬间 HTML和JavaScript的交互通过事件 来实现 比如:1.滚动条向下滑动,加载图片 2.图片轮播,鼠标由2-5页调换 本章内容1.理解事件 ...
- RFC 2119中几个关键字的翻译
RFC2119定义了规范文档中,英文要求的关键动词,但中文中还没有明确的词,我的建议如下: requirement类,表示没有例外地遵守或一定出现的情况, MUST.MUST NOT.必须,必须不 S ...
- ProtoBuf练习(一)
基础数据类型 protobuf语言的基础字段类型相当于C++语言的基础类型 工程目录结构 $ ls proto/ TFixed.proto TInt.proto TScalar.proto TStr. ...
