HTML5 Canvas 六角光阑动态效果
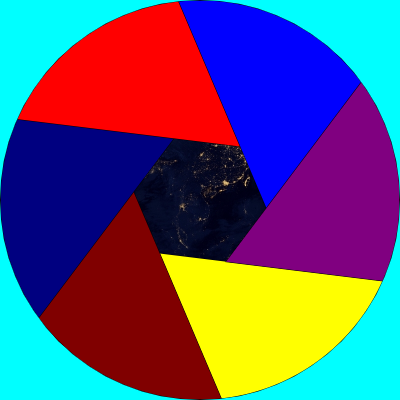
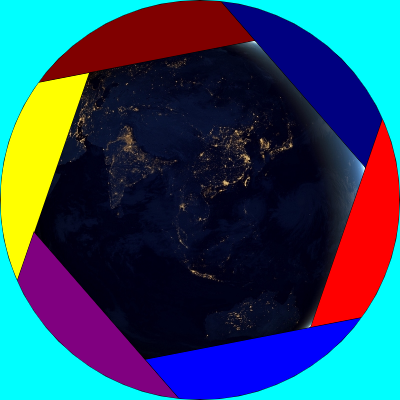
光阑是光具组件中光学元件的边缘、框架或特别设置的带孔屏障,本人实现了结构比较简单的六角光阑,效果有点像宇航员在徐徐张开的飞船舷窗中看到逐渐完整的地球,下面四张图可以感受一下。




当然看动态效果才能真正体验,要看完整的演示请下载:https://files.cnblogs.com/files/xiandedanteng/slotAnimation20170908.rar 并用chrome打开。
代码如下:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>六角光阑</title>
</head>
<body onload="draw()">
<canvas id="myCanvus" width="400px" height="400px" style="border:1px dashed black;">
出现文字表示你的浏览器不支持HTML5
</canvas>
</body>
</html>
<script type="text/javascript">
<!--
function draw(){
var canvas=document.getElementById('myCanvus');
canvas.width=400;
canvas.height=400;
context=canvas.getContext('2d');
context.translate(200,200);
slot=new Slot();
animate();
};
var delta=0;// 旋转角
var radius=0;// 旋转半径
var outerRad=200;// 外径
var context;
var slot;
function animate(){
context.clearRect(-200,-200,400,400);// 清屏
slot.update(radius,delta,outerRad);
slot.paintBg(context);
slot.paint(context);
slot.paintBase(context);
delta+=1;
radius+=1;
if(radius<outerRad){
// 让浏览器自行决定帧速率
window.requestAnimationFrame(animate);
}
}
// 角度得到弧度
function getRad(degree){
return degree/180*Math.PI;
}
function Slot(){
var obj=new Object;
obj.bx=0;
obj.by=0;
obj.cx=0;
obj.cy=0;
obj.dx=0;
obj.dy=0;
obj.angleC=0;
obj.angleD=0;
obj.radius=0;
obj.outerRad=0;
obj.img;
// 计算
obj.update=function(radius,theta,outerRad){
this.img=new Image();
this.img.src="earth.jpg";
this.radius=radius;
this.outerRad=outerRad;
this.bx=radius*Math.cos(getRad(theta+60));
this.by=radius*Math.sin(getRad(theta+60));
var alpha=Math.asin(radius*Math.sin(getRad(60))/this.outerRad);
this.angleC=getRad(theta)+alpha;
this.cx=outerRad*Math.cos(this.angleC);
this.cy=outerRad*Math.sin(this.angleC);
this.angleD=this.angleC-Math.PI/3;
this.dx=outerRad*Math.cos(this.angleD);
this.dy=outerRad*Math.sin(this.angleD);
};
// 画背景
obj.paintBg=function(ctx){
context.drawImage(this.img,0,0,800,800,-200,-200,400,400);
};
// 描光阑
obj.paint=function(ctx){
ctx.strokeStyle = "black";
for(var i=0;i<6;i++){
ctx.save();
ctx.fillStyle = getColor(i+5);
ctx.rotate(Math.PI/3*i);
ctx.beginPath();
ctx.lineTo(this.bx,this.by);
ctx.lineTo(this.dx,this.dy);
ctx.arc(0,0,this.outerRad,this.angleD,this.angleC,false);
ctx.lineTo(this.bx,this.by);
ctx.closePath();
ctx.stroke();
ctx.fill();
ctx.restore();
}
};
// 描基座
obj.paintBase=function(ctx){
ctx.strokeStyle = "black";
for(var i=0;i<4;i++){
ctx.save();
ctx.fillStyle = getColor(13);
ctx.rotate(Math.PI/2*i);
ctx.beginPath();
ctx.arc(0,0,this.outerRad,0,Math.PI/2,false);
ctx.lineTo(this.outerRad,this.outerRad);
ctx.lineTo(this.outerRad,0);
ctx.closePath();
ctx.stroke();
ctx.fill();
ctx.restore();
}
};
return obj;
}
// 得到颜色
function getColor(index){
if(index==0){
return "green";
}else if(index==1){
return "silver";
}else if(index==2){
return "lime";
}else if(index==3){
return "gray";
}else if(index==4){
return "white";
}else if(index==5){
return "yellow";
}else if(index==6){
return "maroon";
}else if(index==7){
return "navy";
}else if(index==8){
return "red";
}else if(index==9){
return "blue";
}else if(index==10){
return "purple";
}else if(index==11){
return "teal";
}else if(index==12){
return "fuchsia";
}else if(index==13){
return "aqua";
}else if(index==14){
return "black";
}
}
//-->
</script>
HTML5 Canvas 六角光阑动态效果的更多相关文章
- HTML5 Canvas 八星聚义动态效果
昔有石碣村七星聚义,今有Canvas八星聚义.动态效果是,八颗星以等速螺线慢慢向中心聚集,最后汇聚成一颗. 效果: 代码: <!DOCTYPE html> <html lang=&q ...
- 【canvas】N角光阑
这回把光阑代码统一了,修改angleCount的数目为3就是三角光阑,angleCount的数目为4就是四角光阑,angleCount的数目为6就是六角光阑,目前代码中是12角光阑. 图示: 代码: ...
- HTML5 Canvas 绘制六叶草
注意: context.arc(横坐标,纵坐标,弧半径,起始角度,终止角度,逆顺时针);这个函数挺难用,主要原因是最后参数和角度的关系.不管文档怎么说,按我的实际经验,逆顺时针=false时,是逆时针 ...
- HTML5 Canvas arc()函数//////////////////////(转)
HTML5 Canvas arc()函数 实例 创建一个圆形: var c=document.getElementById("myCanvas"); var ctx=c.get ...
- HTML5 Canvas arc()函数
实例 创建一个圆形: var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d") ...
- HTML5 canvas绘制线条曲线
HTML5 canvas入门 线条例子 1.简单线条 2.三角形 3.填充三角形背景颜色 4.线条颜色以及线条大小 5.二次贝塞尔曲线 6.三次贝塞尔曲线 <!doctype html> ...
- 纯JavaScript实现HTML5 Canvas六种特效滤镜
纯JavaScript实现HTML5 Canvas六种特效滤镜 小试牛刀,实现了六款简单常见HTML5 Canvas特效滤镜,并且封装成一个纯 JavaScript可调用的API文件gloomyfi ...
- [js高手之路] html5 canvas系列教程 - 线条样式(lineWidth,lineCap,lineJoin,setLineDash)
上文,写完弧度与贝塞尔曲线[js高手之路] html5 canvas系列教程 - arcTo(弧度与二次,三次贝塞尔曲线以及在线工具),本文主要是关于线条的样式设置 lineWidth: 设置线条的宽 ...
- [js高手之路] html5 canvas系列教程 - 像素操作(反色,黑白,亮度,复古,蒙版,透明)
接着上文[js高手之路] html5 canvas系列教程 - 状态详解(save与restore),相信大家都应该玩过美颜功能,而我们今天要讲的就是canvas强大的像素处理能力,通过像素处理,实现 ...
随机推荐
- lesson 5
C#中的委托(delegate)与事件(event) 一.委托就是中间人的意思,c#中的委托允许将一个类中的方法传递给另一个能调用该方法的类的某个对象.程序员可以将A类的一个方法m(被包含在某个del ...
- switch case语句的用法
Java语言 switch支持部分基本数据类型(primitive data types),如:byte.short.int.long.char:不支持boolean.float.double. 如图 ...
- 给dedeCMS自定义模型添加图片集字段
1.先找到dedecms图片集模型的templets生成图片集的html代码(album_add.htm) <tr> <td height="24" ...
- http://stormzhang.com/opensource/2016/06/26/android-open-source-project-recommend1/
转载自:http://stormzhang.com/opensource/2016/06/26/android-open-source-project-recommend1/ 推荐他的所有博文~ 图片 ...
- 求LCA最近公共祖先的在线ST算法_C++
ST算法是求最近公共祖先的一种 在线 算法,基于RMQ算法,本代码用双链树存树 预处理的时间复杂度是 O(nlog2n) 查询时间是 O(1) 的 另附上离线算法 Tarjan 的链接: http ...
- 转 Join的实现原理及优化思路
前言 前面我们已经了解了MySQLQueryOptimizer的工作原理,学习了Query优化的基本原则和思路,理解了索引选择的技巧,这一节我们将围绕Query语句中使用非常频繁,且随时可能存在性能隐 ...
- 动态符号链接的细节 与 linux程序的加载过程
转: http://hi.baidu.com/clivestudio/item/4341015363058d3d32e0a952 值得玩味的一篇分析程序链接.装载.动态链接细节的好文档 导读: by ...
- 生成一个空白BMP的简单代码【转】
转自:http://blog.chinaunix.net/uid-15063109-id-4275395.html 做图像处理时,有时需要临时生成图使用.以下是生成320x240 24位图的一个简单的 ...
- 非常好!!!Linux源代码阅读——内核引导【转】
Linux源代码阅读——内核引导 转自:http://home.ustc.edu.cn/~boj/courses/linux_kernel/1_boot.html 目录 Linux 引导过程综述 BI ...
- flask框架基本使用(3)(session与cookies)
#转载请留言联系 flask 框架基本使用(1):https://www.cnblogs.com/chichung/p/9756935.html flask 框架基本使用(2):https://www ...
