CSS框模型:一切皆为框 — 从行框说起
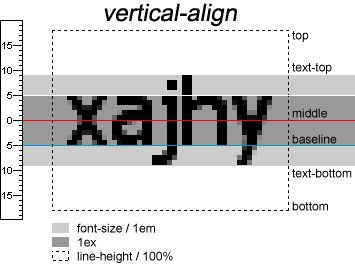
一 行框 看图说话
 css 行框 各部分详解
css 行框 各部分详解
上图代表了框模型中的行框。line-height 属性设置行间的距离(行高)。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。[来源]
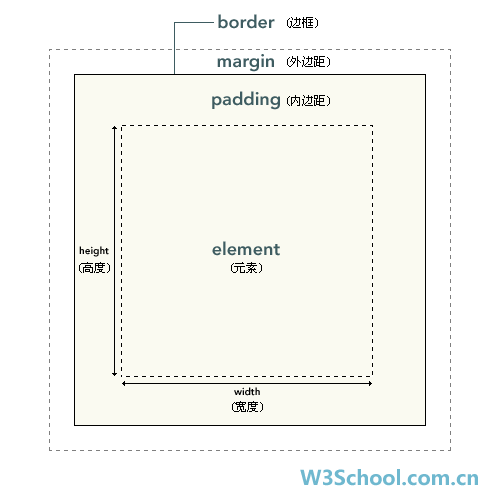
二 框模型 继续看图

上图代表了CSS中的框,每个框(也就是所有元素都是框,一定要记住这点,下面还会讨论行内非替换元素会忽略你设定的某些值而使用浏览器计算出的值)都有高度(height)、宽度(width)、内边距(padding)、边框(border)、外边距(margin)等属性。
三 css中元素的分类
元素是文档结构的基础,在CSS中,每个元素生成了一个包含了元素内容的框(box,也译为“盒子”)。但是不同的元素显示的方式会有所不同,例 如<div>和<span>就不同,而<strong>和<p>也不一样。在文档类型定义(DTD)中 对不同的元素规定了不同的类型,这也是DTD对文档之所以重要的原因之一。[来源]
- 替换和不可替换元素
从元素本身的特点来讲,可以分为替换和非替换元素。
- 替换元素
替换元素就是浏览器根据元素的标签和属性,来决定元素的具体显示内容。
例如浏览器会根据<img>标签的src属性的值来读取图片信息并显示出来,而如果查看(X)HTML代码,则看不到图片的实际内容;又例如根据<input>标签的type属性来决定是显示输入框,还是单选按钮等。
(X)HTML中的<img>、<input>、<textarea>、<select>、<object>都是替换元素。这些元素往往没有实际的内容,即是一个空元素,例如:
1
2<img src=”cat.jpg” />
<input type="submit" name="Submit" value="提交" />浏览器会根据元素的标签类型和属性来显示这些元素。可替换元素也在其显示中生成了框。
- 非替换元素
(X)HTML 的大多数元素是不可替换元素,即其内容直接表现给用户端(例如浏览器)。例如:
1
<span>非替换元素</span>
段落<p>是一个不可替换元素,文字“段落的内容”全被显示。
- 替换元素
- 显示元素 块级元素和行内元素
除了可替换元素和不可替换元素的分类方式外,CSS 2.1中元素还有另外的分类方式:块级元素(block-level)和行内元素(inline-level,也译作“内联”元素)。
- 块级元素
在视觉上被格式化为块的元素,最明显的特征就是它默认在横向充满其父元素的内容区域,而且在其左右两边没有其他元素,即块级元素默认是独占一行的。
典型的块级元素有:<div>、<p>、<h1>到<h6>,等等。
通过CSS设定了浮动(float属性,可向左浮动或向右浮动)以及设定显示(display)属性为“block”或“list-item”的元素都是块级元素。
但是浮动元素比较特殊,由于浮动,其旁边可能会有其他元素的存在。而“list-item”(列表项<li>),会在其前面生成圆点符号,或者数字序号。
- 行内元素
行内元素不形成新内容块,即在其左右可以有其他元素,例如<a>、<span>、<strong>等,都是典型的行内级元素。display属性等于“inline”的元素都是行内元素。几乎所有的可替换元素都是行内元素,例如<img>、<input>等等。
不过元素的类型也不是固定的,通过设定CSS 的display属性,可以使行内元素变为块级元素,也可以让块级元素变为行内元素。
- 块级元素
四 回到行框
平时块状元素用得比较多,也比较熟悉,可对于行内元素才是真正包含文字数据的地方,也是重点需要修饰的地方。
再说一遍,所有的行内元素(span,img,input)都具有框模型中规定的所有属性(width margin border padding),但通过css自定义的某些属性对于某些元素来说是没有效果的,也就是说浏览器会忽略你设定的某些属性。
- 当对行内非替换元素(Inline, non-replaced elements)设定 width、height、margin-top、margin-bottom、padding-top、padding-bottom 等css属性时将被浏览器忽略
- 块级元素默认宽度为父元素的整个宽度
- 浮动元素的默认宽度为 能包含其内容的最小宽度
可以通过修改display属性值转行块元素和行内元素。
原文链接:http://www.jianshu.com/p/14705add75a4
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
内容区
顶线和底线包含的区域
行内框
每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影响的时候(padding等),行内框等于内容区域。设定行高时行内框高度不变,半行距分别增加/减少到行框的上下两边。简单说来,行内框就是行内元素的边框。
行框
行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值。当有多行内容时,每行都会有自己的行框。
From:http://grow.sinaapp.com/?p=683
CSS框模型:一切皆为框 — 从行框说起的更多相关文章
- [HTML/CSS]盒子模型,块级元素和行内元素
目录 概述 盒子模型 块级元素 行内元素 可变元素 总结 概述 在div+css中,了解块级元素和行内元素还是非常有必要的,比如:对行内元素使用width属性就会失效.虽然自己不是做前端的,但是,在项 ...
- * CSS 视觉格式化(基本框、包含块、盒模型、水平格式化、垂直格式化、行布局、em框、内容区、行间距、行内框、行框)
前言 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应该显示的 ...
- CSS| 框模型-定位及相關屬性
CSS 定位 (Positioning) 属性允许你对元素进行定位. CSS 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多 ...
- CSS学习笔记之框模型
1.概述 为了更好的处理 元素内容.内边距.边框 和 外边距 之间的关系,CSS 定义了框模型如下: 内边距.边框 和 外边距 的默认值都是零,可以通过设置元素的 padding.border 和 m ...
- CSS 框模型
CSS 框模型 CSS 框模型概述 CSS 内边距 CSS 边框 CSS 外边距 CSS 外边距合并 一,CSS 框模型 (Box Model) 规定元素框处理元素内容.内边距.边框 和 外边距 的方 ...
- CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处.CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染. 布局是讲在电影画面构图中,对环境的布置.人物地位的 ...
- HTML 学习笔记 CSS样式(框模型)
CSS框模型( Box Model)规定了元素框处理元素的内容 内边距 边框 和 外边距的方式 CSS框模型概述 可以用下面的模型图概述
- CSS 框模型——规定了元素框处理元素内容、内边距、边框和外边距的方式
转自:http://www.w3school.com.cn/css/css_boxmodel.asp 要知道在父元素:float, rel, abs位置情况下,box模型的变换情况,请见:http:/ ...
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
随机推荐
- ODPS中的TaskContext类里面的write函数
ODPS中的TaskContext类有几个write函数 write(Record record)用来输出到默认输出表 write(Record record, String label)用来输出的l ...
- Spring MVC数据绑定大全 .
刚开始用spring mvc 做web开发时,经常会不知道如何合适绑定页面数据.用惯struts2的朋友更认为spring mvc 绑定数据不如struts2方便(本人最开始也是这么认为),经过一段时 ...
- Elasticsearch使用积累
常用插件 Head查看分片情况,操作简单api Bigdesk监控所在机器的CPU,IO,JVM等指标,简单分片概览 KOPF查看集群gc回收磁盘性能, 分片情况, 简单操作api, 感觉该插件较He ...
- 如何使用SOCKET 发送HTTP1.1 GET POST请求包
http://blog.csdn.net/yc0188/article/details/4741871 http://docs.linuxtone.org/ebooks/C&CPP/c/ch3 ...
- 机器学习敲门砖:任何人都能看懂的TensorFlow介绍
机器学习敲门砖:任何人都能看懂的TensorFlow介绍 http://www.jiqizhixin.com/article/1440
- Android Studio 学习 - Activity生命周期
落下两晚了,继续学习…… 先粘贴2张官方给的流程图: ------------------------------------------------------------------------- ...
- HihoCoder1329 平衡树·Splay(附STL版)
输入 第1行:1个正整数n,表示操作数量,100≤n≤200,000 第2..n+1行:可能包含下面3种规则: 1个字母'I',紧接着1个数字k,表示插入一个数字k到树中,1≤k≤1,000,000, ...
- vc++2008 采用GSoap访问 WebService
(转http://www.cppblog.com/yeqing/articles/12762.html) 前一阶段写gSOAP 的文章没保存好,后来想写的,越学越没有写的勇气了,感觉自己很菜,但是现在 ...
- Sentry深入
Sentry的架构 内部架构 核心就是规则引擎以及Metadata Store:记录格式有两种,一种policy file记录授权内容,另外一种是通过命令方式进行授权:前者记录在策略文件中,保存形式是 ...
- (转)C#正则表达式Regex类的用法
原文地址如下:http://www.studyofnet.com/news/297.html 一.C#正则表达式符号模式 字 符 描 述 \ 转义字符,将一个具有特殊功能的字符转义为一个普通字符,或反 ...
