类型:Ajax;问题:ajax调用ashx参数获取不到;结果:ashx文件获取$.ajax()方法发送的数据
ashx文件获取$.ajax()方法发送的数据
今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是我在$.ajax方法中指明了"contentType: 'application/json; charset=utf8'",所以才导致了在ashx文件中处理请求时无法获取传递到服务器端的参数,
正确的写法如下:

1 $.ajax({
2 url: '/Handler1.ashx?operFlag=test1',
3 type: 'POST',
4 /*
5 请求ashx文件的时候 要把contentType去掉,还有就是
6 data 格式为 {”key”,”value”};切记 不要再 大括号外面加双引号,
7 这样就会在ashx页面取不到数据而失败
8 */
9 //contentType: 'application/json; charset=utf8',
10 data: {
11 "key1": "xdp",
12 "key2":"孤傲苍狼"
13 },
14 cache: false,
15 dataType: 'text',
16 success: function (data) {
17 alert(data);
18 },
19 error: function (xhr) {
20 alert("出现错误,请稍后再试:" + xhr.responseText);
21 }
22 });

这样在ashx文件中就可以使用如下的代码来获取$.ajax方法传递的参数了,代码如下:
1 string key1 = context.Request["key1"];
2 string key2 = context.Request["key2"];
以前一直都是用$.post方法来处理ajax,所以没有注意到这个问题,而这次由于是项目需要,所以就使用了$.ajax,没想到就遇到了上述的问题,好在找出了问题所在并且及时解决了问题。
另外,最近还遇到了一个奇怪的问题,"用ajax提交数据到ashx后,用JSON.stringify格式化参数后在服务器端取不到值?",代码如下:

1 $.ajax({
2 url: '/Handler1.ashx?operFlag=test2',
3 type: 'POST',
4 //JSON.stringify格式化参数
5 data: JSON.stringify({
6 "key3": "xdp-gacl",
7 "key4": "白虎神皇"
8 }),
9 contentType: 'application/json; charset=utf8',
10 cache: false,
11 dataType: 'json',
12 success: function (data) {
13 alert(data.key3 + "|" + data.key4);
14 },
15 error: function (xhr) {
16 alert("出现错误,请稍后再试:" + xhr.responseText);
17 }
18 });

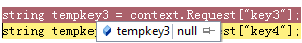
结果在ashx中使用context.Request["key3"]这种常规的方式是获取不到参数的,如下图所示:
郁闷了好久,怎么也想不明白为什么会这样,一开始以为是多了contentType: 'application/json; charset=utf8'这句代码造成的,于是把这句代码注释掉:

1 $.ajax({
2 url: '/Handler1.ashx?operFlag=test2',
3 type: 'POST',
4 //JSON.stringify格式化参数
5 data: JSON.stringify({
6 "key3": "xdp-gacl",
7 "key4": "白虎神皇"
8 }),
9 //contentType: 'application/json; charset=utf8',
10 cache: false,
11 dataType: 'json',
12 success: function (data) {
13 alert(data.key3 + "|" + data.key4);
14 },
15 error: function (xhr) {
16 alert("出现错误,请稍后再试:" + xhr.responseText);
17 }
18 });

可是结果还是一样的,使用context.Request["key3"]还是获取不到参数,没办法,既然常规的方式获取不到,那就另寻他法吧,百度了一下,找到了解决办法,在ashx中使用如下的方式就可以获取到了,首先写一个通用的获取参数的方法,代码如下:

1 /// <summary>
2 /// 获取参数
3 /// </summary>
4 /// <param name="context"></param>
5 /// <returns></returns>
6 private Dictionary<String, Object> GetParameter(HttpContext context)
7 {
8 StreamReader reader = new StreamReader(context.Request.InputStream);
9 //得到json字符串:strJson={"key3":"xdp-gacl","key4":"白虎神皇"}
10 String strJson = HttpUtility.UrlDecode(reader.ReadToEnd());
11 JavaScriptSerializer jss = new JavaScriptSerializer();
12 //将json字符串反序列化成一个Dictionary对象
13 Dictionary<String, Object> dicParameter = jss.Deserialize<Dictionary<String, Object>>(strJson);
14 return dicParameter;
15 }

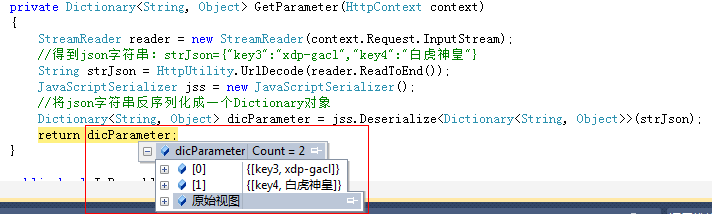
GetParameter方法返回一个dicParameter对象,dicParameter就存放了从$.ajax方法中提交到ashx中的参数,如下图所示:
这样就可以从dicParameter中取出传递过来的参数作处理了,完整代码如下:

1 public void ProcessRequest(HttpContext context)
2 {
3 context.Response.ContentType = "text/plain";
4 string operFlag = context.Request["operFlag"];
5 if (operFlag == "test1")
6 {
7 string key1 = context.Request["key1"];
8 string key2 = context.Request["key2"];
9 string resStr = key1 + "|" + key2;
10 context.Response.Write(resStr);
11 }
12 else if (operFlag == "test2")
13 {
14 Dictionary<String, Object> dicParameter = GetParameter(context);
15 string key3 = dicParameter["key3"].ToString();
16 string key4 = dicParameter["key4"].ToString();
17 string resStr = "{\"key3\":\"" + key3 + "\", \"key4\":\"" + key4 + "\"}";
18 context.Response.Write(resStr);
19 }
20
21 }

类型:Ajax;问题:ajax调用ashx参数获取不到;结果:ashx文件获取$.ajax()方法发送的数据的更多相关文章
- php 腾讯云 对象存储V5版本 获取返回的上传文件的链接方法
腾讯云 对象存储V5版本 文档地址:https://github.com/tencentyun/cos-php-sdk-v5 调用简单文件上传方法: 返回数据如下 Array ( [data:prot ...
- ashx文件获取$.ajax()方法发送的数据
今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是我在$.ajax方法中指明了"cont ...
- SqlParameter设定的value值为0时、调用的存储过程获取到的值却为null解决方法
原C#代码如下: if (query != null) { switch (query.MethodFlag) { //进出口退补税额统计表 case (int)EnumClassifyCorrect ...
- ajax方法参数详解与$.each()和jquery里面each方法的区别
JQuery中$.ajax()方法参数详解 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post或get)默认为g ...
- 类型:JQuery;问题:ajax调用ashx文件;结果:ashx文件怎么获取$.ajax()方法发送的json数据
ashx文件怎么获取$.ajax()方法发送的json数据 作者:careful 和ajax相关 新浪微博QQ空间QQ微博百度搜藏腾讯朋友QQ收藏百度空间人人网开心网0 $.ajax({ t ...
- jQuery $.ajax 参数说明及调用注意事项
$.ajax参数设置 备注:data.contentType.dataType属性值很重要!!! async 类型:Boolean 默认值: true.默认设置下,所有请求均为异步请求.如果需要发送同 ...
- 用JQuery中的Ajax方法获取web service等后台程序中的方法
用JQuery中的Ajax方法获取web service等后台程序中的方法 1.准备需要被前台html页面调用的web Service,这里我们就用ws来代替了,代码如下: using System; ...
- Asp.Net MVC WebAPI的创建与前台Jquery ajax后台HttpClient调用详解
1.什么是WebApi,它有什么用途? Web API是一个比较宽泛的概念.这里我们提到Web API特指ASP.NET MVC Web API.在新出的MVC中,增加了WebAPI,用于提供REST ...
- jquery Ajax跨域调用WebServices方法
由于公司需要开发一个手机页面,想提供给同事直接在手机上可以查询SAP资料.数据需要使用js调用webserver来获取. 因为初次使用Jquery调用Webserver,所以期间并不顺利.测试调用We ...
随机推荐
- 安装rackspace private cloud --3 Deployment host
on deploy host: 在deploy host上安装 Ubuntu Server 14.04 (Trusty Tahr) LTS 64-bit # apt-get install aptit ...
- windows live writer 原始图片大小设置
点击图片,右面对图片参数进行设置,然后点击保存默认设置. 那么以后再插入图片,就不要重新操作了.
- The tag handler class for "c:forEach" (org.apache.taglibs.standard.tag.rt.core.ForEachTag) was not found on the Java Build Path
.tag出现如上错误 <%@ page language="java" contentType="text/html; charset=GB18030" ...
- Python基本语法(一)
注释及注意 #代表注释:冒号:结尾时,接下来的代码会自动缩进,一般为4个空格.Python程序是大小写敏感的. 数据类型和变量 在Python中能够直接处理的数据类型有以下几种: 整数 浮点数 字符串 ...
- C语言基础三
C--数组 一维数组的定义和引用 定义:类型说明符 数组名[常量表达式] int a[ 10 ];他表示定义了一个整形数组,数组名为a,有10个元素. 注意:C语言不允许对数组的大小做动态定义. 一维 ...
- hdu5692 dfs序线段树
这是补的知识点,按先序遍历的顺序建立dfs序,用左右两个值代表整个区间,因为dfs序最重要的特点就是子树的区间是连续的 建立线段树时,需要用重新标过的 下标来建立 #pragma comment(li ...
- poj1523割顶-点双联通
题意:求出所有的割顶,而且还有输出该割顶连接了几个点双连通分量 题解:直接tarjan求点双联通分量就好了,可以在加入边的时候记录加入次数,大于1的都是桥,输入输出很恶心,注意格式 #include& ...
- LeetCode OJ:Triangle(三角形)
Given a triangle, find the minimum path sum from top to bottom. Each step you may move to adjacent n ...
- hdoj-1004-Let the Balloon Rise(map排序)
map按照value排序 #include <iostream> #include <algorithm> #include <cstring> #include ...
- ios 加密解密(包括base64,DES)非原创
.h文件 #import <Foundation/Foundation.h> /******字符串转base64(包括DES加密)******/ #define __BASE64( tex ...
