Tornado之抽屉实战(1)--分析与架构
项目模拟地址:http://dig.chouti.com/
知识点应用:
AJAX 用于偷偷发请求
- 原生ajax
- jQuery ajax($.ajax)
- iframe伪造
上传文件
- 传统Form 弊端:会刷新页面 提醒:enctype=‘multiprt/form-data’记住这个特殊的设置
- ajax上传:FormData方式(不是所有的浏览器都支持),Form表单+iframe(兼容性好)
session 依赖cookie
验证码 基于session来做
Form验证
分页
数据库
- pymsql
- ORM
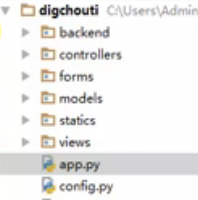
目录结构介绍
app.py 启动程序
config.py 配置文件
MVC
- models ORM数据相关--表类
- views 模板文件
- controllers 业务逻辑处理
backend
- uimethods.py Tornado扩展
- commobs.py 公共功能:生成随机字符串,加密...
- core request_handler.py 请求来时先做session这件事(一个父类)
- form 定义匹配规则的类(合法性验证)
- session
- utils 工具--分页、发邮件、验证码
其他
- statics 静态文件
- forms form表单验证相关的类(业务场景验证)

页面逻辑分析
注册
- 填写基本信息
- 发邮件获取验证码
- 验证通过,注册成功
登陆
- 用户名and密码 or 邮箱and密码 两种组合方式
- 生成随机验证码图片
- 验证通过,登陆成功(涉及数据库,要有一张用户表)
发布的信息
1、标题,2、内容,3、图片,4、类型,5、发布者,6、发布时间,7、URL地址
(涉及数据库,创建信息表,其实发布者又是用户表的,消息对发布者--多对一,一个人可以发布多条消息,类型也可以通过外键设置,所以有创建一个类型表)

点赞(多对多,又要建立一张点赞表)
- 一个人可以为多条信息点赞
- 一条信息也可以被多个人点赞
- 一个人不能为同一个信息点第二次赞(联合唯一索引)
评论
- 评论时,谁评论,评论时间,评论哪条消息,评论内容,评论设备
- 评论时,有对消息评论,也有回复某人(本质是针对某个人的某条评论)
最后这里还要有一张评论表
Tornado之抽屉实战(1)--分析与架构的更多相关文章
- Tornado之抽屉实战(2)--数据库表设计
经过我们上次分析,数据库要有最基本的四张表,用户表,消息表,类型表,点赞表,评论表,接下来我们看着怎么设计吧 首先我们要清楚,表设计的代码是写在models下的 用户表 ? 1 2 3 4 5 6 7 ...
- Tornado之抽屉实战(3)--注册
知识点应用:标签绑定事件,jQuery获取用户值-->AJAX发送数据-->后台路由系统-->业务逻辑处理-->ORM数据操作-->write返回-->AJAX回调 ...
- 抽屉之Tornado实战(1)--分析与架构
抽屉之Tornado实战(1)--分析与架构 项目模拟地址:http://dig.chouti.com/ 知识点应用: AJAX 用于偷偷发请求 原生ajax jQuery ajax($.aj ...
- Salesforce学习之路-developer篇(五)一文读懂Aura原理及实战案例分析
1. 什么是Lightning Component框架? Lightning Component框架是一个UI框架,用于为移动和台式设备开发Web应用程序.这是一个单页面Web应用框架,用于为Ligh ...
- [UI]抽屉菜单DrawerLayout分析(一)
本文转载于:http://www.cnblogs.com/avenwu/archive/2014/04/16/3669367.html 侧拉菜单作为常见的导航交互控件,最开始在没有没有android官 ...
- 揪出“凶手”——实战WinDbg分析电脑蓝屏原因
http://www.appinn.com/blue-screen-search-code/ 蓝屏代码查询器 – 找出蓝屏的元凶 11 文章标签: windows / 系统 / 蓝屏. 蓝屏代码查询器 ...
- [UI]抽屉菜单DrawerLayout分析(三)
在[UI]抽屉菜单DrawerLayout分析(一)和[UI]抽屉菜单DrawerLayout分析(二)中分别介绍了DrawerLayout得基本框架结构和ViewDragerHelper的作用以及手 ...
- [转帖]深度分析HBase架构
深度分析HBase架构 https://zhuanlan.zhihu.com/p/30414252 原文链接(https://mapr.com/blog/in-depth-look-hbase-a ...
- Node.js 实战 & 最佳 Express 项目架构
Node.js 实战 & 最佳 Express 项目架构 Express Koa refs https://github.com/xgqfrms/learn-node.js-by-practi ...
随机推荐
- ps常用键
@updata 2016-7-31 切图 界面设置 视图 --显示 ---智能参考线 72 标尺 ctrl + r 窗口 ----信息 字符 历史记录 颜色 选RGB 信息图选项 ...
- .net mvc超过了最大请求长度
项目中遇到"超过了最大请求长度"如下图所示,是因为IIS默认请求长度4M,当请求长度大于这个值的时候报错. 修改maxRequestLength:在web.config中我们修改& ...
- poj 2513 欧拉图/trie
http://poj.org/problem?id=2513 Colored Sticks Time Limit: 5000MS Memory Limit: 128000K Total Submi ...
- mysql分组取topn
本文来自 http://www.jb51.net/article/31590.htm 有些语句sql top n 是sqlserver语法 --按某一字段分组取最大(小)值所在行的数据 代码如下: ...
- CentOS7下Tomcat启动特别慢【有效解决】
多次亲测! 很简单,记录保存一下: 编辑 $JAVA_HOME/jre/lib/security/java.security 文件, 找到 securerandom.source=file:/dev/ ...
- Django 基础 路由系统
Django框架简介 MVC框架和MTV框架(了解即可) MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图 ...
- New Concept English three (55)
28w/m 45errors Recent developments in astronomy have made it possible to detect planets in our won M ...
- poj1321
这个题要是乍一看很难会想深搜,确实如此,可如果知道了深搜的方法,这个题就简 了不少,至于用深搜的时候要考虑当k==n和k<n时这咱种情况,当K==n时,当然很好想 到深搜搜下很容易找到所有方法, ...
- C#异步编程(四)混合模式线程同步
之前讨论了基元用户模式和内核模式线程同步构造.其他所有线程同步构造都基于它们,而且一般都合并了用户模式和内核模式构造,我们称为混合线程同步构造.没有线程竞争时,混合构造提供了基元用户模式构造所具有的性 ...
- BZOJ2716:[Violet 3]天使玩偶
浅谈离线分治算法:https://www.cnblogs.com/AKMer/p/10415556.html 题目传送门:https://lydsy.com/JudgeOnline/problem.p ...
