css属性 盒子模型
一. css属性相关
1.宽和高
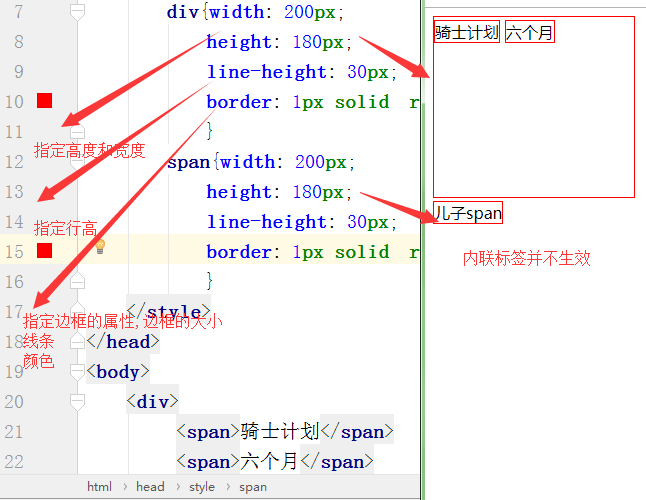
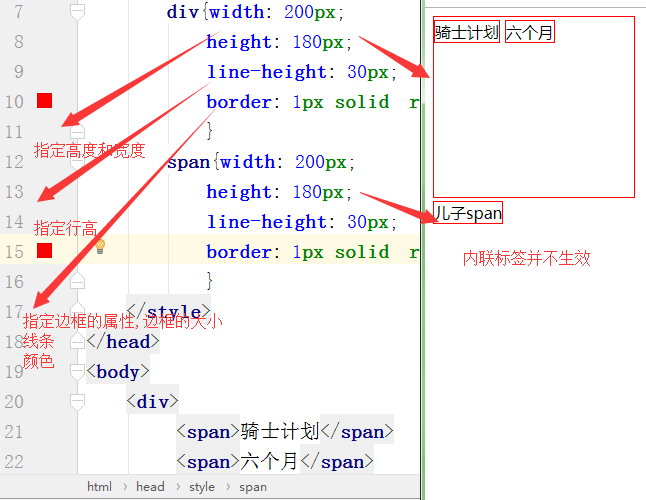
1.width可以为元素设置宽度
2. height可以为元素设置高度
3.只有块级标签才可以设置宽度和高度,内联标签并不能设置宽度和高度,及时设置了也不生效

2. 字体属性
文字字体:fon-family可以把字体名称做"回退来保存",及时指定多个字体,浏览器不支持第一个,就按照第二个进行渲染
- body{font-family: "AngsanaUPC","微软雅黑";
color: yellow}
字体大小:
- body{font-size:14px} 如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight来设置字体的粗细.
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
1.十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
3.颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
- a {
- text-decoration: none;
- }
首行缩进
将段落的第一行缩进 32像素:
- p {
- text-indent: 32px; #首行缩进两个字符,因为我记得一个字在页面上的默认大小为16px
- }
背景属性
- /*背景颜色*/
- background-color: red;
- /*背景图片*/
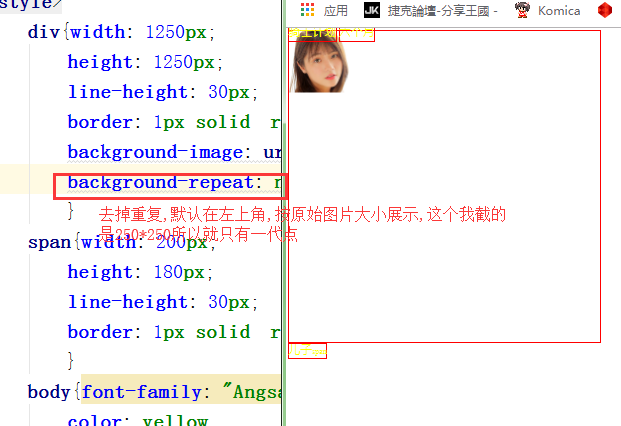
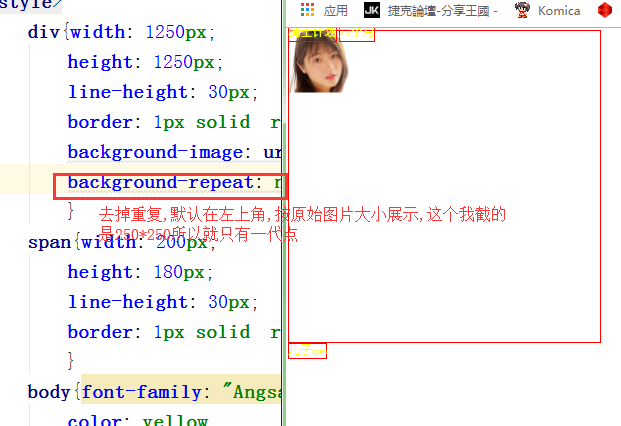
- background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了
- background-repeat: no-repeat; #设置背景不重复
- /*
- 背景重复
- repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签
- repeat-x:背景图片只在水平方向上平铺
- repeat-y:背景图片只在垂直方向上平铺
- no-repeat:背景图片不平铺
- */
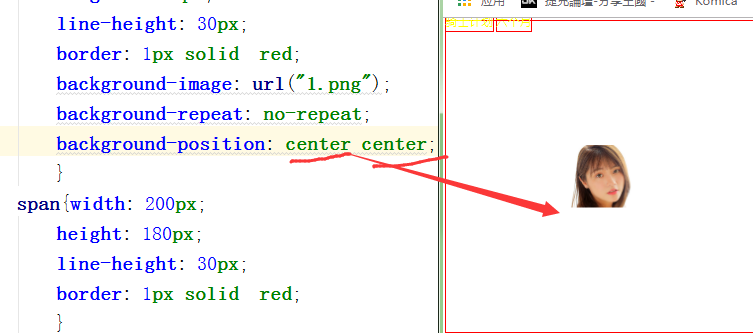
- /*背景位置*/
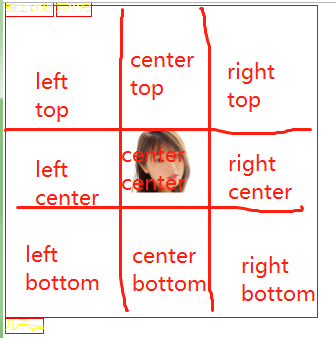
- background-position: right top;
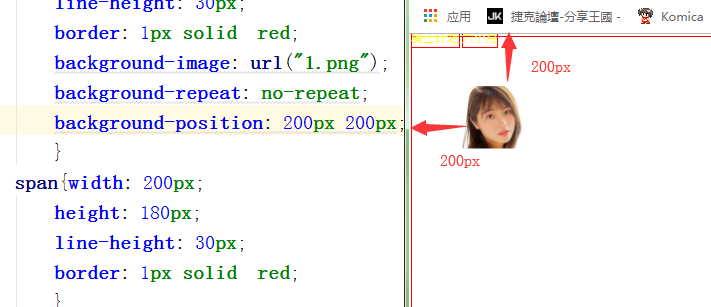
- /*background-position: 200px 200px;*/ 和左上角零点(0,0)的距离,就是距离左边200px,距离上边界200px
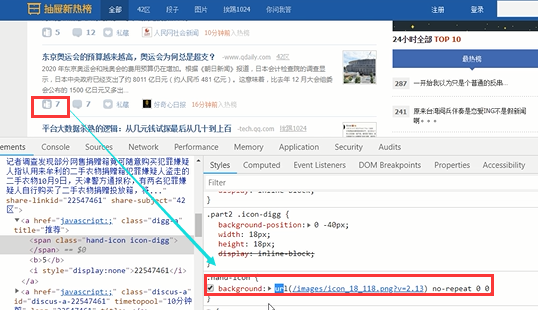
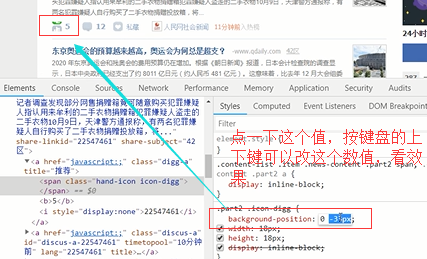
#以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,就通过这个参数来调整,看下面的示例操作,现在很少用这个了









background-position:200px 200px;这种参数的示例:
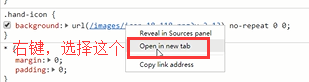
在抽屉上还可以找到这个图片:

然后:

你就会看到它:好多个小图片组成的



那么有同学会疑问,为什么要将这些小图片做成一个大图呢?因为其实页面在加载
到img标签之后,会单独的往后端发请求,来请求这个图,如果小图很多的话,页面要发好
多个请求,那么页面加载的就慢,所以放到一个大图上,每个用这个大图上面的小图的地方,
img里面的url都指向这个一个图片的url,这样加载就很快了,因为只需要请求一次,你的网页
就拿到了这个图片,其他的请求都可以直接用这个图,而不需要多次请求这个图了,然后通过
这个background-position的值来调整。

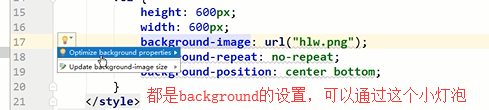
点击小灯泡的第一个,就看到效果了,自动帮你优化写法,这个小灯泡就是pycharm帮你提供的一些帮助吧算是

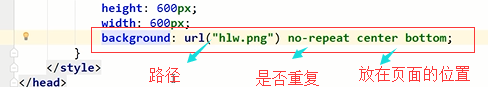
支持简写:
- background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求,就是我们刚才说的雪碧图。
一个有趣的例子:鼠标滚动但是背景不动,就是最近发现的,很多电商都在这么搞,你们看过这种效果没有。下面是我模仿着写的一个小例子
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>背景图不滚动是咧</title>
- <style>
- * {
- margin: ;
- }
- .box {
- width: %; /*凡是这种使用百分比的,都是按照你父标签的宽度的百分之多少来显示*/
- height: 500px;
- background: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1544849310643&di=e44a4bd831fc1e315684892720b9d558&imgtype=0&src=http%3A%2F%2Fatt.bbs.duowan.com%2Fforum%2F201309%2F27%2F121732olrimy3dkxgrmdyl.jpg") no-repeat center center; /*这个图片好像没有了,自己找一个网上的图片,把这个url路径换一下,可以到摄图网去看看,国内免费的一个图片网站*/
- background-attachment: fixed; /*就是这个属性,让你的背景图片固定住的意思,attachment是附属、依附的意思*/
- }
- .d1 {
- height: 500px;
- background-color: tomato;
- }
- .d2 {
- height: 500px;
- background-color: steelblue;
- }
- .d3 {
- height: 500px;
- background-color: mediumorchid;
- }
- </style>
- </head>
- <body>
- <div class="d1"></div>
- <div class="box"></div>
- <div class="d2"></div>
- <div class="d3"></div>
- </body>
- </html>
边框属性
1. border-width 边框线的宽度
2. border-style 边框样式,有点式,线条式等
3. border-color 边框颜色
- 通常使用简写方式:
- p {
- border: 2px solid red; /*2像素 实线 红色*/
- }
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
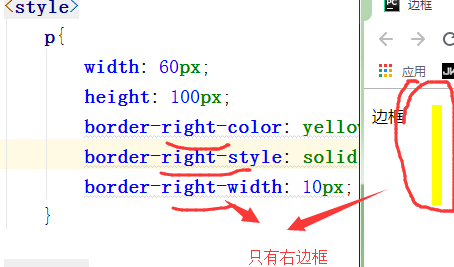
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:


- p {
- border-top-style:dotted;
- border-top-color: red;
- border-right-style:solid;
- border-bottom-style:dotted;
- border-left-style:none;
- }
也可以单独为某一边框设置样式:



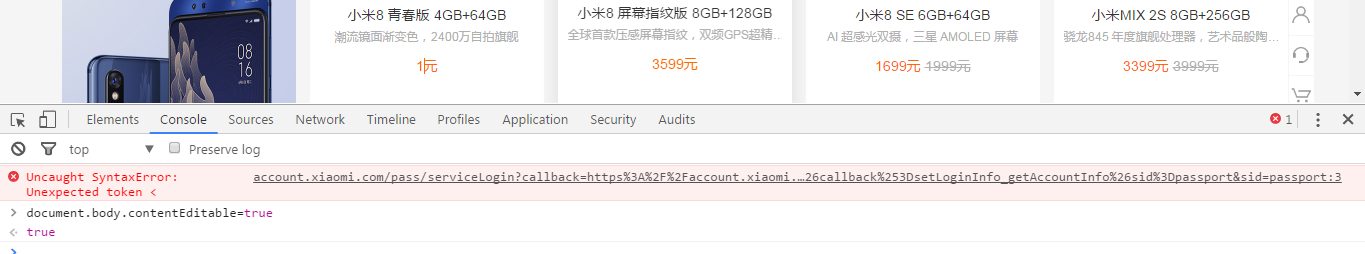
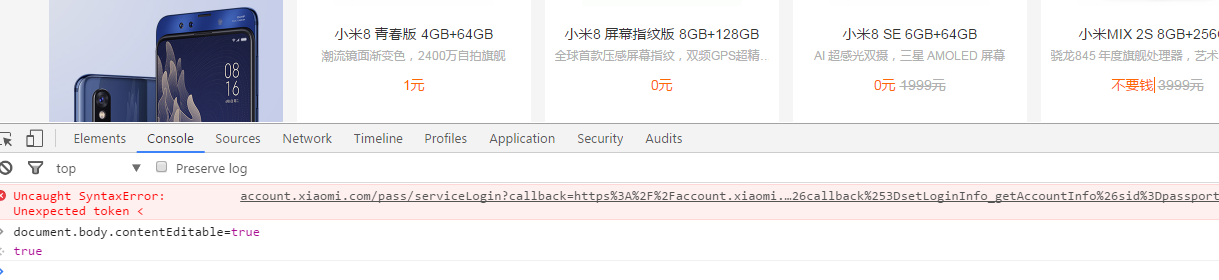
通过调试窗口还可以玩一个神奇的东西:document.body.contentEditable=true


display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
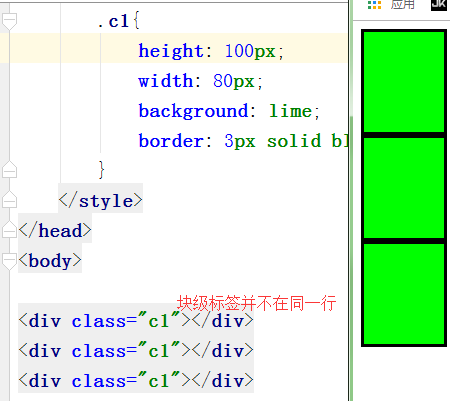
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
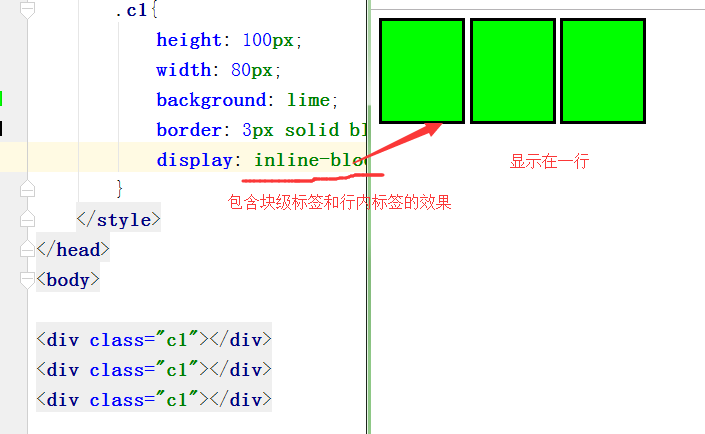
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
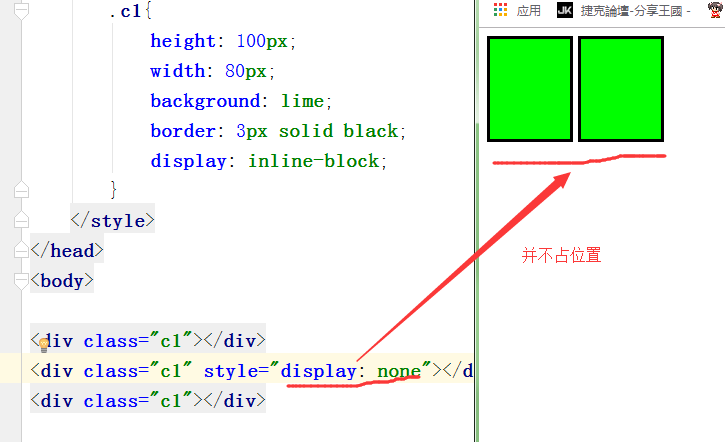
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
教大家一些创建标签时的简写方法:


再 看看这个


再来一个


最后一个


这些都是编辑器帮你提供的快捷方式。很多都是选择器的效果
下面看一个坑:




CSS盒子模型
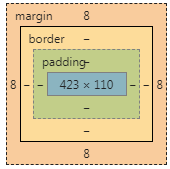
在css里面,每个标签可以称为一个盒子模型,看下面的图:
1.margin: 外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
2.padding: 内边距:用于控制内容与边框之间的距离;
3.Border(边框): 围绕在内边距和内容外的边框。
4.Content(内容): 盒子的内容,显示文本和图像。

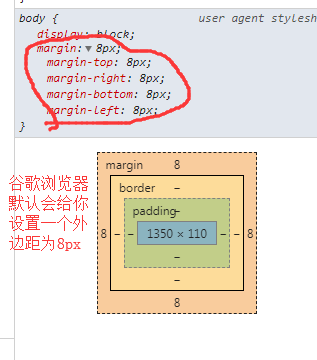
margin:外边距

所以正常我们写css样子都会把margin干掉
- body{magin:
- } /*把body上下左右的外边距都设置为0*/

写法:
- p[margin:1px 2px 3px 4
px] /*上右下左顺序,就是顺时针的顺序*/
- p{
- margin: auto;
- }
- /*上下0像素,左右自适应,居中的效果*/
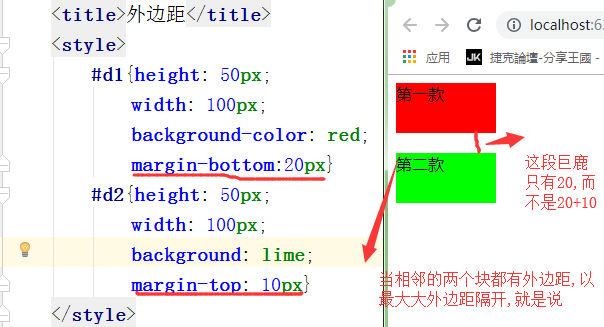
注: 如果你写的是三个:margin: 10px 20px 10px;意思是上为10,左右为20,下为10 其实就是1,3对应,2,4对应,没有写的自动找到对应值拿过来补齐
paddiing 内边距(内容()文本与边框的距离)
- p {
- padding-top: 5px;
- padding-right: 10px;
- padding-bottom: 15px;
- padding-left: 20px;
- }
推荐使用简写:
- p {
- padding: 5px 10px 15px 20px;
- }
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float(浮动)

1.浮动用法
- <style>
#d1{
width: 20%;
height:200px;
background: yellow;
}
#d2{
width: 80%;
height:200px;
background: red;
}
</style>
- <body>
<div id="d1"></div>
<div id="d2"></div>
</body>
效果是这样的:

这两个都是块级标签,独占一行,那如果想让他们在同一行呢?
这里就需要用到float了
改一下代码

看一下效果:

看吧,他们相亲相爱的在一起了
- 浮动元素会生成一个块级框,而不论它本身是何种元素。
- 关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
- float的取值:
1. left
2. right
3. none
这是float最基本的用法,啊但是float也有副作用.看下面
2.float的副作用(父级塌陷)
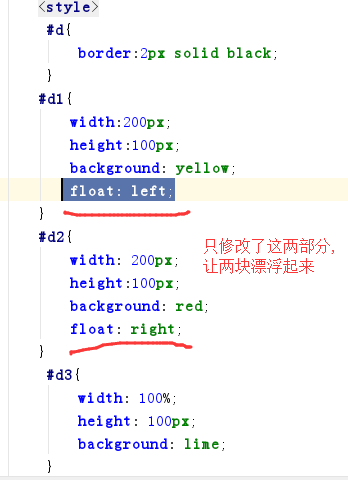
- <style>
- #d{
- border:2px solid black;
- }
- #d1{
- width:200px;
- height:100px;
- background: yellow;
- /*float: left;*/
- }
- #d2{
- width: 200px;
- height:100px;
- background: red;
- /*float: right;*/
- }
- #d3{
- width: %;
- height: 100px;
- background: lime;
- }
- </style>
- </head>
- <body>
- <div id="d">
- <div id="d1"></div>
- <div id="d2"></div>
- </div>
- <div id="d3"></div>
- </body>
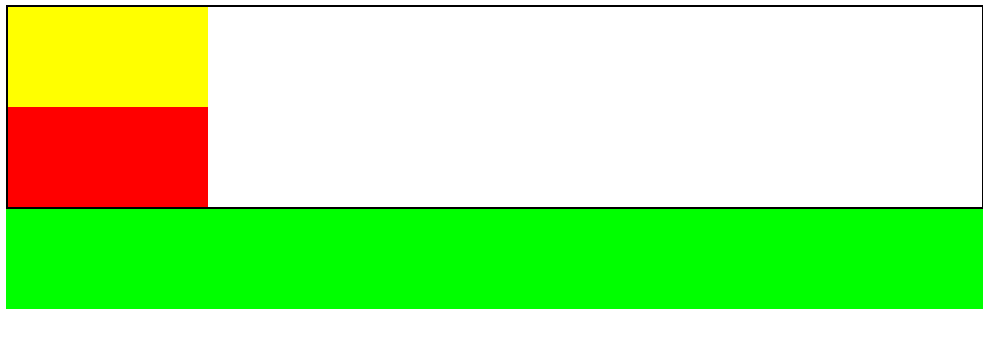
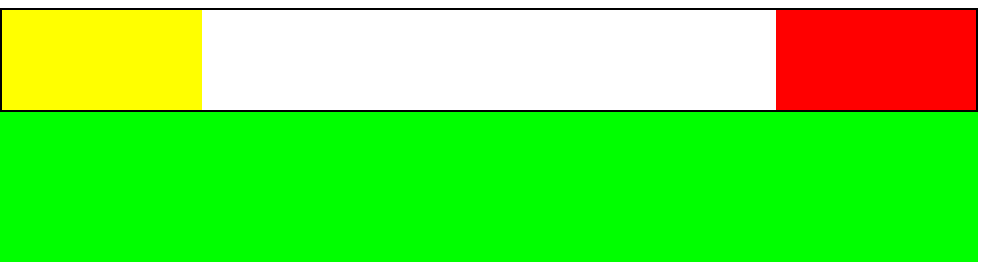
效果:

改一下代码:

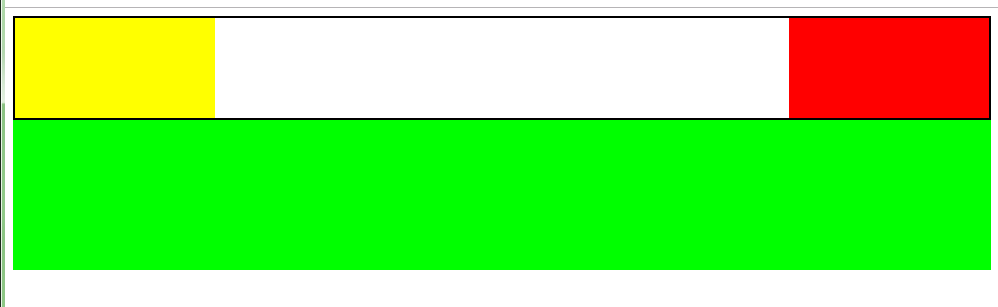
再来看你一下效果哦:

变成这个歌样子了,我们啦分析一下情况:
- 首先,黄色块和红色快属于同级的块,他们的父级块是一个黑色边框,但是这个边框并没有高度和宽度,不过他的子代,红色块和黄色快有高度和宽度,
所以他们的父级宽度和高度是红色块和黄色块累加起来撑起来的.- 但是当红色块和黄色块漂浮起来后,脱离了文档流,他们的父级边框就没有了支撑,塌陷了,绿色块就会顶上去,和黑色框亲密接触了

这就是float的副作用,父级塌陷
那有什么方法能够解决这个问题呢??
- 有一个思路就是直接给那个父级边框设置高度和宽度就可以了,
但是如果子代两块或者几块都要漂浮,但是高度,宽度都不一样呢?
我们要根据哪个子代的高度和宽度来设置呢?
所以一般不推荐使用方法,而使用clear
关于float可参考:http://www.w3school.com.cn/css/css_positioning_floating.asp
clear:
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
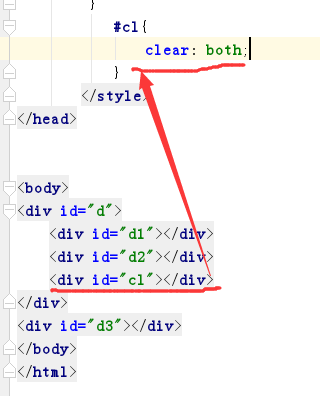
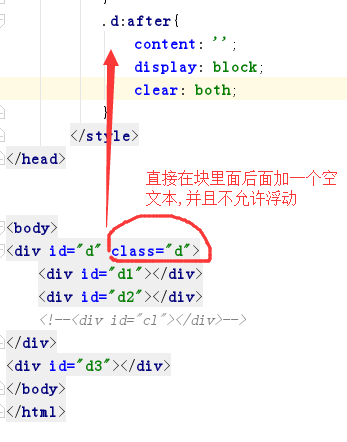
- 注意:clear属性只会对自身起作用,所以,我们就有这么两种思路,要么在底部绿色块里面加入clear,并且值为both,
这样就不允许他的左右两边有浮动块,他也就不会跑上去了,另一种思路就是在红色块和红色块再给他一个同级的弟弟,样式设置为
clear,值设置为both,这样就不允许他的两边有浮动块,他也就在红色块和黄色快下面, ,绿色快就会紧贴着他
一种就是用这种方法(简称,自己的屁股自己擦)
修改代码:

看下效果:

- 其实,还有另一种方法,伪元素法,直接上代码看效果


总结一下,伪元素法
- .clearfix:after {
- content: "";
- display: block;
- clear: both;
- }
一般业内约定成俗,都把这个清除浮动的class属性命名为clearfix,如果你在别的网页看到了这个clearfix,这个一定是用来清除浮动的。
总结一下:为什么要有浮动啊,是想做页面布局,但是浮动有副作用,父级标签塌陷,所以要想办法去掉这个副作用,使用了clear来清除浮动带来的副作用,
我们当然也可以通过设置标签为inline-block来实现这种布局效果,但是把一个块级标签变成一个类似内敛标签的感觉,不好操控,容易混乱,所以一般都用浮动来进行布局。
清除浮动
- 为什么要清楚浮动------>消除float的副作用
方式:
- 固定高度 就是我们刚才的示例,在父标签里面加一个其他的标签
- 伪元素清除法 css来解决
- overflow:hidden (看下面)
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向,只出现x轴的滚动条)
- overflow-y(设置垂直方向,只出现y轴的滚动条)
看一个列子:




圆形头像
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>圆形的头像示例</title>
- <style>
- * {
- margin: ;
- padding: ;
- background-color: #eeeeee;
- }
- .header-img {
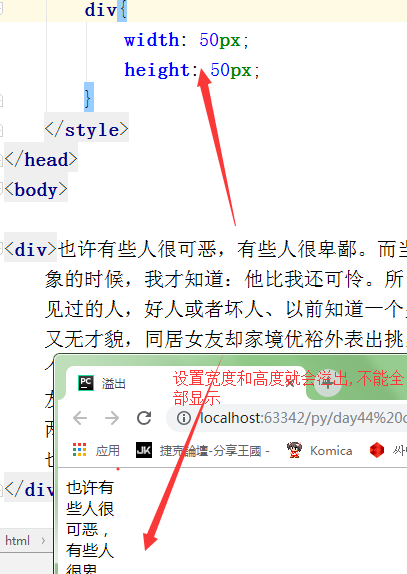
- width: 150px; #如果这个高度和宽度比图片的像素小怎么办,图片显示不全啊,因为用户上传的头像没准多大像素的,就需要设置下面哈格.header-mg>img,里面写上max-width:%了
- height: 150px;
- border: 3px solid white;
- border-radius: %; #圆形的边框
- overflow: hidden; #溢出的内容隐藏
- }
- .header-img>img {
- max-width: %; #相当于将图片的大小设置为父级标签的大小来显示了,因为用户上传的头像的像素我们是不知道的,就让它按照父级标签的大小来,就能放下整个头像了,就不会出现头像显示不全的问题了
- #直接写width:%就行,上面写max-width的意思是如果图片大于咱们设置的标签高宽的时候,就按照父级标签的大小来,比父级标签的高宽小的时候,就不需要按照父级标签的大小来了,了解一下就行了
- }
- </style>
- </head>
- <body>
- <div class="header-img">
- <img src="https://q1mi.github.io/Blog/asset/img/head_img.jpg" alt="">
- </div>
- </body>
- </html>
position(位置 定位)


像上面两个例子都是通过定位来做的,小范围布局一般用position定位,大范围布局一般用float
static(无定位,咱就不说了,主要看相对和绝对定位)
- static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
- 相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置左上角那个点为参照物,设置了元素的相对移动值,元素会根据值相对起始点进行移动,
但是会站着原始位置,而不像float会导致父级塌陷的情况,这样看来,relative这种占着茅坑不拉屎也不失为一种坏处,。而其层叠通过z-index属性定
义。往上移动:top:-100px(注意是负值)或者bottom:-100px(负值),往左移动:left:-100px(也是负值)或者right:-100px,
往下移动:bottom:100px(正值)或者top:100px(正值),往右移动:right:100px(正值)或者left:100px。大家记住一点,
凡是标签要进行移动,不管是float还是relative还是线面的absolute,都是按照元素自己的左上角进行计算的
注意:position:relative的一个主要用法:方便下面要学的绝对定位元素找到参照物。可以将元素设置成relative,
不设置任何的top、left、right、bottom等,它还是它原来的位置
absolute(绝对定位)
- 绝对定位,文档会从之前站位的位置删除,就像从来不存在一样,所以也会出现父级塌陷的问题,
并相对于离自己最近的已经设置位置的父级元素的位置进行偏移,如果父级中没有已定位的祖先,
那就根据body的位置进行偏移.- 元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框
重点:如果父级设置了position属性,例如position:relative;
那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应
网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;
父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)不管页面怎么动,都在整个屏幕的某个位置
- fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,
当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了
position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是
两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。- 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>返回顶部示例</title>
- <style>
- * {
- margin: ;
- }
- .d1 {
- height: 1000px;
- background-color: #eeee;
- }
- .scrollTop {
- background-color: darkgrey;
- padding: 10px;
- text-align: center; #水平居中
- position: fixed;
- right: 10px; #距离窗口右边框的距离
- bottom: 20px; #距离窗口下边框的距离
- /*height:20px;
- line-height:20;当line-height等于height的值的时候,就能实现一个文本居中的效果 */
- }
- </style>
- </head>
- <body>
- <div class="d1"></div>
- <div class="scrollTop">返回顶部</div>
- </body>
- </html>
- 返回顶部按钮样式示例
z-index
- #i2 {
- z-index: ;
- }
设置对象的层叠顺序。一般用在模态对话框上:

那么谁在上面显示,谁被压在下面的呢,就是通过这个z-index来设置的。
- 1. z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 2. 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素float不能使用z-index
- 3. z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 4. 从父现象:父亲怂了,儿子再牛逼也没用
- #自定义的一个模态对话框示例代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>自定义模态框</title>
- <style>
- .cover {
- background-color: rgba(,,,0.65); #rgba的最后一个参数就是透明度的意思,所以如果我们这样写,就不需要写下面那个opcity了,但是这个只表示的背景颜色的透明度,opcity是标签的透明度及标签的内容(包括里面的文字)及标签下面的子标签的透明度
- position: fixed;
- top: ;
- right: ; top\right\bottom\left都设置为0,意思就是全屏,这个标签把全屏都覆盖了
- bottom: ;
- left: ;
- z-index: ;
- #opcity:0.4; #设置元素的透明度
- }
- .modal {
- background-color: white;
- position: fixed;
- width: 600px;
- height: 400px;
- left: %; #设置了left:%和top:%,你就会发现,你这个标签的左上角相对于页面的左面是50%,上面是50%,所以我们还要移动窗口,往左移动标签宽度的一半,往上移动高度的一半就行了。就是下面的margin设置
- top: %;
- margin: -200px -300px; #左下右上,别忘了,往左移动要负值,往上移动要负值,因为它的移动是按照自己标签的左上角来移动的。
- z-index: ;
- }
- </style>
- </head>
- <body>
- <div class="cover"></div>
- <div class="modal"></div>
- </body>
- </html>
- 自定义模态框示例
opacity
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="x-ua-compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <title>li标签的float示例</title>
- <style>
- /*清除浏览器默认外边距和内填充*/
- * {
- margin: ;
- padding: ;
- }
- a {
- text-decoration: none; /*去除a标签默认的下划线*/
- }
- .nav {
- background-color: black;
- height: 40px;
- width: %;
- position: fixed;
- top: ;
- }
- ul {
- list-style-type: none; /*删除列表默认的圆点样式*/
- margin: ; /*删除列表默认的外边距*/
- padding: ; /*删除列表默认的内填充*/
- }
- /*li元素向左浮动*/
- li {
- float: left;
- }
- li > a {
- display: block; /*让链接显示为块级标签*/
- padding: 15px; /*设置左右各15像素的填充*/
- color: #b0b0b0; /*设置字体颜色*/
- line-height: 40px; /*设置行高*/
- }
- /*鼠标移上去颜色变白*/
- li > a:hover {
- color: #fff;
- }
- /*清除浮动 解决父级塌陷问题*/
- .clearfix:after {
- content: "";
- display: block;
- clear: both;
- }
- </style>
- </head>
- <body>
- <!-- 顶部导航栏 开始 -->
- <div class="nav">
- <ul class="clearfix">
- <li><a href="">玉米商城</a></li>
- <li><a href="">MIUI</a></li>
- <li><a href="">ioT</a></li>
- <li><a href="">云服务</a></li>
- <li><a href="">水滴</a></li>
- <li><a href="">金融</a></li>
- <li><a href="">优品</a></li>
- </ul>
- </div>
- <!-- 顶部导航栏 结束 -->
- </body>
- </html>
- 顶部导航菜单示例
css属性 盒子模型的更多相关文章
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
- 深入了解CSS中盒子模型
CSS中盒子模型介绍 什么是盒子? 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝.有填充物保护酒防止酒被摔坏.纸盒子. 我们怎么理解CSS中的盒子呢,CSS中盒子有什 ...
- CSS 弹性盒子模型
CSS 弹性盒子模型 https://www.w3.org/TR/2016/CR-css-flexbox-1-20160526/ CSS Flexible Box Layout Module Leve ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- css进阶----盒子模型,Reset CSS,css浮动,css定位,z-index属性
盒子模型 把页面上的每一个元素当成一个盒子 由内容,内边距,边框,外边距组成 盒子模型举例 <!DOCTYPE html> <html lang="en"> ...
- css中盒子模型与box-sizing属性
盒子模型 w3c标准:定义的width为 内容,有padding,border 都会使得 最终呈现的宽度为 定义的width+padding+border的总和,有margin另加 ie标准:定义的w ...
随机推荐
- 分步编译一个C语言文件
一. 以下是C程序一般的编译过程: 从图中看到: 将编写的一个c程序(源代码 )转换成可以在硬件上运行的程序(可执行代码 ),需要进行编译阶段 和链接这两个阶段. 其中, 1. 编译阶段先通过“编 ...
- createPlaceholder 函数
function createPlaceholder(id,text,top,left){ top = top || 0; left = left || 0; var obj = $('#' + id ...
- floyd路径记录
#include<cstdio> #include<cstring> #include<algorithm> #include<cstdlib> #in ...
- 什么是FastCGI, PHP-FPM
CGI,FastCGI都是一套接口标准:是编程语言(比如php,python; python里面也有wsgi)与web服务器(比如Nginx)的通信标准(比如你跟老外交流,那么FastCGI就相当于是 ...
- Entity Framework Code-First(22):Code-based Migration
Code-based Migration: Code-based migration is useful when you want more control on the migration, i. ...
- 同一个id出现多条数据的问题
这是disial出现的一个bug,花了近两天时间才解决,原因,要在dto的类前加上注解,让它延迟加载. -----后期补充.结合代码.
- 深、浅copy
深.浅copy多用于列表 浅copy:第一层中不变的数据是独立的,可变类型元素指向同一块内存地址 l1 = [1,2,3,["a","b"]] l2 = l1. ...
- C++笔记--抽象机制
类 一个类就是一个用户定义类型 一个结构体也是一种类.(成员函数),因为不同的结构体中可能会有相同的名字的成员函数,所以我们在定义成员函数的时候就必须给出有关结构体的名字 void Data::ini ...
- grep多条件和sed合并两行
grep多条件,最简单的方式是使用正则表达式: egrep "条件1|条件2" sed合并两行,将 1 2 3 4 合并成: 1 2 3 4 sed '$!N;s/\n/\t/ ...
- [译]Javascript在ASP NET中的运用
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
