clip-path(css)
概述
clip-path属性可以防止部分元素通过定义的剪切区域来显示,仅通过显示的特殊区域。剪切区域是被URL定义的路径代替行内或者外部svg,或者定义路线的方法。
[注意] IE浏览器不支持,且低版本webkit内核浏览器需要添加-webkit-前缀。
【clip-path】
值:<clip-source> | [ <basic-shape> || <geometry-box> ] | none
<clip-source>:url()
<basic-shape>:inset() | circle() | ellipse() | polygon()
<geometry-box>:fill-box | stroke-box | view-box | margin-box | borer-box | padding-box | content-box
初始值:none
应用于:所有元素
继承性:无
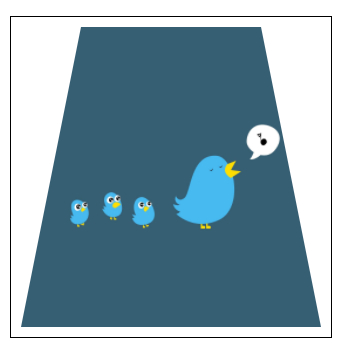
可实现效果之一:

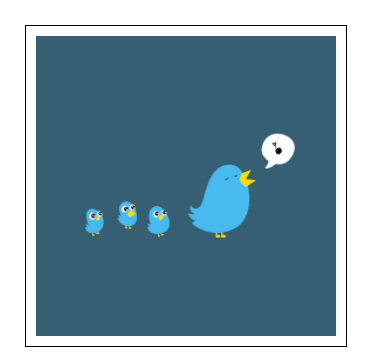
原图:

代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width:300px;
height:300px;
margin:100px;
border:1px solid black;
padding:10px;
}
.outer{
width:%;
height:%;
background:url("timg.jpg") no-repeat center center;
background-size:% %;
-webkit-clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
clip-path: polygon(20% 0%, 80% 0%, 100% 100%, 0% 100%);
}
</style>
</head>
<body>
<div class="box">
<div class="outer"></div>
</div>
</body>
</html>
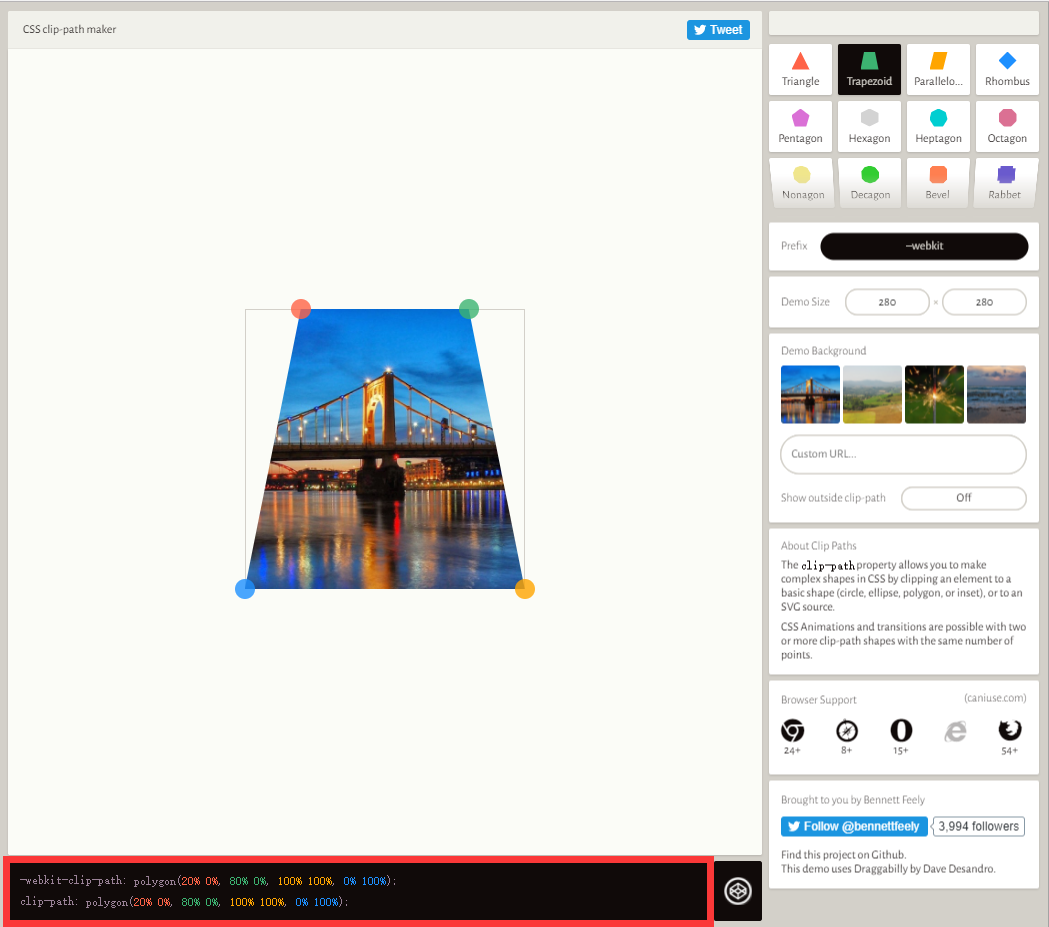
【工具】
clippy是一个在线的路径裁剪工具,可以使用clip-path属性裁剪出任意的图形。

参考文章:http://www.cnblogs.com/xiaohuochai/p/7509225.html
clip-path(css)的更多相关文章
- Java Learning Path(四) 方法篇
Java Learning Path(四) 方法篇 Java作为一门编程语言,最好的学习方法就是写代码.当你学习一个类以后,你就可以自己写个简单的例子程序来运行一下,看看有什么结果,然后再多调用几个类 ...
- Java Learning Path(五)资源篇
Java Learning Path(五)资源篇 1. http://java.sun.com/ (英文) Sun的Java网站,是一个应该经常去看的地方.不用多说. 2.http://www-900 ...
- Java Learning Path(三)过程篇
Java Learning Path(三)过程篇 每个人的学习方法是不同的,一个人的方法不见得适合另一个人,我只能是谈自己的学习方法.因为我学习Java是完全自学的,从来没有问过别人,所以学习的过程基 ...
- .less css 使用 LESS 简化层叠样式表(CSS)的编写(另外一种css框架 sass)
使用 LESS 简化层叠样式表(CSS)的编写 https://less.bootcss.com/ Sass完全兼容所有版本的CSS https://gojs.net/latest/samples/f ...
- 《CSS3实战》读书笔记 第2章 层叠样式表(CSS)
## 层叠样式表 本章将阐述CSS的基本规则. ### 解构CSS 所谓CSS,由选择器(selector)和声明块(declaration block)组成.再进一步细分,每个声明包括了属性和值. ...
- html5中的一些小知识点(CSS)
1.点击a标签周围区域就可以进入超链接: a标签 的css样式中的 display属性设置为block 就可以了 2.文字左右居中: text-align 属性值为 center 3.文字上下居中: ...
- less的学习(css)
因为新公司需要用less来写样式,对于用惯了css的我来说还是觉得有点麻烦 但是呢,都是有个过程嘛,学习必须走起嘛. 写到半中央发现一个写的特别好的less帖子,就不写. http://www.w3c ...
- 兼容性问题( css)
记录平时遇见的兼容性问题,有更好的解决办法希望各位提出,会持续更新 提出时间 问题描述 解决方案 2014/7/15 table下面使用img或者其他元素例如embed会产生,对应的空隙,假如使用文字 ...
- 前端面试题整理(css)
1.介绍所知道的CSS hack技巧(如:_, *, +, \9, !important 之类). CSS hack的原理: 由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优 ...
- Html基础详解之(CSS)
css选择器 CSS选择器用于选择你想要的元素的样式的模式. “CSS”列表示在CSS版本的属性定义(CSS1,CSS2,CSS3). CSS id和class选择器 <!DOCTYPE htm ...
随机推荐
- Markdown编辑器及图床推荐
Typora和自动图床工具 Typora 地址 ,极致简洁,界面很漂亮,最重要的是所见即所得 百度云搬运 密码:xi01 自动图床工具 需要七牛云做图床,感谢作者,详见博客 使用方法,只需两步即可完成 ...
- centos7部署func
Func(Fedora Unitied Network Controller)是红帽公司以Fedora平台构建的统一网络控制器,是为解决集群管理.监控问题而设计开发的系统管理基础框架.它是一个能有效简 ...
- NIO/AIO
1 NIO NEW IO 的简称,新的java I/O标准,jdk1.4纳入,有以下特点: (1)NIO基于block块,以块(硬盘数据块)为单位处理数据,比旧式的io基于流的效率高. (2)为各个基 ...
- python 爬虫 下载图片
import os#导入操作系统模块from urllib.request import urlretrieve#下载url对应的文件from urllib.request import urlope ...
- 业务逻辑: Quartz的整合应用
1. 请谈一下你对Quartz的理解 思路:根据他解决的什么问题方面去阐述 2. 完成quartz和spring的整合应用 思路:触发时间.任务调度工程 步骤: 1. 创建maven工程,并导入qua ...
- Elasticsearch - glossary
From http://www.elasticsearch.org/guide/en/elasticsearch/reference/current/glossary.html glossary of ...
- 算法Sedgewick第四版-第1章基础-022一QueueWithTwoStacks
/****************************************************************************** * Compilation: javac ...
- 数据结构--树--AVL树
详情查看:http://www.cnblogs.com/skywang12345/p/3577360.html
- MediaRecorder录像那些事
最近在做一个项目需要运用到MediaRecorder的API,之前都没接触过这部分,开始着手弄的时候各种各样的问题,真是让人崩溃呀! 最后通过网上的资料和大神的指点,当然也有自己几天坚持不懈的努力,终 ...
- [raspberry pi3] raspberry 充当time machine
之前是用硬盘直接当timemachine的,看到有人用raspberry+硬盘充当timemachine的 自己的也搞了下,还是蛮方便的,下面是具体的步骤 1.安装必要的服务 sudo apt-get ...
