JS——BOM、DOM
BOM、DOM
BOM
BOM模型中常用对象
BOM(Browser Object Model)浏览器对象模型,提供了一系列对象用于和浏览器窗口进行交互,这些对象主要包括window、document、location、navigator和screen。
A. window对象
1.window对象的常用属性
window对象是整个JavaScript脚本运行的顶层对象,它的常用属性有:
| document | 返回该窗口内装载的HTML文档 |
| location | 返回该窗口装载的HTML文档的URL |
| navigator | 返回浏览当前页面的浏览器,包含一系列浏览器属性(名称、版本号、平台等)。 |
| screen | 返回当前者屏幕对象 |
| history | 返回该浏览器窗口的历史 |
注:这些属性都属于window对象的自对象,每个子对象内部也提供了各自的属性和方法,来进行对浏览器的操作。
2.window对象的常用方法
| alert()、confirm()、prompt() | 分别用于弹出警告窗口,确认对话框和提示输入对话框 |
| close() | 关闭窗口 |
| moveBy()、moveTo() | 移动窗口 |
| resizeBy()、resizeTo() | 重设窗口大小 |
| scrollBy()、scrollTo() | 滚动当前窗口的HTML文档 |
| open(url,name,property) | 打开一个新窗口加载新URL所指向的地址,并可指定新属性 |
| setInterval()、clearInterval() | 设置,删除定时器 |
注:moveBy()、moveTo()、resizeBy()、resizeTo()谷歌火狐浏览器不兼容。open方法中property对于不同浏览器有兼容问题。
B. history对象
history对象常用方法
| back() | 后退到上一个浏览的页面。该页面为第一个打开时,无效 |
| forward() | 前进到上一个浏览的页面。该页面为第一个打开时,无效 |
| go(intValue) | 指定前进或后退多少页面。正前进,负后退 |
例如:go(-1)=back(),go(1)=forward()
C. location对象
location对象常用属性
| hostname | 文档所在地址的主机名 |
| href | 文档所在地址的URL地址 |
| host | 文档所在地址的主机地址 |
| port | 文档所在地址的服务端口 |
| pathname | 文档所在地址的文件地址 |
| protocol | 装载文档所使用的协议,如HTTP |
D. screen对象
screen对象常用属性
| availHeight | 窗口可以使用的屏幕高度,单位px |
| availWidth | 窗口可以使用的屏幕宽度,单位px |
| colorDepth | 用户浏览器表示的颜色位数,通常为32位(每像素的位数) |
E. navigator对象
navigator常用属性
| appCodeName | 浏览器代码名的字符串表示 |
| appName | 官方浏览器名的字符串表示 |
| appVersion | 浏览器版本信息的字符串表示 |
| platform | 浏览器所在计算机平台的字符串表示 |
| userAgent | 用户代理头的字符串表示 |
| cookieEnabled | 启用cookie,返回true。否则返回false |
DOM
DOM(Document Object Model,文档对象模型),是表示文档(如HTML文档)和访问、操作构成文档的各种元素(如HTML标记和文本串)的应用程序接口(API)。它提供了文档中独立元素的结构化、面向对象的表示方法,并允许通过对象的属性和方法访问这些对象。另外,文档对象模型还提供了添加和删除文档对象的方法,这样能够创建动态的文档内容。
DOM对HTML元素访问操作
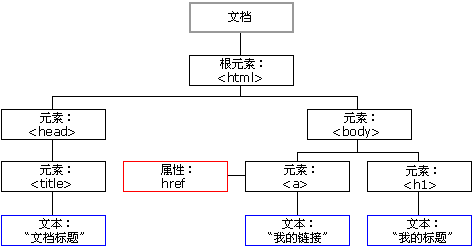
A. HTML DOM树

小结:简单来说DOM并不是一种技术,而是一种访问结构化文档的一种思想。借助DOM模型,我们可以对DOM树进行修改、删除、新增等操作,让结构化文档动态化。
B. DOM模型中的节点
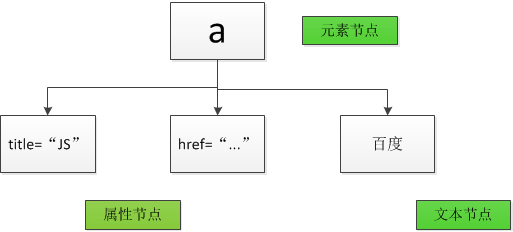
DOM模型中的节点---文档可以说是由节点构成的集合。在DOM模型中有以下三种节点
- 元素节点:各种标签就是这些元素节点的名称,例<p>,<ul>
- 文本节点:文本节点总是被包含在元素节点的内部。
- 属性节点:一般用来修饰元素节点
例:<a title="JS" href="http://www.baidu.com" >百度</a>

C. DOM访问HTML元素
- 根据ID访问:document.getElementById(id)方法
- 利用节点关系访问:常用属性和方法如下表
| parentNode | 返回当前节点的父节点 |
| previousSibling | 返回当前节点的前一个兄弟节点 |
| nextSibling | 返回当前节点的后一个兄弟节点 |
| childNodes | 返回当前节点的所有子节点 |
| firstChild | 返回当前节点的第一个子节点 |
| lastChild | 返回当前节点的最后一个子节点 |
| getElementByTagName(tagName) | 返回当前节点的具有指定标签名的所有子节点 |
注:回车也是一个节点。
D. DOM访问表单控件
常用属性和方法
| action | 返回表单的提交地址 |
| elements | 返回表单控件所组成的数组,通过数组可当问表单内任何表单控件 |
| length | 返回表单内表单域的个数 |
| method | 返回表单内method属性,主要由get和post两个值 |
| target | 确定提交表单内的结果窗口,主要由_self、_blank、_top等 |
| reset()、subrit() | 重置表单和确定表单方法 |
在elements返回的数组中访问具体的表单控件语法
| .elements[index] | 返回该表单中第index个表单控件 |
| .elements[elementName] | 返回该表单内id或name为elementName的表单控件 |
| .elementName | 返回该表单内id或name为elementName的表单控件 |
E. DOM访问列表框,下拉菜单
常用属性
| form | 返回列表框,下拉菜单所在的表单对象 |
| length | 返回列表框,下拉菜单选项个数 |
| options | 返回列表框,下拉菜单所有选项组组成的数组 |
| selectedIndex | 返回下拉列表中选中选项的索引 |
| type | 返回下拉列表类型,多选返回select-multiple,单选返回select-one |
使用options[index]返回具体选项所对应的常用属性
| defaultSelected | 返回该选型默认是否选中 |
| index | 返回该选项在列表框,下拉菜单中的索引 |
| selected | 返回该选项是否被选中 |
| text | 返回该选项呈现的文本 |
| value | 返回该选项value属性值 |
F. DOM访问表格子元素
常用属性和方法
| caption | 返回表格的标题对象 |
| rows | 返回表格的所有表格行 |
| tbodies | 返回表格的所有tbody元素组成的数组 |
| tfoot | 返回表格的tfoot元素 |
| thead | 返回表格的thead元素 |
通过rows[index]返回表格指定的行所对应的属性
| cells | 返回表格行内所有的单元格组成的数组 |
| rowIndex | 返回表格行在表格内的索引值 |
| sectionRowIndex | 返回表格行在其所在元素(tbody,thead)的索引值 |
通过cells[index]返回单元格在表格行内的索引值
| cellsIndex | 返回该单元格在表格行内的索引值 |
DOM对HTML元素的增删改操作
A. DOM创建节点
document.createElement(Tag),Tag必须是合法的HTML元素
B. DOM复制节点
节点.clomeNode(boolean deep),deep为true时,复制当前节点及其全部后代节点,为false时,只复制当前节点。
C. DOM添加、删除节点
| appendChild(newNode) | 将newNode添加称为当前节点的最后一个子节点 |
| insertBefore(newNode,refNode) | 将refNode节点之前插入newNode节点 |
| replaceChild(newNode,oldNode) | 将oldNode节点替换成newNode节点 |
| removeChild(oldNode) | 将oldNode子节点删除 |
D. DOM创建列表框、下拉菜单选项
- document.createElement(Tag)
- 专门的构造器格式:new Option(text,value,defaultSelected,selected);
| text | 该选项的文本,即该选项所呈现的内容 |
| value | 所选选项的值 |
| defaultSelected | 设置默认是否显示该选项 |
| selected | 设置该选项当前是否被选中 |
注:4个参数可按顺序指明,如一个参数是text,两个参数是text,value。
E. DOM添加创建好的列表框、下拉菜单选项
直接为select元素的指定选项赋值
格式:列表框、下拉菜单对象.option[i]=创建好的option对象
F. DOM删除列表框、下拉菜单选项
- 直接使用列表框、下拉菜单对象.remove(index)方法
- 直接将指定选项赋值为null
格式:列表框或下拉菜单对象.remove(index)或对象.options[index]=null
G. DOM动态添加删除表格内容方法
| insertRow(index) | 在指定索引位置插入一行 |
| createCaption() | 为该表格创建标题 |
| createTFoot() | 为该表格创建<tfoot.../>,加入已存在,返回现有的 |
| createTHead() | 为该表格创建<thead.../>,加入已存在,返回现有的 |
| deleteRowIndex() | 删除表格中index索引处的行 |
| deleteCaption() | 删除表格标题 |
| deleteTFoot() | 从表格删除tFoot元素及其内容 |
| deleteTHead() | 从表格删除tHead元素及其内容 |
H. DOM创建删除表格单元格方法
| insertCell(index) | 在index处创建一个单元格,返回新创建的单元格 |
| seleteCell(index) | 删除某行index索引处的单元格 |
JS——BOM、DOM的更多相关文章
- JS中的函数、Bom、DOM及JS事件
本期博主给大家带来JS的函数.Bom.DOM操作,以及JS各种常用的数据类型的相关知识,同时,这也是JavaScript极其重要的部分,博主将详细介绍各种属性的用法和方法. 一.JS中的函数 [函数的 ...
- 从零开始的JS生活(二)——BOM、DOM与JS中的事件
上回书说道,JS中变量.运算符.分支结构.循环和嵌套循环等内容.本回就由本K给大伙唠唠JS中的BOM.DOM和事件. 一."花心大萝卜"--BOM 1.震惊,FFF团为何对BOM举 ...
- 前端(十六)—— JavaScript盒子模型、JS动画、DOM、BOM
JS盒子模型.JS动画.DOM.BOM 一.JS盒模型 1.width | height parseInt(getComputedStyle(ele, null).getPropertyValue(' ...
- JavaScript(核心、BOM、DOM)
http://www.flyne.org/article/407 JavaScript(核心.BOM.DOM) JavaScript是基于对象和事件驱动的客户端脚本语言.有如下特点: 交互性 安全性( ...
- 细看JS中的BOM、DOM对象
DOM对象模型 DOM(Document Object Model),是指文档对象模型,是W3C组织推荐的处理可扩展标志语言的 ...
- JS之BOM、DOM
一.BOM对象 1,window对象 所有浏览器都支持window对象,从概念上讲:一个HTML文档对应一个window对象,从功能上讲:控制浏览器窗口的,从使用上讲:window对象不需要创建对象, ...
- JavaScript学习总结(一)——ECMAScript、BOM、DOM(核心、浏览器对象模型与文档对象模型)
一.JavaScript简介 JavaScript是一种解释执行的脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它遵循ECMAScript标准.它的解释器被称为JavaScript引 ...
- js bom和dom
一, 前言 到目前为止,我们已经学过了JavaScript的一些简单的语法.但是这些简单的语法,并没有和浏览器有任何交互. 也就是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM ...
- 前端javascript之BOM、DOM操作、事件
BOM与DOM操作 BOM 浏览器对象模型>>>:使用js操作浏览器 DOM 文档对象模型>>>:使用js操作前端页面 window对象 所有浏览器都支持 wind ...
随机推荐
- C++学习之拷贝构造函数
嘛是拷贝构造函数? 如果一个构造函数的第一个参数是’自身类‘ ‘类型’的引用,且任何额外参数都有默认值,则此构造函数是拷贝构造函数.如: [代码1] 1 2 3 4 5 6 class A{ publ ...
- Codeforces 760A Petr and a calendar
题目链接:http://codeforces.com/problemset/problem/760/A 题意:日历需要多少列. #include <bits/stdc++.h> using ...
- cudaMalloc和cudaMallocPitch
原文链接 偶有兴趣测试了一下题目中提到的这两个函数,为了满足对齐访问数据,咱们平时可能会用到cudamallocPitch,以为它会带来更高的效率.呵呵,这里给出一段测试程序,大家可以在自己的机器上跑 ...
- JavaEE权限管理系统的搭建(二)--------聚合工程项目的创建和依赖关系
本项目是一个聚合工程,所以要先搭建一个聚合工程的框架 搭建完成的项目结构图如下: 首先创建父项目:pom类型 子模块:web层的搭建,war类型 把这个两个目录标记为对应的类型 其他子模块:和serv ...
- 第48章 MDK的编译过程及文件类型全解—零死角玩转STM32-F429系列
第48章 MDK的编译过程及文件类型全解 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.co ...
- Spring 学习之依赖注入
什么是依赖关系? 纵观所有的Java 应用,从基于Applet的小应用到多层次结构的企业级别的应用,他们都是一种典型的依赖性应用,也就是由一些互相协作的对象构成的,Spring把这种互相协作的关系称之 ...
- 武者Vue
1 - Introduction 2 - The Vue Instance 3 - Data & Methods 4 - Data Binding 5 - Events 6 - Event M ...
- 【Java】常用数据类型转换(BigDecimal、包装类、日期等)
新工作转到大数据方向,每天都要面对数据类型互相转换的工作,再加上先前面试发现这部分的知识盲点, 决定复习之余自己再写一套便捷的方法,以后会比较方便.(虽然公司有现成封装的类,里头还有些遗漏的地方,暂时 ...
- lambda表达式的使用
lambda表达式和可遍历的datatable结合使用,把表中某一列中的数据转成字符串,用“|”隔开,代码如下: obj = tableName.AsEnumerable();if(tableName ...
- CRC32为例详细解析(菜鸟至老鸟进阶)
CRC-知识解析 cyclic redundancy check 写在前面的话: 之前在做学校项目的时候用到了CRC 原理,但在网上查找的过程中,发现讲解CRC知识的资源很多,但是对新手比较友好的.讲 ...
