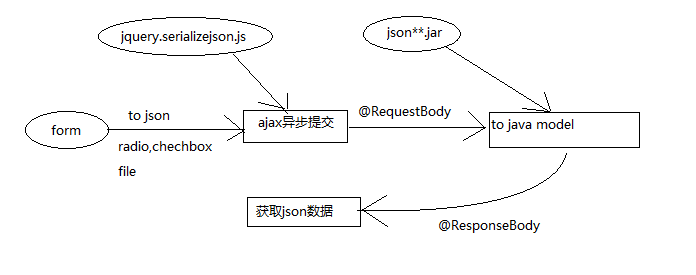
Ajax提交表单数据(包含文件)
1. 表单数据->JSON->后台

2. 表单序列化【方式一】
jquery.serializejson.js
<script src="/js/jquery.serializejson.js"></script>
<script>
$('#btnRegister').click(function(){
console.log(JSON.stringify($('#form1').serializeJSON()))
$.ajax({
type: 'post',
url: '/loginPro',
contentType:'application/json;charset=utf-8',
async: true,
//设置验证方式,设置请求头
data: $('#form1').serializeJSON(),
success: function (result) {
},
error: function () {
console.log('error')
}
});
}) </script>
3. 使用FormData类
//表单提交
var formData = new FormData($('#addUserForm')[0])
console.log(formData)
$.ajax({
url:'/user/addPro.do',
type:'post',
data:formData,
contentType: false, //必须
processData: false, //必须
success:function (result) { },error:function () { }
});
在上面的js代码中,我们使用Jquery的ajax方法来提交数据。
注意:应该使用较新的Jquery,老版本的可能不支持,同时必须设置contentType : false和processData : false。否则,jquery会报“Uncaught TypeError: Illegal invocation”这样的错误。因为jquery会试图将不是字符串的内容进行转换,设置processData : false禁止其转换,设置contentType : false是告诉jquery不要为其设置Content-Type头,防止上传失败。
注意:对于springmvc的后台,需要配置视图解析器,否则文件为null:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize">
<value>102400</value>
</property>
<property name="defaultEncoding">
<value>utf-8</value>
</property>
</bean>
4. string <-->Object
var str = '{"name":"admin","age":20}';
var obj = eval('('+str+')'); //方式一
//方式二,注意 JSON字符串的引号必须使用 "
var obj = JSON.parse(str)
Ajax提交表单数据(包含文件)的更多相关文章
- 通过jQuery Ajax提交表单数据时同时上传附件
1.使用场景:需要使用ajax提交表单,但是提交的表单里含有附件上传 2.代码实现方式: <!-- HTML代码 --> <form method="post" ...
- jquery ajax提交表单数据的两种方式
http://www.kwstu.com/ArticleView/kwstu_201331316441313 貌似AJAX越来越火了,作为一个WEB程序开发者要是不会这个感觉就要落伍,甚至有可能在求职 ...
- Ajax 提交表单【包括文件上传】
利用js插件实现 <script src="@Url.Content("~/js/layer/jquery.form.min.js")"></ ...
- ajax同时提交表单且包含文件
说明一下:FormData对象是html5的一个对象,目前的一些主流的浏览器都已经兼容.ie8暂时不支持,不支持FormData的,可以使用方法二,下面会介绍.接着说FormData,它是一个html ...
- 通过ajax提交表单上传文件
//这是看的大神的.//原地址:https://www.cnblogs.com/kissdodog/archive/2012/12/15/2819025.html $("#sub" ...
- AJax提交表单数据到后台springmvc接收
第一种方法直接用serialize()方法 function insert(){ $.ajax({ type:"POST", url:"${pageContext.req ...
- ajax提交表单、ajax实现文件上传
ajax提交表单.ajax实现文件上传,有需要的朋友可以参考下. 方式一:利用from表单的targer属性 + 隐藏的iframe 达到类似效果, 支持提交含有文件和普通数据的复杂表单 方式二:使用 ...
- php使用jquery Form ajax 提交表单,并上传文件
在html5中我们通过FormData就可以ajax上传文件数据,不过因为兼容问题.我们选用jquery.form.min.js来进行ajax的表单提交. 一.jquery.form.js下载地址 ...
- Spring Boot(三):RestTemplate提交表单数据的三种方法
http://blog.csdn.net/yiifaa/article/details/77939282 ********************************************** ...
随机推荐
- CentOS 6.7中安装python3.5
1.安装一些依赖的软件包 yum groupinstall "Development tools" yum install zlib-devel bzip2-devel opens ...
- 与HDFS交互- By java API编程
环境(ubuntu下) jdk eclipse jar(很烦,整了很久才清楚) - 导包方法 查看:https://www.cnblogs.com/floakss/p/9739030.html ()” ...
- ubuntu - 14.04,必须会的技能-安装PPA源中的程序,更大范围使用deb格式安装文件!!
在使用ubuntu时候,管理各种软件最方便的方式肯定是使用软件中心了,这个管理工具类似windows的 程序管理了,使用它有两个好处: 1,无需处理包依赖,linux里面程序存在各种依赖关系,这在以往 ...
- 智能合约安全事故回顾(3)-DOS漏洞导致的KotET事件
现实世界中的网络都是有带宽限制的,想象一下,一个访问量稳定的网站,突然有人利用某种方式爆发式的将网站的访问量提升,这个时候系统会作何反应?如果系统没有合理的防DOS攻击的方式,这种时候往往会造成服务器 ...
- beijing(数学题)
beijing(数学题) 甲和乙随机进行2n+1场n胜球赛,赌球必须对每场球赛单独押注.由于小明是甲队的铁杆球迷,现在小明希望如果甲最终获胜,那么他获得\(2^{2n-1}\)元,否则乙队获胜,他失去 ...
- Error: connection reset by peer ,during filebeat connect to elk.
Error screenshot like below: Reason: What I found that was the machine failing had same configuratio ...
- Leetcode 91. Decode Ways 解码方法(动态规划,字符串处理)
Leetcode 91. Decode Ways 解码方法(动态规划,字符串处理) 题目描述 一条报文包含字母A-Z,使用下面的字母-数字映射进行解码 'A' -> 1 'B' -> 2 ...
- 小程序不在以下 request 合法域名列表中
我们如果是正式上线可以在小程序后台配置合法域名,必须是https 测试时我们可以关闭验证 在 设置 - 项目设置 里勾选不校验https 和 TLS
- 去除IDEA报黄色/灰色的重复代码的下划波浪线
解决方法: File---->Settings
- adminLte 解决菜单栏 bug
<ul class="sidebar-menu" data-widget="tree"> 功能菜单 点击 不隐藏第三级 子菜单....在 ad ...
