设置iframe高度自适应屏幕高度
写在前面:
最近在搭建项目前台页面框子的时候,把iframe设置成了固定的高度,导致不同的电脑尺寸访问的时候,高度差异较大,故查了下,将iframe设置成自动适应屏幕高度的方式,这里记录下。
还是直接上代码吧
- <%--iframe页面内容--%>
- <div class="page-content" style="">
- <iframe id="iframe_0" src="login.jsp" width="100%" height="100%" onload="changeFrameHeight(this)" scrolling="yes" frameborder="no" border="0" marginwidth="0" marginheight="0" allowtransparency="yes">
- </iframe>
- </div>
黄色标记的代码部分就是主要的。首先将iframe的高度设置成100%,然后在iframe加载后自动调用js函数去改变自己的高度,以适应不同的屏幕
js方法:
- function changeFrameHeight(that){
- //电脑屏幕高度-iframe上面其他组件的高度
- //例:我这里iframe上面还有其他一些div组件,一共的高度是120,则减去120
- $(that).height(document.documentElement.clientHeight - 120);
- }
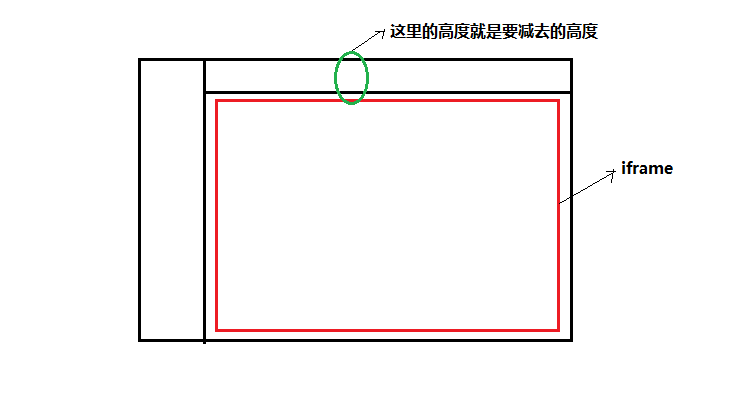
给个图可能看的比较直观点,主要就是减去多余的高度就可以了

设置iframe高度自适应屏幕高度的更多相关文章
- js自适应屏幕高度
//自适应屏幕高度 $(window).resize(function() { hightChange(); }); function hightChange(){ ; $();// iframe i ...
- css实现自适应屏幕高度;
css实现自适应屏幕高度: <!DOCTYPE html><html lang="en"><head> <meta charset=&qu ...
- fullpage 单屏高度超过屏幕高度,实现单屏内可以滚动并解决手机端单屏高度不正确的问题
最近接触了好几次jquery.fullpage.js这个插件,实现整屏的滑动,效果很炫,用fullpage来实现也很简单,但是也碰到了一些问题和大家分享一下 1.单屏高度超过屏幕高度,实现单屏的滑动 ...
- 【笔记】css 实现宽度自适应屏幕 高度自适应宽度
如果说宽高自适应屏幕尺寸那么大家可能会想到 div{ width: 100%; height: 100% } 但是如果我要自适应屏幕尺寸的同时还要变成正方形呢?(高度和宽度相等而高度不能写死) 那就要 ...
- Unity NGUI根据高度自适应屏幕分辨率
Unity版本:4.5.1 NGUI版本:3.6.5 本文内容纯粹转载,转载保留参考链接和作者 参考链接:http://blog.csdn.net/asd237241291/article/detai ...
- div自身高度、屏幕高度
获取元素高度 scrollWidth //显示当前元素的宽度 scrollHeight //显示当前元素的高度 scrollLeft //显示当前元素的左边距左侧的距离 scroll ...
- css设置自适应屏幕高度
<style type="text/css"> body,html{ margin:0; height:100%; /*这里将高度设置为100%是这个布局实现自适应高度 ...
- element-ui走马灯如何实现图片自适应 长度和高度 自适应屏幕大小
最近写用vue2.0写一个项目,用到了走马灯效果,由于项目赶时间,想偷下懒,第一次引用了element组件(纯JS也可以写的出来,赶时间嘛,懂得....),结果用了发现一个问题,element的组件( ...
- css实现自适应屏幕高度
body,html{ margin:0px; height:100%; }
随机推荐
- python-压缩解压
压缩解压包 #导入模块 import zipfile #新建压缩包并将db与ooo.xml压缩到文件中 z = zipfile.ZipFile('laxi.zip','w') z.write('db' ...
- CS231n——图像分类(KNN实现)
图像分类 目标:已有固定的分类标签集合,然后对于输入的图像,从分类标签集合中找出一个分类标签,最后把分类标签分配给该输入图像. 图像分类流程 输入:输入是包含N个图像的集合,每个图像的标签是K ...
- 【多线程学习(1)】创建java多线程
1)java多线程的创建方式有三种: 1.继承Thread类 2.实现Runnable接口 3.实现Callable接口 第一种: //继承Thread类 class ExtendsThread ex ...
- TZOJ3043: 取个标题好难 最长的出现次数>=k的不重复子串长度
3043: 取个标题好难 Time Limit(Common/Java):6000MS/18000MS Memory Limit:65536KByteTotal Submit: 17 ...
- ASP.NET——实现两个下拉框动态联动
引入: 在网页中,我们经常会遇到下图中的情况.首先在下拉框中选择所在的省,选择之后,第二个下拉框会自动加载出该省中的市.这样设计极大的方便了用户的查找.那这是如何实现的呢? 1.建立数据库 " ...
- rxjs的世界
rxjs学习了几个月了,看了大量的东西,在理解Observable的本文借鉴的是渔夫的故事,原文,知识的主线以<深入浅出rxjs>为主,动图借鉴了rxjs中文社区翻译的文章和国外的一个动图 ...
- 洛谷 P2329 [SCOI2005]栅栏 解题报告
P2329 [SCOI2005]栅栏 题目描述 农夫约翰打算建立一个栅栏将他的牧场给围起来,因此他需要一些特定规格的木材.于是农夫约翰到木材店购买木材.可是木材店老板说他这里只剩下少部分大规格的木板了 ...
- echarts移动端字体模糊解决方法
echarts使用canvas画图,在移动端使用rem时候,若viewport的scale被缩放,则字体会发生模糊,本人采用的解决方法是在不同的dpr下使用不同的字体大小,具体代码如下: 获取字体大小 ...
- 《c程序设计语言》读书笔记-3-3-速记扩充
#include <io.h> #include <stdio.h> #include <string.h> #include <stdlib.h> i ...
- Location of ESXi 5.1 log files
Purpose This article provides the default location of log files on an ESXi 5.1 host. For other produ ...
