UINavigationController + UIScrollView组合,视图尺寸的设置探秘(三)
还是在苹果的 View Controller Catalog for iOS 文章中找到答案。文中提到了两点:
1、If the navigation bar or toolbar are visible but not translucent, it does not matter if the view controller wants its view to be displayed using a full-screen layout.
如果navigation bar或者toolbar不透明,view controller就无法让它的view全屏显示。换句话说,如果不希望view controller里面的view全屏显示,就应该把navigation bar设为不透明。
2、If the main view of the underlying view controller is a scroll view, the navigation bar automatically adjusts the content inset value to allow content to scroll out from under the navigation bar. It does not make this adjustment for other types of views.
如果view controller下的主视图是scroll view,navigation bar 会自动调整其content inset的值,以便被盖在navigation bar底下的内容能被滚动出来,对于其他类型的视图则不会做此调整。
结论很清楚:要想解决navigation controller下scroll bar诡异的滚动问题,只需要把navigation bar设为不透明。再做一把实验,在viewDidLoad中插入一行,将navigationController.navigationBar.translucent属性设为NO:
- (void)viewDidLoad {
[super viewDidLoad];
self.navigationController.navigationBar.translucent = NO;
self.scrollView.pagingEnabled = YES;
CGRect rect = self.scrollView.frame;
rect.size.width *= ;
self.scrollView.contentSize = rect.size;
CGRect rtViewA = self.scrollView.frame;
rtViewA.origin.y = ;
UIView *viewA = [[UIView alloc]initWithFrame:rtViewA];
viewA.backgroundColor = [UIColor redColor];
[self.scrollView addSubview:viewA];
CGRect rtViewB = self.scrollView.frame;
rtViewB.origin.x = rtViewA.size.width;
rtViewB.origin.y = ;
UIView *viewB = [[UIView alloc]initWithFrame:rtViewB];
viewB.backgroundColor = [UIColor blueColor];
[self.scrollView addSubview:viewB];
}
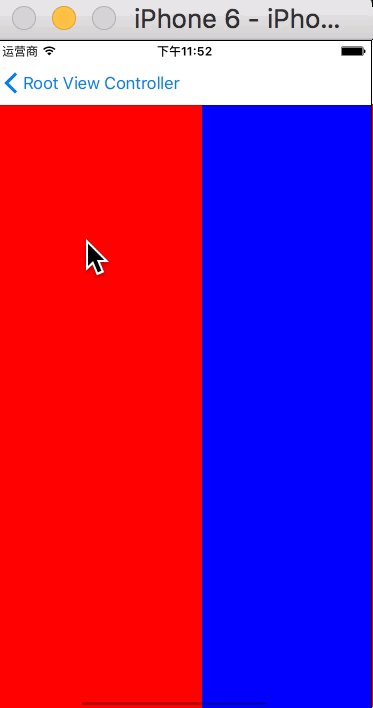
再运行,结果如下:

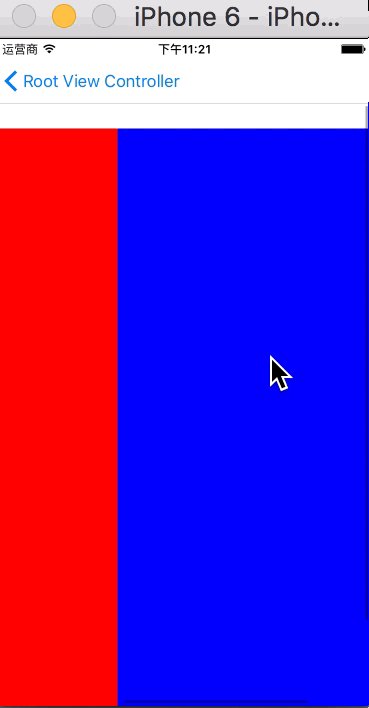
视图错位的问题倒是没有了,可是竖直方向的滚动条还是在的呀!再打开Debug View Hierarchy,观察scroll view的位置是没问题了:

打印视图信息,发现新情况:scrollview的contentSize高度比frame高出64,viewA的也是:
Printing description of $:
<UIScrollView: 0x7ffc3400c600; frame = ( ; ); autoresize = W+H; gestureRecognizers = <NSArray: 0x7ffc33d036a0>; layer = <CALayer: 0x7ffc33c56100>; contentOffset: {, }; contentSize: {, }>
Printing description of $:
<UIView: 0x7ffc33c40650; frame = ( ; ); layer = <CALayer: 0x7ffc33c1c6b0>>
可是scroll view的contentSize跟它的frame的高度应该是一样的,为什么此时比它高了呢?肯定是frame的高度被调整过,而contentSize不知道,因此不会跟着改变。调整frame的只能是autolayout执行了约束,根据机型做了适配。我们必须在autolayout约束策略执行之后再去调整contentSize。应该在哪里做呢?文档里介绍:当view的bounds改变或者当视图改变子视图的位置,系统将调用viewDidLayoutSubviews函数,我们应该在这里调整scrollView.contentSize的大小。于是添加viewDidLayoutSubviews函数,如下:
-(void)viewDidLayoutSubviews
{
[super viewDidLayoutSubviews]; CGRect rect = self.scrollView.frame;
rect.size.width *= ;
self.scrollView.contentSize = rect.size; CGRect rtViewA = self.scrollView.frame;
rtViewA.origin.x = ;
rtViewA.origin.y = ;
self.viewA.frame = rtViewA; CGRect rtViewB = self.scrollView.frame;
rtViewB.origin.x = rtViewB.size.width;
rtViewB.origin.y = ;
self.viewB.frame = rtViewB;
}
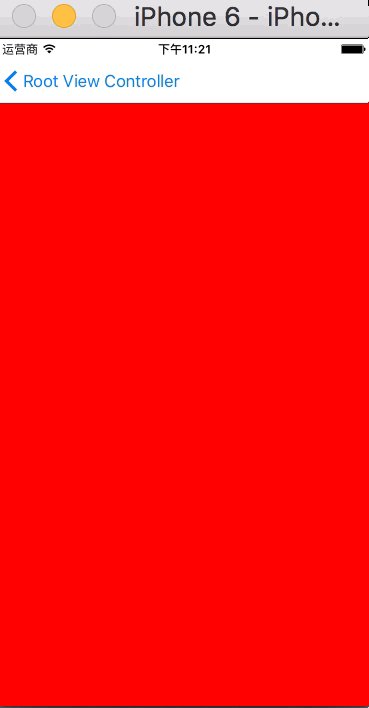
再次运行,终于正常了:

完美!示例代码可参见:https://github.com/palanceli/NavigationScrollView
UINavigationController + UIScrollView组合,视图尺寸的设置探秘(三)的更多相关文章
- UINavigationController + UIScrollView组合,视图尺寸的设置探秘(一)
UINavigationController和UIScrollView是iOS下几种主要的交互元素,但当我搭配二者在一起时,UIScrollView的滚动区域出现了很诡异的现象.我希望UIScroll ...
- UINavigationController + UIScrollView组合,视图尺寸的设置探秘(二)
承接上文,我想把view布局修改为如下模式,让ScrollView长在NavigationBar的下方,这总不会有遮挡的问题了吧: story board内容如下,主要是右侧视图蓝色区域添加了Scro ...
- bootstrap-datetimepicker年视图中endDate设置之后比正常时间提前两个月
问题 bootstrap-datetimepicker年视图中endDate设置结束时间为2016-08,(即8月之后的日期不能选)而在日历上显示时为2016-06,相差两个月,即6月之后的日期不能选 ...
- JAVA中常用需要设置的三个环境变量(JAVA_HOME、CLASSPATH、PATH)
JAVA中常用需要设置的三个环境变量: JAVA_HOME.CLASSPATH.PATH (一) 配置环境变量:(相对路径) 1. JAVA_HOME=x:/jdk1.6.0 2. 用%JAVA_HO ...
- Python+Selenium自动化-设置等待三种等待方法
Python+Selenium自动化-设置等待三种等待方法 如果遇到使用ajax加载的网页,页面元素可能不是同时加载出来的,这个时候,就需要我们通过设置一个等待条件,等待页面元素加载完成,避免出现 ...
- UIScrollView 滚动视图—IOS开发
转自:http://blog.csdn.net/iukey/article/details/7319314 UIScrollView 类负责所有基于 UIKit 的滚动操作. 一.创建 CGRect ...
- UIScrollView滚动视图
一.基本知识 1.初始化 UIScrollView #import "ViewController.h" #define WIDTH[[UIScreen mainScreen]bo ...
- iOS开发中的错误整理,(百思项目,指示器位置)设置控件尺寸和点坐标,先设置尺寸,再设置点坐标
之前对控件的尺寸和点的坐标的设置从来都是想到什么写什么,从来没有关心过顺序.然后就有了这次的血的教训!!!!! 下面是错误的截图,先设置的中心点,然后设置的宽度.程序运行就这样了,点别的没有毛病!!! ...
- 改良UIScrollView滚动视图
#define HEIGHT self.view.frame.size.height #define WIDTH self.view.frame.size.width @interface V ...
随机推荐
- 关于java.lang.ClassNotFoundException
关于java.lang.ClassNotFoundException,在自己的程序中,也出现过好几次了,每次找到原因之后,又会发觉原来是以前处理过的. java.lang.ClassNotFoundE ...
- Linq使用小记之Group By
private void cmbStore_SelectedIndexChanged(object sender, EventArgs e) { DataTable vDt = ParamClass. ...
- canvas路径绘制
惯例,先贴代码: 1 /** 2 * Created by Administrator on 2016/1/27. 3 */ 4 function draw (id){ 5 var canvas = ...
- AngularJS:路由
ylbtech-AngularJS:路由 1.返回顶部 1. AngularJS 路由 本章节我们将为大家介绍 AngularJS 路由. AngularJS 路由允许我们通过不同的 URL 访问不同 ...
- SQL基础(2)
SQL TOP (1)TOP子句 OP 子句用于规定要返回的记录的数目. 对于拥有数千条记录的大型表来说,TOP 子句是非常有用的. 注释:并非所有的数据库系统都支持 TOP 子句. (2)SQL S ...
- 问题:oracle if;结果:Oracle IF语句的使用
oracle 之if..else用法 oracle条件分支用法 a.if...then b.if...then... else c.if...then... elsif.... else 实例 1 问 ...
- struts2学习笔记(4)接收参数
①用action属性接收 登录界面例子 在webroot下创建login.jsp和success.jsp login.jsp中加入表单: <form action="LoginActi ...
- [CSS Hack]解決IE6、IE7、IE8、Firefox的瀏覽器相容性問題!
每次調CSS最令人頭痛的就是瀏覽器校正問題,因為每個瀏覽器對CSS的解釋都不太一樣,Firefox本身算是比較照規矩來,處理上比較簡單,但是遇到微軟的IE系列頭就大了,雖然都是IE,但是IE6.IE7 ...
- eclipse中。安装findbugs java检测工具
问题提出: 当我们编写完代码,做完单元测试等各种测试后就提交正式运行,只能由运行的系统来检测我们代码是否有问题了,代码中隐藏的错误在系统运行的过程中被发现后,然后再来进行相应的修改,那么后期修改的代价 ...
- ZF 语法
Zend Framework Command Line Console Tool v1.11.11 Details for action "" and provider " ...
