低调的css3属性font-size-adjust
在我们日常的项目中经常会用到不同的字体来达到我们想要的效果,可是某些情况下不同字体的大小在相同的px下显示的大小是不同的
<div id="div1">Text 1</div>
<div id="div2">Text 2</div>
<div id="div3">Text 3</div>
<div id="div4">Text 4</div> div#div1 {
font-family: Comic Sans Ms;
font-size: 16px;
}
div#div2 {
font-family: Tahoma;
font-size: 16px;
}
div#div3 {
font-family: Arial;
font-size: 16px;
}
div#div4 {
font-family: Times New Roman;
font-size: 16px;
}
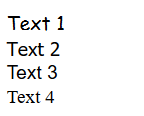
在火狐下的显示效果如下

可以看到同样是16px的字体显示到浏览器中缺大小不一,可能会是原来安排好的页面布局产生混乱,这是最令人难过的事情了。那么:
div#div1 {
font-family: Comic Sans Ms;
font-size: 16px;
font-size-adjust: 0.50;
}
div#div2 {
font-family: Tahoma;
font-size: 16px;
font-size-adjust: 0.54;
}
div#div3 {
font-family: Arial;
font-size: 16px;
font-size-adjust: 0.54;
}
div#div4 {
font-family: Times New Roman;
font-size: 16px;
font-size-adjust: 0.49;
}
给每个css中添加了不同的font-size-adjust值,现在在浏览器中的显示效果如我们所愿(默认按照最后一个字体的大小显示):
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAALkAAAB4CAIAAAAhe8QaAAAIzElEQVR4nO2dT2jbWB7HfzcdRAk+iB5MWUroKRgd4kNwKCVhKAwDZgOFEIhOxkt7CGxz6IAPQ3vwQbDksJuygaHOwcsMwYEV7GSZDWMoDN0clg6YMWQom5ZNLjqZPfig29uDJOuPZesnS7Yy7PdzSmRZEryP3/u9937viQQAPCjvBwC/GuAK4AJXABe4ArjAFcAFrgAucAVwgSuAC1wBXOAK4AJXABe4ArjAFcAFrgAucAVw+VW60tdV0oy8n+L/jjhXDI3iWGyp9XU1h7sCwalX3MKZryt9XSVS9f70s3zmwpWFk6wNMrR5lZJtZMylDY2IVF2f21OAaczgSuyvP+Jr4yVraMEL8TVkaQWyJztXQpGNV5ZOI+YvXO/QhBZumglwJSeSuTIxqnBEUfV+ZPRpf+x80fncu4zfMlXv93V9qge80AZkzgyujP+kw4cjTrMPqboRFsWF3wbN2BCCtCQcX4ksUf8PfVRHjBWm19pEljPfgPkF2GAqWbhiaESqpqk0zQXPlehiZruCcCUvZnElXKJevDGxBN0YRZ3QAiWJQlCv5ERmrkQFMc6xQDAbCHODp8OV201CV6JLdKxn4+sKjX0W1YeeeOUQwX454tvFkkW8MvogaozE0CIKNaJ64rgSvglkWSi3aJ45anQX3CJukSvglgNXABe4ArjAFcAFrgAucAVwgSuAC1wBXOAK4AJXABe4ArhMdSV2IdkCJu+Gl93X+5srikxERLKytnv4oznvm4Ioprryr6/rPj5bJqLC6hPfoVffXae4N39NkLT0YHOnXt/ZvC8TESm1s0GK+4LZSNAGZZ4TzXLl7Mvt1s8Dy/3XPN0uENHGURpJwUzceleiHwN5cTmQiSvDy5P9zQdLEjnNxf7pB0sIYfX0skSk7HVH1YIwDU0hUmpn7bFYiKmhoRFRYa/Lf3CQDeldsY2QS9WvXnc6nWP9d2sKkbRxdCXGbbFbELXZs8THd50/7twjovUXHZvve4wgxDp/ViCStr5FwLJw0rpiXTSWSaq2bryqQ1wdrnu//P7ByBazXZVIKus959zkbVBUTQUWRVpXunsForXn33T8/OHJXd+ZZrsqESlarSq59Y1NUlccU5YbFzAlD1K6cn20wRh7sYMUosL2qX9oJJEr1of2lkKkaAZGV3IipSu/HJQZxe264mt/hEjkin0FuXLQQ5WSG2nboLOaRHSvcTHle6ahKSSVa7WyFLSF6Yp1c6opRMrjI4iSK6ljW7tfUm74B96tm7f6F1+eCSGEuDracMIUJ9xQm26R2w1YtT2tS+M2PVvtDxAlZ9L3mU2jVpSISFpardbr9Xp1zZ670Qw3Gh0FtOFuzNXhOhFJxYc79Xp19dHBpO0T7pR+Ww+TbnoBzEBGY3F/03fXivZgHMnKyuZ+65+fhlavqRJJ1bZX5bi2OBM61ofTp7Za0lLx8z//MuGmOU1bgiDISQBc4ArgAlcAF7gCuMAVwAWuAC5wBXCBK4ALXAFcprsS+z6Y1MOnw8uT2quzuFPcDE1p6cHm/snlMNUtwYxMd+X6u1e+KZgnqwUiWv4sw2mZ2P1HnUkBubSrH3c6r/fXlLHUBrAgkrRBc9ixOs6Vq8P1kBtXRxsS0frh1cTvgDlxu13571/rv1HkYNYC9ljPiwxc8a/4CK4htS4ayxRMpfblzM62sbGdMDM9uwrMhbSuONkro3jiYVHyJ8U6trjp1HaWgpPu9PFdp/Ni3V31wVjxYQ3+/YP+WCGSH79BE7R40rlidfeUUMq1k7QyWsDj2KLqffcjf/TB3lt/0K46FdCdRwc/oSOUB6lcsQxNGm897GL1ggzbFmlj71nYlASuXHfbx53Osb5bkomkYg3Z/IsnlSv2gdHCQZdXn98JRhRO3UIklUN5ksnf2WHdtKoSVh7mQSpXpu7PEmir3r9cIYpYBjbT+126ewX0hHIglSu95gpnGboTp8hyIItfCDGjK+g150MqV+zIJCJekZaK1a+droob0R707aXNAVtiXOm+eKDI4f6xHSWh17xw0vWDBoZWICpsn3hL34fnzxTyBlYDveTAP0IIx5Xt00kj9vZgSkQ/C2n8OZB+fEVTKDy+MursOAXrhSluD9q15aJxj0gq//540vhK5PWxVjUXMh639e3UMzIluAOGPSQzssU831+1p5Brk2abzfetp+7iI1lZ2z18ewNR8gD5K4ALXAFc4ArgAlcAF7gCuMAVwAWuAC5wBXCBK4ALXAFc4ArgEuNKr7ky54WHiTDbVQmJK3kR44qhKVve63tCk4fDTz80ymqzl+4JrPPDI55udv4LXMmLOFcO/Qv8Iiaae81muqLrH5TLnKrJ6umVShkJcTmSKF7JPHnR/LFRljjNmNXTK1ttc6aUS5AR2bhi3fz9KyeFRVbWnjoJLIHUbc3wH9AMIfpvvihKE5K5Q5e/aJS3T80Z03NBRmThSv9Plft2VGMNfm7538YxvGxtKURET06GQghhvX1+V9lqeZti9HU1Njy2unsl53pwJU/SuzL4dkv2L9axTxqVv5scVzsbWD29UgluhxHvimlopdFrU+FKnqR2xVs8Oml5kLuveqlUGnv5T5wrpqFVfGuK4EqepHalr6vx6y/sDOvQq6ZGV5zoinmqPZ5tSSuYA5m4EvNeF2H19Mr9YpQtU12ZugMZjFk4qV25Ptqg4GsMhRDi6s2bf7h/m4ZW0gzTTuAPrWie6sqg931opbS3BUfn3cckTw4yIJErF417NFaJ2JtySeXme7d3Y92cPNsz7JP88azzNqGxV5OtsId+0QblSQJXhu9fqkShZYZiFLsSyfc3d+r1nYfFottl/nSiKXefvx2dPfhLlYhI0U4+2WI5q1xfvvvPTy39m9gNeOBKnjBdGQ8dAiXmvTPKNxTnDb05jUzwIvYFrN7BoyWJ5NL+OWNHFbiSJ8hJAFzgCuACVwAXuAK4wBXABa4ALnAFcIErgAtcAVzgCuACVwAXuAK4wBXABa4ALnAFcPkfpgsae1xBrJMAAAAASUVORK5CYII=" alt="" />
在看font-size-adjust这个主角之前,我们先看这个属性的值 -- aspect,什么是aspect呢?举例:Verdana 的 aspect 值是 0.58(意味着当字体尺寸为 100px 时,它的 x-height 是 58px )。每一种字体都有自己的默认aspect值。
font-size-adjust 属性就是为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。字体的小写字母 "x" 的高度与 "font-size" 高度之间的比率被称为一个字体的 aspect 值。当字体拥有高的 aspect 值时,那么当此字体被设置为很小的尺寸时会更易阅读。 --来自W3C
浏览器对于aspect值的计算方法:c=(a/b) s a:表示实际使用字体的aspect值,b表示修改前字体的aspect值,s表示指定的字体尺寸,c为浏览器最后显示的尺寸。所以当我们在我们的页面中使用了与页面原始不同的字体时,我们可以利用font-size-adjust来调整这个外来字体的大小,使他看起来和页面原始字体的大小一样,这样就不会对页面的布局产生不可预告的影响了。
最后,还有更多的未知等待探索,还是那句话,小角色有时候会变成大英雄!
低调的css3属性font-size-adjust的更多相关文章
- 实用的CSS3属性和使用技巧
CSS可以改进网站的设计并且开拓网站设计更多的可能性,可以令你的网页更具吸引力.对于前端开发者.网站设计师来说,掌握并熟练应用CSS是一项必不可少的技能. 下面列出了一些非常实用的CSS3属性和使用技 ...
- CSS Sprites+CSS3 Icon Font
CSS Sprites+CSS3 Icon Font CSS Sprites在国内很多人叫CSS精灵,是一种网页图片应用处理方式.它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来, ...
- GetPropInfo Font Size
设置font size,遍历所有控件,有的控件没有font属性,所以要用GetPropInfo判断 if (GetPropInfo(cmp, "font")) function G ...
- 今天我们来讨论一下CSS3属性中的transition属性;
transition属性是CSS3属性:顾名思义英文为过渡的意思:主要有四个值与其一一对应:分别是property(CSS属性名称),duration过渡的时长,timimg-function转速曲线 ...
- 如何处理CSS3属性前缀
今天闲来无聊,重新来说说CSS3前缀的问题.在春节前和@一丝姐姐说起Sass中有关于gradient的mixins.姐姐说: 为什么还要用mixin呢?为什么不使用Autoprefixer?使用Aut ...
- CSS3属性 box-shadow 向框添加一个或多个阴影
CSS3属性 利用box-shadow制作网页页眉背景 box-shadow 浏览器支持 IE9+.Firefox 4.Chrome.Opera 以及 Safari 5.1.1 支持 box-shad ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- 让IE6/IE7/IE8浏览器支持CSS3属性
让IE6/IE7/IE8浏览器支持CSS3属性 一.下载 您可以狠狠地点击这里:ie-css3.htc,这个玩意儿是让IE浏览器支持CSS3表现的关键东东. 二.上面的是什么东西 首先说说.htc文件 ...
- H5、CSS3属性的支持性以及flex
一.项目中用到一个flex属性,但是应用了flex的父容器只设置了width,没有设置height,此时每一个应用了上面提到的属性的样式的div都重叠在了一起,在IE10,IE11出问题,IE9没有问 ...
随机推荐
- 小程序获取openId
1.小程序获取微信openId wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId / ...
- appium报'Command 'D\:\\android-sdk-windows\\platform-tools\\adb.exe -P 5037 -s “adb device” shell pm clear appPackage' exited with code 1'
解决方法:是因为手机开发者模式没有允许USB调试(安全模式),打开即可
- genymotion device manager列表没有
1.第一种原因:链接Genymotion官网的网络超时,无法加载Genymotion device列表,解决办法百度一下:配置Genymotion代理服务器,联网下载 2.第二种可能:检查是否正确安装 ...
- hibernate 多对多操作(级联操作)
一.级联保存 分别在用户和角色配置文件中在set标签中加入cascade="save-update": 示例:添加同时添加用户对象和角色对象并关联两个对象: 只需将角色放入用户对象 ...
- SpringMVC请求流程
Spring结构图 SpringMVC请求流程图 SpringMVC请求流程图语述: request--->DispatcherServler(中央调度器/前端控制器)---> Handl ...
- 12.Django数据库操作(执行原生SQL)
1.使用extra方法 解释:结果集修改器,一种提供额外查询参数的机制 说明:依赖model模型 用在where后: Book.objects.filter(publisher_id="1& ...
- Spring AspectJ AOP 完整示例
http://outofmemory.cn/java/spring/AOP/aop-aspectj-example-before-after-AfterReturning-afterThrowing- ...
- 11.2.3 Redis的启动停止
11.2.3 Redis的启动停止 Redis安装配置完成后,启动过程非常简单,执行命令/usr/local/redis/bin/redis-server /usr/local/redis/etc/ ...
- Yii2数据库操作的各种写法
-------------------------------ActiveRecord---------------------------------------- 查询: // find the ...
- leetcode 1049 Last Stone Weight II(最后一块石头的重量 II)
有一堆石头,每块石头的重量都是正整数. 每一回合,从中选出任意两块石头,然后将它们一起粉碎.假设石头的重量分别为 x 和 y,且 x <= y.那么粉碎的可能结果如下: 如果 x == y,那么 ...
