牛客网Java刷题知识点之代码块(局部代码快、构造代码块、静态代码块)
不多说,直接上干货!
代码块包括局部代码快、构造代码块、静态代码块。
代码块,就是一段独立的代码空间。
1、局部代码快
对局部变量的生命周期进行控制。
2、构造代码块
对所有对象进行初始化。
3、静态代码块
对类进行初始化。
1、什么是局部代码快
是在函数中的代码块。
如
- public void show(){
- //局部代码块
- {
- int i=;
- }
- System.out.println("上边是局部代码块");
- }
2、什么是构造代码块
构造对象的代码块。
创建几个对象,就调用几次。
构造代码块的作用就是:给所有对象进行相同部分的初始化。
而我们的构造方法是对对应的对象进行有针对性的独特的初始化。
- class Person{
- private String name;
- //构造代码块
- {
- System.out.println("Person类的第一个代码块被执行");
- }
- Person(){
- System.out.println("无参数构造函数被执行");
- this.name = "小宝宝";
- }
- Person(String name){
- System.out.println("有name参数构造函数被执行");
- this.name = name;
- }
- public void speak(){
- System.out.println("名字:"+name);
- }
- }
- class ConBlockTest{
- public static void main(String[] args){
- Person p1 = new Person();
- p1.speak();
- Person p2 = new Person("小科比");
- p2.speak();
- }
- }
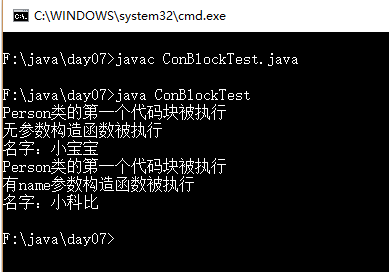
结果是

我们很显然就看到了在我们创建两个对象时,该代码块都被执行了,而构造函数只是当创建对应对象时被调用。
所以构造代码块的作用就是:给所有对象进行相同部分的初始化。
而我们的构造方法是对对应的对象进行有针对性的独特的初始化。
那么构造代码块的构造函数哪个先执行呢?我们看代码:
- class Person {
- private String name;
- {//第一个构造代码块
- System.out.println("Person类的第1个代码块被执行");
- }
- Person() {
- System.out.println("无参数构造函数被执行");
- this.name = "小宝宝";
- }
- Person(String name) {
- System.out.println("有name参数构造函数被执行");
- this.name = name;
- }
- public void speak() {
- System.out.println("名字:"+name);
- }
- {//第二个构造代码块
- System.out.println("Person类的第2个代码块被执行");
- }
- }
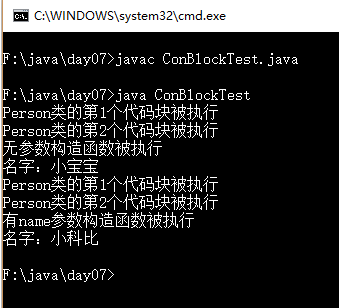
结果是,

我们看到两个不同位置的构造代码块都在构造函数被执行之前就已经执行了,所以说构造代码块优先于构造函数执行。
所以,当我们需要把所有对象都有相同的初始化时,我们可以使用构造代码块来实现,比如上面的例子中,人一出生都会哭,那么我们就可以用构造代码块来初始哭这个功能:
- class Person{
- private String name;
- {
- cry();
- }
- Person(){
- this.name = "小宝宝";
- }
- Person(String name){
- this.name = name;
- }
- public void cry(){
- System.out.println("哇哇");
- }
- public void speak(){
- System.out.println("名字:"+name);
- }
- }
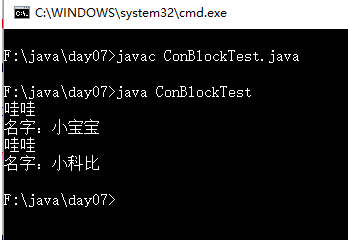
这样我们就把所有对象哭的功能封装到了一个构造代码块中,在创新对象是会优先执行,很好的实现了我们想要的功能。

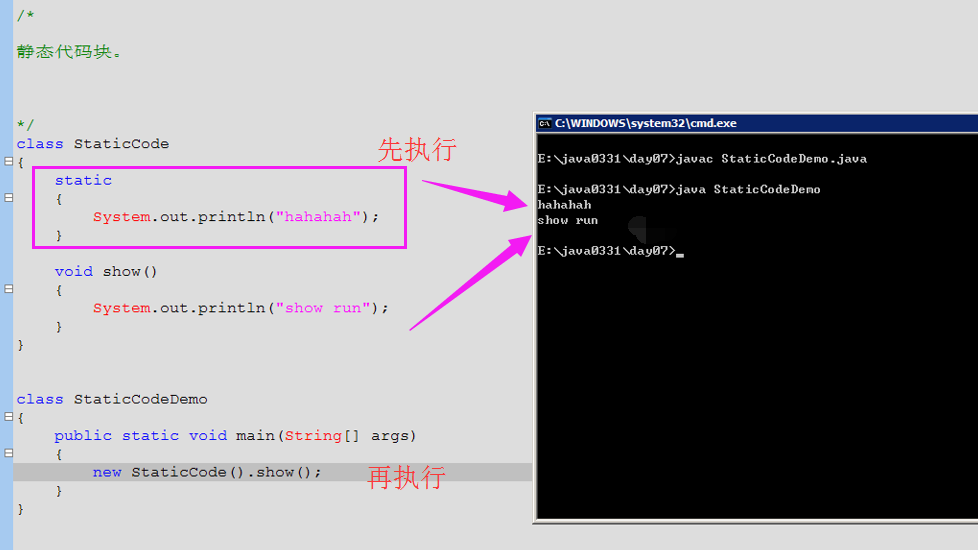
3、什么是静态代码块呢?
说白了,就是用static关键字修饰的代码块。

- class StaticBlock {
- static {
- System.out.println("静态代码块被执行");
- }
- void myPrint() {
- System.out.println("myPrint方法执行");
- }
- }
- class StaticBlockTest{
- public static void main(String[] args){
- new StaticBlock().myPrint();
- }
- }
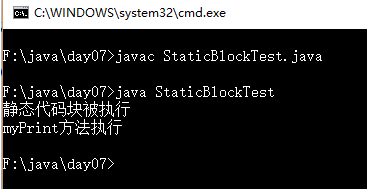
运行结果是,

从结果我们看到了我们调用的myPrint函数被调用执行了,并且在此函数被调用之前,静态代码块就已经被执行。
这就是我们要说的特别之处,静态代码块是特殊的代码块,它被static关键字修饰,并且拥有静态的所有特征,最主要的是它有一个比较自然独特的特点:我们之前说,静态随着类的加载而加载,而静态代码块随着着类的加载而执行,只要类被加载,那么该静态代码块就会被执行,并且只执行一次。
再来,
- class StaticBlock{
- static{
- System.out.println("静态代码块被执行");
- }
- void myPrint(){
- System.out.println("myPrint方法执行");
- }
- }
- class StaticBlockTest{
- public static void main(String[] args){
- new StaticBlock().myPrint();
- new StaticBlock().myPrint();
- }
- }
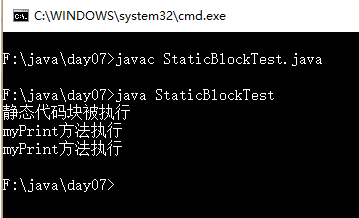
结果是,

我们看到,静态代码块只执行了一次,而我们的myPrint方法被调用了两次执行了两次。所以当类加载时,静态方法就已经加载并且执行一次。
通过上面的例子让我们明确了静态代码块的实际作用:用于给类进行初始化。
这就相当于我们之前学习的构造函数,构造函数是用于给对象进行初始化,而静态代码块是用来给类进行初始化。
这里我们也许会有疑问,既然构造函数能够进行初始化,那么我们为什么还要用静态代码块来初始化呢,其实不是所有的类都能创建对象,因为有些类有可能不需要被创建对象的,比如我们在一个类中定义的全部是静态成员,那么创建对象就没有意义。
我们再看一个静态代码块的用法,我们看下面的代码:
- class StaticBlock{
- static int num;
- static {
- num = ;
- num = num * ;
- }
- void myPrint(){
- System.out.println("num = "+num);
- }
- }
- class StaticBlockTest{
- public static void main(String[] args){
- new StaticBlock().myPrint();
- }
- }
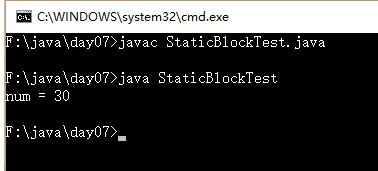
结果是

从结果我们直接可以看到,我们在静态代码块中对静态变量进行了多次运算和赋值,所以当我们需要对静态变量进行多次运算时我们可以运用静态代码块。
不过这个在开发中用的并不多,在一些底层的框架开发中会专门用到。
总结
静态代码块,然后如果有对象,构造代码块执行,再构造函数。
静态代码块:
特点:1、随着类的加载而执行。
2、只执行一次。
作用:用于给类初始化(有的类不用构造函数,而需要初始化)。
构造代码块: 在类中的代码块
特点:1、在创建对象时执行,每创建一个对象,就执行一次。
2、在创建对象时执行,在静态代码块后执行,且在构造函数前执行。
作用:可以给所有的对象进行初始化。
局部代码块: 在函数中的代码块
作用:限定函数中的局部变量的生命周期。
- class StructureCode {
- private String name;
- static int num;
- //构造代码块
- {
- System.out.println("我是构造代码块");
- cry(); //没创建一个对象就执行一次cry(),代替下边两个构造函数中的cry()
- }
- //静态代码块
- static
- {
- num=;
- num*=num;
- System.out.println("我是静态代码块");
- }
- StructureCode()
- {
- name="baby";
- System.out.println("我是构造函数");
- // cry();
- }
- StructureCode(String name) //构造函数是给对应的对象初始化
- {
- this.name=name;
- System.out.println("我是构造函数");
- // cry();
- }
- private void cry()
- {
- System.out.println("哇哇");
- }
- public void show()
- {
- //局部代码块</span>
- {
- int i=;
- }
- System.out.println("上边是局部代码块");
- }
- }
- class StaticDemo1{
- public static void main(String args []) {
- StructureCode structureCode = new StructureCode("小强");
- }
- }
牛客网Java刷题知识点之代码块(局部代码快、构造代码块、静态代码块)的更多相关文章
- 牛客网Java刷题知识点之为什么HashMap和HashSet区别
不多说,直接上干货! HashMap 和 HashSet的区别是Java面试中最常被问到的问题.如果没有涉及到Collection框架以及多线程的面试,可以说是不完整.而Collection框架的 ...
- 牛客网Java刷题知识点之为什么HashMap不支持线程的同步,不是线程安全的?如何实现HashMap的同步?
不多说,直接上干货! 这篇我是从整体出发去写的. 牛客网Java刷题知识点之Java 集合框架的构成.集合框架中的迭代器Iterator.集合框架中的集合接口Collection(List和Set). ...
- 牛客网Java刷题知识点之Map的两种取值方式keySet和entrySet、HashMap 、Hashtable、TreeMap、LinkedHashMap、ConcurrentHashMap 、WeakHashMap
不多说,直接上干货! 这篇我是从整体出发去写的. 牛客网Java刷题知识点之Java 集合框架的构成.集合框架中的迭代器Iterator.集合框架中的集合接口Collection(List和Set). ...
- 牛客网Java刷题知识点之ArrayList 、LinkedList 、Vector 的底层实现和区别
不多说,直接上干货! 这篇我是从整体出发去写的. 牛客网Java刷题知识点之Java 集合框架的构成.集合框架中的迭代器Iterator.集合框架中的集合接口Collection(List和Set). ...
- 牛客网Java刷题知识点之垃圾回收算法过程、哪些内存需要回收、被标记需要清除对象的自我救赎、对象将根据存活的时间被分为:年轻代、年老代(Old Generation)、永久代、垃圾回收器的分类
不多说,直接上干货! 首先,大家要搞清楚,java里的内存是怎么分配的.详细见 牛客网Java刷题知识点之内存的划分(寄存器.本地方法区.方法区.栈内存和堆内存) 哪些内存需要回收 其实,一般是对堆内 ...
- 牛客网Java刷题知识点之HashMap的实现原理、HashMap的存储结构、HashMap在JDK1.6、JDK1.7、JDK1.8之间的差异以及带来的性能影响
不多说,直接上干货! 福利 => 每天都推送 欢迎大家,关注微信扫码并加入我的4个微信公众号: 大数据躺过的坑 Java从入门到架构师 人工智能躺过的坑 ...
- 牛客网Java刷题知识点之UDP协议是否支持HTTP和HTTPS协议?为什么?TCP协议支持吗?
不多说,直接上干货! 福利 => 每天都推送 欢迎大家,关注微信扫码并加入我的4个微信公众号: 大数据躺过的坑 Java从入门到架构师 人工智能躺过的坑 ...
- 牛客网Java刷题知识点之TCP、UDP、TCP和UDP的区别、socket、TCP编程的客户端一般步骤、TCP编程的服务器端一般步骤、UDP编程的客户端一般步骤、UDP编程的服务器端一般步骤
福利 => 每天都推送 欢迎大家,关注微信扫码并加入我的4个微信公众号: 大数据躺过的坑 Java从入门到架构师 人工智能躺过的坑 Java全栈大联盟 ...
- 牛客网Java刷题知识点之Java 集合框架的构成、集合框架中的迭代器Iterator、集合框架中的集合接口Collection(List和Set)、集合框架中的Map集合
不多说,直接上干货! 集合框架中包含了大量集合接口.这些接口的实现类和操作它们的算法. 集合容器因为内部的数据结构不同,有多种具体容器. 不断的向上抽取,就形成了集合框架. Map是一次添加一对元素. ...
- 牛客网Java刷题知识点之泛型概念的提出、什么是泛型、泛型在集合中的应用、泛型类、泛型方法、泛型接口、泛型限定上限、泛型限定下限、 什么时候使用上限?泛型限定通配符的体现
不多说,直接上干货! 先来看个泛型概念提出的背景的例子. GenericDemo.java package zhouls.bigdata.DataFeatureSelection; import ja ...
随机推荐
- ROS nodelet 理解记录
发现网上许多的例子都是基于官网的例子,还需要做进一步的说明. 1. NODELET_DEBUG 是无法打印的信息的,需要使用NODELET_INFO NODELET_DEBUG("Addin ...
- [译]内联Javascript vs 外置Javascript
本文翻译youtube上的up主kudvenkat的javascript tutorial播放单 源地址在此: https://www.youtube.com/watch?v=PMsVM7rjupU& ...
- GitHub Pages搭建博客HelloWorld版
1.原理 GitHub作为博客相关文件的托管方,你把按照jekyll规定的目录及文件上传至github库中,通过约定的库名称即可访问到经过jekyll渲染后的博客页面. 2.搭建过程 2.1.注册Gi ...
- zen coding
zen-Coding是一款快速编写HTML,CSS(或其他格式化语言)代码的编辑器插件,这个插件可以用缩写方式完成大量重复的编码工作,是web前端从业者的利器. zen-Coding插件支持多种编辑器 ...
- Referenced file contains errors (http://www.springframework.org/schema/beans/spring-beans-3.1.xsd)
解决方法: 将 Preferences > XML > XML Files > Validation中"Honour all XML schema locations&qu ...
- Python学习第三方库Requests: 让 HTTP 服务人类
转自官方文档:http://cn.python-requests.org/zh_CN/latest/ 快速上手 http://cn.python-requests.org/zh_CN/latest/u ...
- Binder学习笔记(三)—— binder客户端是如何组织checkService数据的
起点从TestClient.cpp的main函数发起: int main() { sp < IServiceManager > sm = defaultServiceManager(); ...
- angular知识点总结
angularjs angular支持的运算 逻辑运算 比较运算 三目运算 调用字符串对象的成员方法 使用直接变量表示法创建对象 使用数组 (不可以)new var (不可以)调用全局es javas ...
- atcoder 2643 切比雪夫最小生成树
There are N towns on a plane. The i-th town is located at the coordinates (xi,yi). There may be more ...
- javascript的offset、client、scroll、screen使用方法
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAfQAAAHuCAYAAABpm/53AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjw
