webstrom11 vue插件配置
直接上图
1.
安装vue插件

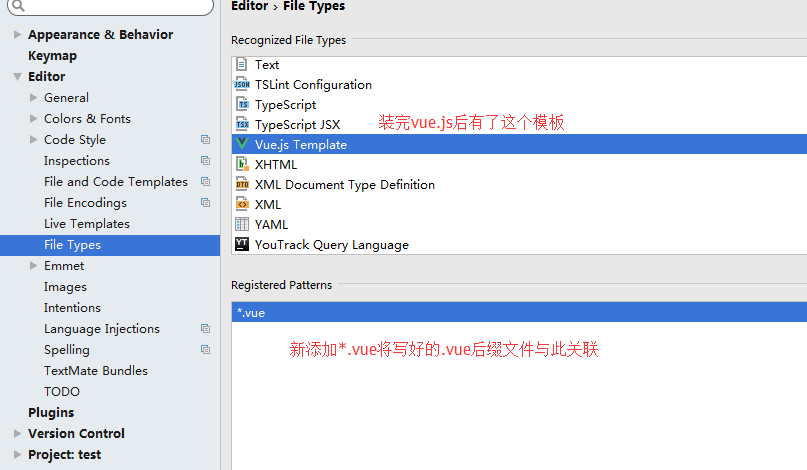
2.添加模板

3.指定模板类型

最新的是插件 是 vue.js

创建完 Vue File 文件后 需要在 下面这里关联一下

webstrom11 vue插件配置的更多相关文章
- Vue插件配置和 后台交互
Vue插件配置和 后台交互 一.全局配置静态文件(csss, js..) 1.1 全局配置css文件 创建css文件 在main.js配置css文件 // 配置全局css样式 // 方式一 impor ...
- vscode vue js 开发插件配置
安装 vetur { // 自动补全触发范围---双引号内的字符串也可以触发补全 "editor.quickSuggestions": { "other": t ...
- vue插件编写与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 热爱vue开发的同学肯定知道awesome-vue 这个github地址,里面包含了数以千计的vue ...
- 第一个Vue插件从封装到发布
前言 这是我封装的第一个Vue插件,实现的功能是滑动选择省市区,虽然只是一个简单的插件,但还是挺开心的,记录一下步骤. 插件地址:https://github.com/leichangchun/vue ...
- 手把手教你写vue插件并发布(二)
前记:上一篇 https://www.cnblogs.com/adouwt/p/9211003.html, 说到了一个完整的vue插件开发.发布的流程,总结下来就讲了这么一个事,如何注入vue, 如果 ...
- 把axios封装为vue插件使用
前言 自从Vue2.0推荐大家使用 axios 开始,axios 被越来越多的人所了解.使用axios发起一个请求对大家来说是比较简单的事情,但是axios没有进行封装复用,项目越来越大,引起的代码冗 ...
- Vue引入第三方JavaScript库和如何创建自己的Vue插件
一 第三方JavaScript库 前言 .vue文件 中不解析 script标签引入js文件,只能用 import 引入 有两种用法: 1.import a from '../a' 2.import ...
- sublime text 3安装 vue插件
1.上一个章节讲到Vue.js的环境安装,这一章节主要是针对ST3 如何安装vue插件,来快速的进行vue组件代码的编写. (内容转载自:https://www.cnblogs.com/bluedoc ...
- 基于axios的vue插件,让http请求更简单
ajax-plus 基于axios 的 Vue 插件 如何使用 npm 模块引入 首先通过 npm 安装 ```npm install --save ajax-plus or yarn add aja ...
随机推荐
- server 2008 64位安装Rational错误
Administrator has detected that this is a terminal server session.Administrator does not support run ...
- 单步调试理解webpack里通过require加载nodejs原生模块实现原理
在webpack和nodejs里,我们经常使用require函数加载原生模块或者开发人员自定义的模块. 原生模块的加载,比如: const path = require("path" ...
- S/4HANA for Customer Management里的搜索分页处理
这篇文章的英文版我发在了SAP Community上:Paging Implementation in S/4HANA for Customer Management https://blogs.sa ...
- CDH4.5.0下安装snappy
编译源代码 http://www.cnblogs.com/chengxin1982/p/3862289.html 测试参考 http://blog.jeoygin.org/2012/03/java-c ...
- css中hover设置边框后div中内容后移解决方法
<style> .demo{width:1200px;height:400px;background:#fff;} .demo:hover{border:1px solid #cecece ...
- Mantle--国外程序员最常用的iOS模型&字典转换框架
Mantle简介 Mantle是iOS和Mac平台下基于Objective-C编写的一个简单高效的模型层框架. Mantle能做什么 Mantle可以轻松把JSON数据.字典(Dictionary)和 ...
- java通过FreeMarker模板生成Excel文件之.ftl模板制作
关于怎么通过freemarker模板生成excel的文章很多,关键点在于怎么制作模板文件.ftl 网上的办法是: (1)把Excel模板的格式调好,另存为xml文件 (2)新建一个.ftl文件,把xm ...
- 返回用户指定页面的web服务器
import socket import re import os def handle_client(socket_con): """ 接收来自客户端的请求,并接收请求 ...
- VM虚拟机里的Ubuntu系统怎么设置屏幕分辨率
说白了就是安装VMWare tools工具,步骤如下: 1)在VMWare中启动ubuntu虚拟机 2)在VMWare中:右键单击启动虚拟机,点击[安装vmware tools] 3)在ubuntu中 ...
- 神经网络系列学习笔记(四)——神经网络之RNN学习笔记
不同于传统的FNNs(Feed-forward Neural Networks,前向反馈神经网络),RNNs引入了定向循环,能够处理那些输入之间前后关联的问题. RNNs的目的是用来处理序列数据. 具 ...
