html5兼容处理&sublime text3配置html5环境
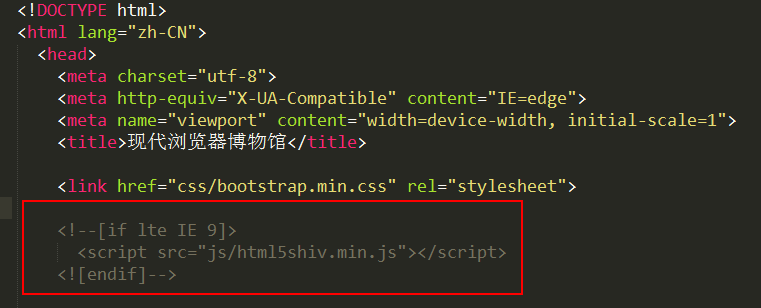
1.为了兼容低版本的浏览器解析不了hmtl5标签,要在html文件中head内引入html5shiv.min.js文件
<!--[if lt IE 9]>
<script src="js/html5shiv.min.js"></script>
<script src="js/respond.min.js"></script>
<![endif]-->

可以在输入cc:ie6再按tab键,把6改成9就可以生成已上的形式
例如:输入cc:ie6,按tab键,然后可以把6改成8或9等等。

lte表示less than equal

2.Sublime Text 3安装Package Control快速建立html5和xhtml文档
先关闭Sublime text 3:
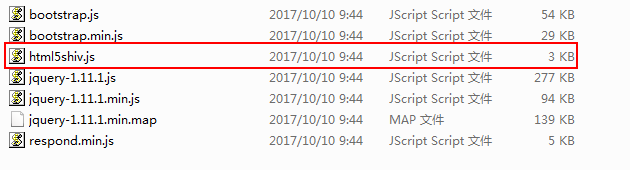
第1步:下载sublime_package_control-master.zip ,解压命名文件夹为Package Control。(注意大小写)
https://github.com/wbond/sublime_package_control/archive/master.zip
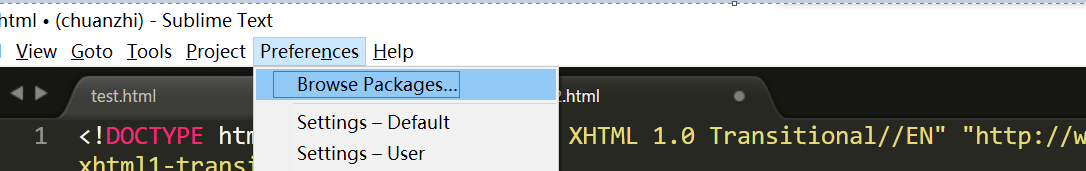
第2步:打开Sublime Text 3,选择菜单:Preference-->Browse Package... 浏览插件

第3步:把package control复制到此目录,重启 Sublime text 3
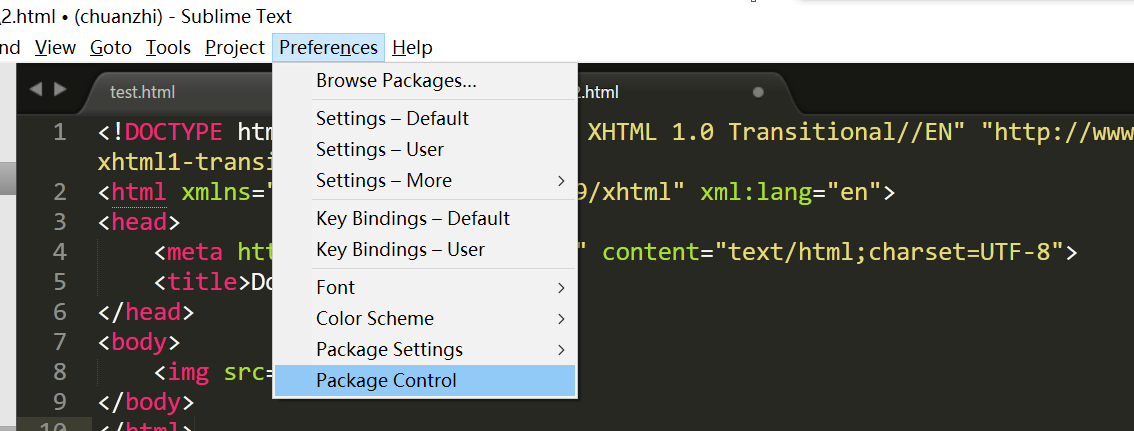
然后菜单Preferences就会多了两个Package..的东西如下: Package Control 安装成功

第4步:
点击菜单Preference-->Package Control
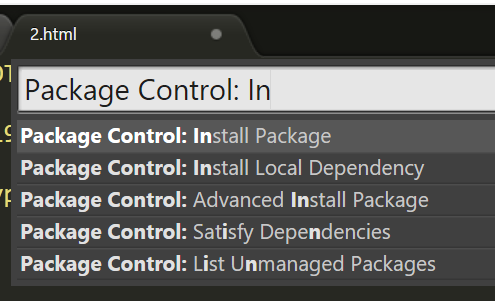
点击Install Package
等待几秒后再弹出如下内容,选择如下:

再输入emmet,等待下载。
几个常用的快捷键:
1.xhtml 1.0文档的创建
将新建的文件保存为.html文件格式
html:xt + tab

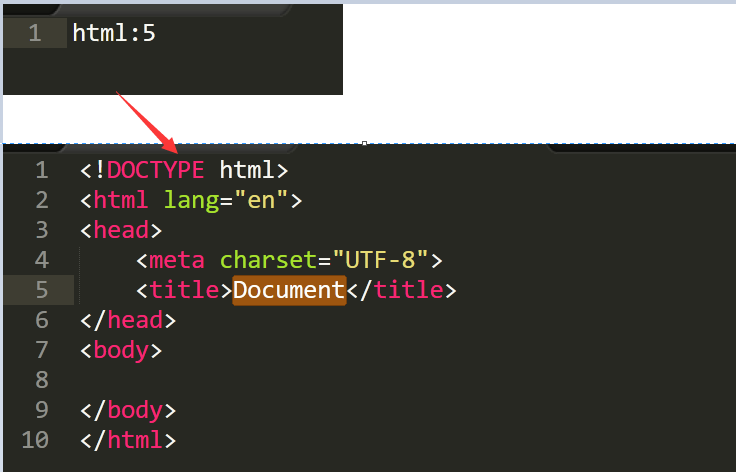
2.html5文档的创建
pc端可以使用xhtml 1.0,也可以使用html5,html5是向下兼容的
html:5 + tab 或者 ! + tab

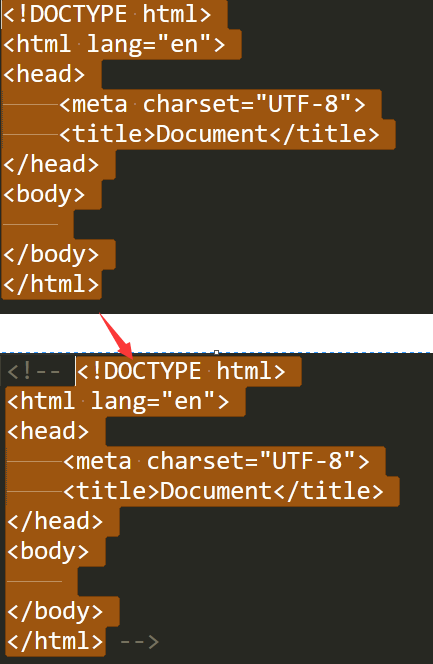
3.注释
选中要注释的内容
Ctrl+Alt即可

如果快捷键不生效,要确认右下角的文档格式是否配置为HTML

html5兼容处理&sublime text3配置html5环境的更多相关文章
- Golang学习:sublime text3配置golang环境
最近导师让学习golang, 然后我就找了些有关golang的学习视频和网站. 昨天在电脑上下载了go tools, 之后在sublime上配置了golang的运行环境.By the way, 我的电 ...
- Sublime Text3 配置 NodeJs 环境
前言 大家都知道,Sublime Text 安装插件一般从 Package Control 中直接安装即可,当我安装 node js 插件时候,直接通过Package Control 安装,虽然插件安 ...
- [转] Sublime Text3 配置 NodeJs 环境
前言 大家都知道,Sublime Text 安装插件一般从 Package Control 中直接安装即可,当我安装 node js 插件时候,直接通过Package Control 安装,虽然插件安 ...
- Sublime text3 配置c++环境 并设置快捷键
VScode配c++环境太麻烦了 打算用sublime写C++ 记录一下配置过程因为我是有DEV环境的 直接将MINGW64加入环境变量即可 在DEV文件夹下的MinGW64\bin(就是有g++.e ...
- Sublime text3配置C++环境
前言 传说sublime是全球最好的编辑器,可是只是编辑器啊!!!如果要运行,对于我们这些蒟蒻来说,不得不去使用DEV_C++.我们总是幻想能让sublime变成一个轻量级IDE,那该多好啊!!! 那 ...
- sublime text3配置c++环境和一些插件
目录 Sublime Text 3是一个轻量级文本编辑器 下载sublime text 3: 安装MinGW 配置环境变量 win下行编译运行C/C++文件 Build你的C++System~ 快捷键 ...
- sublime text3配置html环境
1.安装View in Browser 2.配置快捷键 [1]Preferences—Key Bindings—User. [2]插入代码 [ //ie { "keys": [&q ...
- 下载安装sublime text3,打包sublime text3便携版,激活sublime text3,配置sublime text3的php环境
下载安装sublime text3: http://www.sublimetext.com/3 安装就一直下一步 打包sublime text3便携版 : 参考http://segmentfa ...
- Sublime Text3配置Lua运行环境
Sublime Text3配置Lua运行环境 前言 要问现在哪个编译器最能扛得住潮流,要数Sublime Text3了,由于它的轻量,插件丰富,美观,造就了一大批粉丝(本菜鸡也是哦) 在以前的工作中使 ...
随机推荐
- 如何让MVC和多层架构和谐并存(二)
上一节说了一些笼统的东西,这节说一些实际的操作. 1.取列表.这是一个新闻列表: 对应MVC的model是: public class NewsListModel { /// < ...
- 一起来看看IOS内存泄漏的一个问题
很多iOS开发的朋友都是比较关心内存泄漏的问题,在实际的开发工作中首先我们需要知道程序有没有内存泄露,然后定位到底是哪行代码出现内存泄露了,这样才能将其修复.最简单的方法当然是借助于专业的检测工具,比 ...
- 框架: namespace和use的区别以及使用注意项
我们在使用框架的时候,总会使用到namespace和Use这两个东西,我们先来看它们存在的意义 namespace:是指我们当前类中,所在的位置.使用namespace关键字的话,我们就可以达到效果: ...
- ModuleNotFoundError: No module named 'yaml'
ModuleNotFoundError: No module named 'yaml' 需要安装 pyyaml 包
- Selenium入门17 selenium IDE安装及使用
selenium IDE是firefox浏览器的一个插件,支持脚本的录制回放,关键字驱动的.界面跟robotframework很像. 实际测试中不用录制回放,不过初学者拿来看看元素是如何定位的还是有用 ...
- 【洛谷5251】[LnOI2019] 第二代图灵机(线段树+ODT)
点此看题面 大致题意: 有单点修改数字和区间着色两种修改操作,询问你某段区间内包含所有颜色且数字和最小的子区间的数字和,或某段区间内没有重复颜色且数字和最大的子区间的数字和.数据随机. \(ODT\) ...
- echarts学习笔记(部分angular及ant-design)
1.在项目中修改ng-zorro组件默认样式的一些方法: 类名等 前加::ng-deep: 类名等 前加:root: 类名等 前加:host /deep/: 2.echarts横轴自定义时间粒度 两种 ...
- rabbitmq安装使用
使用 http://www.open-open.com/lib/view/open1325131828249.html ubuntu:apt-get install erlang-noxsudo ap ...
- youku服务端
文件结构 config import os IP_PORT = () BACKLOG = BASE_DIR = os.path.dirname(os.path.dirname(__file__)) B ...
- python之字典的书写
python之字典 1.字典的说明定义:字典是另一种可变容器模型,且可存储任意类型对象,他是由key:value键值对组成的. 2.字典的代码2.1.字典的定义 >>> a = di ...
