Django+vue在腾讯云上搭建前后端分离项目
最近打算用Django+vue搭建一个个人主站,在此记录一下搭建项目的整个过程。
一 开发环境:
腾讯云Centos 7
Python 3.7
Django 2.1.7
vue.js 2.9.6
mysql 5.7
二 创建Django项目:
因为我的主站是要放在腾讯云上来跑的,所以整个项目环境都应该是配在linux上的。
1.在指定路径来创建Django项目:
命令:django-admin startproject website
2.然后cd 到项目根目录下来创建一个app:
命令:python manage.py startapp mywebsite
这样Django项目就创建成功了,当然,还有好多配置没有配,不急,等我们把vue前端项目也创建完成后一起配
三 创建vue前端项目
下面来创建一个前端项目:
1.在使用vue时需要先安装node.js:
命令:wget https://nodejs.org/dist/v8.5.0/node-v8.5.0-linux-x64.tar.gz
解压:
命令:tar zxvf node-v8.5.0-linux-x64.tar.gz
配置node环境变量(将这两行加到 /etc/profile中):
命令:vim /etc/profile
PATH=$PATH:/usr/local/node-v9.3.0
export PATH
重载使该文件生效:
命令:source /etc/profile
2. 创建vue项目:
cd到Django项目根目录下:
命令:vue-init webpack myvue
myvue 是前端项目的项目名,必须要和Django的app同级才行:

创建项目时会有许多选项,一路回车+ “Y”即可。
3.安装依赖包:
cd到vue前端项目myvue中:
安装依赖包:npm install
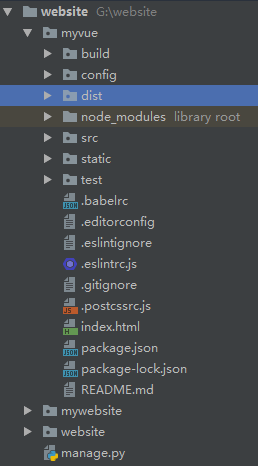
4.打包vue项目(将所有东西打包成一个dist文件夹,以后的static和templates都在这里边):
在myvue中执行命令: cnpm run build
这样前端vue项目创建完成:

四 整合Django和Vue
前后端项目都创建完成后我们来进行整合:
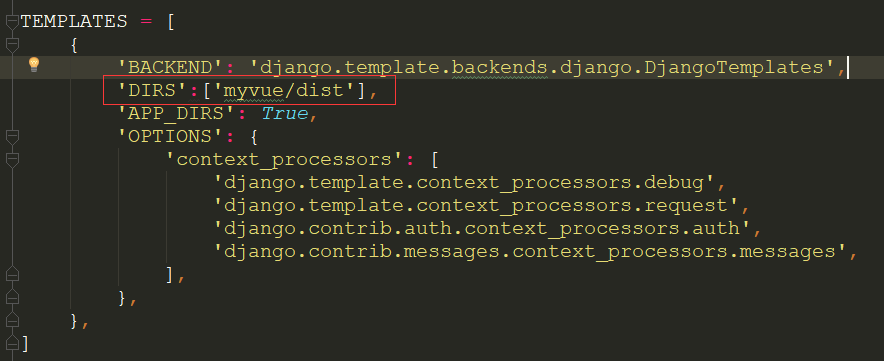
在Django项目根目录下,有一个和项目同名的文件夹website,这个文件夹中有一个settings.py,是用来配置整个Django项目的。
1. 我们当初创建了一个mywebsite的app,现在我们要把他加到Django项目的app中来:
在settings.py中找到 INSTALLED_APPS 加上app名称。

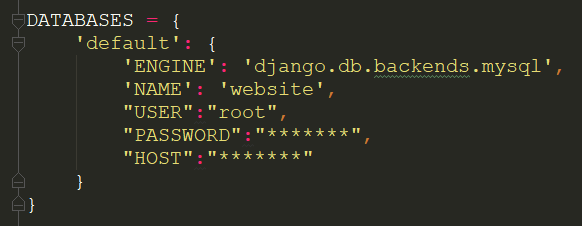
2. 更改数据库,Django项目默认使用自带的sqllit3数据库,这里我们要换成mysql,同样也是在settings.py中操作:

因为我们用的是python3,python3提供操作mysql的库是pymysql,但是Django默认的是mtsqldb,所以如果只在settings中更改数据库,到时候项目会报错.
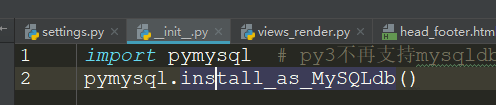
还要改这里:在和Django项目同名的文件夹下有一个__init__.py,在这个文件中加上这么两句:
import pymysql
pymysql.install_as_MySQLdb()
就OK了:
3.更改模板templates位置: 在红框位置天前端项目的dist文件夹路径

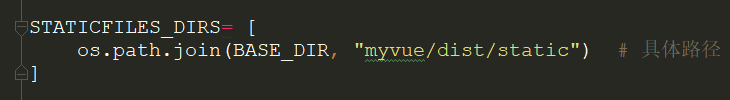
4. 更改static静态文件路径: 在settings中添加这个:指向静态文件static文件夹

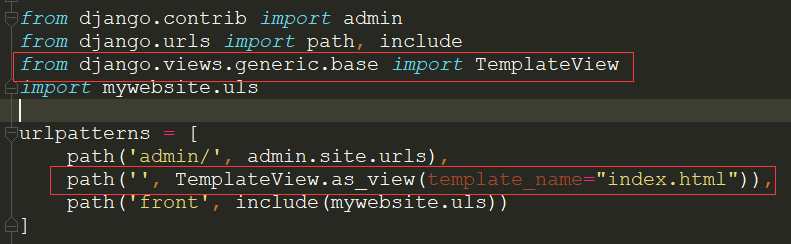
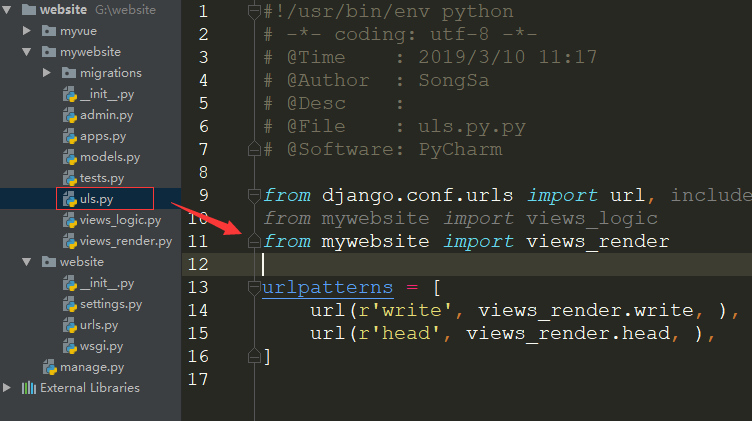
5. 配置urls:
在Django项目同名文件夹下有一个urls.py 这里边是整个Django项目的路由设置。
还记得在前端vue项目的dist文件夹下有一个index.html 吗?这个html就是vue项目的主界面,
现在我们在urls中添加这么一句: path('', TemplateView.as_view(template_name="index.html")),

这表示当我们启动项目后在ip+端口后什么都不写时,就会跳转到这个vue主界面中来:

按理来说,所有的路由转发都可以在这个urls.py中完成,但是如果你的项目有许多app,路由也会变得很多,到时候有可能会搞混,所以正确的做法是在每个app下都创建一个urls.py,每个app的路由都写在自己的app下,
这样一来,Django项目同名的文件夹下的urls.py就是一级路由,app下的才是二级路由,一级路由只需要向二级路由做转发就好了。



到这里,利用Django+Vue搭建个人站点的项目创建过程就结束了。
想了解更多Python关于爬虫、数据分析的内容,欢迎大家关注我的微信公众号:悟道Python

Django+vue在腾讯云上搭建前后端分离项目的更多相关文章
- List多个字段标识过滤 IIS发布.net core mvc web站点 ASP.NET Core 实战:构建带有版本控制的 API 接口 ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目 Using AutoFac
List多个字段标识过滤 class Program{ public static void Main(string[] args) { List<T> list = new List& ...
- 在centos7.6上部署前后端分离项目Nginx反向代理vue.js2.6+Tornado5.1.1,使用supervisor统一管理服务
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_102 这一次使用vue.js+tornado的组合来部署前后端分离的web项目,vue.js不用说了,前端当红炸子鸡,泛用性非常广 ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
- python+django+vue搭建前后端分离项目
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目 准备工作:IDE,[JetBrains PyCharm2018][webpack 3 ...
- 服务器上详细前后端分离项目搭建(springboot+vue)
介绍:本文用的经典的前后端分离开源项目ruoyi Gitee链接地址:https://gitee.com/y_project/RuoYi 一.拉取项目: 利用Git把项目拉取到本地,也可以直接利用id ...
- ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一.前言 这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自 ...
- Win10环境前后端分离项目基于Vue.js+Django+Python3实现微信(wechat)扫码支付流程(2021年最新攻略)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_182 之前的一篇文章:mpvue1.0+python3.7+Django2.0.4实现微信小程序的支付功能,主要介绍了微信小程序内 ...
- 海纳百川无所不容,Win10环境下使用Docker容器式部署前后端分离项目Django+Vue.js
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_179 随着现代化产品研发的不断推进,我们会发现,几乎每个产品线都会包含功能各异的服务,而且服务与服务之间存在也会存在着错综复杂的依 ...
- nginx+vue+uwsgi+django的前后端分离项目部署
Vue+Django前后端分离项目部署,nginx默认端口80,数据提交监听端口9000,反向代理(uwsgi配置)端口9999 1.下载项目文件(统一在/opt/luffyproject目录) (1 ...
随机推荐
- JAVA SE collection接口
collection接口:{Set,List,Queue} Set:无序集合,元素不可重复 List:有序集合,元素可重复 Queue:队列 Set{EnumSet ...
- BZOJ4245: [ONTAK2015]OR-XOR(前缀和)
题意 题目链接 Sol 又是一道非常interesting的题目 很显然要按位考虑 因为最终答案是xor之后or,所以分开之后之后这样位上1的数量是一定是偶数,否则直接加到答案里面 同时,这里面有些部 ...
- centos7 gearmand-1.1.15打包rpm
wget https://github.com/gearman/gearmand/releases/download/1.1.15/gearmand-1.1.15.tar.gz -O /root/rp ...
- mybatis学习目录
mybatis详解动态SQL https://www.cnblogs.com/ysocean/p/7289529.html mybatis查询时间段sql语句 http://www.cnblogs.c ...
- php的yii框架开发总结7
protected\config\main.php是整个网站中很重要的一个文件,引用文件,连接数据库,默认页面等都是在这里设置: 'import'=>array( 'application.mo ...
- LoadRunner性能测试之常见函数及参数的说明和作用
- iOS自动化打包发布(fastlane)
一.FastLane介绍 1.1 FastLane是什么? FastLane是一种配置iOS和Android自动化Beta部署和发布的最简单的方法之一.它可以简化一些乏味.单调.重复的工作,像截图.代 ...
- Selenium入门9 上传文件
上传文件步骤 1 找到文件上传的input标签 find_element_by_css_selector("input[type='file']") 2 用send_keys传入 ...
- IOS NSURLConnection(大文件下载)
NSURL:请求地址 NSURLRequest:一个NSURLRequest对象就代表一个请求,它包含的信息有 一个NSURL对象 请求方法.请求头.请求体 请求超时 … … NSMutableURL ...
- 【[TJOI2018]碱基序列】
题目 为什么没人用\(SAM\)啊 我们先把原来的模式串建一遍\(SAM\),之后我们就可以求出\(SAM\)上每一个节点的\(|endpos|\)就可以知道每一个子串出现的次数了,也就是在模式串上的 ...
