CSS 框模型概述

在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
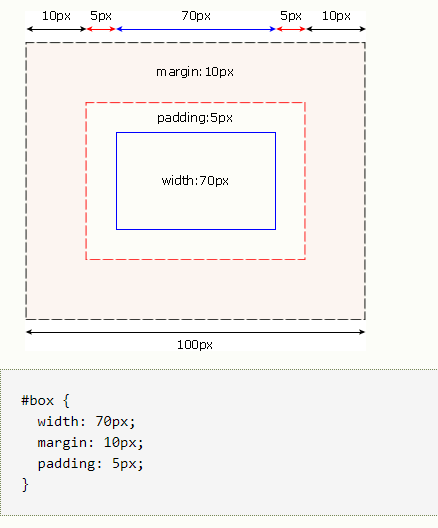
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。
如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

可以按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值:

可以为元素的内边距设置百分数值。
百分数值是相对于其父元素的 width 计算的,这一点与外边距一样。
所以,如果父元素的 width 改变,它们也会改变。
CSS 边框属性
| 属性 | 描述 |
|---|---|
| border | 简写属性,用于把针对四个边的属性设置在一个声明。 |
| border-style | 用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 |
| border-width | 简写属性,用于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。 |
| border-color | 简写属性,设置元素的所有边框中可见部分的颜色,或为 4 个边分别设置颜色。 |
| border-bottom | 简写属性,用于把下边框的所有属性设置到一个声明中。 |
| border-bottom-color | 设置元素的下边框的颜色。 |
| border-bottom-style | 设置元素的下边框的样式。 |
| border-bottom-width | 设置元素的下边框的宽度。 |
| border-left | 简写属性,用于把左边框的所有属性设置到一个声明中。 |
| border-left-color | 设置元素的左边框的颜色。 |
| border-left-style | 设置元素的左边框的样式。 |
| border-left-width | 设置元素的左边框的宽度。 |
| border-right | 简写属性,用于把右边框的所有属性设置到一个声明中。 |
| border-right-color | 设置元素的右边框的颜色。 |
| border-right-style | 设置元素的右边框的样式。 |
| border-right-width | 设置元素的右边框的宽度。 |
| border-top | 简写属性,用于把上边框的所有属性设置到一个声明中。 |
| border-top-color | 设置元素的上边框的颜色。 |
| border-top-style | 设置元素的上边框的样式。 |
| border-top-width | 设置元素的上边框的宽度。 |
CSS 框模型概述的更多相关文章
- CSS框模型(框模型概述、内边距、边框、外边距、外边距合并)
CSS 框模型概述 CSS 框模型 (Box Model) 规定了元素框处理元素内容.内边距.边框 和 外边距 的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景. ...
- CSS 框模型
CSS 框模型 CSS 框模型概述 CSS 内边距 CSS 边框 CSS 外边距 CSS 外边距合并 一,CSS 框模型 (Box Model) 规定元素框处理元素内容.内边距.边框 和 外边距 的方 ...
- CSS 盒子模型概述
一.简介 CSS 盒子模型(元素框)由元素内容(content).内边距(padding).边框(border).外边距(margin)组成. 盒子模型,最里面的部分是实际内容:直接包围内 ...
- CSS 框模型——规定了元素框处理元素内容、内边距、边框和外边距的方式
转自:http://www.w3school.com.cn/css/css_boxmodel.asp 要知道在父元素:float, rel, abs位置情况下,box模型的变换情况,请见:http:/ ...
- CSS学习总结2:CSS框模型
1.CSS框模型概述 CSS框模型规定了元素框处理元素内容.内边框.边框和外边框的方式. 元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘是边框.边框以外是外 ...
- CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处.CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染. 布局是讲在电影画面构图中,对环境的布置.人物地位的 ...
- KB006: CSS 框模型( Box module )
框和布局 在 KB005: CSS 层叠 中已经介绍了 CSS 的重要之处.CSS 可以说是页面表现的基础, CSS 可以控制布局,控制元素的渲染. 布局是讲在电影画面构图中,对环境的布置.人物地位的 ...
- CSS框模型:一切皆为框 — 从行框说起
一 行框 看图说话 css 行框 各部分详解 上图代表了框模型中的行框.line-height 属性设置行间的距离(行高).该属性会影响行框的布局.在应用到一个块级元素时,它定义了该元素中基线之间的最 ...
- CSS| 框模型-定位及相關屬性
CSS 定位 (Positioning) 属性允许你对元素进行定位. CSS 定位和浮动 CSS 为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多 ...
随机推荐
- jquery插件之jquery.extend和jquery.fn.extend的区别
jquery.extend jquery.extend(),是拓展jquery这个类,即可以看作是jquery这个类本身的静态方法,例如: <!DOCTYPE html> <html ...
- java:Map借口及其子类
java:Map借口及其子类 Conllection是保存单值最大得父接口(即没有key的数据),那么Map是保存的内容是一对键值的数据,即KEY->VALUE的形式保存,如电话簿等. Map常 ...
- Selenium-浮层的操作
实现-百度登录浮层-输入登录用户名 #! /usr/bin/env python #coding=utf-8 ''' 百度首页-登录浮层 ''' from selenium import webdri ...
- Java_JS_01_java调用js
二.资源帖 1.JAVA执行javascript方法 2.在Java中直接调用js代码 3.Java执行js脚本 4.Java 8 Nashorn 教程 5.Java 脚本引擎
- linux命令学习笔记(48):watch命令
watch是一个非常实用的命令,基本所有的Linux发行版都带有这个小工具,如同名字一样,watch可以帮你监测 一个命令的运行结果,省得你一遍遍的手动运行.在Linux下,watch是周期性的执行下 ...
- Python 标准库 —— 邮件(email)与邮件服务器(smtplib)
你真的懂邮件吗?邮件包括如下四部分内容: 发送人:from_addr 接收人:to_addr 主题:subject 正文:msg(mime text 格式文本) 其中发送者,接收者,又需要两部分的内容 ...
- java基础回顾之IO
Java的IO 是Java运用重要部分之一,涉及到的内容也比较多,容易混淆,一段时间不用,可能就会遗忘,要时常回顾记忆一下: (图片来源于网络) Java 流在处理上分为字符流和字节流. 字符流处理的 ...
- 【转】CSS制作图形速查表-存档
http://www.w3cplus.com/css/css-simple-shapes-cheat-sheet http://www.cnblogs.com/powertoolsteam/p/c ...
- Java中读取输入方式的性能比较
程序开发过程中,需要从键盘获取输入值是常有的事,但Java它偏偏就没有像c语言给我们提供的scanf(),C++给我们提供的cin()获取键盘输入值的现成函数!Java没有提供这样的函数也不代表遇到这 ...
- FATFS 文件系统
转载请注明出处:http://blog.csdn.net/qq_26093511/article/details/51706228 1.文件系统是什么? 负责管理和存储文件信息的软件机构称为文件管理系 ...
