Baidu - Echarts 地图实例测试,并绘制平滑圆弧路径
百度Echarts实例地址:
http://echarts.baidu.com/examples.html
同事想做一个地图,地图上的几个点通过动态的线连接起来。但是在实例里没找到类似的。
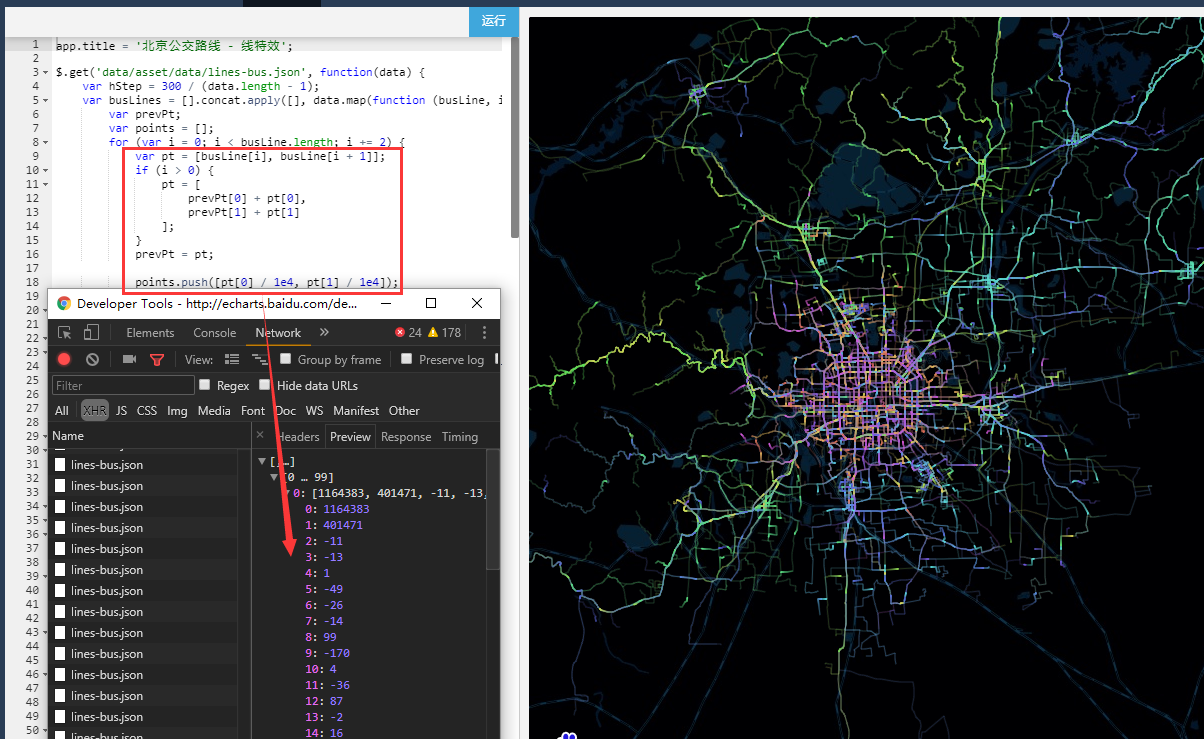
然后仔细分析了一下 《公交路线图》(下图)这个,查看它的数据源结构,是一长串的坐标数组:

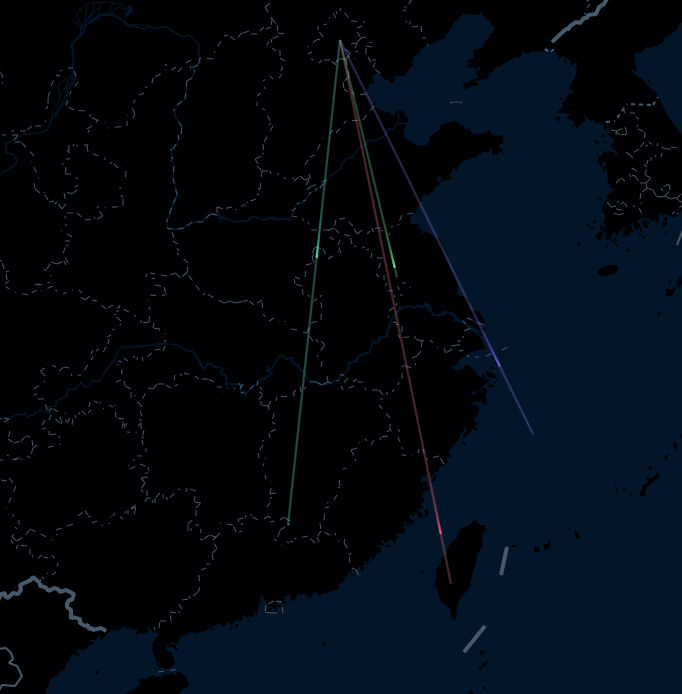
如果我把这个长数组缩短为2个坐标,就是起点+终点,那么是不是就是我需要的结果?试了一下:

果然是这样,效果丑了点,但是看得过去。通过这个实验发现这个图的原理就是你定义一条 line ,echarts会根据你提供的坐标绘制路径。然后在选项里他实际上绘制了2遍,一遍是浅色半透明的路径,一遍是移动的光点。
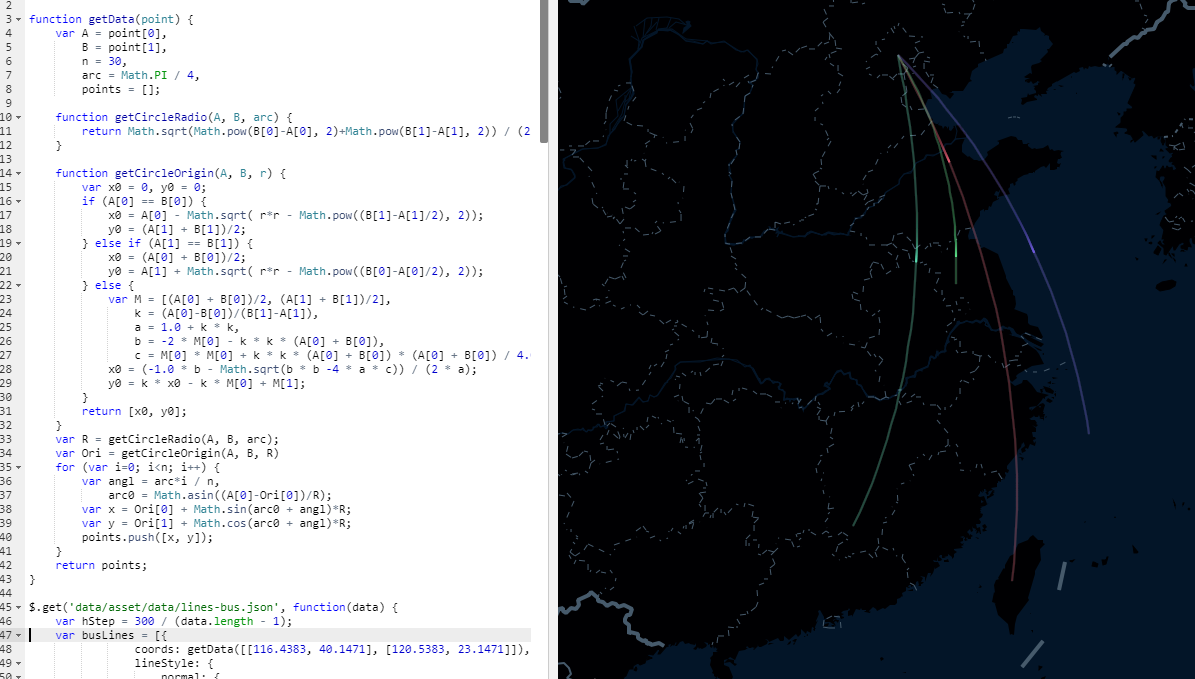
然后并不满足于此,因为看到别人的图这个路径是平滑的曲线。大致找了一下api,没有找到类似的可以直接配置的选项。然后看到有一个实例是绘制各种不同的路径曲线,它的实现靠自己定义一个路径函数,生成坐标数组。然后想了一下,决定自己实现一个。
实现功能:
提供两点坐标A,B,可以确定以线段AB为弦,弧度为π/6(根据自己需要调整,最大π)的圆。
// arc 为弧AB的弧度
function getCircleRadio(A, B, arc) {
return Math.sqrt(Math.pow(B[0]-A[0], 2)+Math.pow(B[1]-A[1], 2)) / (2*Math.sin(arc/2));
}
计算出半径R,圆心坐标O
这是个高中数学题啊?赶紧拿起笔开始算公式。经过一系列简(bai)单(du)推(sou)算(suo),可以得到一个二元二次方程组:y0 - ym = k(x0 - xm); 过圆心O与AB中点M的直线斜率k,k根据AB的斜率算出(垂直)(x0-xa)² + (y0-ya)² = r²;圆的方程
经过消元得到一元二次方程,然后确定系数 a,b,c,直接求出两个根。这里我们只取其中一个,比如负根,这样圆心会在左侧。
(这里我没有自己化简。。是直接百度来的。深刻认识到自己数学知识的匮乏)function getCircleOrigin(A, B, r) {
var x0 = 0, y0 = 0;
if (A[0] == B[0]) {
x0 = A[0] - Math.sqrt( r*r - Math.pow((B[1]-A[1]/2), 2));
y0 = (A[1] + B[1])/2;
} else if (A[1] == B[1]) {
x0 = (A[0] + B[0])/2;
y0 = A[1] + Math.sqrt( r*r - Math.pow((B[0]-A[0]/2), 2));
} else {
var M = [(A[0] + B[0])/2, (A[1] + B[1])/2],
k = (A[0]-B[0])/(B[1]-A[1]),
a = 1.0 + k * k,
b = -2 * M[0] - k * k * (A[0] + B[0]),
c = M[0] * M[0] + k * k * (A[0] + B[0]) * (A[0] + B[0]) / 4.0 - (r * r - ((M[0] - A[0]) * (M[0] - A[0]) + (M[1] - A[1]) * (M[1] - A[1])));
x0 = (-1.0 * b - Math.sqrt(b * b -4 * a * c)) / (2 * a);
y0 = k * x0 - k * M[0] + M[1];
}
return [x0, y0];
}
把弧AB等分,返回这n个坐标
根据圆的坐标点公式:y = y0 + r*sin(rad)x = x0 + r*cos(rad)
考虑到坐标系不同我把sin和cos换了一下,这里需要先算出端点A的初始弧度 :// 半径
var R = getCircleRadio(A, B, arc);
// 圆心坐标
var Ori = getCircleOrigin(A, B, R)
for (var i=0; i<n; i++) {
// 等分弧度
var angl = arc*i / n,
// 初始弧度
arc0 = Math.asin((A[0]-Ori[0])/R);
var x = Ori[0] + Math.sin(arc0 + angl)*R;
var y = Ori[1] + Math.cos(arc0 + angl)*R;
points.push([x, y]);
}
然后贴上完整代码(在百度的实例里粘贴可以看到效果):
app.title = '北京公交路线 - 线特效';
function getData(point) {
var A = point[0],
B = point[1],
n = 30,
arc = Math.PI / 4,
points = [];
function getCircleRadio(A, B, arc) {
return Math.sqrt(Math.pow(B[0]-A[0], 2)+Math.pow(B[1]-A[1], 2)) / (2*Math.sin(arc/2));
}
function getCircleOrigin(A, B, r) {
var x0 = 0, y0 = 0;
if (A[0] == B[0]) {
x0 = A[0] - Math.sqrt( r*r - Math.pow((B[1]-A[1]/2), 2));
y0 = (A[1] + B[1])/2;
} else if (A[1] == B[1]) {
x0 = (A[0] + B[0])/2;
y0 = A[1] + Math.sqrt( r*r - Math.pow((B[0]-A[0]/2), 2));
} else {
var M = [(A[0] + B[0])/2, (A[1] + B[1])/2],
k = (A[0]-B[0])/(B[1]-A[1]),
a = 1.0 + k * k,
b = -2 * M[0] - k * k * (A[0] + B[0]),
c = M[0] * M[0] + k * k * (A[0] + B[0]) * (A[0] + B[0]) / 4.0 - (r * r - ((M[0] - A[0]) * (M[0] - A[0]) + (M[1] - A[1]) * (M[1] - A[1])));
x0 = (-1.0 * b - Math.sqrt(b * b -4 * a * c)) / (2 * a);
y0 = k * x0 - k * M[0] + M[1];
}
return [x0, y0];
}
var R = getCircleRadio(A, B, arc);
var Ori = getCircleOrigin(A, B, R)
for (var i=0; i<n; i++) {
var angl = arc*i / n,
arc0 = Math.asin((A[0]-Ori[0])/R);
var x = Ori[0] + Math.sin(arc0 + angl)*R;
var y = Ori[1] + Math.cos(arc0 + angl)*R;
points.push([x, y]);
}
return points;
}
$.get('data/asset/data/lines-bus.json', function(data) {
var hStep = 300 / (data.length - 1);
var busLines = [{
coords: getData([[116.4383, 40.1471], [120.5383, 23.1471]]),
lineStyle: {
normal: {
color: echarts.color.modifyHSL('#5A94DF', Math.round(350))
}
}
},
{
coords: getData([[116.4383, 40.1471], [114.5383, 25.1471]]),
lineStyle: {
normal: {
color: echarts.color.modifyHSL('#5A94DF', Math.round(160))
}
}
},
{
coords: getData([[116.4383, 40.1471], [118.5383, 33.1471]]),
lineStyle: {
normal: {
color: echarts.color.modifyHSL('#5A94DF', Math.round(140))
}
}
},
{
coords: getData([[116.4383, 40.1471], [123.5383, 28.1471]]),
lineStyle: {
normal: {
color: echarts.color.modifyHSL('#5A94DF', Math.round(250))
}
}
}];
myChart.setOption(option = {
bmap: {
center: [116.46, 29.92],
zoom: 6,
roam: true,
mapStyle: {
'styleJson': [
{
'featureType': 'water',
'elementType': 'all',
'stylers': {
'color': '#031628'
}
},
{
'featureType': 'land',
'elementType': 'geometry',
'stylers': {
'color': '#000102'
}
},
{
'featureType': 'highway',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
},
{
'featureType': 'arterial',
'elementType': 'geometry.fill',
'stylers': {
'color': '#000000'
}
},
{
'featureType': 'arterial',
'elementType': 'geometry.stroke',
'stylers': {
'color': '#0b3d51'
}
},
{
'featureType': 'local',
'elementType': 'geometry',
'stylers': {
'color': '#000000'
}
},
{
'featureType': 'railway',
'elementType': 'geometry.fill',
'stylers': {
'color': '#000000'
}
},
{
'featureType': 'railway',
'elementType': 'geometry.stroke',
'stylers': {
'color': '#08304b'
}
},
{
'featureType': 'subway',
'elementType': 'geometry',
'stylers': {
'lightness': -70
}
},
{
'featureType': 'building',
'elementType': 'geometry.fill',
'stylers': {
'color': '#000000'
}
},
{
'featureType': 'all',
'elementType': 'labels.text.fill',
'stylers': {
'color': '#857f7f'
}
},
{
'featureType': 'all',
'elementType': 'labels.text.stroke',
'stylers': {
'color': '#000000'
}
},
{
'featureType': 'building',
'elementType': 'geometry',
'stylers': {
'color': '#022338'
}
},
{
'featureType': 'green',
'elementType': 'geometry',
'stylers': {
'color': '#062032'
}
},
{
'featureType': 'boundary',
'elementType': 'all',
'stylers': {
'color': '#465b6c'
}
},
{
'featureType': 'manmade',
'elementType': 'all',
'stylers': {
'color': '#022338'
}
},
{
'featureType': 'label',
'elementType': 'all',
'stylers': {
'visibility': 'off'
}
}
]
}
},
series: [{
type: 'lines',
coordinateSystem: 'bmap',
polyline: true,
data: busLines,
silent: true,
lineStyle: {
normal: {
// color: '#c23531',
// color: 'rgb(200, 35, 45)',
opacity: 0.3,
width: 2
}
},
progressiveThreshold: 500,
progressive: 200
}, {
type: 'lines',
coordinateSystem: 'bmap',
polyline: true,
data: busLines,
lineStyle: {
normal: {
width: 0
}
},
effect: {
constantSpeed: 50,
show: true,
trailLength: 0.5,
symbolSize: 2
},
zlevel: 1
}]
});
});
效果图:

留点尾巴
这里直接用了百度地图api,各个点的坐标也是实际的经纬度。按我理解应该可以定义自己的坐标系,然后选择自己的地图,不过具体怎么实现没有再深入研究。
Baidu - Echarts 地图实例测试,并绘制平滑圆弧路径的更多相关文章
- Echarts地图绘制(散点,色卡)
echarts绘制地图时,提供了js内部注册,也提供了json数据手动注册,这两种都可以绘制对应地图,但有一点不同的是,js内部只注册了中国地图和世界地图,而json数据提供了世界,中国,中国城市的数 ...
- echarts地图边界数据的实时获取与应用,省市区县多级联动【附最新geoJson文件下载】
首先,来看下效果图 在线体验地址:https://hxkj.vip/demo/echartsMap/,并提供实时geoJson数据文件下载 echarts官方社区链接地址(可在线编辑):https:/ ...
- echarts地图扩展文件使用geoJson格式。
echarts地图扩展文件使用geoJson格式. 1.在线生成 http://ecomfe.github.io/echarts-map-tool/ 这里可以生成省市区的json,但是最多生成到”区 ...
- react使用echarts地图实现中国地图大区展示
日常项目中经常会用到百度地图或者echarts图标展示,今天给大家展示的是如何在react开发项目中使用百度echars的地图展示,把中国地图分为东北大区.华东大区.华南大区.华西大区.华中大区以及华 ...
- 本周学习总结(原生+Echarts地图)
本周主要想完成工作中大屏地图相关的知识,所以学习的时间不是很长 dsa.js(数据结构) 拖了两个星期还没看,等啥时候继续研究算法和数据结构再看源码 GoJS 有时间要好好研究下 https://gi ...
- Vue项目(vuecli3.0搭建)集成高德地图实现路线轨迹绘制
先看最后实现的效果图 高德地图api文档 https://lbs.amap.com/api/javascript-api/summary 使用 1.在index.html里面引入高德地图js文件 2. ...
- Echart 地图实例
1.地图实例 function func_InEchart() { require.config({ paths: { echarts: '../Scripts/echart2/echarts' }, ...
- 如何获取google地图、baidu百度地图的坐标
google:打开google地图-->查找目的地-->右键:此位置居中-->地址栏键入javascript:void(prompt('',gApplication.getMap() ...
- Win7搭建nginx+php+mysql开发环境以及websocket聊天实例测试
Win7搭建nginx+php+mysql开发环境以及websocket聊天实例测试一.下载相关安装包 1.下载nginx最新版本(nginx1.3.13版之后才支持websocket协议) 下载地址 ...
随机推荐
- Echarts 地图(map)插件之 省份的颜色自定义
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11 ...
- Delphi TcxComboBox控件说明
属性: Text:ComboBox 的文本信息 EditText: 也是给ComboBox 的文本信息赋值,但不同的是 给Text赋值会 触发 Change事件,也会触发 EditvaluesChan ...
- runtime error 的原因
1. 数组访问越界 2. 分母为 0 3. 括号 做题时偶然发现的! (详见 UVA 10158 War) 代码中出现了这种东西 else if( arefriends(x,y==-1) ) ...
- 重拾安卓_01_安卓开发环境搭建(eclipse)
一.下载安装Android SDK 1.下载地址 (1)官网(可FQ选择):http://developer.android.com/sdk/index.html (2)不可FQ选择:http://w ...
- 关于ATML信号定义的理解-1
1.XML中的类型标签: <xs:complexType>复合类型和<xs:simpleTyle>简单类型是数据结构类型,包含了各种类型的属性.可以被子类型继承,继承方式为&l ...
- CF221C Circling Round Treasures
题目大意 给定一个$n\times m$的网格$(n,m\leq 20)$,每个格子都是$S\space \#\space B\space x\space .$中第一个. $S$表示起点,保证有且仅有 ...
- Gym 100801B Black and White(构造)
题意:给定X,Y,分别表示由'.'和'@'组成的连通块的个数. 思路:假如X<Y,我们用两部分来构造这个结果,第一部分由一个'.'连通块和Y-(X-1)割'@'连通块组成,第二个部分由X-1个' ...
- 【LeetCode】019. Remove Nth Node From End of List
Given a linked list, remove the nth node from the end of list and return its head. For example, Give ...
- UVA624(01背包记录路径)
题目链接:https://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem ...
- AI:AI
ylbtech-AI:AI 人工智能(Artificial Intelligence),英文缩写为AI.它是研究.开发用于模拟.延伸和扩展人的智能的理论.方法.技术及应用系统的一门新的技术科学. 人工 ...
