IE6、IE7、IE8及其他浏览器多个元素并排显示
IE6、IE7、IE8及其他浏览器多个元素并排显示

HTML代码
<div class="line">
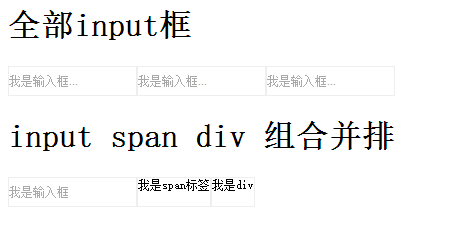
<h1>全部input框</h1>
<input placeholder="我是输入框..." type="text"><input placeholder="我是输入框..." type="text"><input type="text" placeholder="我是输入框...">
</div>
<div class="line">
<h1>input span div 组合并排</h1>
<input type="text" placeholder="我是输入框"><span>我是span标签</span><div>我是div</div>
</div>
CSS代码
.line {margin: 10px ;}
.line input,.line span,.line div{display: inline-block;vertical-align: middle;height: 30px;border: 1px solid #eee;width: auto;box-sizing: border-box;outline: none;font-size: 12px;}
原理:
把需要并排显示的元素添加两个属性:内联块状和水平居中
display: inline-block;vertical-align: middle;
注意:并排元素高度要一样才能达到水平居中
还有一个问题是input和div设置一样的高度,为什么input高度会更大一些,原因是input自带padding值,把自身撑大了,可以加box-sizing:border-box解决
IE6、IE7、IE8及其他浏览器多个元素并排显示的更多相关文章
- 让IE6/IE7/IE8浏览器支持CSS3属性
让IE6/IE7/IE8浏览器支持CSS3属性 一.下载 您可以狠狠地点击这里:ie-css3.htc,这个玩意儿是让IE浏览器支持CSS3表现的关键东东. 二.上面的是什么东西 首先说说.htc文件 ...
- IE6 IE7 IE8 的函数声明和函数表达式的实现与其他浏览器有差异
标准参考 函数声明和函数表达式 定义一个函数有两种途径:函数声明和函数表达式. 函数声明: function Identifier ( FormalParameterList opt ) { Func ...
- 如何让低版本的IE浏览器(IE6/IE7/IE8)支持HTML5 header等新标签
html5提供的一些新标签(article,aside,dialog,footer,header,section,footer,nav,figure,menu)使用起来非常的方便,但是低版本的IE浏览 ...
- css中使用if条件在各大浏览器(IE6\IE7\IE8)中hack方法解决教程
一个滚动代码,其他浏览器都滚的好好的,就IE出现错误,DIV+CSS if条件hack,这里DIVCSS5为大家介绍针对各大浏览器(IE6\IE7\IE8)中使用if条件hack方法教程,DIV CS ...
- 针对IE6,IE7,IE8,IE9,FF等不同浏览器的CSS写法
首先我们介绍一下HACK原理,就是不同浏览器对字符的识别不同 在 CSS中常用特殊字符识别表: (1)*: IE6+IE7都能识别*,而标准浏览器FF+IE8是不能识别*的; (2)!importan ...
- 下拉菜单select高度(兼容IE6/IE7/IE8/火狐等主流浏览器)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- IE6,IE7,IE8 css bug搜集及浏览器兼容性问题解决方法汇总
断断续续的在开发过程中收集了好多的bug以及其解决的办法,都在这个文章里面记录下来了!希望以后解决类似问题的时候能够快速解决,也希望大家能在留言里面跟进自己发现的ie6 7 8bug和解决办法! 1: ...
- 完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法
完美解决IE(IE6/IE7/IE8)不兼容HTML5标签的方法 HTML5的语义化标签以及属性,可以让开发者非常方便地实现清晰的web页面布局,加上CSS3的效果渲染,快速建立丰富灵活的web页 ...
- 一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10
行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10 2012-04-25 16:29:04| 分类: 学习 |字号 订阅 在网站开发中不免因为各种兼容问题苦恼,针对兼容问题,其实IE ...
随机推荐
- win7上python+theano+keras安装
https://blog.csdn.net/yongjiankuang/article/details/50485610 其实过程很简单,首先说一下安装条件: 1.win7 (32和64都可以,下载安 ...
- unity3d动态加载资源
在Unity3D的网络游戏中实现资源动态加载 分类: 最新学习2012-06-14 13:35 1127人阅读 评论(0) 收藏 举报 网络游戏nullvectorjson游戏string 用Unit ...
- APICloud打包Vue单页应用
APICloud新建项目后,会生成以下目录结构 其中index.html是入口文件,而vue-cli打包生成的文件是在dist目录下 ├─dist│ └─static│ ├─css│ └─js │ └ ...
- 篇三、开发前知识补充:Android的长度单位和屏幕分辨率,这个也是转载~~
这篇文章有点早,不过很实用.单位的实用看最后的红色标注的部分. 屏幕分辨率基础 1.术语和概念 术语 说明 备注 Screen size(屏幕尺寸) 指的是手机实际的物理尺寸,比如常用的2.8英寸,3 ...
- C++编译错误C2365
曾经我们说重定义一般是函数或者变量的重定义.今天遇到了一个新类型的重定义errorC2365 #include <iostream> using namespace std; class ...
- linux 进程线程
linux下进程的最大线程数.进程最大数.进程打开的文件数 ===========最大线程数============== linux 系统中单个进程的最大线程数有其最大的限制 PTHREAD_TH ...
- QT应用程序 安装路径中文异常问题
[1]QT 安装中文路径启动异常问题 最近在搞一个很简单的QT应用程序,开发环境VS2017 + QT5.9,线上异常报错:安装中文路径下启动崩溃~~~~ 最后,本地调试Debug版本,发现安装中文路 ...
- TBSchedule源码阅读1-TBScheduleManagerFactory
TBSchedule 1 TBScheduleManagerFactory 初始化 成员变量 ZKManager; IScheduleDataManager; Schedule ...
- C#:ref和out的联系及区别。
总结以上四条得到ref和out使用时的区别是: ①:ref指定的参数在函数调用时候必须初始化,不能为空的引用.而out指定的参数在函数调用时候可以不初始化: ②:out指定的参数在进入函数时会清空自己 ...
- python pymysql安装
==================pymysql=================== 由于 MySQLdb 模块还不支持 Python3.x,所以 Python3.x 如果想连接MySQL需要安装 ...
