黄聪:wordpress如何扩展TinyMCE编辑器,添加自定义按钮及功能
在functions.php文件里面添加:
add_action( 'admin_init', 'my_tinymce_button' );
function my_tinymce_button() {
if ( current_user_can( 'edit_posts' ) && current_user_can( 'edit_pages' ) ) {
add_filter( 'mce_buttons', 'my_register_tinymce_button' );
add_filter( 'mce_external_plugins', 'my_add_tinymce_button' );
}
}
function my_register_tinymce_button( $buttons ) {
array_push( $buttons, "button_eek", "button_green" );
return $buttons;
}
function my_add_tinymce_button( $plugin_array ) {
$plugin_array['my_button_script'] = get_bloginfo('template_directory') . "/editor.js";
return $plugin_array;
}
在你主题文件夹里面创建一个js文件,命名为editor.js
(function() {
/* Register the buttons */
tinymce.create('tinymce.plugins.MyButtons', {
init : function(ed, url) {
/**
* Inserts shortcode content
*/
ed.addButton( 'button_eek', {
text : 'Insert shortcode',
title : 'Insert shortcode',
onclick : function() {
ed.selection.setContent('[myshortcode]');
}
});
/**
* Adds HTML tag to selected content
*/
ed.addButton( 'button_green', {
text : 'Add span',
title : 'Add span',
cmd: 'button_green_cmd'
});
ed.addCommand( 'button_green_cmd', function() {
var selected_text = ed.selection.getContent();
var return_text = '';
return_text = '<h1>' + selected_text + '</h1>';
ed.execCommand('mceInsertContent', 0, return_text);
});
},
createControl : function(n, cm) {
return null;
},
});
/* Start the buttons */
tinymce.PluginManager.add( 'my_button_script', tinymce.plugins.MyButtons );
})();
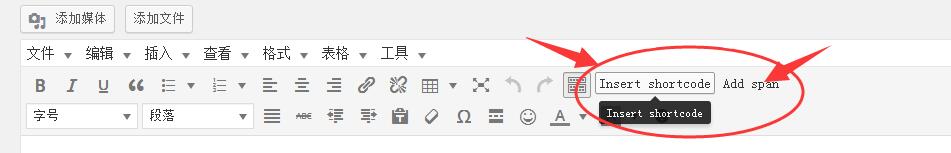
效果如图:

原文:http://codex.wordpress.org/Plugin_API/Filter_Reference/mce_external_plugins
黄聪:wordpress如何扩展TinyMCE编辑器,添加自定义按钮及功能的更多相关文章
- Tinymce 编辑器添加自定义图片管理插件
在使用Tinymce的过程中需要用到图片上传功能,而提供的上传插件在上传文件后是给了一个连接地址,就想用户需要什么图片,不能用最直观的方式表现出来么! 虽然官网上也有一个文件管理的插件moxieman ...
- 黄聪:chrome扩展开发《AJAX请求》
chrome在一次更新之后,出于安全考虑,完全的禁止了content_script从https向http发起ajax请求,即使正常情况下也会在console里给出提示.这对于WEB来讲是好事,但对于扩 ...
- 黄聪:如何扩展Chrome DevTools来获取页面请求
1. Chrome DevTools Extension 熟悉React的同学,可能对React Developer Tools并不陌生, 刚看到的时候,我也觉得很神奇, 因为React De ...
- WordPress TinyMCE 编辑器增强技巧大全
说到WordPress自带的TinyMCE 编辑器,有些国人总是不太满意.针对这个情况,倡萌已经介绍了一些增强或替代的方法: WordPress编辑器增强插件:TinyMCE Advanced Wor ...
- 黄聪:《跟黄聪学WordPress插件开发》
续<跟黄聪学WordPress主题开发>之后,又一个作品完成!<跟黄聪学Wordpress插件开发>,国内最好的Wordpress插件开发视频教程!! 目录预览: WordPr ...
- 黄聪:TinyMCE 4 增强 添加样式、按钮、字体、下拉菜单和弹出式窗口
我最喜欢 WordPress 3.9 的更新是使用了 TinyMCE 4.0 编辑器.新的 TinyMCE 看起来看起来更整洁(真正匹配WP仪表板),它有一些非常不错的附加功能.我的很多老主题和插件必 ...
- 黄聪:《跟黄聪学WordPress主题开发》
又一个作品完成!<跟黄聪学Wordpress主题开发>,国内最好的Wordpress主题模版开发视频教程!! 目录预览: WordPress官方源文件层式结构讲解 WordPress数据库 ...
- 黄聪:wordpress教程
又一个作品完成!<跟黄聪学Wordpress主题开发>,国内最好的Wordpress主题模版开发视频教程!! 目录预览: WordPress官方源文件层式结构讲解 WordPress数据库 ...
- 黄聪:如何使用Add-on SDK开发一个自己的火狐扩展
火狐开放了扩展的开发权限给程序员们,相信很多人都会希望自己做一些扩展来方便一些使用. 我最近做一些项目也需要开发一个火狐扩展,方便收集自己需要的数据,因此研究了几天怎么开发,现在已经差不多完成了,就顺 ...
随机推荐
- pascal矩阵
帕斯卡矩阵 1.定义 帕斯卡矩阵:由杨辉三角形表组成的矩阵称为帕斯卡(Pascal)矩阵. 杨辉三角形表是二次项 (x+y)^n 展开后的系数随自然数 n 的增大组成的一个三角形表. 如4 ...
- mysql in和or查询效率
http://blog.chinaunix.net/uid-20639775-id-3416737.html 上面链接博主的文章分析结论: or在没有索引的情况下呈指数增长,in则是正常递增. or的 ...
- html5的结构标记与内联元素
<article>标签定义外部的内容(结构元素)<section>标签定义文档中的节(section,区段).比如章节,页眉,页脚或文档中的其他部分(结构元素)<nav& ...
- AXIOM
AXIOM是一个实现了延迟构造和拉(pull parsing)解析的轻量级的xml解析器 http://reeboo.iteye.com/blog/317391 http://reeboo.iteye ...
- error_log() 范例
<?php// 如果无法连接到数据库,发送通知到服务器日志if (!Ora_Logon($username, $password)) { error_log("Oracle da ...
- Android应用开发高效工具集1---ant构建简单Android项目
本文转载于:http://blog.csdn.net/lincyang/article/details/40950153 在java编译那些事儿中提到了用ant去编译Java项目,今天扩展到用它来构建 ...
- java多线程之:SynchronousQueue队列
SynchronousQueue是这样一种阻塞队列,其中每个 put 必须等待一个 take,反之亦然.同步队列没有任何内部容量,甚至连一个队列的容量都没有. 不能在同步队列上进行 peek ...
- Driver development
Windows Driver Kit (WDK) https://msdn.microsoft.com/en-us/library/windows/hardware/ff557573(v=vs.85) ...
- JSBinding + SharpKit / Coroutine支持
首先得深入了解协程的原理.如果还没有完全理解,建议看这篇: http://wiki.unity3d.com/index.php/CoroutineScheduler 另外还要对 JavaScript ...
- HTTPS-SSL/TSL与SNI的关系以及同IP多域名虚拟主机的SSL/TSL认证
早期的SSLv2根据经典的公钥基础设施PKI(Public Key Infrastructure)设计,它默认认为:一台服务器(或者说一个IP)只会提供一个服务,所以在SSL握手时,服务器端可以确信客 ...
