如何用腾讯云打造一款微视频APP
版权声明:本文由腾讯云原创文章,转载请注明出处:
文章原文链接:https://www.qcloud.com/community/article/196
来源:腾云阁 https://www.qcloud.com/community
产品的整个技术实现架构由Android/iOS APP、业务服务器以及腾讯云服务组成。其中,APP负责和用户进行交互,包含的功能模块有:
- 注册登录(支持微信、QQ等第三方账号登录)
- 拍照/录像
- 上传到云(腾讯云对象存储COS+内容分发网络CDN)
- 视频播放(本地播放/云端点播)
- 语音识别(腾讯云智能语音服务Artificial Audio Intelligence)
- 图片处理(腾讯云万象优图的图片处理和智能鉴黄服务)
考虑到我们的业务类型和开发团队的技术基础,我们选用的后台技术架构是Struts+Hibernate+Spring+MySql,前端为Android和iOS。
为便于快速开发和可靠扩展,对于关键技术难点——图片、音频、视频等大量非结构化数据的上传、存储和点播,我们采用腾讯云提供的对象存储(COS:Cloud Object Service)和内容分发网络(CDN:Content Delivery Network)作为实现方案。这样,后台的MySql数据库中就只需要存储图片、音频、视频等文件在腾讯云对象存储中的Url,而不必在业务侧维护其数据持久化和容量扩展,同时,内容的分发和访问,也可通过腾讯云CDN来加速,有效降低了服务器端的下载压力。
在公有云产品的价格方面,腾讯云提供了每月50G存储,10G外网访问流量、10G的CDN 回源流量、100 万次读请求和10万次写请求的免费额度,可以满足初创项目的使用需求。同时,腾讯云对象存储还提供了全面的开发者手册和各类编程语言的SDK Demo,可以让开发者快速上手,搭建原型应用。
腾讯云COS的注册、实名认证,以及开通CDN的过程都很简单快捷,可以点击链接立即使用COS的Web控制台,按照教程“快速上手”完成上述操作。
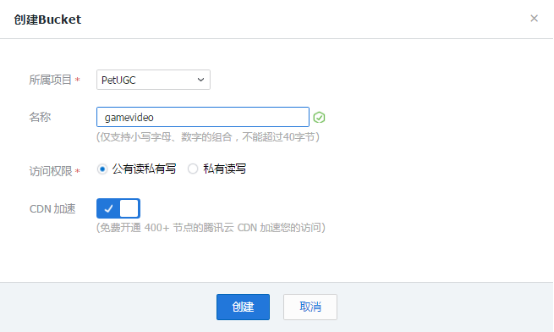
接下来,新建项目PetUGC,然后在项目中新建bucket存储桶。
同时,选择(默认)开通CDN加速。
在存储桶gamevideo中新建文件夹whirlpk,用于存放APP上传的“宠物互动视频”。
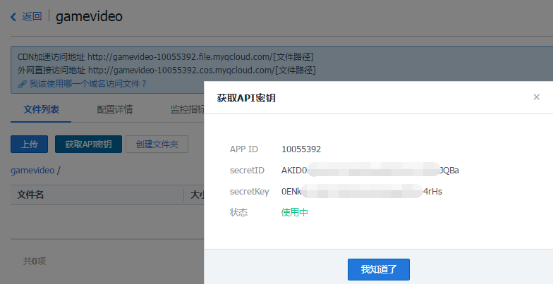
点击获取API密钥(一定要注意保护自己的密钥不被泄漏,并尽量定期的更换密钥)。
对于APP端的“文件上传”功能,腾讯云COS官方提供的SDK已经将分片上传的功能做了封装,开发者只需按照SDK文档调用FileUploadTask函数,即可完成图片、音频、视频等大文件的上传,并且能在对应的回调接口中进行上传成功/失败后的进一步操作,比如更新APP的UI来显示上传进度,或者提示上传成功/失败消息等。下面为代码示例:
import com.tencent.upload.task.impl.FileUploadTask;
import com.tencent.upload.task.IUploadTaskListener;
/* 若已存在同名的文件: INSERTONLY==false 表示能够上传成功,且会覆盖同名的文件; INSERTONLY==true 则不能成功上传*/
FileUploadTask task = new FileUploadTask(BUCKETNAME, appidFILEPATH, ARGETDIR, ATTRS, INSERTONLY, new IUploadTaskListener(){
@Override
public void onUploadFailed(int arg0, String arg1) {
// TODO Auto-generated method stub
// 上传成功
}
@Override
public void onUploadProgress(long arg0, long arg1) {
// TODO Auto-generated method stub
// 上传进度
}
@Override
public void onUploadStateChange(TaskState arg0) {
// TODO Auto-generated method stub
// 上传状态变化
}
@Override
public void onUploadSucceed(FileInfo arg0) {
// TODO Auto-generated method stub
// 上传失败
}});
filetask.setAuth(SIGN);
fileUploadMgr.upload(task);
需要说明的是,上面filetask.setAuth(SIGN)中的SIGN字段,即为业务端服务器返回的签名字符串,用于完成用户请求的鉴权。SIGN的生成过程,在服务器端的SDK中也有提供封装好的方法。
腾讯云COS的签名SIGN分为两种:多次有效签名和单次有效签名。当需要进行上传文件, 重命名文件, 创建目录, 获取文件/目录属性, 拉取目录列表这几个操作时,必须在请求中填写多次有效签名。
对于多次有效签名,可以在服务器端调用getPeriodEffectiveSign方法来获得。String getPeriodEffectiveSign(String bucketName, String cosPath, Credentials cred, long expired)
其中的各个参数对应的含义是:
| 参数名 | 参数类型 | 默认值 | 参数描述 |
|---|---|---|---|
| bucket | String | 无 | bucket名称,即为上文中提到的gamevideo |
| cos_path | String | 无 | 资源在bucket下的相对路径,即为上文中提到的 /whirlpk/test.jpg |
| cred | Credentials | 无 | 用户身份信息, 包括appid, secretId, secretkey. 将腾讯云COS Web控制台中获取到的API密钥信息填入即可 |
| expired | long | 无 | 签名过期时间, UNIX时间戳,单位为秒。注意,这儿的expired是个时间点,而非时间段。它等于当前时间+有效期限 |
获取多次有效签名的代码示例:
Credentials cred = new Credentials(appId, secretId, secretKey);
long expired = System.currentTimeMillis() / 1000 + 600;
String signStr = Sign.getPeriodEffectiveSign(bucketName, "/whirlpk/test.jpg", cred, expired);
对于单次有效签名,适用场景为删除和更新文件目录。在服务器端的构造过程和上面的多次有效签名类似。
当(图片、音频、视频等)文件上传成功后,腾讯云会给APP端返回文件在COS中的Url,此时,业务端的数据库仅需存储这个Url,当用户访问该文件时,将这个Url返回给用户,然后由腾讯云COS+CDN来响应用户的请求,将实际的文件传输给用户。
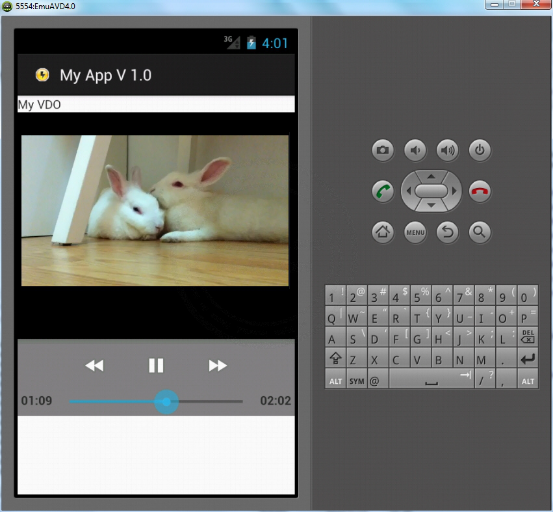
这样,在APP端,就可以直接调用原生的视频播放控件(比如Android的VideoView或者自定义MediaPlayer),链入腾讯云COS提供的Url来播放视频(当Android使用VideoView来播放视频时,视频源必须是标准的mp4或3gp的视频,否则无法播放)。
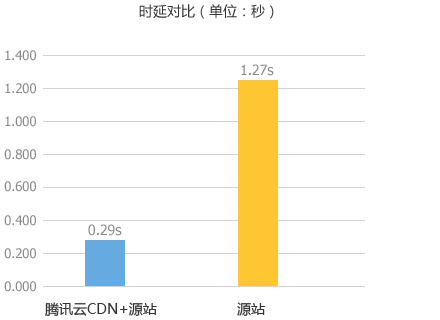
需要说明的是,腾讯云返回的资源Url会有两种,一种是source_url(不经过CDN加速,直接访问COS存储源),另一种是access_url(经过CDN加速来访问COS存储源)。推荐使用access_url来为访问加速,不仅可以极大的降低访问时延,同时还可以节省COS的回源流量。
除了音视频的上传和(下载)播放以外,我们的产品还需要为用户提供图片处理功能,包括缩放、裁剪。同时,为了保证平台内容的健康可持续,我们需要引入图片鉴黄功能;为了保护UGC内容的版权,我们还需要防盗链和水印功能。
于是我们采用腾讯云的万象优图来实现上述的图片处理功能。整个使用过程可以分为:
- 在万象优图控制台配置参数;
- 在业务服务器和APP中集成SDK;
- 按照业务需求自定义回调处理逻辑。
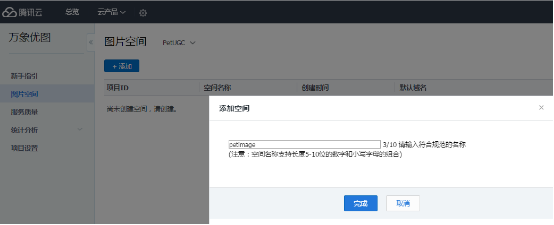
首先,在腾讯云Web控制台中点击进入“万象优图”。在之前已经建好的项目PetUGC中新建一个图片空间petimage。
然后,点击“管理”,进入对图片空间的配置界面。
如何在Web控制台对鉴黄功能进行设置?
在“图片识别”功能中,可以开启鉴黄功能的使用状态。点击保存后,凡是要上传入当前图片空间(petimage)的新图片,都需要先经过鉴黄处理。万象优图会为每一张图片打分(0~100分),其中,超过91分的图片,会被系统确定为是黄图,低于83分的,会被系统确定为是正常图片。分值处于83~91之间的,系统会判别为“疑似黄图”,但无法确定,需要业务端通过人工审核的方式来判定是否为黄图。
业务端可以进一步设置回调阈值和回调URL,让腾讯云万象优图将“疑似黄图”的图片和相应的判别结果返回给业务端,以做进一步的处理。
如何在APP端将图片传送给万象优图?
万象优图为开发者提供了Android、iOS和服务器端的SDK和Demo示例,并封装好了相应的功能模块供灵活调用。如下是SDK的下载地址
以Android为例,点击下载“Android体验demo”,在QcloudImageActivity中可以看到关键的业务逻辑代码:
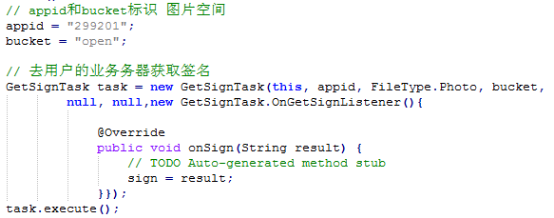
首先,由APP向业务端服务器发起请求,获取签名sign(即访问腾讯云万象优图资源的权限)。
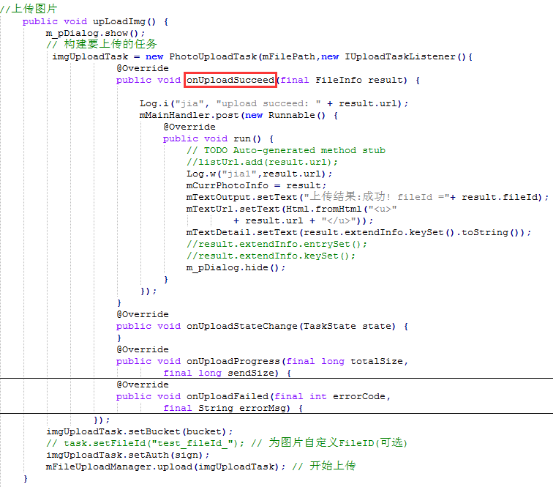
在获取签名sign后,就可构造图片上传请求:
在图片上传请求的回调接口onUploadSucceed中,可以设定图片上传成功后对APP UI界面的操作,在onUploadProgress中可设定图片上传的进度显示,在onUploadFailed中可设定图片上传失败后的处理。
如何在服务器端构造签名sign?
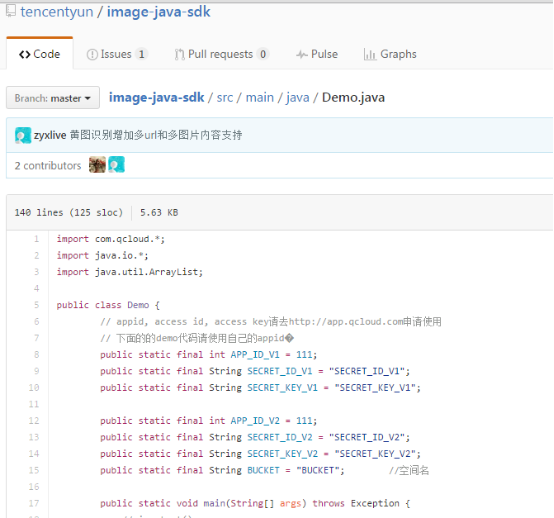
以Java SDK为例,在我们的业务服务器端,只需将万象优图Web控制台中提供的APP_ID、Secret ID、Secret Key填写至下图中的对应位置:

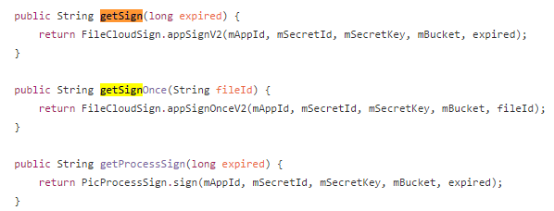
然后调用对象PicCloud的getSign方法,即可得到多次/单次有效签名。

将签名返回给APP端后,APP端即可将图片连同签名一起送至腾讯云万象优图,进行鉴黄处理。
业务服务器该如何处理腾讯云万象优图的回调结果?
在服务器端,需要监听在控制台中配置的回调URL接口。当万象优图发现APP上传的图片分值在阈值(83~90,疑似黄图)内时,会默认回调该URL,向其发送一个标准的HTTP POST通知消息。
HTTP的Response信息如下表:
| 参数名称 | 类型 | 必选 | 描述 |
|---|---|---|---|
| url | String | 是 | 上传后的资源url,包括域名 |
| result | Int | 是 | 供参考的识别结果,0正常,1黄图,2疑似图片 |
| forbid_status | Int | 是 | 封禁状态,0表示正常,1表示图片已被封禁(只有存储在万象优图的图片才会被封禁) |
| confidence | Double | 是 | 识别为黄图的置信度,范围0-100;是normal, hot, porn的综合评分 |
| normal | Double | 是 | 图片为正常图片的评分 |
| hot | Double | 是 | 图片为性感图片的评分 |
| porn | Double | 是 | 图片为色情图片的评分 |
业务端通过判别Response中的参数,来决定向APP端发送对应的处理(比如,拒绝此次UGC上传),或者转向人工审查等。
如何使用万象优图来实现图片处理(裁剪+缩放+水印)?
万象优图提供了如下的图片处理功能:
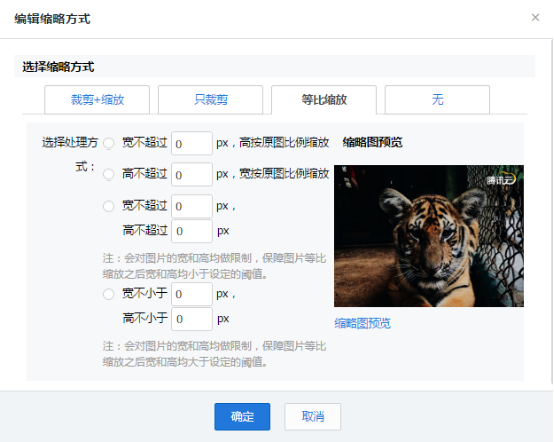
其中,基本图像处理(imageView2)即为对 图片的长和宽按约束条件来等比压缩。在把原图上传到万象优图的对象存储空间后,(如果鉴黄通过)万象优图会返回该图片的Url。当我们再次请求该图片的Url时,可以在Url后面添加参数,来告诉万象优图“请按照参数来等比缩放该图片,然后返回给我”。这样,APP端就能拿到指定长宽的图片,不仅便于UI排版,还能实现缩略图显示。
举个例子来说明:
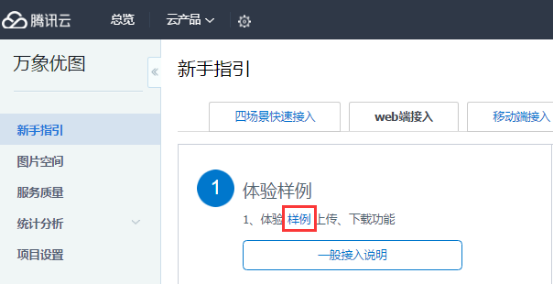
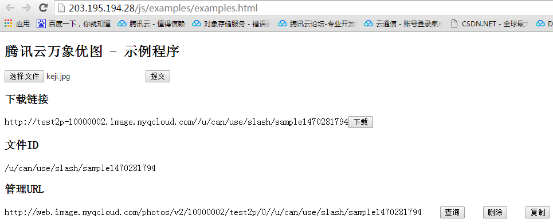
点击万象优图→新手指引→web端接入→样例,进入下面的试用界面:

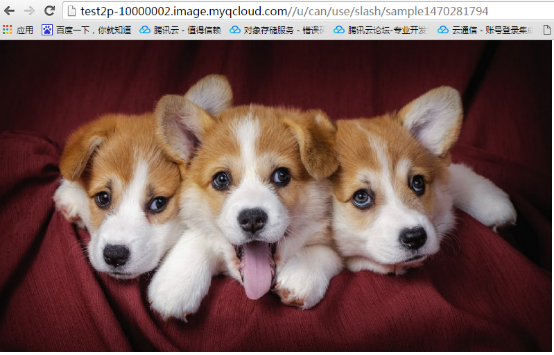
上传一张图片keji.jpg,长宽为800x450,生成如上的下载链接。
访问该链接可以看到原图。
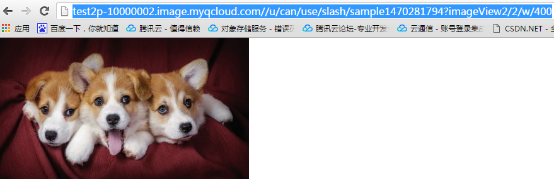
然后,我们在下载链接Url上添加基本图像处理(imageView2)的相应参数,含义为“调用基本图像处理imageView2接口,指明采用模式2来等比缩放图片,并指定图片的宽的最大值为400”:
http://test2p-10000002.image.myqcloud.com//u/can/use/slash/sample1470281794?imageView2/2/w/400
在浏览器中打开该Url,即可看到万象优图将原图等比压缩后的处理结果:
基本图片处理中还提供了很多的等比缩放模式,以及指定图片格式、图片质量等等,大家可以按需设定参数。
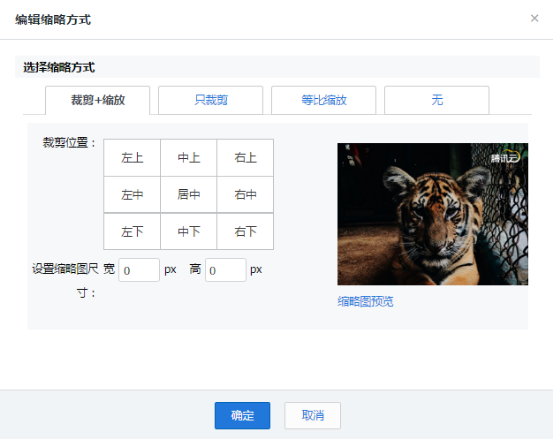
但对于我们的APP,仅仅实现图片的“等比缩放功能”还不够,因为在大多数情况下,用户上传的图片长宽不一,等比缩放很容易造成“顾得了长但顾不了宽”,使得原有的图片经过缩放后,要么在显示时产生留白,要么就是图片的关键部分(比如中间部分)被缩放到了边缘,变得很难看。所以,在实际使用时,我们会采用上图中的模式5,来指定在缩放时,先等比缩放,然后居中裁剪。举个例子:
http://test2p-10000002.image.myqcloud.com//u/can/use/slash/sample1470281794?imageView2/5/w/300
这样,即使经过了缩放和裁剪,也可以使得原图的中间部分得到保留。
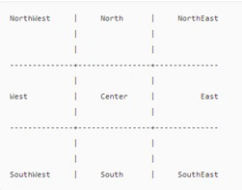
对于万象优图提供的高级图像处理(imageMogr2)接口,可以按照九宫格来选择更多的旋转、裁剪处理模式。
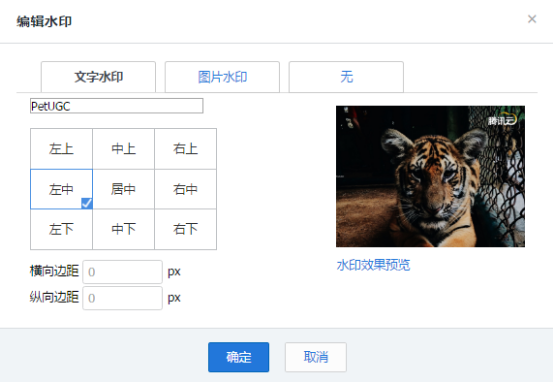
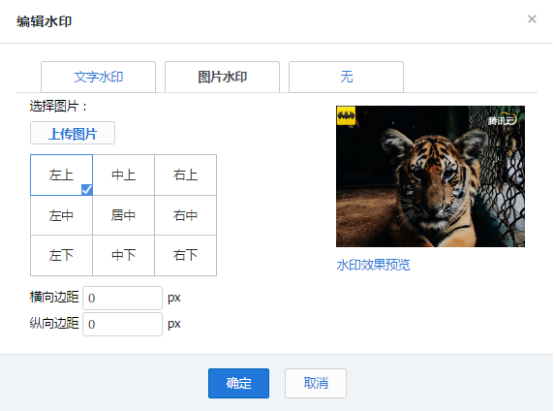
但是这种用Url传参数来指定图片处理方式的做法显得很笨呐有木有Orz,每次请求图片资源都需要做一次处理……别急,万象优图提供了另外一种省心的图片处理方式——在Web控制台中,对某个存储空间下的所有图片,设定统一的图片样式。
新添加一个样式,点击编辑。


以及图片水印(左上角的蝙蝠侠标志)
总结:
通过以上操作,就将腾讯云提供的音视频上传下载、万象优图图片存储以及处理(缩放、裁剪、水印)等功能集成到了APP和业务端服务器中。
如何用腾讯云打造一款微视频APP的更多相关文章
- 微信小程序+腾讯云直播的实时音视频实战笔记
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 如何使用腾讯云开发一款 AR 应用介绍
版权声明:本文由张亚舒原创文章,转载请注明出处: 文章原文链接:https://www.qcloud.com/community/article/117 来源:腾云阁 https://www.qclo ...
- 如何打造一款五星级的 APP ?
移动互联网大潮来袭!据统计,2015 年平均每天有 1000 个新的应用上架,而这些应用的现状可以说是鱼龙混杂,同是每个人的眼光.品味.意识和利益都不同,因此每人眼中的应用也是不同的.在巨大的市场竞争 ...
- 基于腾讯云存储网关 CSG 实现视频在线转码分发
一.背景 随着越来越多的传统业务云化和云端业务发展,数据上云和云端数据处理领域的需求爆发式增长.腾讯云存储网关CSG提供一键部署开箱即用的便捷模式,深度结合COS对象存储生态,为用户提供方便快捷的数据 ...
- 如何打造一款m3u8视频爬虫
0.前言 m3u8是一种很常见的网页视频播放器的视频源,比如说中国大学MOOC中课程就是使用了该种视频格式. 随便打开一门课程,就可以发现在网络请求中存在一个m3u8的文件,在preview中预览,它 ...
- 剑指Kubernetes 揭秘腾讯云的PaaS技术选型策略
1.前言 Kubernetes 很火,一大批互联网公司早已领先一步,搭建起专有的 PaaS平台,传统企业们看到的 Kubernetes的趋势,亦不甘落后,在试水的道上一路狂奔-- 虽然,Kuberne ...
- 为 “超级大脑”构建支撑能力,腾讯云聚焦AI技术落地
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 5月24日,以"无界数据.无限智能"为主题的2018腾讯"云+未来"峰会AI大数据分论坛在广州拉开帷 ...
- 腾讯云数据库团队:浅谈如何对MySQL内核进行深度优化
作者介绍:简怀兵,腾讯云数据库团队高级工程师,负责腾讯云CDB内核及基础设施建设:先后供职于Thomson Reuters和YY等公司,PTimeDB作者,曾获一项发明专利:从事MySQL内核开发工作 ...
- h5connect.js 腾讯云视频点播使用指南
http://video.qcloud.com/download/docs/QVOD_Player_Web_SDK_Developer_Guide.pdf 腾讯云视频点播服务 Web播放器SDK开发指 ...
随机推荐
- if for case 及多参数同时传递
#!/bin/bash in 'start') echo "start server..." ;; 'stop') echo "stop server..." ...
- 【MySQL】过滤后的结果集较大,用LIMIT查询分页记录,查询效率不理想
> 参考的优秀文章 优化LIMIT分页--<高性能MySQL>(电子工业出版社) > 场景描述 遇到一个场景:查询排序后的结果集较大,我们采用分页显示,每页显示20条记录,但是 ...
- __declspec(dllexport) & __declspec(dllimport)
__declspec(dllexport) 声明一个导出函数,是说这个函数要从本DLL导出.我要给别人用.一般用于dll中 省掉在DEF文件中手工定义导出哪些函数的一个方法.当然,如果你的DLL里全是 ...
- linux下inotify的使用
有时候我们需要检测某个目录下文件或者子目录的改动状况,如添加.删除.以及更新等,Linux系统上提供了inotify来完成这个功能.inotify是在版本2.6.13的内核中首次出现,现在的发行本应该 ...
- CUBRID学习笔记23 关键字列表
先放上特殊的字符 Backtick Symbol - ` 反引号 同撇 Double Quotes - " 双引号 Square Brackets - [ 中括号 如 ...
- 二叉树hdu1710
学习二叉树,看了两天也不明白,唉!acm之路让我体验到要付出巨大的努力,废话不多说,看我网上找到的代码: 此题题意很明确,给你先序遍历,中序遍历,求后序遍历.但代码就让我找不到东西了. http:// ...
- 2----lua的入门
Lua的标识符 什么是标识符? 标识符就是你给对象,函数等取的名字 区分大小写 首字母可以使字母下划线和美元符号组成 Lua 的保留字 保留字(区分大小写) true false and or not ...
- Windows Internals学习笔记(一)概念与工具
参考资料: 1. <Windows Internals> 2. Windows Drive Kit 3. Microsoft Windows SDK 4. WDK下载地址 知识点: 1. ...
- 详解 ASP.NET异步
在前文中,介绍了.NET下的多种异步的形式,在WEB程序中,天生就是多线程的,因此使用异步应该更为谨慎.本文将着重展开ASP.NET中的异步. [注意]本文中提到的异步指的是服务器端异步,而非客户端异 ...
- 利用PinYin4j 实现List中的对象按数字,字母, 汉字排序
要排序的对象: import net.sourceforge.pinyin4j.PinyinHelper; import net.sourceforge.pinyin4j.format.HanyuPi ...
