jQuery中 wrap() wrapAll() 与 wrapInner()的区别
今晚看书的时候发现jQuery有三个包裹节点的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索结果 W3School的文档说明是排第一的。
可是,W3School的解释是这样的:
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中。
wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素。
wrapInner() 方法使用指定的 HTML 内容或元素,来包裹每个被选元素中的所有内容 (inner HTML)。
我读的书少,看见这样的解释不能立即解决我的困惑真的很烦。
还是动手最实际。
这是用来比较的原代码:
<p>我是占位子的。</p>
<p>我是占位子的。</p>
wrap()方法
$("p").wrap("<strong></strong>");
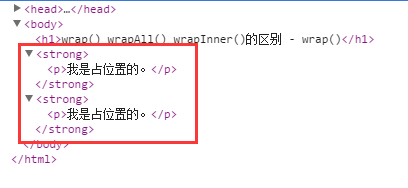
结果:

从图中可以看出strong标签包围了每个匹配的p标签。
再看一个HTML:
<table>
<tr>
<td>11</td>
<td>11</td>
</tr>
<tr>
<td>22</td>
<td>22</td>
</tr>
<tr>
<td>33</td>
<td>33</td>
</tr>
</table>
<div>div</div>
我希望通过jQuery控制得到下面的结构:
<body>
<table>
<tr>
<td>11</td>
<td>11</td>
</tr>
<tr>
<td>22</td>
<td>22</td>
</tr>
<tr>
<td>33</td>
<td>33</td>
</tr>
<tr>
<td>
<div>div</div>
</td>
</tr>
</table>
</body>
jQuery怎样写呢
<script type="text/javascript">
$(function () {
$("tr").eq(2).after($("div"));
$("div").wrap("<tr></tr>").wrap("<td></td>");
})
</script>
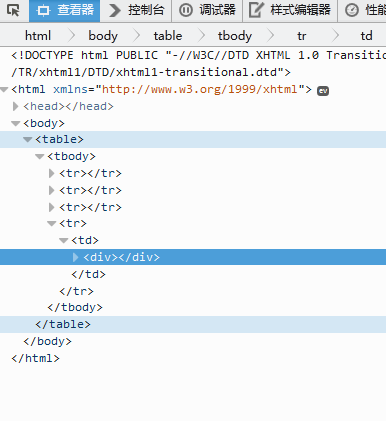
按F12可以看到HTML结构:

$("div").wrap("<tr></tr>").wrap("<td></td>");
这一句话是先把选中的div用<tr>包含起来:
<tr><div>div</div><tr/>
再把选中的div用<td>包含起来
<tr><td><div>div</div></td><tr/>
如果jQuery写成这样:
$("div").wrap("<td></td>").wrap("<tr></tr>");
则结果将会变成:
<td><tr><div>div</div></tr><td/>
wrapAll()方法
$("p").wrapAll("<strong></strong>");
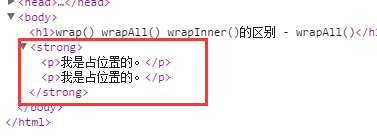
结果:

从图中可以看出strong标签把全部匹配的p标签一下子全都包围了。
wrapInner()方法
$("p").wrapInner("<strong></strong>");
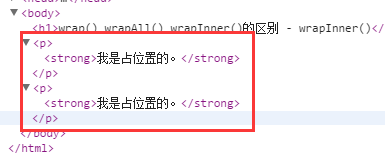
结果:

从图中可以看出strong标签内嵌入每个匹配的p标签里面。
当然,最后看起来,三个方法的效果是一样的。

出处:http://segmentfault.com/a/1190000000780313
jQuery中 wrap() wrapAll() 与 wrapInner()的区别的更多相关文章
- 浅谈jQuery中 wrap() wrapAll() 与 wrapInner()的差异
本文结合W3School的文档,分析了jQuery中 wrap() wrapAll() 与 wrapInner()的差异,并给出了图文对比教程,非常的简单实用,有需要的朋友可以参考下 今晚看书的时候发 ...
- jQuery中 wrap() wrapAll() 与 wrapInner()的差异
wrap() 方法把每个被选元素放置在指定的 HTML 内容或元素中.jQuery 文档操作 - wrapAll() 方法 wrapAll() 在指定的 HTML 内容或元素中放置所有被选的元素.jQ ...
- [转载]jQuery中wrap、wrapAll和wrapInner用法以及区别
原文地址:jQuery中wrap.wrapAll和wrapInner用法以及区别作者:伊少君 原文: <ul> <li title='苹果'>苹果</li> ...
- jQuery中的bind() live() delegate()之间区别分析
jQuery中的bind() live() delegate()之间区别分析 首先,你得要了解我们的事件冒泡(事件传播)的概念,我先看一张图 1.bind方式 $('a').bind('click', ...
- 深入理解jQuery中live与bind方法的区别
本篇文章主要是对jQuery中live与bind方法的区别进行了详细的分析介绍,需要的朋友可以过来参考下,希望对大家有所帮助 注意如果是通过jq添加的层和对象一定要用live(),用其他的都不起作用 ...
- jQuery中attr和prop方法的区别说明
jquery中attr和prop的基本区别可以理解为:如果是内置属性,建议用prop,如果是自定义的建议用attr. 例如 <input type=check node=123 id=ck & ...
- jquery中的$().each和$.each的区别
jquery中的$().each和$.each的区别 注意:jquery中的$().each和$.each的区别,前者只能遍历数组,后者可以遍历数组和对象 备注:sinobook项目中地名本体相关地按 ...
- jQuery中attr和prop方法的区别
jQuery中attr和prop方法的区别。 http://my.oschina.net/bosscheng/blog/125833 http://www.javascript100.com/?p=8 ...
- jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象)
jquery中的this与$(this)的区别总结(this:html元素)($(this):JQuery对象) 一.总结 1.this所指的是html 元素,有html的属性,可用 this.属性 ...
随机推荐
- android学习笔记二
ADT(Android Development Tools)安卓开发工具. android项目目录简介 ==> src==>源代码文件 res==>资源文件 AndroidManif ...
- 程序包com.sun.image.codec.jpeg不存在 问题的完美解决
原文地址:http://my.oschina.net/zb0423/blog/86507 在使用Hudson进行打包的过程中,因为我们使用了一个pdf文件产生缩略图的功能,倒置添加的源码文件在mave ...
- Redis内存使用优化与存储(转)
Redis常用数据类型 Redis最为常用的数据类型主要有以下五种: String Hash List Set Sorted set 在具体描述这几种数据类型之前,我们先通过一张图了解下Redis内部 ...
- DBA_Oracle Erp R12安装虚拟机镜像IP修正(案例)
2014-07-12 Created By BaoXinjian
- Markdown 编辑模板
Hello,我是s1124yy. 名字的由来呢,是因为我QQ前4位是1124,但有的账号不能数字开头,所以就随手打了几个字母,最后就这么叫了.其实我很菜,但是我会努力的~~ 由于看到qsc的博客,所以 ...
- php 信号量
一些理论基础: 信号量:又称为信号灯.旗语 用来解决进程(线程同步的问题),类似于一把锁,访问前获取锁(获取不到则等待),访问后释放锁. 临界资源:每次仅允许一个进程访问的资源. 临界区:每个进程中访 ...
- mat(Eclipse Memory Analyzer tool)之二--heap dump分析
文章中的shallow.retained关键字的说明见:GC是如何回收时的判断依据.shallow size.retained size 在本文中,将介绍MAT(Eclipse Memory Anal ...
- Cassandra在Windows上安装及使用方法
http://archive.apache.org/dist/cassandra/2.1.2/ http://docs.datastax.com/en/landing_page/doc/landing ...
- ruby-rails 环境搭建
https://ruby-china.org/wiki/install_ruby_guide
- iOS 程序打包,安装流程
一.发布测试,是指将你的程序给 * 你的测试人员,因为程序总归是要测试的 * 你的客户,在正式发布之前,客户肯定是要先看(验收)的 在他们的iOS设备(iphone,ipod, ipad)安装 ...
