CSS知识点总结
1.选择器

参考链接:十分钟搞定CSS选择器-Samaritans CSS选择器笔记-阮一峰 CSS选择器-w3school MDN
参考书籍:《CSS高效开发指南》
2.布局
2.1 盒模型

颜色:内边距总是跟元素的背景色一样,所以当你设置背景色时,你会发现背景色在元素本身和内边距上都生效了。外边距总是透明的。
作用:内边距和边框主要的作用是装饰;外边距主要用于布局,目的是控制元素之间的距离。
- box-sizing: content-box|border-box|inherit;
盒模型中,默认box-sizing:content-box; 元素的边框和内边距会撑开元素。
box-sizing: border-box:用来改变默认的CSS盒模型对元素宽高的计算方式,使得元素的内边距和边框不再会增加它的宽度。
2.3 浮动
清理浮动两种方式:
1. 利用 clear 属性,清除浮动;
2. 使父容器形成 BFC(Block Formatting Context)
清除浮动可以理解为打破横向排列。其语法:clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
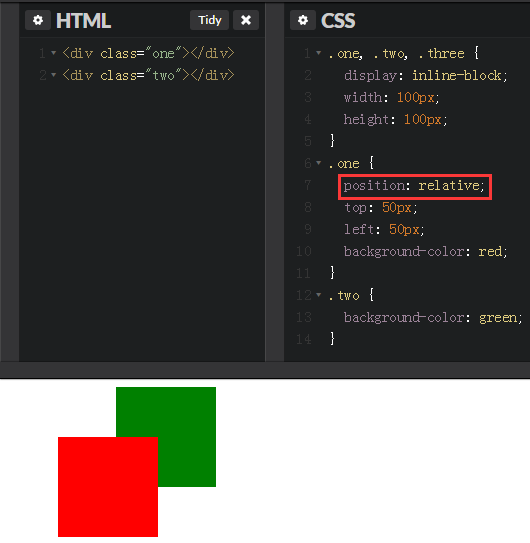
2.4 定位
默认值(positin:static):在CSS中为元素定义 top、left、right、bottom、z-index 都不会生效
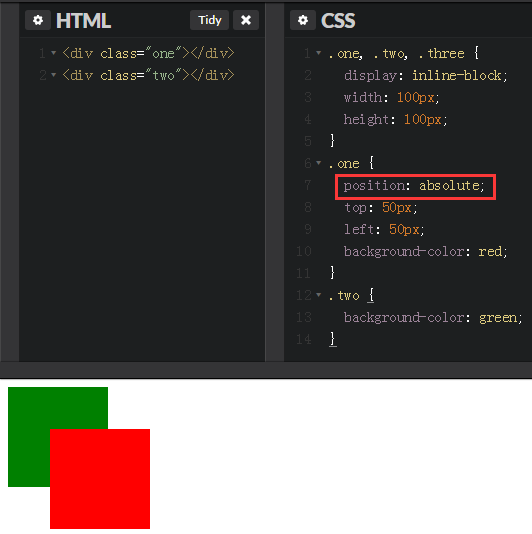
- 块级元素的宽度在未定义时不再为100%,而是根据内容自动调整
- 在不定义 z-index 的情况下,absolute 元素会覆盖在其他元素之上
- 它会脱离正常的文档流,不再占据空间,类似于浮动后的效果


CSS知识点总结的更多相关文章
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No5-No7
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No8-No9
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No10-No11
系列知识点汇总 1.基础篇 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5- ...
- css知识点
css知识点 一.盒模型知识 border: 边框 border-width:边框的宽度 border-color:边框的颜色 border-style:边框的线型 border-top:上边框 bo ...
- CSS知识点集锦
CSS知识点集锦 CreateTime--2016年9月29日09:43:10Author:Marydon UpdateTime--2017年3月21日08:03:13 2.CSS样式优先级问题 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No8-No9(知识点:媒体操作、构建表单)
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No10-No11(知识点:表格操作、代码编写规则)
系列知识点汇总 1.基础篇 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5- ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No5-No7(知识点:文字设置、设置背景、数据列表)
系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) 这些HTML.CSS知识点,面试和平时开发都需要 No5-No7(知识 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
随机推荐
- vim 代码
vim函数跳转 时间:2014-05-07 14:02:12 阅读:40 ...
- JavaScript 事件委托的技术原理
如今的 JavaScript 技术界里最火热的一项技术应该是‘事件委托(event delegation)’了.使用事件委托技术能让你避免对特定的每个节点添加事件监听器:相反,事件监听器是被添加到它们 ...
- display和visibility的区别
一.display和visibility的相同与不同点 1.相同点:display和visibility都有讲元素隐藏的意思 2.不同点:display是元素隐藏,隐藏的元素不占文档流 而visibi ...
- PDF 补丁丁 0.4.1.728 测试版发布
书签编辑器新增预览界面,可查看书签所连接到文档的页数. 该功能将继续完善,请各位关注.
- ANGULAR JS WATCH监听使用
ANGULAR 监听使用: 当angular数据模型发生变化时,我们需要如果需要根据他的变化触发其他的事件. $watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你. ...
- Java:数组
数组 数组是一种引用数据类型(所以才会看到 new int[]),数组的长度初始化完成后是固定的.在内存中初始化数组后的空间就固定下来,即便数组中的内容被清空了,但在内存中占有的空间保留了下来,依然是 ...
- 3D开发的基本知识
为了实现3D图形,程序员需要定义两个方面的数据: 1.3D图形的每个顶点(Vertex)的位置,每个顶点的位置都需要X.Y.Z三个左标值. 2.3D图形每个面由哪些顶点组成. Android的3D坐标 ...
- 如何在Hadoop的MapReduce程序中处理JSON文件
简介: 最近在写MapReduce程序处理日志时,需要解析JSON配置文件,简化Java程序和处理逻辑.但是Hadoop本身似乎没有内置对JSON文件的解析功能,我们不得不求助于第三方JSON工具包. ...
- 用while循环语句计算1!+2!+……20!之和
package nothh; public class mmm { public static void main(String[] args) { // TODO Auto-generated me ...
- php pthreads 多线程扩展的使用:一个较为稳定例子。
今天研究了worker stackable的配合方法,写了两种形式,虽然能工作,但是都会出现内存不听增长的问题: 于是把第一个方法的代码邮件给了作者,到现在他没有回复我. 我最后放弃两者配合的方式,直 ...
