妙味课堂——HTML+CSS(第四课)(一)
这一课学的东西真是太多了,还不赶快记下来,留待以后慢慢回味!
首先我们回顾一下inline-block的特性:
- 使块元素在一行显示
- 使内嵌支持宽高
- 换行被解析了(问题)
- 不设置宽度的时候,宽度由内容撑开
- 在IE6,7下不支持块标签(问题)
关于1、2、4、5点,我前面的一篇文章已经详细赘述,在此略过。现在单独看第3点,可能我以前还没叙述清楚,举例说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div,span {
height: 100px;
background: red;
display: inline-block;
}
</style>
</head>
<body>
<div class="div1">div1</div><div class="div2">div2</div><!-- 换行 -->
<span class="span1">span1</span><!-- 换行 -->
<span class="span2">span2</span>
</body>
</html>
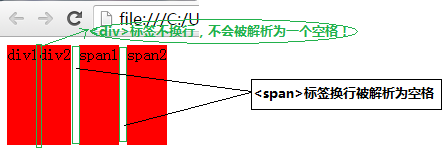
运行效果图:

该例子显然也证明了块元素在一行显示、内嵌支持宽高、不设置宽度的时候,宽度由内容撑开。
接下来,我们看CSS中的float(浮动)
通过一个例子来看其特性:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div,span {
/*width: 100px;*/
height: 100px;
background: red;
border: 1px solid #000;
float: left;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<span class="span1">span1</span>
<span class="span2">span2</span>
</body>
</html>
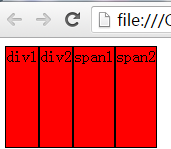
运行效果图:

可以看出float的特性如下:
- 使块元素在一行显示
- 使内嵌支持宽高
- 不设置宽度的时候,宽度由内容撑开
解决了换行被解析了的问题!此时拥有float(浮动)特性的元素都飘起来了,按照指定的方向(left)飘到最左方。
当float属性的值为right时,
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div,span {
width: 100px;
height: 100px;
background: red;
border: 1px solid #000;
float: right;
}
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<span class="span1">span1</span>
<span class="span2">span2</span>
</body>
</html>
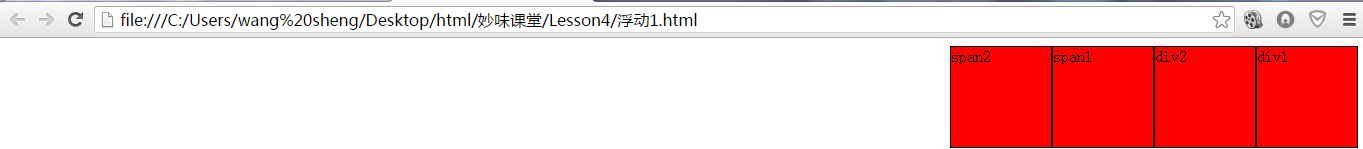
运行效果图:

此时float: right的元素依次飘到最右方。
所以,float属性的值分别有:
- left
- right
- none
接下来我们来说明float的第4个特性,也是通过一个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box1 {
width: 100px;
height: 100px;
background: red;
float: left;
}
.box2 {
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
运行效果图为:

结果出乎意料,还有一个宽高各为100px,背景颜色为blue的块元素去哪儿了呢?答案是被上面的宽高各为100px,背景颜色为red的块元素覆盖了。那么可以修改如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.box1 {
width: 100px;
height: 100px;
background: red;
float: left;
}
.box2 {
width: 200px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
运行效果图:

通过上面的例子,我们引出一个概念:文档流
文档流——文档中可显示对象在排列时所占用的位置。从上面例子已经可以看出float的第4个特性:4、脱离文档流。
至此,浮动的定义:使元素脱离文档流,按照指定方向发生移动,遇到父级边界或者相邻的浮动元素停了下来。如果一个元素右/左浮动,则:
- 它本身会尽可能向右/左移动,直到碰到边框或者别的浮动元素,特别强调浮动对块元素和行内元素都生效!
- 元素向右/左浮动,就相当于让出自己的左/右边,别的元素就会在它的左/右边排列。
那么接下来,看float的第5个特性,其实说实话,我也不是特别清楚这个特性,懵懵懂懂的,在此留下这个疑问???!先给出来,float的第5个特性:5、提升层级(半层)。按照老师的解释,将一个页面从横切面刨开,会有两个截面,一个横截面是元素本身(包含元素背景...),另一个是元素内容(文字)。通过下例来说明:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
font-size: 20px;
}
.box1 {
width: 100px;
height: 100px;
background: red;
float: left;
}
.box2 {
width: 100px;
height: 100px;
background: blue;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
运行效果图:

此时,<div class="box2">box2</div>中的内容box2被挤下去了,为什么被挤下去呢?所以这是一个疑问。
再看一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
font-size: 20px;
}
.box1 {
width: 100px;
height: 100px;
background: red;
float: left;
}
.box2 {
width: 200px;
height: 200px;
background: blue;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>

按照一般尿性来说,box2块元素的内容应该在最左上方显示,结果被活生生挤到一边去了。
总结,float的特性如下:
- 使块元素在一行显示
- 使内嵌支持宽高
- 不设置宽度的时候,宽度由内容撑开
- 脱离文档流
- 提升层级(半层)
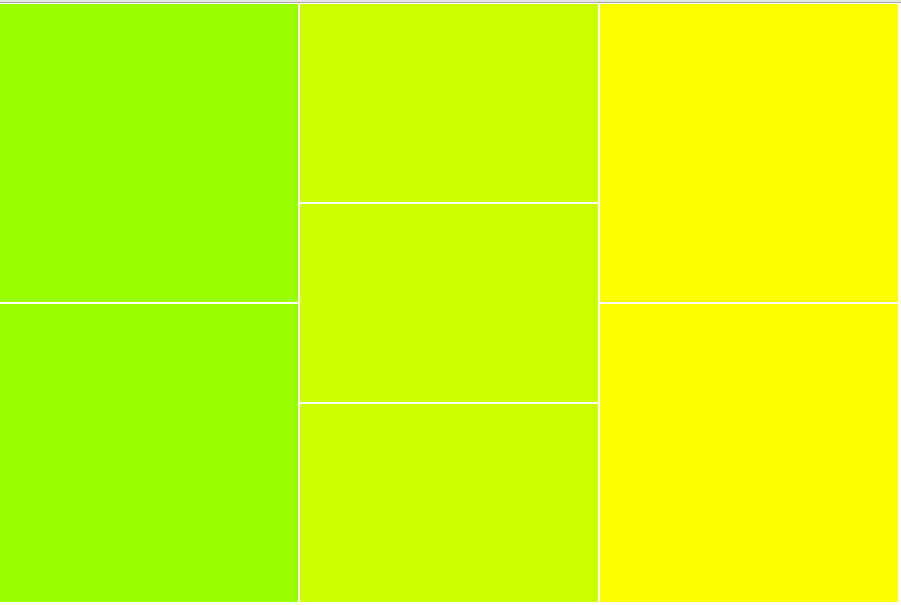
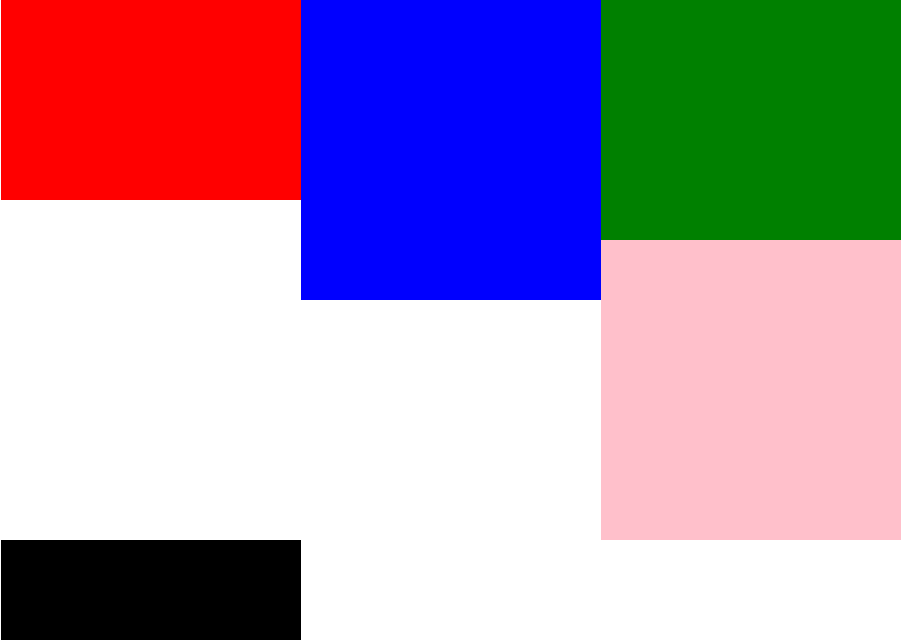
讲完这些,趁热打铁,我们来看看一个练习,关于如何布局的问题。布局如下:

要做出如上布局,该如何做呢?
第一次试验:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
}
.box {
width: 900px;
margin: 0 auto;
}
.box div {
width: 300px;
}
.left_1 {
height: 200px;
background: red;
float: left;
}
.left_2 {
height: 300px;
background: blue;
float: left;
}
.left_3 {
height: 240px;
background: green;
float: left;
}
.left_4 {
height: 300px;
background: pink;
float: left;
}
.left_5 {
height: 100px;
background: #000;
float: left;
}
</style>
</head>
<body>
<div class="box">
<div class="left_1"></div>
<div class="left_2"></div>
<div class="left_3"></div>
<div class="left_4"></div>
<div class="left_5"></div>
</div>
</body>
</html>
注意:块元素不设宽,会跟着父级走。
以上每个块元素都加上float属性,运行结果如下:

发现布局混乱一团糟,不可取。
第二次试验:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
}
.box {
width: 900px;
margin: 0 auto;
}
.left {
width: 300px;
float: left;
}
.left div {
height: 298px;/* 块元素不设宽,会跟着父级走 */
background: #9f0;
border: 1px solid #fff;
}
.center {
width: 300px;
float: left;
}
.center div {
height: 198px;
background: #cf0;
border: 1px solid #fff;
}
.right {
width: 300px;
float: right;
}
.right div {
height: 298px;
background: #ff0;
border: 1px solid #fff;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
<div></div>
<div></div>
</div>
<div class="center">
<div></div>
<div></div>
<div></div>
</div>
<div class="right">
<div></div>
<div></div>
</div>
</div>
</body>
</html>
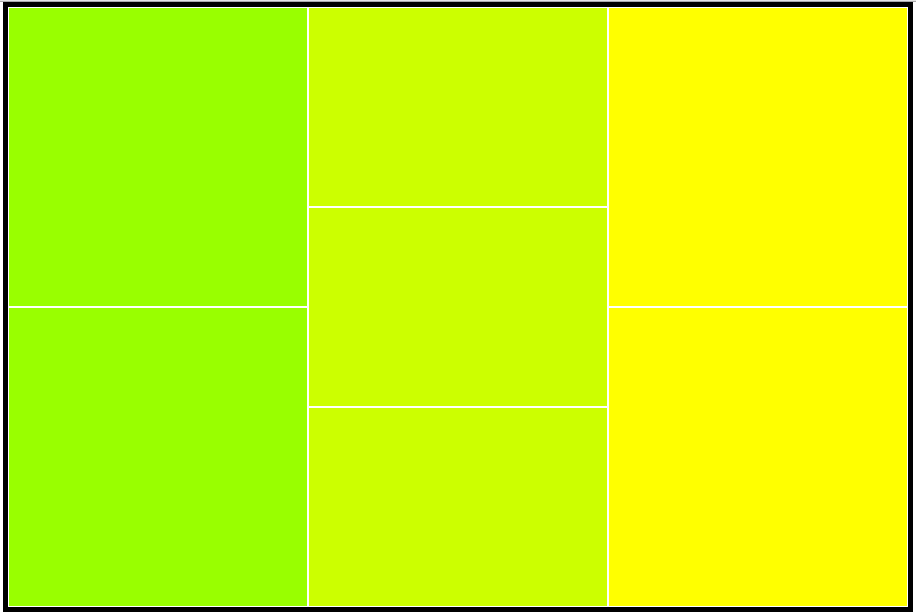
布局就大功告成了,但是我们也可以给此布局加上边框和高度:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body {
margin: 0;
}
.box {
width: 900px;
margin: 0 auto;
border: 5px solid #000;
height: 600px;
}
.left {
width: 300px;
float: left;
}
.left div {
height: 298px;/* 块元素不设宽,会跟着父级走 */
background: #9f0;
border: 1px solid #fff;
}
.center {
width: 300px;
float: left;
}
.center div {
height: 198px;
background: #cf0;
border: 1px solid #fff;
}
.right {
width: 300px;
float: right;
}
.right div {
height: 298px;
background: #ff0;
border: 1px solid #fff;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
<div></div>
<div></div>
</div>
<div class="center">
<div></div>
<div></div>
<div></div>
</div>
<div class="right">
<div></div>
<div></div>
</div>
</div>
</body>
</html>
运行效果图:

妙味课堂——HTML+CSS(第四课)(一)的更多相关文章
- 妙味课堂——HTML+CSS(第四课)(二)
单开一篇来讲一个大点的话题——清浮动 来看下例: <!DOCTYPE html> <html> <head> <meta charset="U ...
- 妙味课堂——HTML+CSS(第三课)
常见标签我已经在上一篇文章中提及,我们做前端设计时,主要也是用这些标签(最常用的). 然而有一个问题,就是有的标签都有自己的默认样式.试通过如下代码来说明: <!DOCTYPE html> ...
- 妙味课堂——HTML+CSS(第一课)
一句话,还记忆不如烂笔头,何况还这么笨,记下笔记,也是记录这一路学习的过程. 妙味课堂第一课并未一味地先讲HTML,而是穿插着CSS讲解,这一点不同于一些其他视频,这一点挺特别的!所以这一课涉及到HT ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- 妙味课堂:JavaScript初级--第11课:字符串、查找高亮显示
1.数字字母 Unicode 编码 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content- ...
- 妙味课堂——HTML+CSS(第二课)
常见标签——img标签 <img src="图片地址" alt="图片名"/> alt属性是图片名字,是给百度搜索引擎抓取使用的.也有当图片地址不正 ...
- 妙味课堂:JavaScript初级--第12课:json与数组
1.json数据格式及json语法 <!DOCTYPE html> <html lang="en"> <head> <meta chars ...
- 妙味课堂史上最全的javascript视频教程,前端开发人员必备知识点,新手易学,拔高必备!!!
妙味课堂是北京妙味趣学信息技术有限公司旗下的IT前端培训品牌, 妙味课堂是一支独具特色的IT培训团队,妙味反对传统IT教育枯燥乏味的教学模式,妙味提供一种全新的快乐学习方法! 妙味js视教第一部分 ...
- 妙味课堂——JavaScript基础课程笔记
集中时间把秒微课堂JS的基础课程看完,并且认真完成了课后练习.感觉在JS方面的技能算是入了个门了.课后练习的作业完成的代码我都汇总在了这里.至于视频课的学习笔记,则记录如下. 第01课JS入门基础_热 ...
随机推荐
- SQL Server数据库学习笔记-三大范式
第一范式(First Normal Form,简称1NF):数据库表中的字段都是单一属性的,不可再分.这个单一属性由基本类型构成,包括整型.实数.字符型.逻辑型.日期型等.要求一个属性只包含一个值,多 ...
- Binary Tree Zigzag Level Order Traversal
Given a binary tree, return the zigzag level order traversal of its nodes' values. (ie, from left to ...
- SQL SERVER发布与订阅 [原创]
一.配置分发 1.配置分发服务器,注:配置发布与订阅,连接SQLSERVER必须用服务器名登录 2.配置分发 3.选择分发服务器 4.选择快照文件夹 5.设置此文件夹的读写权限为everyone 6. ...
- pxe+preseed安装配置(2)
1.tftp使用独立daemon,这样不用再安装xinet, apt-get install tftp-hpa tftpd-hpa cat /etc/default/tftpd-hpa TFTP_US ...
- 我给女朋友讲编程html系列(2) --Html标题标签h1
Html是一门标签语言,因此学习Html最快的方式就是学习使用html标签. html标题标签:h1,h2,h3,h4,h5,h6 标题标签总共有6个,h1,h2,h3,h4,h5,h6,从h1到h6 ...
- eclipse for jee版配置tomcat
在网上搜到的大多都是插件配置,其实默认的就可以配置tomcat的. 第一步:New -> Other -> Server ,然后选择Apache下的tomcat的版本. 注意:如果Next ...
- Navicat Premium 11.0.19中文破解版 安装
一.navicat-premium简介 它是一款可连接多种数据库的软件,具体参见官网介绍:http://www.navicat.com.cn/products/navicat-premium 二.下载 ...
- 【BZOJ】【4004】【JLOI2015】装备购买
拟阵/贪心 题解戳这里:http://blog.csdn.net/popoqqq/article/details/45148309 思路: 裸拟阵…… 维护线性基,将武器按价格排序,从小到大塞进去,如 ...
- eclipse中设置中文javadoc+如何查看class的中文javadoc
一. eclipse中设置中文javadoc 1.先到http://download.java.net/jdk/jdk-api-localizations/jdk-api-zh-cn/publish ...
- cf 61E. Enemy is weak 树状数组求逆序数(WA) 分类: Brush Mode 2014-10-19 15:16 104人阅读 评论(0) 收藏
#include <iostream> #include <algorithm> #include <cstdio> #include <cstring> ...
