【Vue.js】SPA
SPA
2019-11-13 23:20:48 by冲冲
1、概念
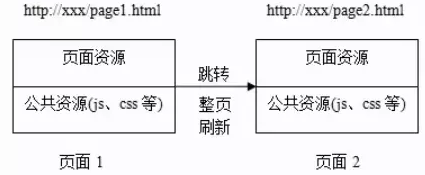
(1)MPA(multi-page application)

特点:每一次页面跳转的时候,后台服务器都会返回一个新的html文档,这种类型的网站就是多页网站,也叫多页应用。
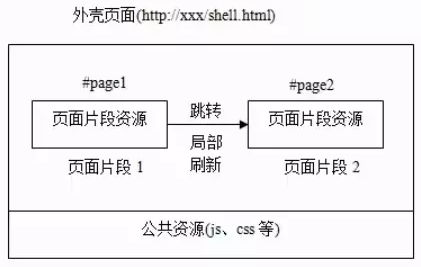
(2)SPA(single-page application)

① 原理:第一次进入页面时就会加载相应的HTML、JavaScript 和 CSS,需要切换内容时,通过JavaScript感知url变化,更换当前页面内容,但是并没有新的html文件请求。此时路由不再是后端做,而是前端做。
② 页面跳转:js渲染
③ 优点:
A. 页面切换快。前端局部渲染。
B. 减轻服务器压力。服务器前期发送静态资源(html、css、js)到浏览器,往后通过RESTful API提供接口数据,并使用Ajax异步获取,实现前后端分离。
C. 不用修改后端程序代码(API接口)就可以同时用于web界面、手机、平板等多种客户端。
④ 缺点:
A. 首屏时间慢。首屏时不仅需要请求一次html,同时还要发送一次js请求,两次请求回来了,首屏才会展示出来。相对于多页面应用只需要发送一次html,SPA首屏时间慢。
B. SEO差。因为搜索引擎只认识html里的内容,不认识js渲染生成的内容,搜索引擎不识别,也就不会给一个好排名,会导致单页应用做出来的网页在搜索引擎上的排名差。(解决方案:vue的SSR)
2、比较
| 多页面应用模式(MPA) | 单页面应用模式(SPA) | |
| 应用构成 | 由多个完整页面构成 | 一个外壳页面和多个页面片段构成 |
| 跳转方式 | 页面之间的跳转是从一个页面到另一个页面 | 一个页面片段删除或隐藏,加载另一个页面片段并显示 |
| 跳转后公共资源是否重新加载 | 是 | 否 |
| URL模式 |
|
|
| 用户体验 | 页面间切换加载慢,用户体验差,尤其在移动端 | 页面片段间切换快,用户体验好,包括移动设备 |
| 能否实现转场动画 | 否 | 容易实现(手机APP动效) |
| 页面间传递数据 | 依赖URL、cookies或者localstorage,实现麻烦 |
页面传递数据容易(Vuex或Vue中的父子组件通讯props对象) |
| 搜索引擎优化(SEO) | 可以直接做 | 需要单独方案SSR |
| 特别适用范围 | 需要对搜索引擎友好的网站 | 对用户体验要求高,特别是移动应用 |
| 开发难度 | 较低,大部分JS框架适用 | 较高,需要特定JS框架 |
【Vue.js】SPA的更多相关文章
- 【Vue.js】代码优化:在dom中加一行v-if就可少写一个循环类方法
[问题描述] 把当前用户的购物车中(cartList),商品(good)选中字段checked = true的商品在订单页面中进行展示出来. [一般做法](两次循环) 首先取出当前用户的购物车列表,循 ...
- 【vue.js】windows下安装vue.js
windows下搭建vue开发环境 Vue.js是一套构建用户界面的 “渐进式框架”.与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常 ...
- 【vue.js】入门
慕课网视频学习笔记:http://www.imooc.com/learn/694 1.将html.js.css写到一个后缀名.vue的文件中,区分这三种类型是通过<template>.&l ...
- 【Vue.js】高仿饿了么外卖App(一)
1.架构从传统的MVC向REST API+前端MV*迁移 参考链接: http://blog.csdn.net/broadview2006/article/details/8615055 http:/ ...
- 【Vue.js】简单说下vuejs中v-model自定义使用姿势
vue.js中有个v-model的语法,可以实现双向绑定. 起初刚看到的时候,觉得很神奇.后面随着对vue.js的熟悉.发现这个其实是vue官方给我们实现的一个语法糖. 使用v-model的时候,vu ...
- 【Vue.js】vue项目目录作用
1. build文件夹:打包配置的文件夹 1.1 webpack.base.conf.js :打包的核心配置 1.2 build.js:构建生产版本,项目开发完成之后,通过build.js打包(加 ...
- 【Vue.js】加载更多—vue-infinite-scroll
引言 今天用到了一个加载更多的插件,用起来很方便,插件的名字叫做vue-infinite-scroll 我们可以去npmjs.com官网看一下这个vue-infinite-scroll的用法,官网上面 ...
- 【Vue.js】基于vue的实时搜索,在结果中高亮显示关键词
一.搜素效果如下: 二.核心 1)利用oninput属性来触发搜素功能 2)利用RegExp来对字符串来全局匹配关键字,利用replace方法来对匹配的关键字进行嵌入高亮的<span class ...
- 【VUE/JS】vue和js禁止浏览器页面后退
1.vue 禁止浏览器后退需求是:需要某个路由不能通过浏览器返回,同时不影响相互之间的切换整理一下解决方法 和 使用方法: 1.在路由配置中给这个路由添加meta信息,比如: { path: '/ho ...
随机推荐
- 网页常用的css特效让互动留住客户
一般网站如果制作按钮,多做一些互动,可以让客户获得更好的体验. 例如鼠标滑过按钮,让背景颜色从左往右滑出来(或者从右往左都可以): <a target="_blank" hr ...
- Golang通脉之接口
接口(interface)定义了一个对象的行为规范,只定义规范不实现,由具体的对象来实现规范的细节. 接口类型 在Go语言中接口(interface)是一种类型,一种抽象的类型. interface是 ...
- 【Java虚拟机3】类加载器
前言 Java虚拟机设计团队有意把类加载阶段中的"通过一个类的全限定名来获取描述该类的二进制字节流"这个动作放到Java虚拟机外部去实现,以便让应用程序自己决定如何去获取所需的类. ...
- airtest常用指令
airtest 操作adb命令 常用adb 1)对特定设备执行adb指令 dev = connect_device("Android:///device1") dev.shel ...
- Noip模拟10 2021.6.27
T1 入阵曲 好了,又一个考试败笔题. 也就是在那个时候,小 F 学会了矩阵乘法.让两个矩阵乘几次就能算出斐波那契数, 真是奇妙无比呢. 不过, 小 F 现在可不想手算矩阵乘法--他觉得好麻烦.取而代 ...
- Noip模拟4(忁靈霁) 2021.6.6
T1 随(Rand) 由杠哥大定理可得,这题目前不可做,先跳走啦,咕咕.... T2 单(single) 考场上,简单看一眼就看出是个高斯消元,然后..... 板子没记住!!! 然而这不是最糟糕的.. ...
- 如何洗白xi校长?(初稿)
看看咱们太子殿下,谁还敢黑全世界最好的太子殿下 我们不如来考虑一下如何给校长洗白. 第一当然是买断热搜了.买断热搜可以阻止消息进一步传播.当然这种操作学校再8月18日晚就已经做过了.8月18日该条消息 ...
- shell脚本自学笔记
一. 什么是Shell脚本 shell脚本并不能作为正式的编程语言,因为它是在linux的shell中运行的,所以称为shell脚本.事实上,shell脚本就是一些命令的集合. 假如完成某个需求需要一 ...
- Verdi UVM Debug Mode 简单使用
转载:Verdi UVM Debug Mode 简单使用_Holden_Liu的博客-CSDN博客 文档与源码: User Guide: UVMDebugUserGuide.pdf in $VERD ...
- Python正则表达式使用小记
最近做Python课实验发现正则表达式和它在py中的的标准库re有很多能多琢磨一下的点,遂决定写成一篇小记,以后想复习能再来看看. 名词 因为不同文献书籍对正则表达式的描述有差别,我在这里列出一下我已 ...
