前端基础之CSS(浮动-解决溢出-实现个人头像框)
一:浮动float
1.什么是浮动?
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素
2.浮动的作用
只要是设计到页面的布局一般都是用浮动来提升规划好
3.浮动有两个特点
- 浮动的框可以向左或者右移动,直到它的外边缘碰到包含框或者另一个浮动框的边框为止
- 由于浮动的框不在文档的普通流中,所以文档的普通流中的块框表现得像浮动框不存在一样
4.float格式
float: ;
三种取值
left : 向左浮动
right : 向右浮动
none : 默认值,不浮动
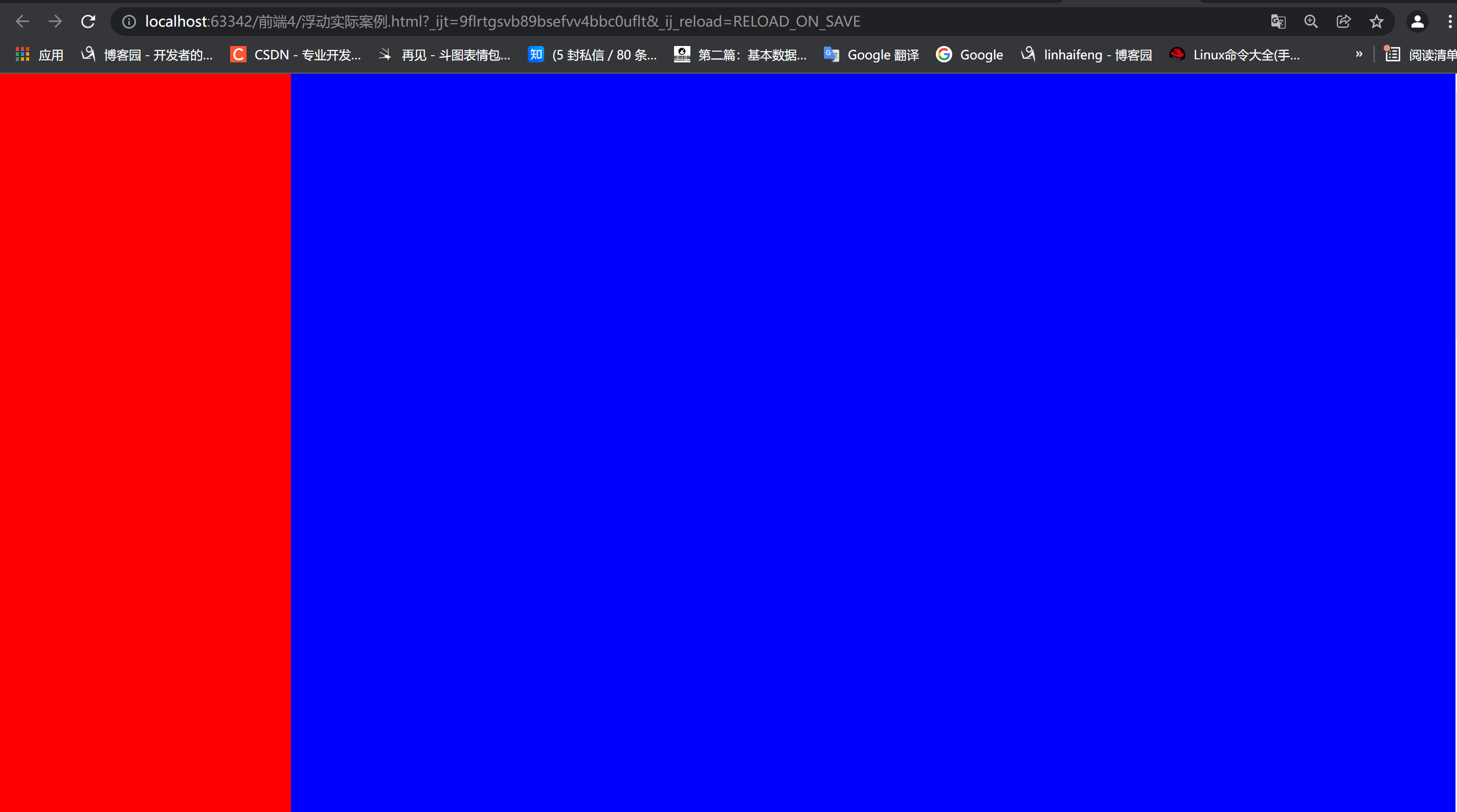
二:代码实现左右浮动边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>荷官发牌</title>
<style>
/*贴合边框*/
body {
margin: 0;
}
#d1 {
/*宽度*/
width: 20%;
/*高度*/
height: 2000px;
/*背景颜色*/
background-color: red;
float: left; /*往左浮动*/
}
#d2 {
/*宽度*/
width: 80%;
/*高度*/
height: 2000px;
/*背景颜色*/
background-color: blue;
float: right; /*往右移动*/
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
</body>
</html>


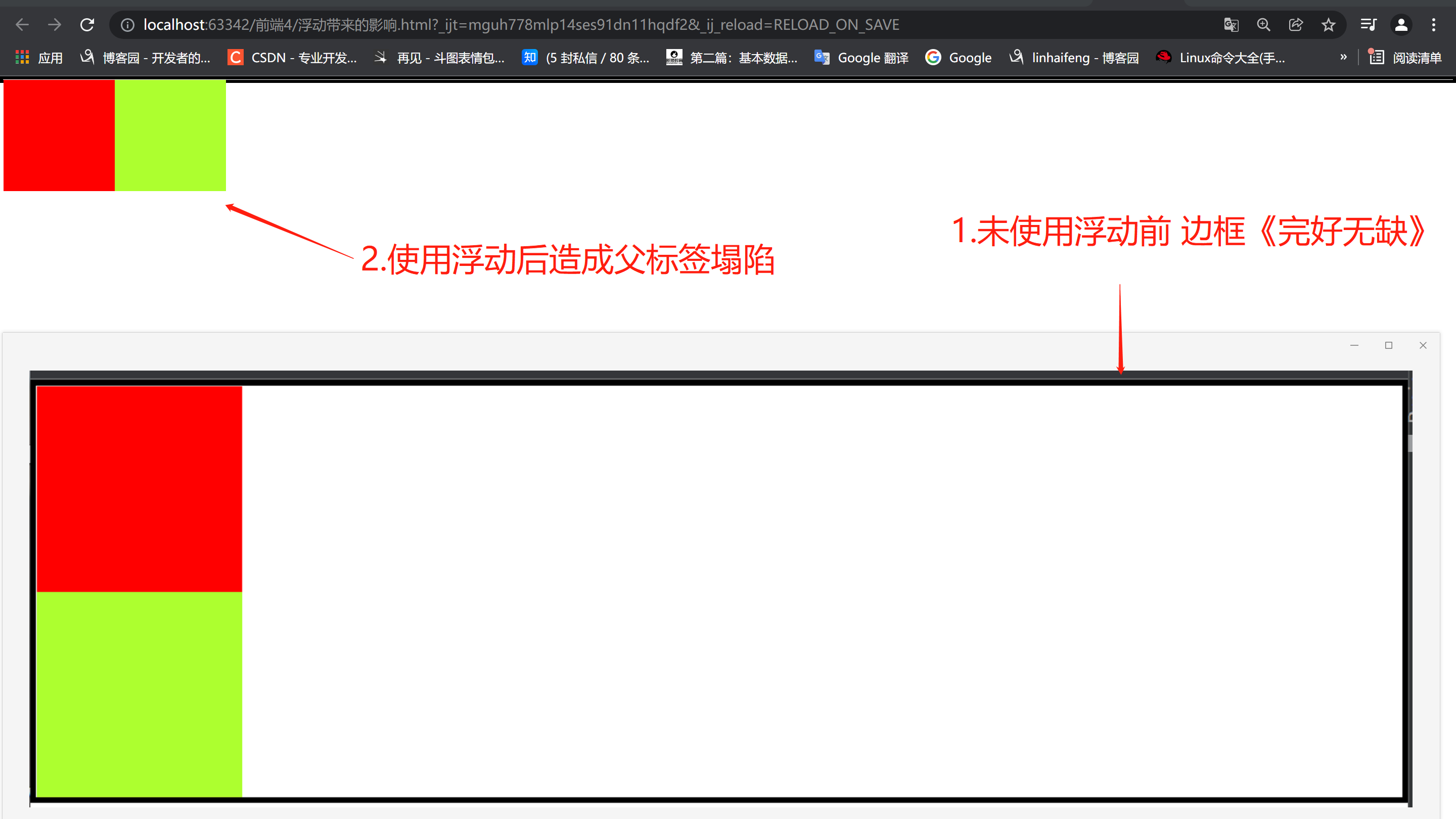
三:浮动造成父标签塌陷问题(清除浮动)
- 浮动带来的影响
1.浮动会造成父标签的影响
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>荷官发票</title>
<style>
body {
margin: 0;
}
#d1 {
/*上下左右一致边框 指定边框颜色*/
border: 3px solid black;
}
#d2 {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*背景颜色*/
background-color: red;
/*向左浮动*/
float: left;
}
#d3 {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*背景颜色*/
background-color: greenyellow;
/*向左浮动*/
float: left;
}
</style>
</head>
<body>
<div id="d1">
<div id="d2"></div>
<div id="d3"></div>
</div>
</body>
</html>

三:清除浮动的副作用(父标签塌陷问题)
- 解决浮动带来的影响
1.自己加一个div设置高度
#d4 {
/*高度*/
height: 100px;
}
2.利用clear属性
#d4 {
/*该标签的左边(地面和空中)不能有浮动元素*/
clear: left;
3.通用的解决浮动带来的影响方法
在写html页面之前 先提前写好处理浮动带来的影响的 css代码
.clearfix:after {
/*空的内容独占一行*/
content: '';
display: block;
/*左右两侧都不能有浮动*/
clear: both;
}
之后只要标签出现了塌陷的问题就给该塌陷的div标签加一个class=“clearfix”属性即可
- 该方法的解决方式是通用的 到哪都是一样 并且名字就叫clearfix

四:overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
- overflow(水平和垂直均设置)
- overflow-x(设置水平方向)
- overflow-y(设置垂直方向)
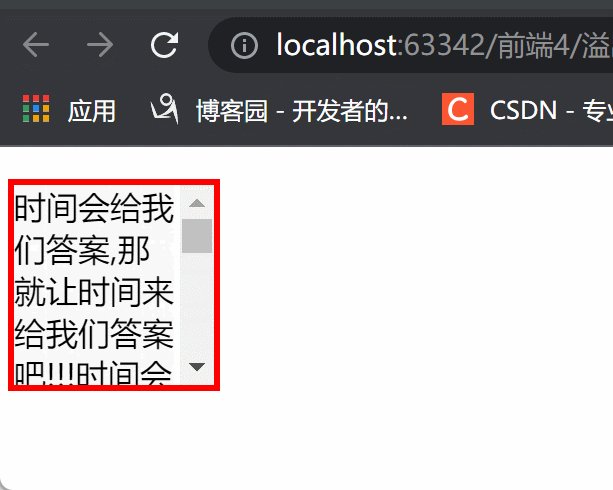
1.当代码出现溢出时

2.解决代码溢出
- 代码溢出解决方式
/*overflow: visible; !*默认就是可见 溢出还是展示*!*/
/*overflow: hidden; !*溢出部分直接隐藏*!*/
/*overflow: scroll; !*下拉框滚动*!*/
/*overflow: auto; !*滚动显示 当宽度比较小有下侧滑动*!*/
- 代码解决方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*左右上下框一致*/
border: 3px solid red;
/*overflow: visible; !*默认就是可见 溢出还是展示*!*/
/*overflow: hidden; !*溢出部分直接隐藏*!*/
/*overflow: scroll; !*下拉框滚动*!*/
/*overflow: auto; !*滚动显示 当宽度比较小有下侧滑动*!*/
}
</style>
</head>
<body>
<p>时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!时间会给我们答案,那就让时间来给我们答案吧!!!</p>
</body>
</html>

五:代码溢出的应用场景
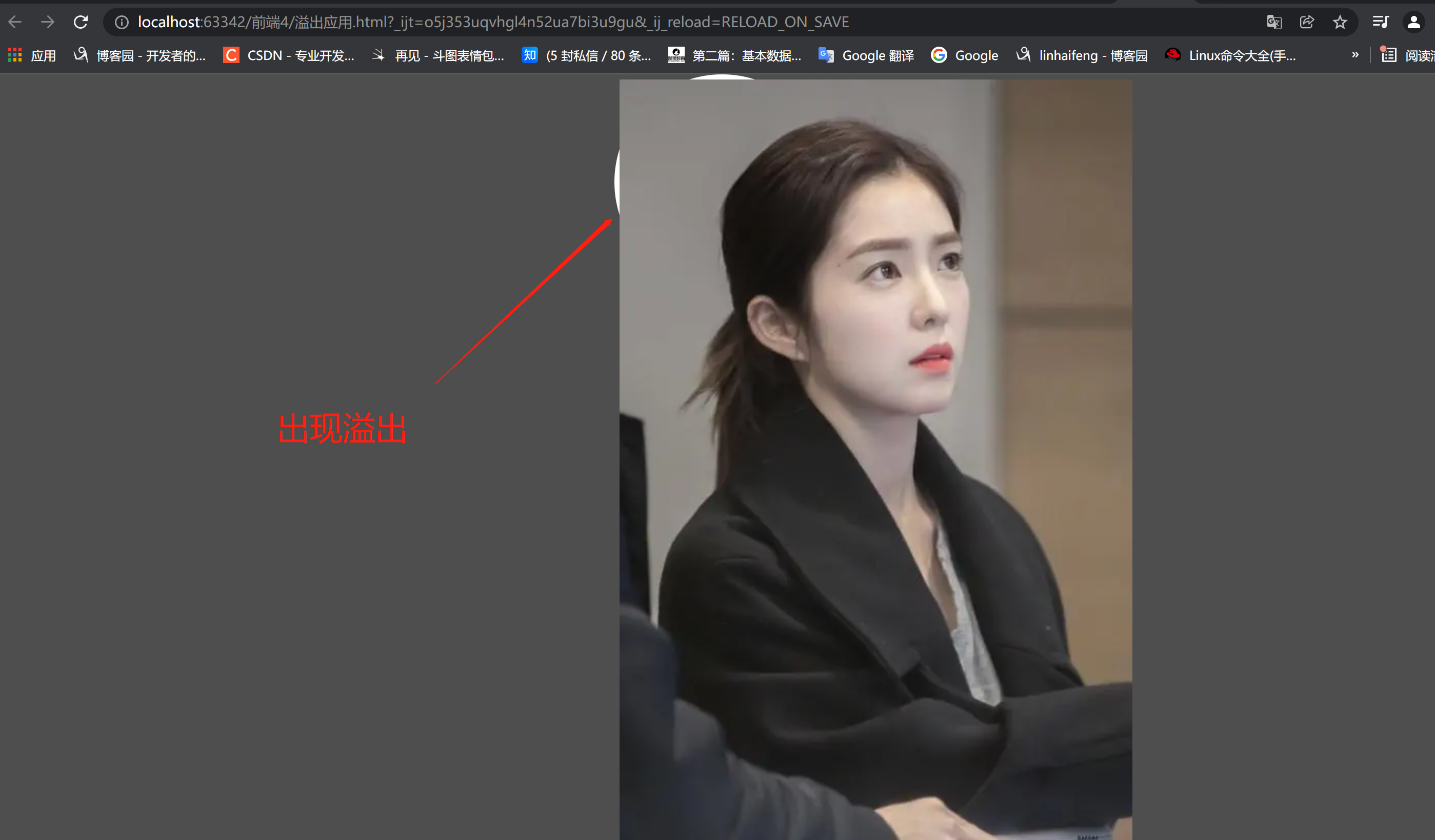
1.实现个人头像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
/*与边框对其*/
margin: 0;
/*背景颜色*/
background-color: #4e4e4e;
}
#d1 {
/*高度*/
height: 200px;
/*宽度*/
width: 200px;
/*画一个圈*/
border-radius: 50%;
/*边框一致*/
border: 5px solid white;
/*调位置*/
margin: 0 auto;
}
</style>
</head>
<body>
<div id="d1">
<img src="https://img1.baidu.com/it/u=695902172,1418263097&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=751" alt="">
</div>
</body>
</html>

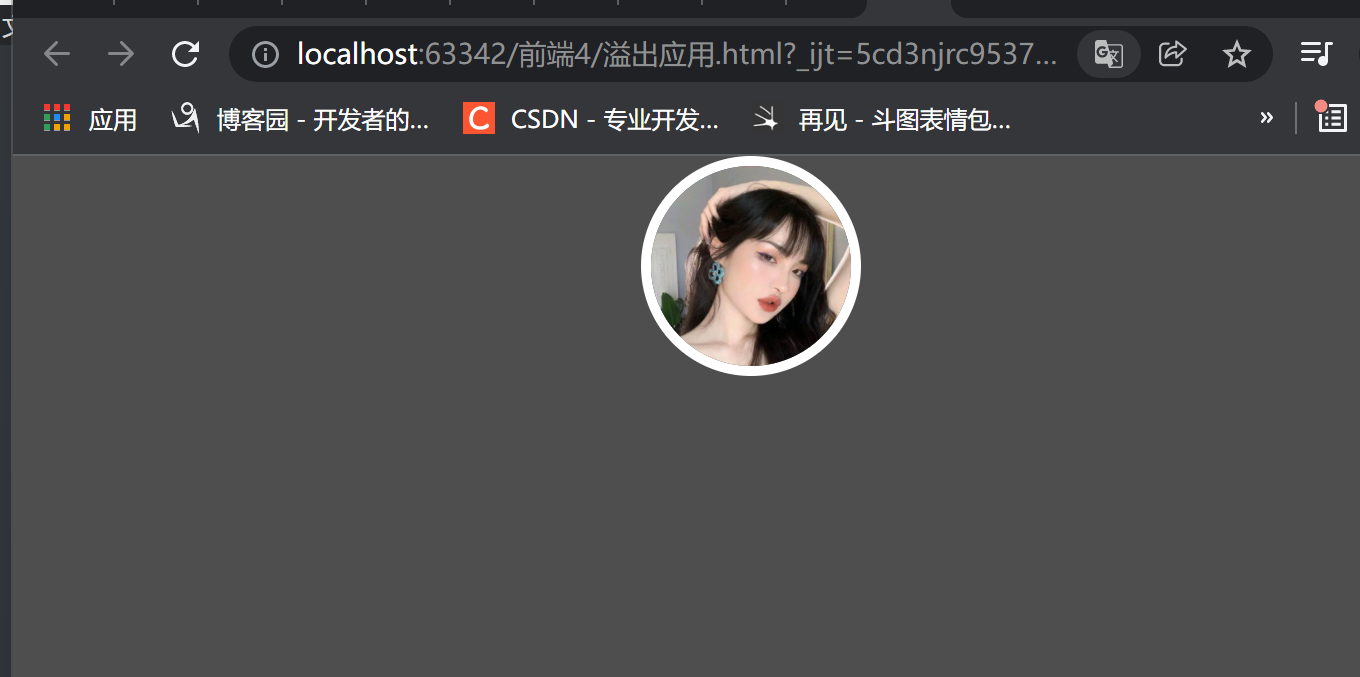
2.解决设置头像照片溢出问题
解决设置头像照片溢出问题与比列大小问题
/*溢出位置隐藏*/
overflow: hidden;
}
#d1>img {
/*让img标签占#d1的百分之百*/
width: 100%;
}
3.圆形头像示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
/*与边框对其*/
margin: 0;
/*背景颜色*/
background-color: #4e4e4e;
}
#d1 {
/*高度*/
height: 100px;
/*宽度*/
width: 100px;
/*画一个圈*/
border-radius: 50%;
/*边框一致*/
border: 5px solid white;
/*调位置*/
margin: 0 auto;
/*溢出位置隐藏*/
overflow: hidden;
}
#d1>img {
/*让img标签占#d1的百分之百*/
width: 100%;
}
</style>
</head>
<body>
<div id="d1">
<img src="https://img0.baidu.com/it/u=2705683877,4119372584&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500" alt="">
</div>
</body>
</html>

前端基础之CSS(浮动-解决溢出-实现个人头像框)的更多相关文章
- 重温前端基础之-css浮动与清除浮动
文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行,并在每行中按从左到右的顺序排放元素.脱离文 ...
- 重温前端基础之-css浮动之怪异现象
其实,两种情况中box2的内容都是围绕着浮动元素box1来的. 因为:浮动元素会覆盖块元素,但块元素里的内容(内联盒)不会被覆盖,而是围绕着浮动盒. 将box1的背景色去掉,真相就大白了: 此时发现, ...
- 前端第二篇---前端基础之CSS
前端第二篇---前端基础之CSS 目录 一.css介绍 二.css语法 三.css的几种引入方式 四.css选择器 五.css属性相关 六.盒子模型 拓展 一.css介绍 CSS(Cascading ...
- 02 前端基础之CSS
目录 前端基础之CSS css简介 基本选择器(重要) 组合选择器(重点) 属性选择器 分组与嵌套 伪类选择器 伪元素选择器 选择器的优先级 字体相关 背景属性 边框属性 display属性 盒子模型 ...
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- 前端基础之css介绍
CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染). CSS语法 CSS实例 ...
- 前端基础 之 CSS
浏览目录 CSS介绍 CSS语法 CSS的几种引入方式 CSS选择器 CSS属性相关 一.CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素. 当浏览 ...
- Web前端基础(4):CSS(一)
1. CSS介绍 现在的互联网前端分三层: HTML:超文本标记语言.从语义的角度描述页面结构. CSS:层叠样式表.从审美的角度负责页面样式. JS:JavaScript .从交互的角度描述页面行为 ...
- 前端基础之CSS属性
一.背景属性 <style> p { /*背景颜色*/ background-color: red; /*字体颜色*/ color: blue; /*宽度和高度*/ width: 600p ...
随机推荐
- 【LeetCode】243. Shortest Word Distance 解题报告(C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 字典 日期 题目地址:https://leetcode ...
- 【LeetCode】498. Diagonal Traverse 解题报告(Python)
[LeetCode]498. Diagonal Traverse 解题报告(Python) 标签(空格分隔): LeetCode 作者: 负雪明烛 id: fuxuemingzhu 个人博客: htt ...
- 【LeetCode】756. Pyramid Transition Matrix 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 回溯法 日期 题目地址:https://leetco ...
- hud -5124-lines(线段树)
题目的意思是求重合层数最多的段(把点也看成段). 给的数据范围为N<1e5; ai<1e9; 有于N只有1e5;那么离散化一下可以将ai的范围映射到1e5,而不改变原端点的相对大小. 接下 ...
- 自我学习与理解:keras框架下的深度学习(三)回归问题
本文主要是使用keras对其有的波士顿房价数据集做一个回归预测,其代码架构与之前一样(都只是使用多层感知机):数据的预处理.搭建网络框架.编译.循环训练以及测试训练的网络模型.其中除了数据预处理与之前 ...
- 第四十二个知识点:看看你的C代码为蒙哥马利乘法,你能确定它可能在哪里泄漏侧信道路吗?
第四十二个知识点:看看你的C代码为蒙哥马利乘法,你能确定它可能在哪里泄漏侧信道路吗? 几个月前(回到3月份),您可能还记得我在这个系列的52件东西中发布了第23件(可以在这里找到).这篇文章的标题是& ...
- 小试国产开源HTAP分布式NewSQL数据库TiDB-v5.3.0
概述 定义 TiDB官网 https://pingcap.com/zh/ 最新版本为5.3.0 TiDB GitHub源码 https://github.com/pingcap/tidb TiDB是由 ...
- 台湾旺玖MA8601|USB HUB方案|MA8601测试版
MA8601是USB 2.0高速4端口集线器控制器的高性能解决方案,完全符合通用串行总线规范2.0.MA8601继承了先进的串行接口技术,当4个DS(下游)端口同时工作时,功耗最低. MA8601采用 ...
- Kibana_X-Pack管理Elasticsearch权限
在Kibana上面配置权限,验证对Elasticsearch权限控制, 主要步骤如下: 1.创建角色 2.创建用户,并且赋予用户角色 3.用户登陆,验证没有权限 4.赋予角色权限 5.用户登陆,验证拥 ...
- 关于C#的decimal浮点类型转化成字符串时末尾存在多个0
首先,对于浮点类型,double和float存在精度丢失问题,这一点在之前的一篇博文中有提到(C# double类型精度丢失问题),于是,一般时候推荐大家使用decmal,特别是涉及到一些金融计算时, ...
