《手把手教你》系列技巧篇(二十一)-java+ selenium自动化测试-浏览器窗口的句柄(详细教程)
1.简介
今天本来就要分享和讲解三大延时等待的,但是在写作过程中发了问题,会用到这一个知识点,于是就提前介绍一下,以便后边用到了可以更好的理解和掌握。本文就是要介绍如何获得浏览器窗体的句柄或者叫编号,为后面的driver实例在多个窗体之间切换做准备。
2.什么是浏览器窗口句柄?
先来解释下什么是句柄,有时候浏览器的窗口句柄,也叫windows id,英文单词更好理解。你打开了一个浏览器,你开一个tab,就生成了一个id,这个id直到你关闭这个tab才会消失。如果你在一个浏览器上打开多个tab,那么就有多个windows id,为什么你关闭其中一个tab,但是不影响其他tab的显示,就是这个id的作用。
3.实战
废话不说 ,直接进入主题进行实例讲解。
3.1一个windows句柄
我们先看看浏览器只开一个tab,也就是只有一个windows句柄的时候,打印出这个句柄出来。
3.1.1代码设计

3.1.2参考代码
package lessons; import java.util.concurrent.TimeUnit; import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver; /**
* @author 北京-宏哥
*
* 2021年8月19日
*/
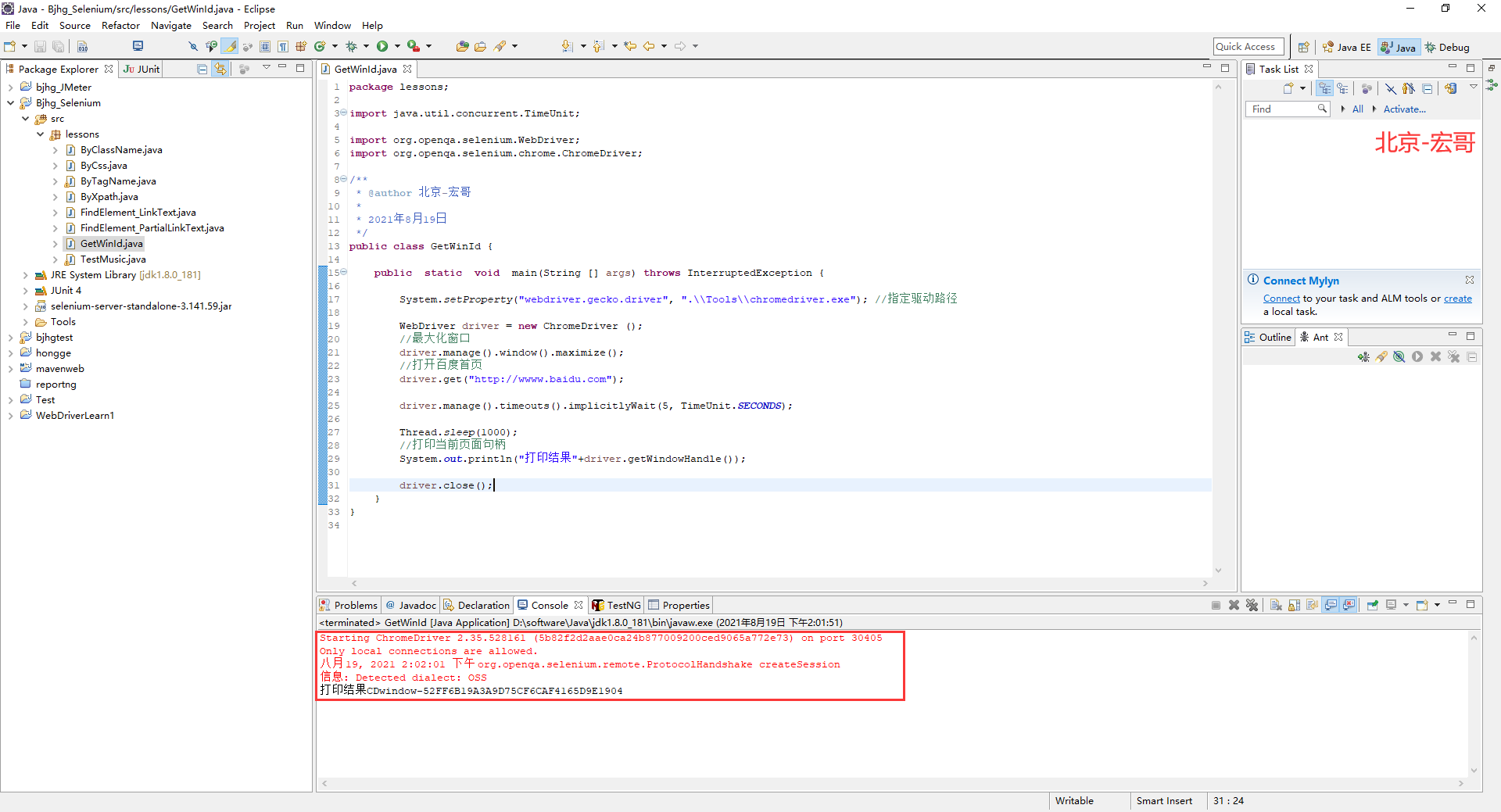
public class GetWinId { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver ();
//最大化窗口
driver.manage().window().maximize();
//打开百度首页
driver.get("http://wwww.baidu.com"); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); Thread.sleep(1000);
//打印当前页面句柄
System.out.println("打印结果"+driver.getWindowHandle()); driver.close();
}
}
3.1.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.2两个windows句柄
接下来,看看有两个tab,打印出两个windows句柄来,使用getWindowsHandles()方法。
3.2.1代码设计

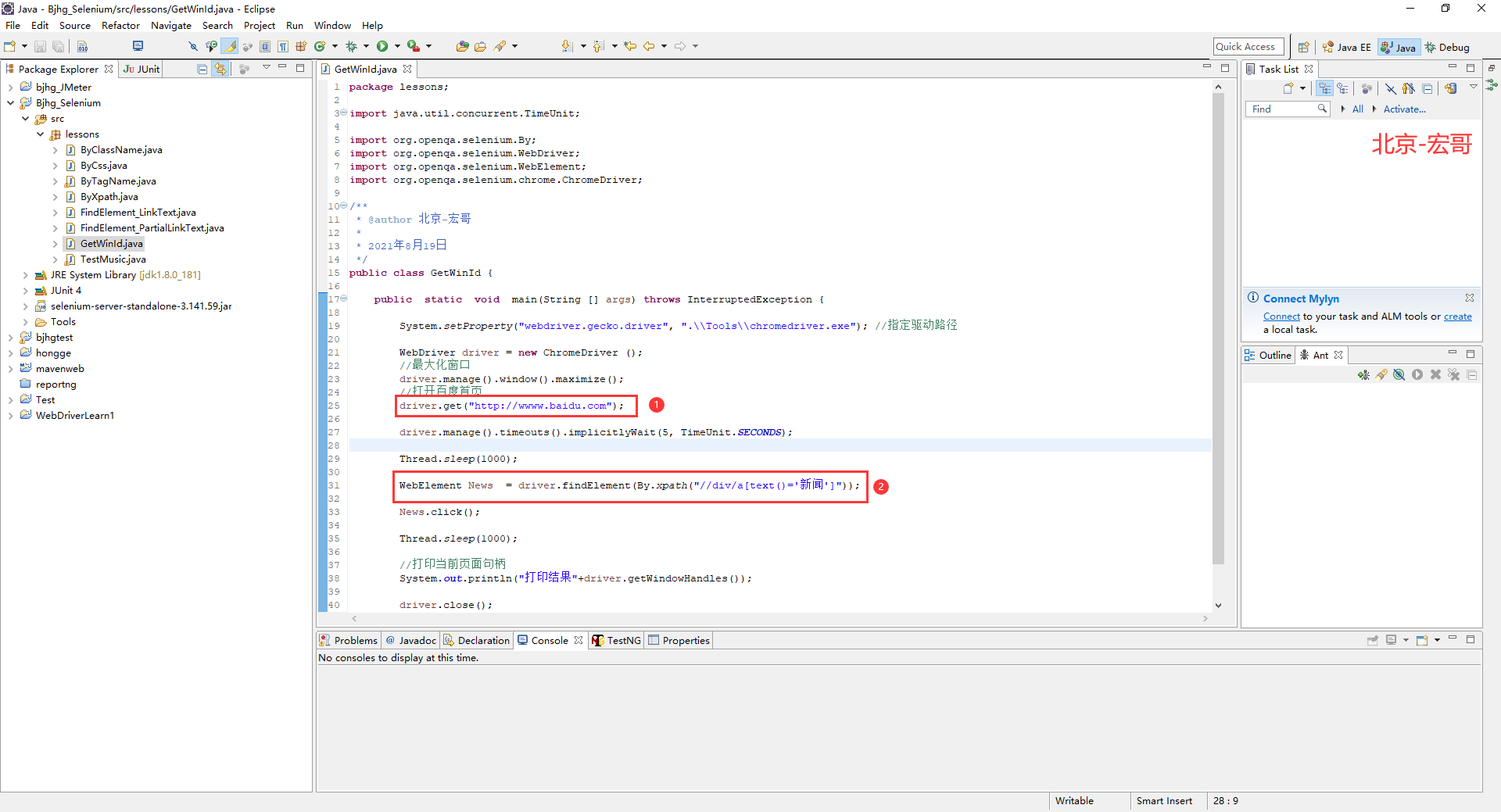
3.2.2参考代码
package lessons; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver; /**
* @author 北京-宏哥
*
* 2021年8月19日
*/
public class GetWinId { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver ();
//最大化窗口
driver.manage().window().maximize();
//打开百度首页
driver.get("http://wwww.baidu.com"); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); Thread.sleep(1000); WebElement News = driver.findElement(By.xpath("//div/a[text()='新闻']")); News.click(); Thread.sleep(1000); //打印当前页面句柄
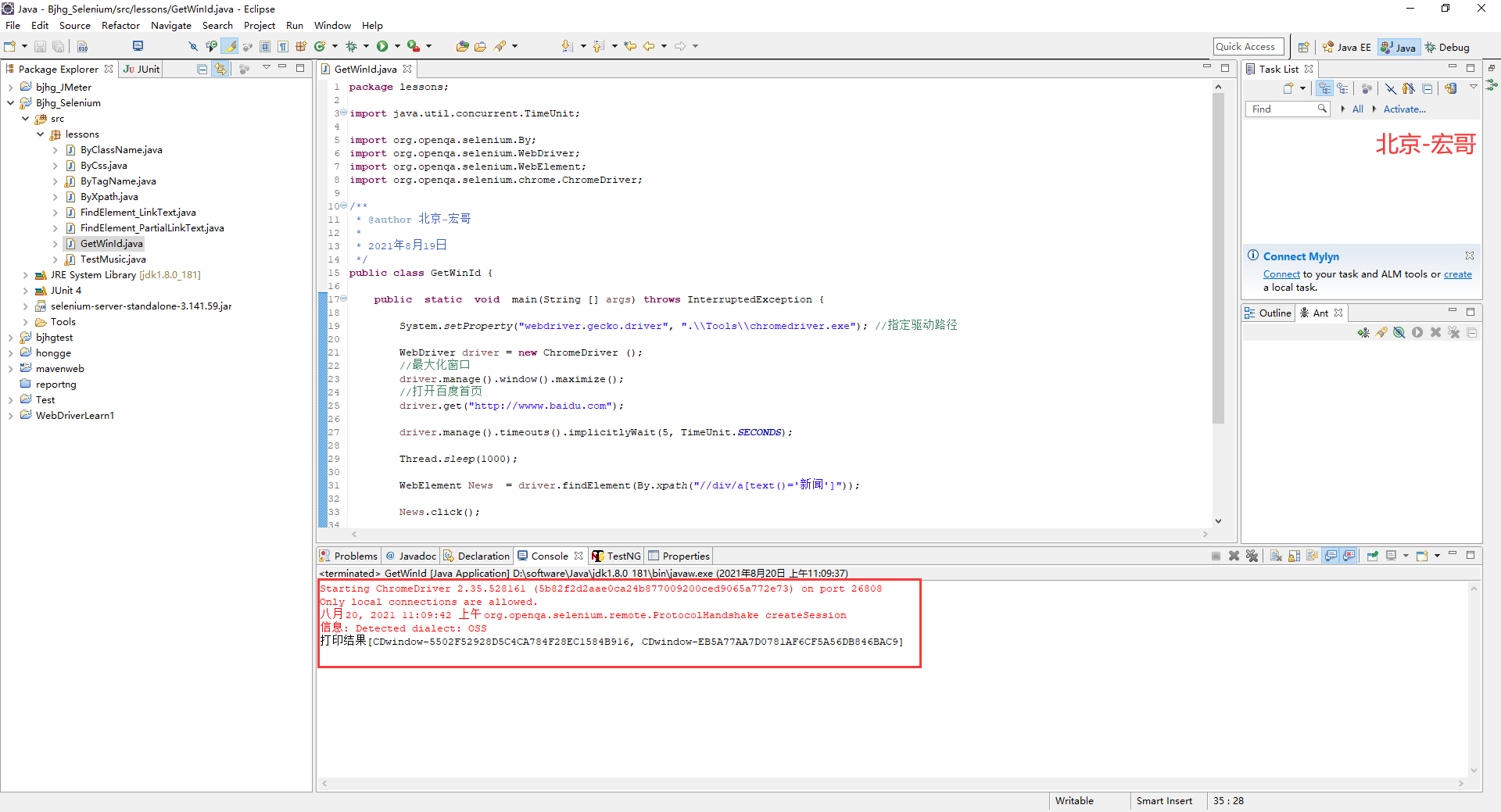
System.out.println("打印结果"+driver.getWindowHandles()); driver.close();
}
}
3.2.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
3.3大于两个windows句柄
接下来,看看大于两个tab,打印出大于两个windows句柄来,使用getWindowsHandles()方法。
3.3.1代码设计

3.3.2参考代码
package lessons; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.chrome.ChromeDriver; /**
* @author 北京-宏哥
*
* 2021年8月19日
*/
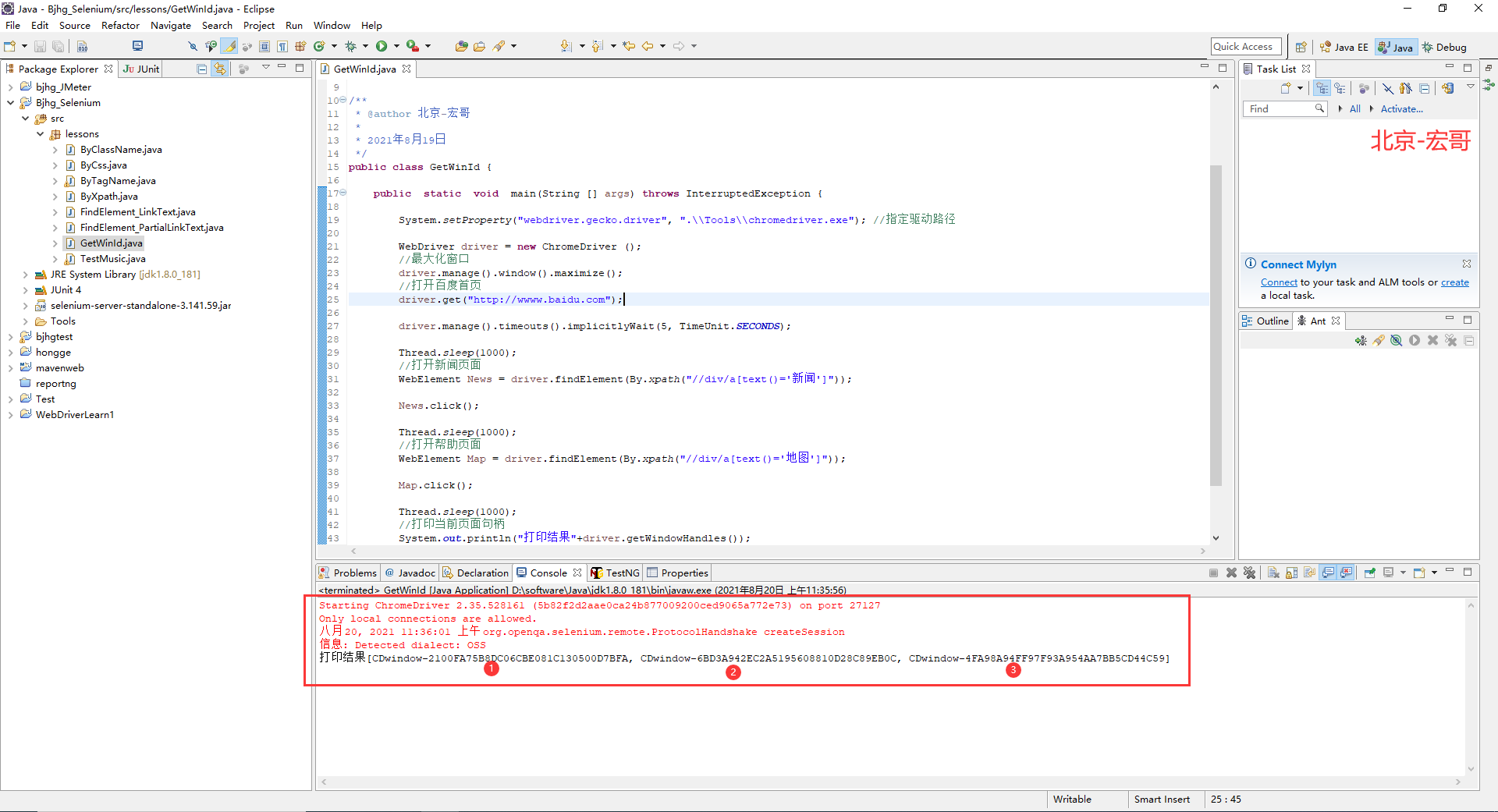
public class GetWinId { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver ();
//最大化窗口
driver.manage().window().maximize();
//打开百度首页
driver.get("http://wwww.baidu.com"); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); Thread.sleep(1000);
//打开新闻页面
WebElement News = driver.findElement(By.xpath("//div/a[text()='新闻']")); News.click(); Thread.sleep(1000);
//打开地图页面
WebElement Map = driver.findElement(By.xpath("//div/a[text()='地图']")); Map.click(); Thread.sleep(1000);
//打印当前页面句柄
System.out.println("打印结果"+driver.getWindowHandles()); driver.close();
}
}
3.3.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.小结
在实际操作中,细心的小伙伴们或者童鞋们已经发现代码的逻辑一直都在百度首页,也就是第一个打开的页面,所以在执行driver.close();时候只有百度首页关闭了,其他页面不受影响,不相信的小伙伴们可以在第一个或者第二个页面定位到页面的元素进行操作,代码会报错告诉你找不到页面元素。所以要想操作对应页面的元素,我们就需要切换到对应窗口的句柄即可。
宏哥在后边的实操中在断言时候,就遇到相同的问题,需要进行句柄切换进行断言,这个宏哥可能会单独列一篇文章进行讲解和分享的。
好了,今天时间也不早了,感谢你耐心地阅读。早点休息吧!
《手把手教你》系列技巧篇(二十一)-java+ selenium自动化测试-浏览器窗口的句柄(详细教程)的更多相关文章
- 《手把手教你》系列技巧篇(五十二)-java+ selenium自动化测试-处理面包屑(详细教程)
1.简介 面包屑(Breadcrumb),又称面包屑导航(BreadcrumbNavigation)这个概念来自童话故事"汉赛尔和格莱特",当汉赛尔和格莱特穿过森林时,不小心迷路了 ...
- 《手把手教你》系列技巧篇(六十一)-java+ selenium自动化测试 - 截图三剑客 -下篇(详细教程)
1.简介 按照计划宏哥今天将介绍java+ selenium自动化测试截图操作实现的第三种截图方法,也就是截图的第三剑客 - 截取某个元素(或者目标区域)的图片.在测试的过程中,有时候不需要截取整个屏 ...
- 《手把手教你》系列技巧篇(六十)-java+ selenium自动化测试 - 截图三剑客 -中篇(详细教程)
1.简介 前面我们介绍了Selenium中TakeScreenshot类来截图,得到的图片是浏览器窗口内的截图.有时候,只截浏览器窗口内的图是不够的,而且TakeScreenshot截图只针对浏览器的 ...
- 《手把手教你》系列技巧篇(五十六)-java+ selenium自动化测试-下载文件-上篇(详细教程)
1.简介 前边几篇文章讲解完如何上传文件,既然有上传,那么就可能会有下载文件.因此宏哥就接着讲解和分享一下:自动化测试下载文件.可能有的小伙伴或者童鞋们会觉得这不是很简单吗,还用你介绍和讲解啊,不说就 ...
- 《手把手教你》系列技巧篇(五十七)-java+ selenium自动化测试-下载文件-下篇(详细教程)
1.简介 前边几篇文章讲解完如何上传文件,既然有上传,那么就可能会有下载文件.因此宏哥就接着讲解和分享一下:自动化测试下载文件.可能有的小伙伴或者童鞋们会觉得这不是很简单吗,还用你介绍和讲解啊,不说就 ...
- 《手把手教你》系列技巧篇(五十九)-java+ selenium自动化测试 - 截图三剑客 -上篇(详细教程)
1.简介 今天本来是要介绍远程测试的相关内容的,但是宏哥在操作服务器的时候干了件糊涂的事,事情经过是这样的:本来申请好的Windows服务器用来做演示的,可是服务器可能是局域网的,连百度都不能访问,宏 ...
- 《手把手教你》系列技巧篇(六十九)-java+ selenium自动化测试 - 读取csv文件(详细教程)
1.简介 在实际测试中,我们不仅需要读取Excle,而且有时候还需要读取CSV类的文件.如何去读取CSV的文件,宏哥今天就讲解和分享一下,希望对你能够有所帮助.前面介绍了如何读取excel文件,本篇介 ...
- 《手把手教你》系列技巧篇(三十二)-java+ selenium自动化测试-select 下拉框(详解教程)
1.简介 在实际自动化测试过程中,我们也避免不了会遇到下拉选择的测试,因此宏哥在这里直接分享和介绍一下,希望小伙伴或者童鞋们在以后工作中遇到可以有所帮助. 2.select 下拉框 2.1Select ...
- 《手把手教你》系列技巧篇(四十二)-java+ selenium自动化测试 - 处理iframe -下篇(详解教程)
1.简介 经过宏哥长时间的查找,终于找到了一个含有iframe的网页.所以今天这一篇的主要内容就是用这个网页的iframe,宏哥给小伙伴或者童鞋们演示一下,在处理过程中遇到的问题以及宏哥是如何解决的. ...
随机推荐
- dp 套 dp扯谈
1.[扯谈概念] \(dp\) 套 \(dp\) 其实也就是 \(dp\) . 这里就定义下面两个概念: 内层 \(dp\) 表示的是被套在里面的那个 \(dp\) 外层 \(dp\) 表示的是最外面 ...
- c语言:getch() getchar()
1.getchar();从键盘读取一个字符并输出,该函数的返回值是输入第一个字符的ASCII码:若用户输入的是一连串字符,函数直到用户输入回车时结束,输入的字符连同回车一起存入键盘缓冲区.若程序中有后 ...
- C语言:printf标志符
%d 十进制整数 %i %lf双精度浮点数 %o八进制整数 0%o或0%O %x十六进制整数 0x%x 或 0X%X %f单精度浮点数 %E %e科学计数法 %s 字符串 %c 字符(单个 ...
- 关于 junit4 90% 的人都不知道的特性,详解 junitperf 的实现原理
前言 上一节介绍了 https://github.com/houbb/junitperf 的入门使用. 这一节我们从源码的角度,剖析一下其实现方式. 性能测试该怎么做? Junit Rules jun ...
- windows下搭建vue开发环境实践
Vue.js是一套构建用户界面的 "渐进式框架".与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计.Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已 ...
- transform和tolower
transform:<algorithm> tolower:<ctype.h> transform有两种使用方法 第一种(参数): 源目标起始迭代器地址 源目标结束迭代器地址 ...
- Mysql数据量较大时分页查询优化
据表 collect ( id, title ,info ,vtype) 就这4个字段,其中 title 用定长,info 用text, id 是主键,vtype是int,vtype是索引. 最后co ...
- Ubuntu 19.10安装Wine软件
======================================== 我使用的操作系统版本为Ubuntu 19.10 64位,如果是32位Ubuntu19.10则可以跳过步骤一 1.添加 ...
- vue点击复制功能
复制功能,选中复制或者点击复制(不使用插件的情况下) 1.选中复制 这个比点击复制简单点 <template> <div> <el-button type=& ...
- 微信小程序 -- 英语词典 (小程序插件)
英语词典小程序 基于英语词典小程序插件 - 提供开源地址 项目地址 英语词典小程序插件: 微信小程序 词典 真题基础服务插件(gitee.com) 功能特色 [x] 全面详实的经典词库,详细释义覆盖约 ...
