异步访问技术Ajax(XMLHttpRequest)
目录
以下是基于原生javascript的ajax
AJAX
AJAX(Asynchronous JavaScript and XML) 异步的 JavaScript 和 XML,AJAX 不是新的编程语言,而是一种使用现有标准的新方法。AJAX 是与服务器交换数据并更新部分网页的技术,在不重新加载整个页面的情况下,更新网页的部分内容。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个页面。
在AJAX技术中,主要利用 JavaScript 的 XMLHttpRequest 对象来传递用户界面上的数据到服务端并返回结果。XMLHttpRequest 对象用来传递通过HTTP传递的数据,一旦数据返回到客户端就可以立刻使用DOM技术来操作数据并显示到网页上。AJAX的最终目的是创建更好更快以及交互性更强的 Web 应用程序。


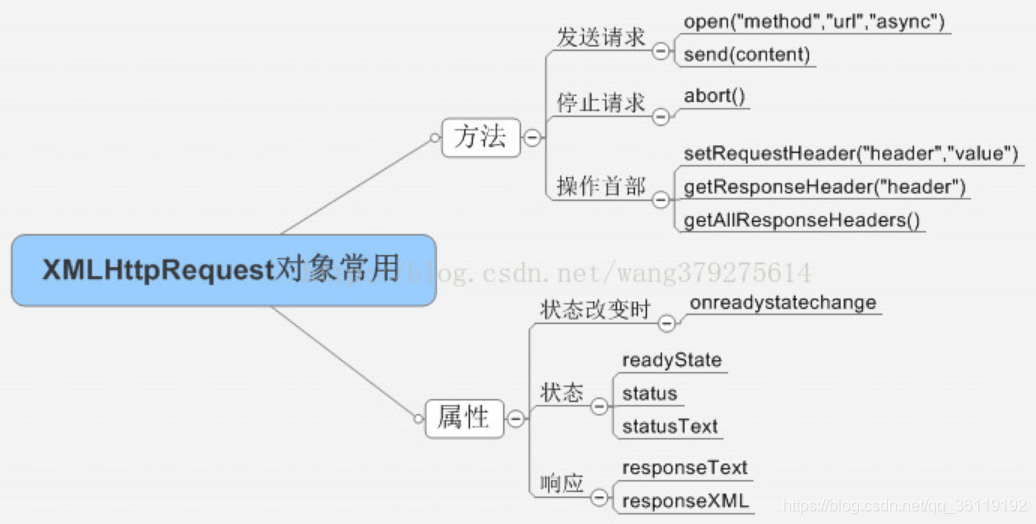
XMLHttpRequest
XMLHttpRequest 对象是 AJAX 的基础。所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
创建XMLHttpRequest对象
var xmlhttp = new XMLHttpRequest(); //for ie6 以上
var xmlhttp = new ActiveXObject('Microsoft.XMLHTTP'); //for ie6为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
var xmlhttp;
if (window.XMLHttpRequest){ // code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}else { // code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}Ajax向服务器发送请求
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和send() 方法
#GET请求
xmlhttp.open( "GET" , url , true/false ); #true代表异步,false代表同步
xmlhttp.send();
#POST请求
xmlhttp.open( "POST" , url , true/false );
xmlhttp.send(uname='admin'&pawd='pass'); #当是post请求是,send函数内填post提交的数据Ajax接收服务器响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
例:
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
##################################################################
xmlDoc=xmlhttp.responseXML; #获得服务器端响应的xml格式的数据
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++){
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myDiv").innerHTML=txt;AJAX - onreadystatechange 事件
当请求被发送到服务器,服务器对我们的请求响应时,我们需要执行一些基于响应的任务。也就是每当 readyState 改变时,就会触发 onreadystatechange 事件。
readyState 属性存有 XMLHttpRequest 的状态信息。
下面是 XMLHttpRequest 对象的三个重要的属性:

在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function(){
if (xmlhttp.readyState==4 && xmlhttp.status==200){
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}注释:onreadystatechange 事件被触发 5 次(0 - 4),对应着 readyState 的每个变化
使用 Callback 函数
callback 回调函数是一种以参数形式传递函数给另一个函数的函数。
如果你的网站上存在多个 AJAX 任务,那么你应该为创建 XMLHttpRequest 对象编写一个标准的函数,然后每个ajax任务再编写不同的执行成功后的回调函数callback。
该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):
<!DOCTYPE html>
<html>
<head>
<script>
var xmlhttp;
function loadXMLDoc(url,cfunc){ //标准的ajax函数
if (window.XMLHttpRequest){ // IE7+, Firefox, Chrome, Opera, Safari 代码
xmlhttp=new XMLHttpRequest();
}else{ // IE6, IE5 代码
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET",url,true);
xmlhttp.send();
xmlhttp.onreadystatechange=cfunc; //状态改变时执行的函数
}
function myFunction() //callback回调函数
{
loadXMLDoc("/try/ajax/ajax_info.txt",function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改文本内容</h2></div>
<button type="button" οnclick="myFunction()">修改内容</button>
</body>
</html>一次Ajax请求过程
使用Ajax技术读取服务器端的数据,并显示在页面上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Ajax</title>
<script type="text/javascript">
function foo(){
var xmlhttp=new XMLHttpRequest();
xmlhttp.open("GET","1.txt",true); #读取本路径下的1.txt文件
xmlhttp.send();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("my").innerHTML=xmlhttp.responseText;
}
}
}
</script>
</head>
<body>
<button id="btn" οnclick="foo()">确定</button>
<p id="my">hello,word!</p>
</body>
</html>1.txt文件内容
AJAX
点击确定按钮

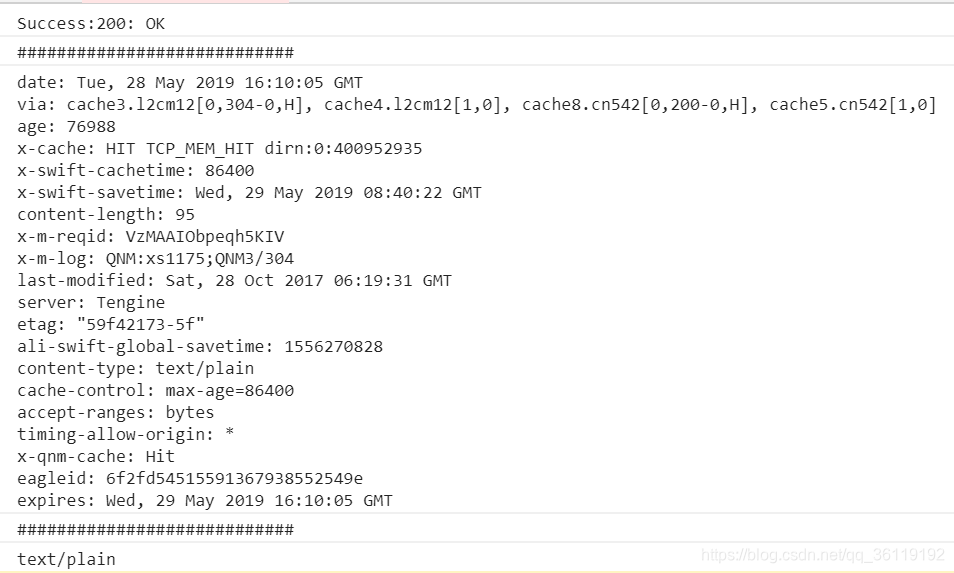
使用JQuery的AJAX获取返回头
$.ajax({
'url': 'xxx',
success: function(data, status, xhr) {
console.log("Success:"+xhr.status+": "+xhr.statusText);
console.log("############################");
console.log(xhr.getAllResponseHeaders());
console.log("############################");
console.log(xhr.getResponseHeader("Content-Type"));
}
});
参考文章:AJAX教程
异步访问技术Ajax(XMLHttpRequest)的更多相关文章
- jquery ajax 对异步队列defer与XMLHttprequest.onload的依赖
ajax 对异步队列defer与XMLHttprequest.onload的依赖
- ASP.NET MVC中使用ASP.NET AJAX异步访问WebService
使用过ASP.NET AJAX的朋友都知道,怎么通过ASP.NET AJAX在客户端访问WebService,其实在ASP.NET MVC中使用ASP.NET AJAX异步访问WebService 也 ...
- AJAX异步对象,即XMLHttpRequest
//创建AJAX异步对象,即XMLHttpRequest function createAJAX(){ var ajax = null; try{ ajax = new ActiveXObject(& ...
- 前端(jQuery)(5)-- jQuery AJAX异步访问和加载片段
异步访问 index.html <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 关于如何提高Web服务端并发效率的异步编程技术
最近我研究技术的一个重点是java的多线程开发,在我早期学习java的时候,很多书上把java的多线程开发标榜为简单易用,这个简单易用是以C语言作为参照的,不过我也没有使用过C语言开发过多线程,我只知 ...
- Atitit.异步编程技术原理与实践attilax总结
Atitit.异步编程技术原理与实践attilax总结 1. 俩种实现模式 类库方式,以及语言方式,java futuretask ,c# await1 2. 事件(中断)机制1 3. Await 模 ...
- ADO.NET数据访问技术
ADO.NET数据访问技术 就是将C#和MSSQLl连接起来的纽带 可以通过ADO.NET将内存中的临时数据写入到数据库中,也可以将数据库中的数据提取到内存中供程序调用.是所有数据访问技术的基础. A ...
- C#-数据库访问技术 ado.net——创建 数据库连接类 与 数据库操作方法 以及简单的数据的添加、删除、修改、查看
数据库访问技术 ado.net 将数据库中的数据,提取到内存中,展示给用户看还可以将内存中的数据写入数据库中去 并不是唯一的数据库访问技术,但是它是最底层的数据库访问技术 1.创建数据库,并设置主外键 ...
- C#与数据库访问技术总结(十八)
ADO.NET 代码综合示例 前面已经介绍过OLE DB.NET和SQL Server.NET数据提供者可以用来连接不同的数据源. 以下代码不仅综合演示了使用ADO.NET的这两种数据提供者访问数据库 ...
随机推荐
- HDOJ-6685(暴力+思维)
Rikka With Coin HDOJ-6685 主要的思想如下: 首先10元的硬币最多只会用一个,如果用了两个,直接替换成一个10元.一个20元一定不亏. 20元的硬币最多只会用三个,如果用了四个 ...
- 2020年12月-第02阶段-前端基础-CSS Day05
CSS Day05 1. 学成在线页面制作 理解 能够说写单页面我们基本的流程 能说出常见的css初始化语句 能说出我们CSS属性书写顺序 应用 能利用ps切图 能引入外部样式表 能把psd文件转换为 ...
- AtCoder Beginner Contest 187
A Large Digits int n; int main() { IOS; int a, b, resa = 0, resb = 0; cin >> a >> b; whi ...
- PHP配置 4. 虚拟主机配置open_basedir
将/usr/local/php/etc/php.ini中open_basedir注释掉,编辑虚拟主机配置open_basedir #vim /usr/local/apache2 .4/conf/ext ...
- Less常用变量与方法记录
需求:仅记录Lsee常用变量与方法定义,便于使用.-- @color: #000; @title-color: #000; @bg-color: #fff; @small-font: 12px; @l ...
- POJ_1227 Jack Straws 【二维平面判两线段相交】
一 题面 POJ1127 二 分析 在平面几何中,判断两线段相交的方法一般是使用跨立实验.但是这题考虑了非严格相交,即如何两个线段刚好端点相交则也是相交的,所以还需要使用快速排斥实验. 这里参考并引用 ...
- ASP.NET Core中间件初始化探究
前言 在日常使用ASP.NET Core开发的过程中我们多多少少会设计到使用中间件的场景,ASP.NET Core默认也为我们内置了许多的中间件,甚至有时候我们需要自定义中间件来帮我们处理一些请求管道 ...
- CSS-clear属性的作用
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
- 白话解读 WebRTC 音频 NetEQ 及优化实践
NetEQ 是 WebRTC 音视频核心技术之一,对于提高 VoIP 质量有明显的效果,本文将从更为宏观的视角,用通俗白话介绍 WebRTC 中音频 NetEQ 的相关概念背景和框架原理,以及相关的优 ...
- P1200_你的飞碟在这儿(JAVA语言)
题目描述 众所周知,在每一个彗星后都有一只UFO.这些UFO时常来收集地球上的忠诚支持者. 不幸的是,他们的飞碟每次出行都只能带上一组支持者.因此,他们要用一种聪明的方案让这些小组提前知道谁会被彗星带 ...
