使用GitHub Pages + docsify快速搭建一个站点
话不多说,先看效果: https://bytesfly.github.io/blog


为什么需要一个站点
肯定有人会问,既然有类似 博客园 这样优秀的平台来写博客,为什么还需要自己搭建站点呢?
- 放在
GitHub上托管,可以使用Git追踪博客内容的变更,就像维护代码一样,更加清晰明了,数据也不会丢失。 - 大多优秀的开源项目,官方文档也很正式,如果用博客园来写貌似有点不合适,此时就需要一个独立的官方文档站点。
- 如果你想免费搭建属于自己的个人站点,甚至用于一个公司、组织的官网,
GitHub Pages也是一个不错的选择。
当然,对于我来说,我虽然会选择搭建一个属于自己的个人站点来记录成长的点滴,但同样还是会继续使用博客园。 因为,社区的力量很重要。
博客园的使命是帮助开发者用代码改变世界。
这里,再次感谢博客园团队不忘初心,专注于为开发者打造一个纯净的技术交流社区,推动并帮助开发者通过互联网分享知识,从而让更多开发者从中受益。
快速搭建
快速搭建非常简单,这里假定你已经有了GitHub账号,没有的话,注册一下。
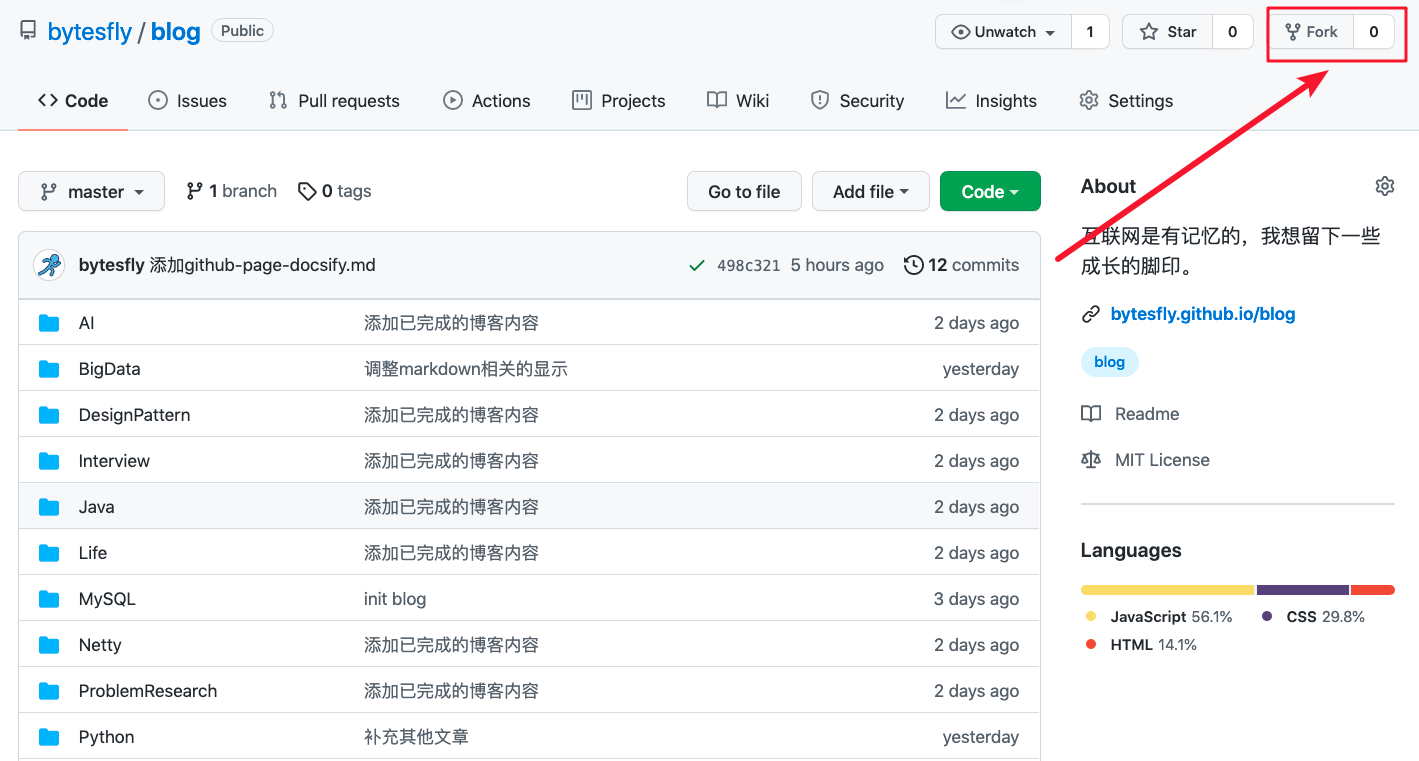
- 第一步:
Fork我的当前博客仓库,即 https://github.com/bytesfly/blog

- 第二步:在刚
Fork的仓库设置(Settings)页面开启GitHub Pages功能

然后,你就可以打开https://<yourname>.github.io/blog看看效果了。接下来,不用我说了吧,clone自己的blog仓库,在本地修改你的相关信息,添加你的博客文章,push到GitHub,刷新页面(浏览器可能有缓存),即可更新到最新的提交。
再看一下整个过程,是不是与日常新建项目写代码没啥区别?对,就这么简单,你只需要专注于写你的博客内容(markdown),而且用了Git可以追踪所有的内容变更,这样你也不需要把写到一半的博客保存为文件传来传去,可以提交到GitHub,之后随时随地拉取最新的提交继续创作。
简单说明
docsify官方文档:https://docsify.js.org/#/zh-cn/
docsify可以快速帮你生成文档网站。不同于 GitBook、Hexo 的地方是它不会生成静态的 .html 文件,所有转换工作都是在运行时。如果你想要开始使用它,只需要创建一个 index.html 就可以开始编写文档并直接部署在GitHub Pages。
所以,上面也提到,你只需要专注于写你的博客内容(markdown),这对于只懂后端的程序员非常友好。当然,如果你了解前端的话,可以改css进一步美化,添加其他js插件让网站更加酷炫。
上面你看到的博客样式,是基于https://notebook.js.org修改的,在 关于本站 的致谢中也有明确说明。
一直以来可能有些朋友认为使用GitHub Pages搭建网站麻烦丑陋且不好维护,希望读完这篇能让你眼前一亮。
使用GitHub Pages + docsify快速搭建一个站点的更多相关文章
- 利用GitHub Pages + jekyll快速搭建个人博客
前言 想搭建自己博客很久了(虽然搭了也不见得能产出多频繁). 最初萌生想写自己博客的想法,想象中,是自己一行一行码出来的成品,对众多快速构建+模板式搭建不屑一顾,也是那段时间给闲的,从前后端选型.数据 ...
- 快速搭建一个本地的FTP服务器
快速搭建一个本地的FTP服务器 如果需要开发FTP文件上传下载功能,那么需要在本机上搭建一个本地FTP服务器,方便调试. 第一步:配置IIS Web服务器 1.1 控制面板中找到"程序& ...
- 快速搭建一个本地的FTP服务器 win10及win7
快速搭建一个本地的FTP服务器 如果需要开发FTP文件上传下载功能,那么需要在本机上搭建一个本地FTP服务器,方便调试. (win10) 第一步:配置IIS Web服务器 1.1 控制面板中找到“ ...
- 在GitLab pages上快速搭建Jekyll博客
前一段时间将我的Jekyll静态博客从github pages镜像部署到了 zeit.co(现vercel)上了一份,最近偶然发现gitlab pages也不错,百度也会正常抓取,于是动手倒腾,将gi ...
- vuejsLearn---通过手脚架快速搭建一个vuejs项目
开始快速搭建一个项目 通过Webpack + vue-loader 手脚架 https://github.com/vuejs-templates/webpack 按照它的步骤一步一步来 $ npm i ...
- 快速搭建一个Spring Boot + MyBatis的开发框架
前言:Spring Boot的自动化配置确实非常强大,为了方便大家把项目迁移到Spring Boot,特意总结了一下如何快速搭建一个Spring Boot + MyBatis的简易文档,下面是简单的步 ...
- jquery+flask+keras+nsfw快速搭建一个简易鉴黄工具
1. demo 地址:http://www.huchengchun.com:8127/porn_classification 接口说明: 1. http://www.huchengchun.com:8 ...
- NodeJS 最快速搭建一个HttpServer
最快速搭建一个HttpServer 在目录里放一个index.html cd D:\Web\InternalWeb start http-server -i -p 8081
- [原创] zabbix学习之旅五:如何快速搭建一个报警系统
通过之前的文章,我们已搭建好zabbix server.agent和mail客户端,现在万事俱备,只差在server的界面中进行相应配置,即可快速搭建一个报警系统.总的来说,快速搭建一个报警系统的顺序 ...
随机推荐
- Java基础技术基础面试【笔记】
Java基础技术基础面试[笔记] String.StringBuilder以及StringBuffer三者之间的区别? 三者的区别可以从可变性,线程安全性,性能这三个部分进行说明 可变性 从可变性来说 ...
- redis的五大数据类型实现原理
1.对象的类型与编码 Redis使用前面说的五大数据类型来表示键和值,每次在Redis数据库中创建一个键值对时,至少会创建两个对象,一个是键对象,一个是值对象,而Redis中的每个对象都是由 redi ...
- Ubuntu时间有误差,设置系统时间与网络时间同步
转载地址:https://blog.csdn.net/qq_33733970/article/details/78823620
- spring开发中常见错误集合,逐步添加
1.关于jstl错误:原因,在jsp页面中使用了jstl标签库,但是却没有导入,可以将相应的jar包放在tomcat的lib目录下,一劳永逸 Java.lang.NoClassDefFoundErro ...
- C#基础知识---迭代器与Foreach语句
一.Foreach语句简介 在C# 1.0中我们经常使用foreach来遍历一个集合中的元素,然而如果一个集合要支持使用foreach语句来进行遍历,这个集合一般需要IEnumerable或IEnum ...
- WPF---依赖属性(二)
一.概要 我们将会通过一个简单的综合例子来阐述下依赖属性的变化. 场景:我们在一个文本框中输入一个数字,然后对应的panel中会出现对应的椭圆,椭圆的个数与输入的文本相同. 我们在MainWindow ...
- Java环境变量(Env)和系统属性(Property)详解
环境变量Env 使用System.getenv()获取系统的所有环境变量的Map,注意它是一个UnmodifiableCollection,是一个只读视图 环境变量并不提供set方法,即没有Syste ...
- redis rpoplpush列表转移元素
文档出处:redisdoc.com/list/rpoplpush.html模式: 安全的队列 Redis的列表经常被用作队列(queue),用于在不同程序之间有序地交换消息(message).一个客户 ...
- Golang slice作为函数参数
slice底层其实是一个结构体,len.cap.array分别表示长度.容量.底层数组的地址,当slice作为函数的参数传递的时候,跟普通结构体的传递是没有区别的:如果直接传slice,实参slice ...
- ES6——简单的多态
简单的多态 多态: 1.同一个接口,在不同情况下做不一样的事情:相同的接口,不同的表现: 2.接口本身只是一组定义,实现都是子类里面:需要子类去实现的方法(子类只需重写与父类同名的方法,即可达到覆盖的 ...
