管理后台界面 详细分析(内含代码 |【前端】)RuoYi
最近在做的一个后台管理 因为关于隐私原因 只方便展示个别页面代码 不会上传项目 注意是前端代码 我把项目代码地址放在最后了 如有需要可自取学习 我会为各位兄弟详细的介绍其中各个属性的含义和用法,记得三连,三Q儿了 //
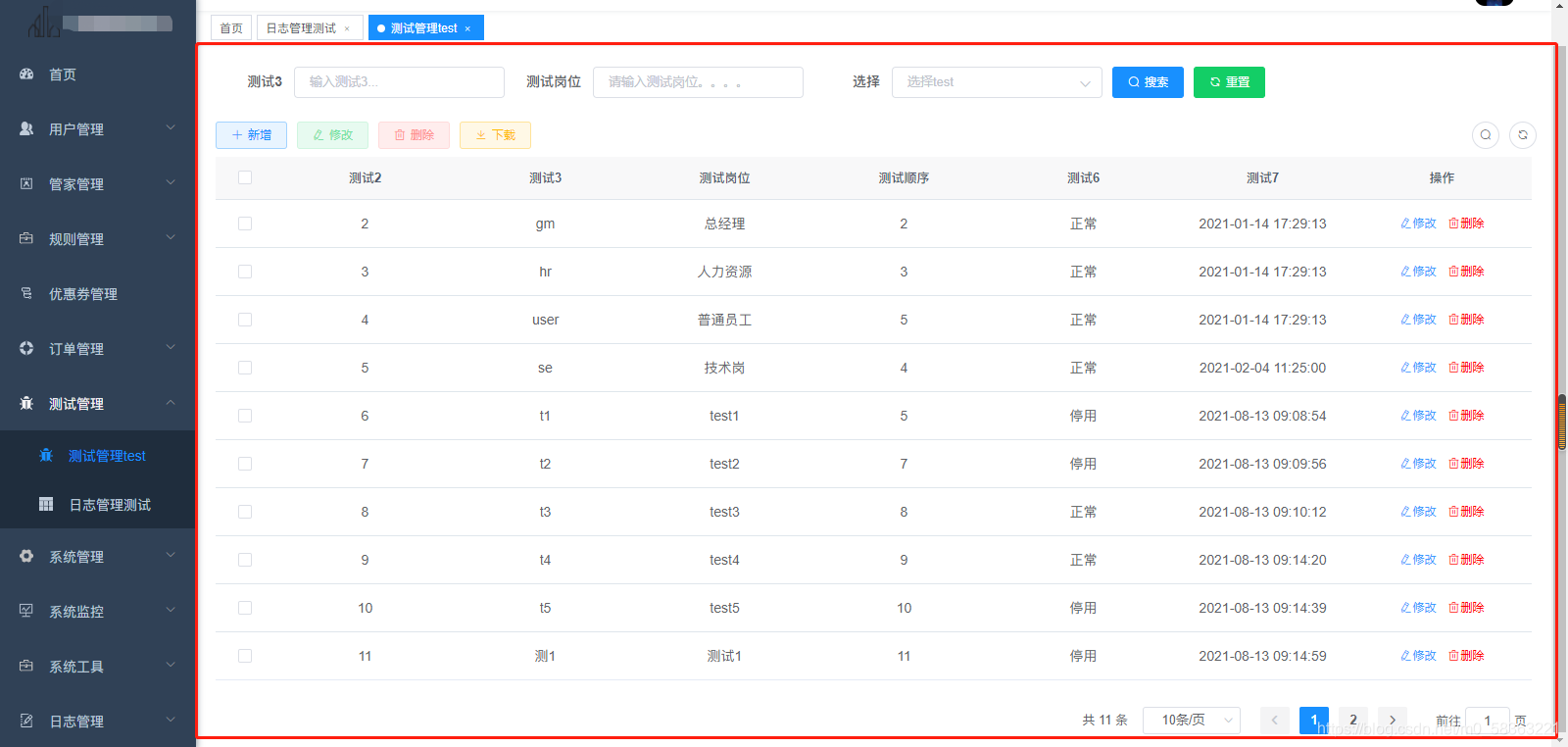
效果图:

 实现效果为右侧红框
实现效果为右侧红框
包括头部导航搜索和重置按钮,新增、修改、批量删除和导出 下面是表格数据 底部翻页
首先是头部搜索导航
<el-form :model="queryParams" ref="queryForm" :inline="true" v-show="showSearch" label-width="80px">
<el-form-item label="测试3" prop="postCode">
<el-input
v-model="queryParams.postCode"
placeholder="输入测试3..."
clearable
size="small"
@keyup.enter.native="handleQuery"
></el-input>
</el-form-item>
<el-form-item label="测试岗位" prop="postName">
<el-input
v-model="queryParams.postName"
placeholder="请输入测试岗位。。。。"
clearable
size="small"
@keyup.enter.native="handleQuery"
></el-input>
</el-form-item>
<el-form-item label="选择" prop="status">
<el-select v-model="queryParams.status" placeholder="选择test" clearable size="small">
<el-option
v-for="dict in statusOptions"
:key="dict.dictValue"
:label="dict.dictLabel"
:value="dict.dictValue"
></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="small" @click="handleQuery">搜索</el-button>
<el-button type="success" icon="el-icon-refresh" size="small" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
这是一个el-form表单
ref:用来给dom元素或子组件注册引用信息,如果想要进行操作dom,需要先进行ref注册属性
:inline:官方解释为行内表单模式,也叫内联,在一个文本行内生成元素框,而不会打断这行文本
v-show:可以动态的显示dom元素 这里提一下v-ifv-show和v-if都是dom渲染 都可以动态的显示dom元素 不同的是 v-show在任何情况下都会先进行渲染 然后再进行判断条件是否为true,若不为true则被缓存 但dom元素保留,而v-if是先进行判断再编译。适用场景当然也不同 v-show适合频繁切换 v-if反之
label-width:表单域标签的宽度 例如50px ,那么form表单的直接子元素form-item就会进行继承,这里会出现像margin:50px的效果
clearable: 表示是否可清空,属于编辑功能 输入框右侧会出现一个清除符号
@keyup.enter.native: 回车事件,vue监听键盘回车事件,当回车(Enter)时 触发监听事件进行操作,在自定义组件绑定原生事件时 例如element ui 内 就要使用.native修饰符,vue还特别贴心的用了enter来作为别名 很赞
<el-select> <el-option/> </el-select>: 不用多说了 相信都用过,下拉框 下拉选择
el-button:按钮 这个就不说了
下面是新增、修改、批量删除
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button
type="primary"
plain
icon="el-icon-plus"
size="mini"
@click="handleAdd"
>新增
</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="success"
plain
icon="el-icon-edit"
size="mini"
:disabled="single"
@click="handleUpdate"
>修改
</el-button>
</el-col>
<el-col :span="1.5">
<el-button
type="danger"
plain
icon="el-icon-delete"
size="mini"
:disabled="multiple"
@click="handleDelete"
>删除
</el-button>
</el-col>
<!--当增加这个right-toolbar时 我的form表单就无法点击也无法使用-->
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
:gutter:栅格布局间隔距离
:span:栅格占据的列数,element栅格布局基础分为24栏
:disabled:是否禁用 single 单一 multiple 多个
right-toolbar:form无法点击也无法使用、
plain:当鼠标划过或者点击时 按钮背景颜色会变深色
table表格
<el-table v-loading="loading" :data="postList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="60" align="center"/>
<el-table-column label="测试2" align="center" prop="postId"/>
<el-table-column label="测试3" align="center" prop="postCode"/>
<el-table-column label="测试岗位" align="center" prop="postName"/>
<el-table-column label="测试顺序" align="center" prop="postSort"/>
<el-table-column label="测试6" align="center" prop="status" :formatter="statusFormat"/> <el-table-column label="测试7" align="center" prop="createTime">
<!-- 日期格式 parseTime格式 进行解析时间-->
<template slot-scope="scope">
<span>{{ parseTime(scope.row.createTime) }}</span>
</template>
</el-table-column> <el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<!-- 带数据的插槽 slot-scope -->
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-edit"
@click="handleUpdate(scope.row)"
>修改
</el-button>
<el-button
size="mini"
style="color:#ff0000"
type="text"
icon="el-icon-delete"
@click="handleDelete(scope.row)"
>删除
</el-button>
</template>
</el-table-column>
</el-table>
v-loading:显示加载中,在接口请求到数据之前,显示加载中,直到请求到数据后消失
@selection-change:el-table使用多选框时,当选项发生变化时触发该事件 表格左侧有勾选框,当勾选全选时,selection-change触发操作
:data:显示的数据
分页
<pagination
v-show="total>0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
分页组件 total:总条数
pagesize:每页显示数据条数
dialog弹出框
<el-dialog :title="title" :visible.sync="open" width="600px" append-to-body>
<el-form ref="form" :model="form" :rules="rules" label-width="90px">
<el-form-item label="测试岗位" prop="postName">
<el-input v-model="form.postName" placeholder="测试....."/>
</el-form-item>
<el-form-item label="测试2" prop="postCode">
<el-input v-model="form.postCode" placeholder="测试........"/>
</el-form-item>
<!--顺序-->
<el-form-item label="测试5" prop="status">
<el-radio-group v-model="form.status">
<el-radio
v-for="dict in statusOptions"
:key="dict.dictValue"
:label="dict.dictValue"
>{{dict.dictLabel}}
</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="测试顺序" prop="postSort">
<el-input-number v-model="form.postSort" controls-position="right" :min="0"/>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确定</el-button>
<el-button @click="cancel">取消</el-button>
</div>
</el-dialog>
title:弹框标题
:visible: 我有一篇博客详细讲过 链接在这===》:visible.sync 去看吧
append-to-body:对话框中嵌套dialog
rules:表单验证规则 就是表单验证信息
本篇文章代码使用若依进行二开。。
最后把代码地址放在这 有需要可以拿去学习学习
“二开代码片段”
收队
//禁止转载 转载告我一声 俺脾气不小


管理后台界面 详细分析(内含代码 |【前端】)RuoYi的更多相关文章
- 感谢 Vue.js 拯救我这个前端渣渣,让 PowerJob 有了管理后台界面
本文适合有 Java 基础知识的人群 作者:HelloGitHub-Salieri HelloGitHub 推出的<讲解开源项目>系列. 对于大部分非前端程序员来说,写网页无疑是一件非常痛 ...
- java动态代理实现与原理详细分析(代码层面解释了AOP的实现)
关于Java中的动态代理,我们首先需要了解的是一种常用的设计模式--代理模式,而对于代理,根据创建代理类的时间点,又可以分为静态代理和动态代理. 一.代理模式 代理模式是常用的java设计模式, ...
- hibernate缓存机制详细分析 复制代码 内部资料 请勿转载 谢谢合作
您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注按钮 来关注我的博客的最新动态. 如果文章内容对您有帮助, 不要忘记点击右下角的 推荐按钮 来支持一下哦 如果您对文章内 ...
- Apriori算法第二篇----详细分析和代码实现
1 Apriori介绍 Apriori算法使用频繁项集的先验知识,使用一种称作逐层搜索的迭代方法,k项集用于探索(k+1)项集.首先,通过扫描事务(交易)记录,找出所有的频繁1项集,该集合记做L1,然 ...
- synchronized关键字的详细分析和代码实例
在Java中,一般都是通过同步机制来解决线程安全问题的,在JDK 5.0之后又新增了Lock的方式来实现线程安全.所以说实现线程安全方式一共有三种方法 方式一: synchronized(同步监视器) ...
- 记一次 .NET 差旅管理后台 CPU 爆高分析
一:背景 1. 讲故事 前段时间有位朋友在微信上找到我,说他的 web 系统 cpu 运行一段时候后就爆高了,让我帮忙看一下是怎么回事,那就看吧,声明一下,我看 dump 是免费的,主要是锤炼自己技术 ...
- 注册页面的JSON响应方式详细分析(与前端页面交互方式之一)
控制器层 需求分析: 访问路径:`/user/reg.do` //自己根据功能需求设定的请求参数:`username=xx&password=xx&&phone=xx& ...
- ASP.NET Core CMS管理后台
ASP.NET Core+LayUI+MySql CMS管理后台,主要功能包括 登录.修改密码,账号管理,菜单管理,角色权限管理等 由于工作之外,抽时间写的,用于学习交流,请慎重用于生产环境 项目概要 ...
- 免费后台管理UI界面、html源码推荐
一个好的UI应该满足的条件应该达到如下几个: 1.美观.大方.简洁 2.兼容IE8.不考虑兼容IE6/IE7,因为现在还有很多公司在使用Win7系统,系统内置了IE8 3.能通过选项卡打开多个页面,不 ...
随机推荐
- C++STL—string类
string容器 1.1 string容器的基本概念 string容器是一个类 这个容器中有一个指针,指针维护了一个数组 string容器提供copy.find.insert.replace等等功能 ...
- spring学习05(代理模式)
8.代理模式 为什么要学习代理模式,因为AOP的底层机制就是动态代理! 代理模式: 静态代理 动态代理 8.1 静态代理 静态代理角色分析 抽象角色 : 一般使用接口或者抽象类来实现 真实角色 : 被 ...
- Markdown常用的格式
一级标题 Markdown # Markdown 二级标题 Markdown ## Markdown 三级标题 Markdown ### Markdown 四级标题 Markdown #### Mar ...
- NOIP 模拟 $20\; \rm y$
题解 \(by\;zj\varphi\) 首先发现一共最多只有 \(2^d\) 种道路,那么可以状压,(不要 \(dfs\),会搜索过多无用的状态) 那么设 \(f_{i,j,k}\) 为走 \(i\ ...
- PHP随手记2--获取随机n位不重复字符
定义一个函数返回26英文字母中n位不重复随机字符 基本思路是利用内置函数生成随机数,取出该位置字母之后将其删除,再进行下一次随机,最后实现字符串拼接就ok! 代码很简单,通俗易懂,直接上代码吧: 1 ...
- .NET Core程序发布报错:project.assets.json”没有“.NETCoreApp,Version=v3.1/win-x64”的目标。确保已运行还原,且“netcoreapp3.1”已包含在项目的 TargetFrameworks中。
在控制台中使用命令发布.NET Core程序的时候,报如下的错误: project.assets.json"没有".NETCoreApp,Version=v3.1/win-x64& ...
- C#---OleDbHelper
/// <summary> /// OleDbServer数据访问帮助类 /// </summary> public sealed class OleDbHelper { pu ...
- Linux中Java开发常用的软件总结:
开发工具下载: Tomcat下载:wget http://learning.happymmall.com/tomcat/apache-tomcat-7.0.73.tar.gzJDK下载: wget h ...
- PQGrid商业化的表格组件
官网地址https://paramquery.com/pro/grid 右侧导航条有目录哟,看着更方便 快速入门 表格构建 API简单介绍 主要研究功能介绍 快速入门 ParamQuery Grid ...
- jQuery中的筛选(六):first()、last()、has()、is()、find()、siblings()等
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <hea ...
