「HTML+CSS」--自定义加载动画【026】
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width : 96px;
height: 96px;
border-radius: 50%;
display: inline-block;
position: relative;
border: 20px solid;
animation: animloader 2s linear infinite alternate;
}
@keyframes animloader {
0% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0) rgba(255,255,255, 0);}
33% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0);}
66% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0);}
100% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1);}
}
原理详解
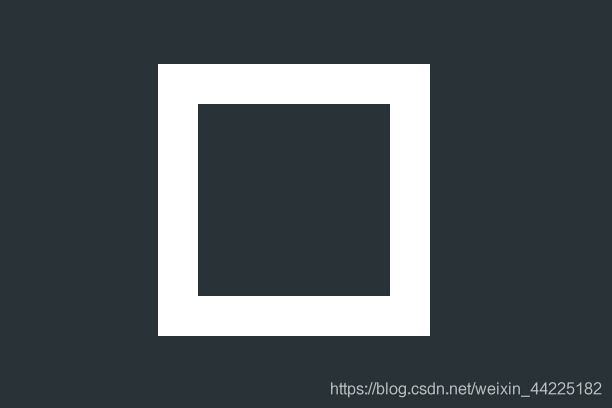
步骤1
使用span标签,设置
- 宽度、高度均为96px
- 边框:20px solid
效果图如下

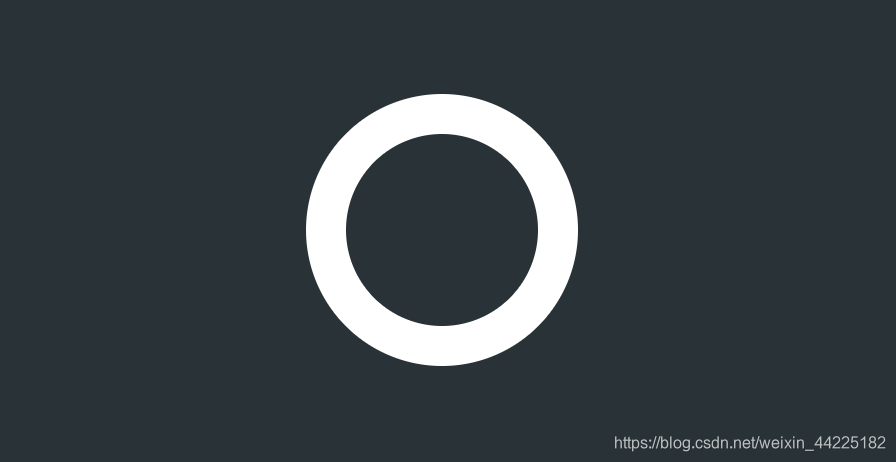
步骤2
span圆角化
border-radius: 50%;
效果图如下

步骤3
为span添加动画
动画总共分为4帧
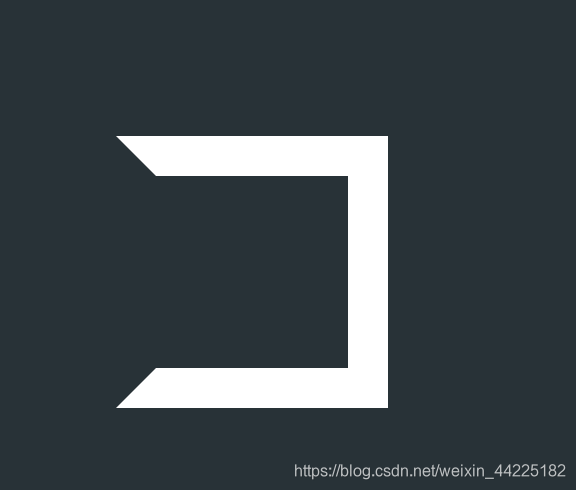
第一帧
- 上边框颜色设置为:白色 其余为透明

为了便于观察
这里给出未对span圆角化之前的视角
这样就会更好得理解每一帧的原理

第二帧
- 上+右 边框颜色设置为:白色 其余透明

未设置border-radius: 50%前的效果如下

第三帧
- 上+右+下 边框颜色设置为白色 其余为透明

未设置border-radius: 50%前的效果如下

第四帧
- 上+下+左+右 边框均为白色

未设置border-radius: 50%前的效果如下

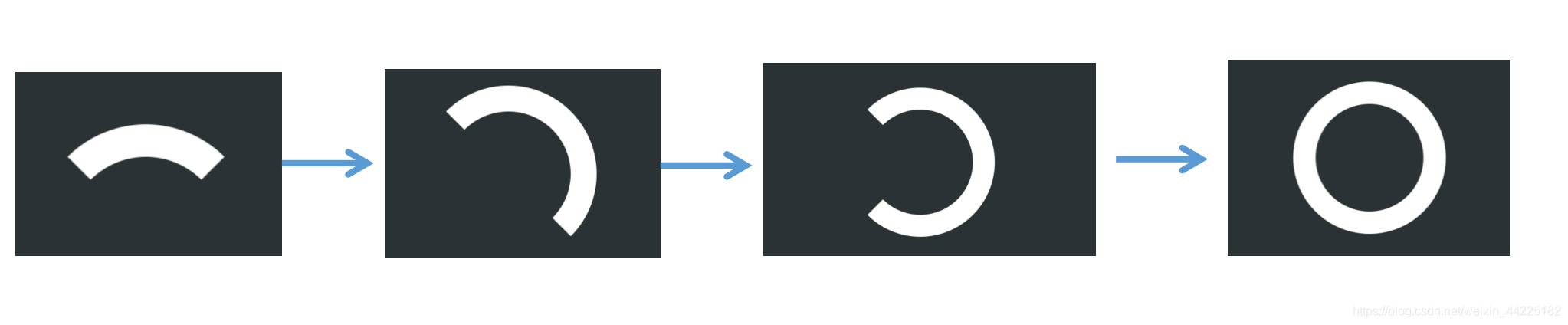
综上
变化过程就是:

代码如下
animation: animloader 2s linear infinite ;
/*动画实现*/
@keyframes animloader {
/*第一帧*/
0% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0) rgba(255,255,255, 0);}
/*第二帧*/
33% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0);}
/*第三帧*/
66% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0);}
/*第四帧*/
100% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1);}
}
注:这里使用了rgba函数,设置透明级别为0来实现的透明色
效果图如下

步骤4
从上面的效果中我们可以看出
我们需要的效果是:执行完4帧后,再反向回到动画初始位置
其实也很简单
再多设置一个参数即可
设置动画为:轮流反向播放动画
animation: animloader 2s linear infinite alternate;
效果如下

注:

结语
学习来源:
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持️

「HTML+CSS」--自定义加载动画【026】的更多相关文章
- 「HTML+CSS」--自定义加载动画【008】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【007】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【009】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【010】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【011】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【014】【疑问未解决】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【015】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【016】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
- 「HTML+CSS」--自定义加载动画【017】
前言 Hello!小伙伴! 首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出- 哈哈 自我介绍一下 昵称:海轰 标签:程序猿一只|C++选手|学生 简介:因C语言结识编程,随后转入计算机 ...
随机推荐
- JavaSE实现IoC
作者:Grey 原文地址: 语雀 博客园 Java SE 提供了三种方式,可以实现IoC,分别为: Java Beans Java ServiceLoader SPI JNDI(Java Naming ...
- openwrt编译加载龙尚U9300模组上网
硬件平台:MT7628A openwrt版本:MTK_SDK 1.添加模组信息 /build_dir/target-mipsel_24kc_musl/linux-ramips_mt76x8/linux ...
- 话说 wait、notify 、 notifyAll
一.前言 说起java的线程之间的通信,难免会想起它,他就是 wait .notify.notifyAll 他们三个都是Object类的方法, 受到 final 和 native 加持 ,也就造就了他 ...
- PAT-1064(Complete Binary Search Tree)JAVA实现
Complete Binary Search Tree PAT-1064 本次因为涉及到完全二叉排序树,所以可以使用数组的形式来存储二叉排序树 对输入序列排序后,得到的是中序遍历二叉排序树的序列.对这 ...
- CNN结构演变总结(二)轻量化模型
CNN结构演变总结(一)经典模型 导言: 上一篇介绍了经典模型中的结构演变,介绍了设计原理,作用,效果等.在本文,将对轻量化模型进行总结分析. 轻量化模型主要围绕减少计算量,减少参数,降低实际运行时间 ...
- 面试必备——Java多线程与并发(二)
1.synchroized相关(锁的是对象,不是代码) (1)线程安全问题的主要原因 存在共享数据(也称临界资源) 存在多线程共同操作这些共享数据 解决:同一时刻有且只有一个线程在操作共享数据,其他线 ...
- C# 应用 - 使用 HttpWebRequest 发起 Http 请求
helper 类封装 调用 1. 引用的库类 \Reference Assemblies\Microsoft\Framework\.NETFramework\v4.6\System.dll Syste ...
- 「NOIP模拟赛」Round 3
Tag 计数+LIS, 二分+ST表, 计数+记搜 A. 改造二叉树 Description 题面 Solution 如果目标序列非严格递增,或者说目标序列是不下降的,那么答案就是 \(n\) 减去最 ...
- 数据搬运组件:基于Sqoop管理数据导入和导出
本文源码:GitHub || GitEE 一.Sqoop概述 Sqoop是一款开源的大数据组件,主要用来在Hadoop(Hive.HBase等)与传统的数据库(mysql.postgresql.ora ...
- 学习jQuery(1)
学习jQuery 通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions). jQuery 语法 jQuery 语法是为 HTML ...
