初遇SpringBoot踩坑与加载静态文件遇到的坑
SpringBoot开发
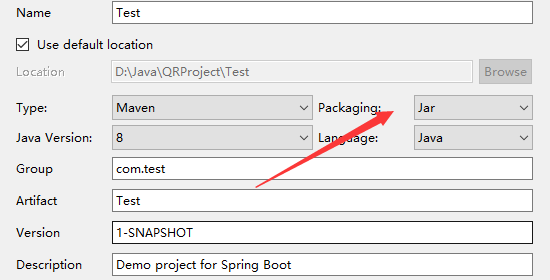
创建SpringBoot项目
大家都知道SpringBoot开发非常快,创建SpringBoot项目时,勾上SpringWEB就正常开发,不需要任何配置文件就可以运行,写个后台Controller层接口即可做测试了。
你不相信?
真的有那么神奇的东西?
那我现在就创建一个项目来一起测试下,我的开发环境JDK版本1.8,想玩SpringBoot或Springcloud的小伙伴一定要用jdk1.8及以上的版本哦,这里用开发工具是STS也就是eclipse升级版,专门用来开发SpringBoot、SpringcCloud而研发的


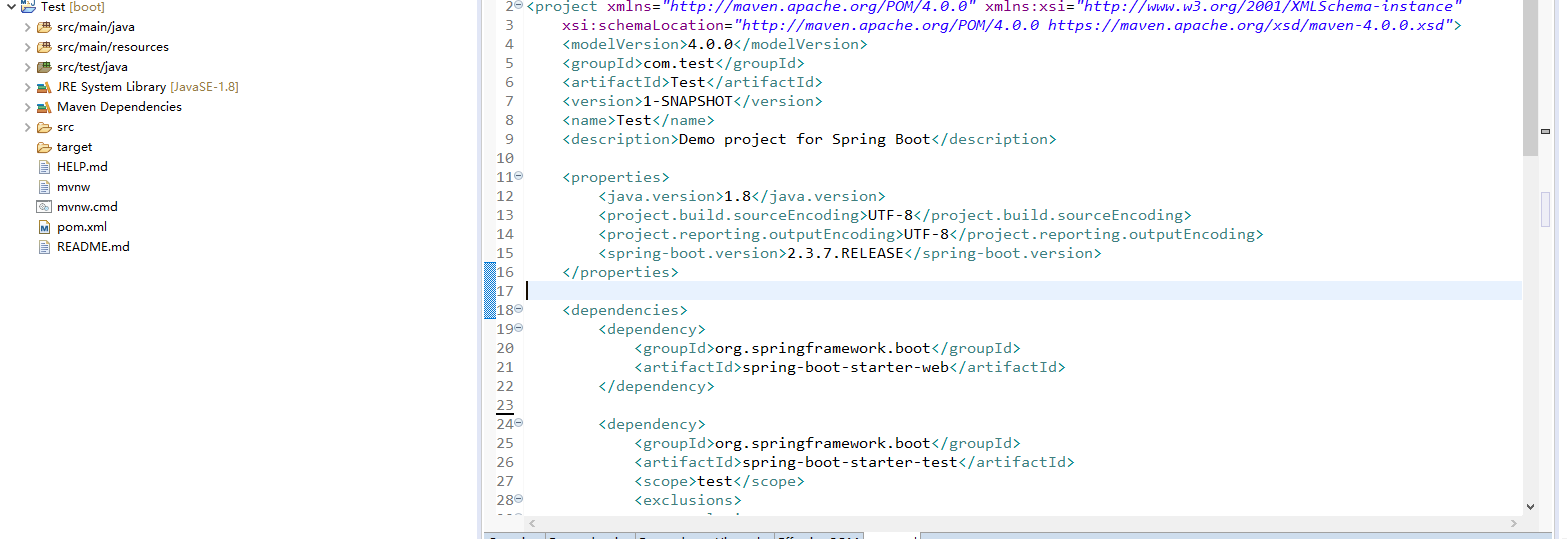
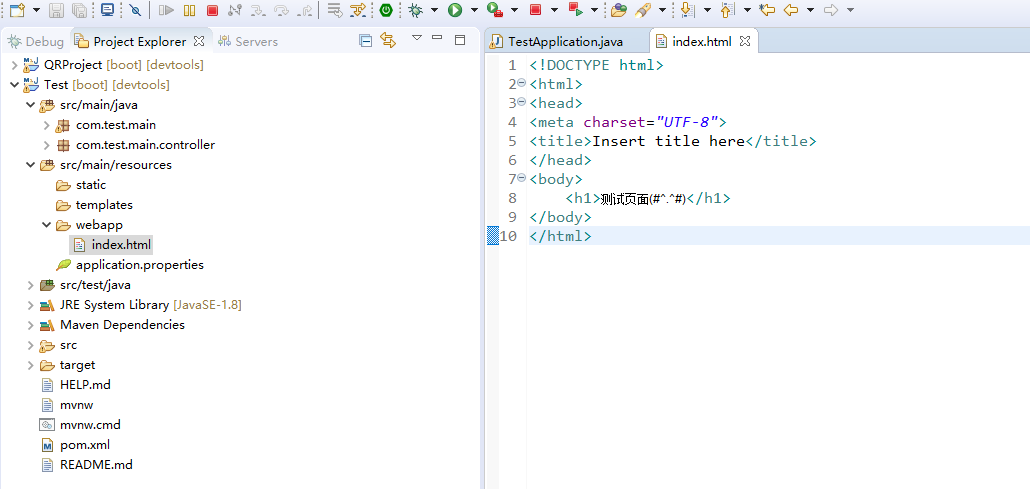
项目创建完成了,

这是我创建之后自生成的pom文件,可以看到除了SpringWeb和Springtest就没有其他的了
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.test</groupId>
<artifactId>Test</artifactId>
<version>1-SNAPSHOT</version>
<name>Test</name>
<description>Demo project for Spring Boot</description> <properties>
<java.version>1.8</java.version>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<spring-boot.version>2.3.7.RELEASE</spring-boot.version>
</properties> <dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency> </dependencies> <dependencyManagement>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-dependencies</artifactId>
<version>${spring-boot.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement> <build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.3.7.RELEASE</version>
<configuration>
<mainClass>com.test.main.TestApplication</mainClass>
</configuration>
<executions>
<execution>
<id>repackage</id>
<goals>
<goal>repackage</goal>
</goals>
</execution>
</executions>
</plugin>
</plugins>
</build> </project>
热部署组件
当然,为了方便开发我们也可以加一个热部署组件,在开发中修改后台代码总需要无限关闭又重启项目的问题
这个组件就是devtools
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
devtools版本号的话无需多说,都是SpringBoot自己管理,都是有一一对应的

测试
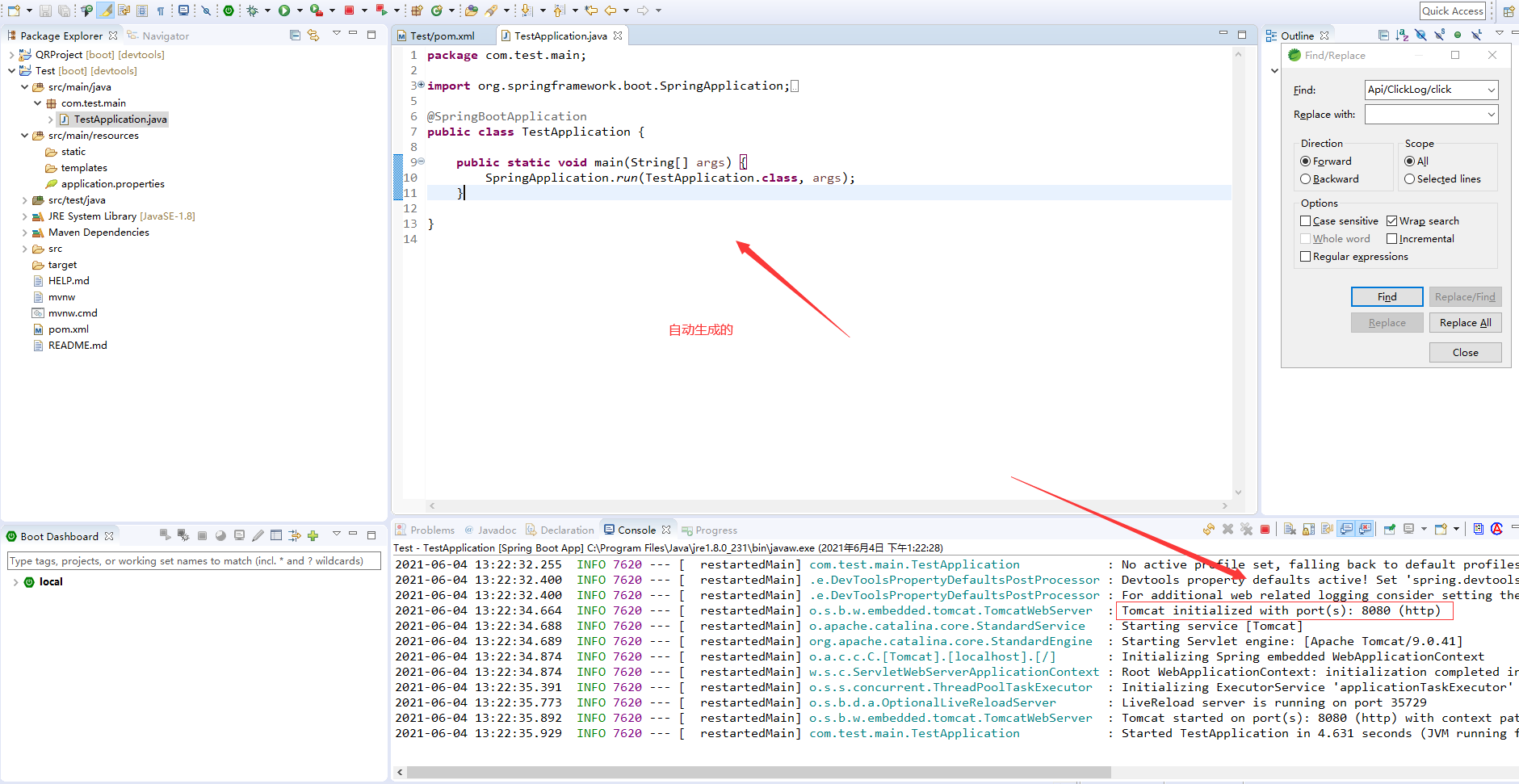
可以启动成功了,可以写测试接口了

添加热部署后,不需要重启项目,直接来测试

还不信,我们可以打个断点,用debug模式运行

到这里,后台测试完成了,那么前台资源怎么弄,为什么说坑?
我们知道,如何是一个web项目的时候,我们是有一个webApp目录,但是我们项目现在是没有的,那要不要加进去?
而且我不知道大家有没有发现,我们创建项目的时候,用的是jar包的形式,不是war包

废话不多说,我们加进去试试吧

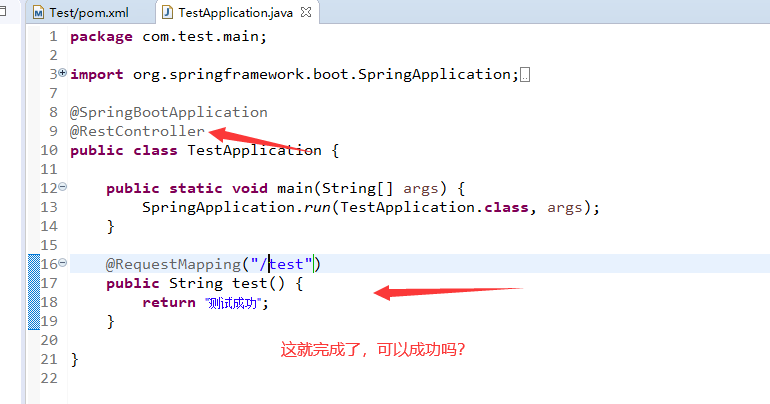
为了测试方便,代码规范,我们把启动类的测试方法提取到controller层来

跳转前端页面
问题来了,这怎么跳转到HTMl页面去呢
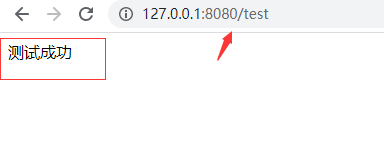
开始呀,我也就随便写个方法试试,好家伙跳了个寂寞,直接404
我不知道大家发现没,你们在写web项目时,controller注解使用的是个啥,不应该是@Controller注解么?
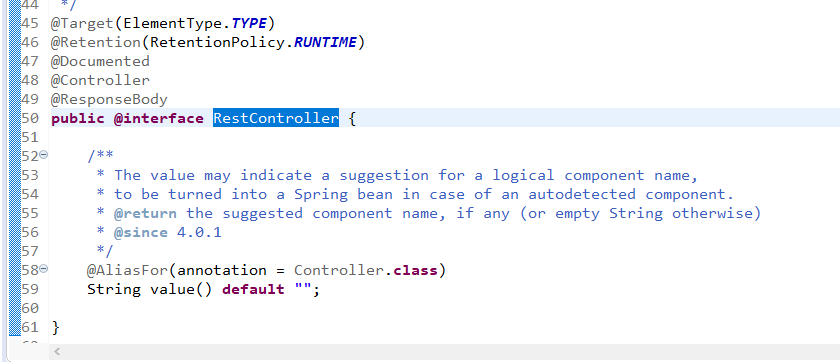
我用的是@RestController,这个注解又是什么鬼
不应该是说跳转页面么?怎么又说到注解了?大家别急看完就知道了

这个@RestController注解的StringBoot独有的,它里面已经包含了@ResponseBody了,也正因为是标注在类上了,所以标注了@RestController的类不能实现页面跳转,
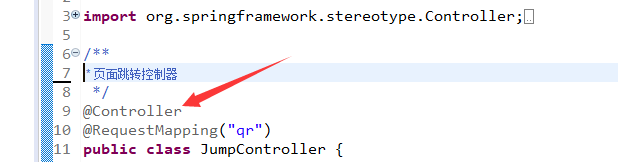
如果要跳转页面,重定向页面的话,只能新建一个controller类,标记上@Controller注解,千万别标记错了

你以为这样就行了么?
想想你在开发SSM框架时,写的那么多配置文件,是不是有点太简单了
thymeleaf
那我告诉你,确实没有那么简单,但是也不难,我们还需要加上一个组件,这个组件的名字就是thymeleaf
它的pom是
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
这个玩意干嘛的?
这个就是java模板引擎,听起来是不是挺高大尚的,其实就是以前你们写SpringMVC的东西,就是加前端视图解析器等一些玩意啦
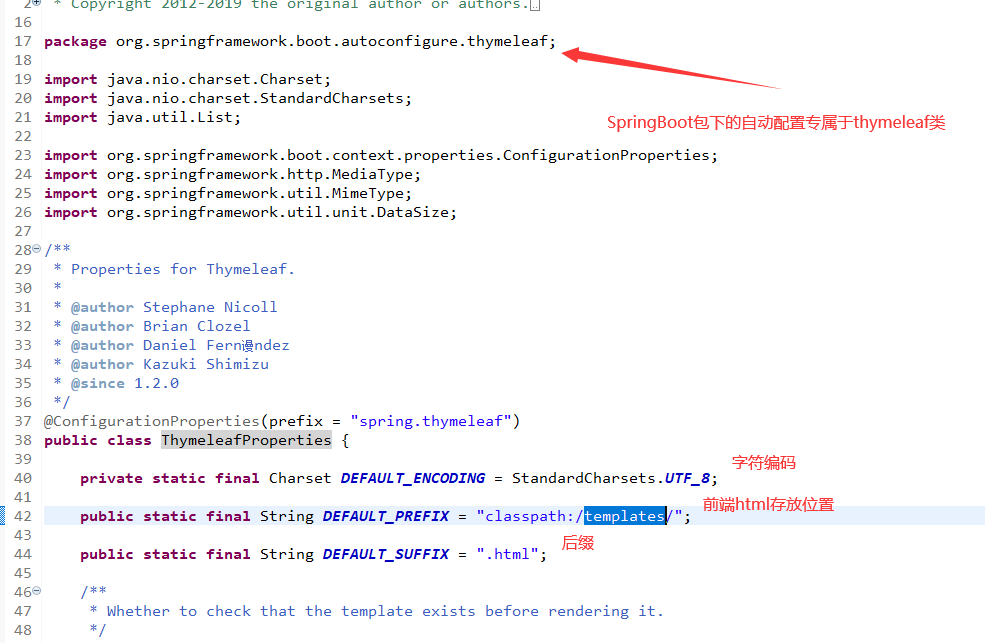
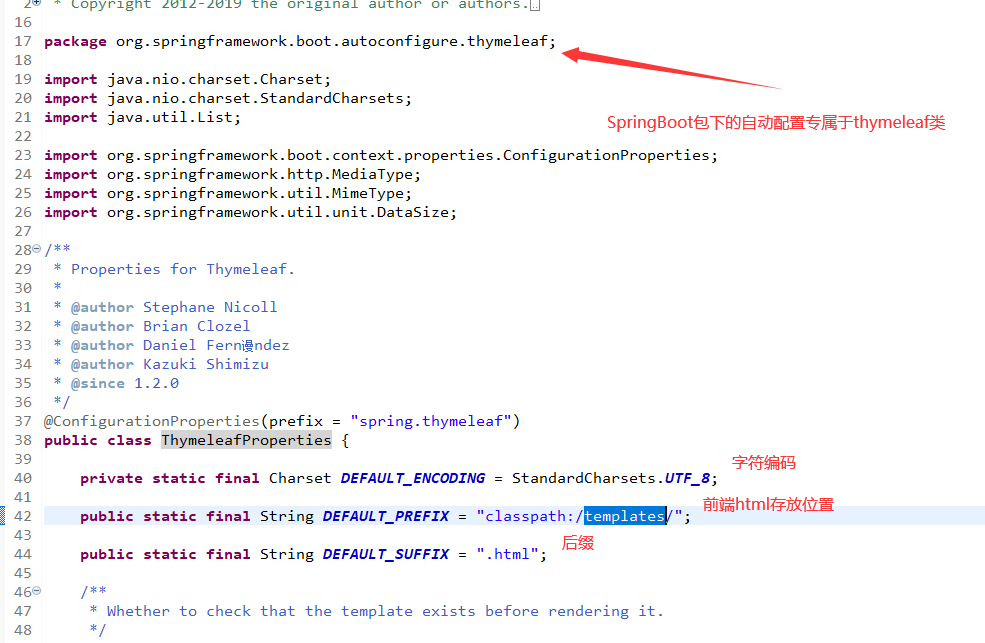
说那么多都没啥用,自己看一下SpringBoot对它的一些默认配置规则吧


看到这里应该就不需要在进行多说了吧,我们就不需要写SpringMVC的配置文件了,按照它默认的配置对应的放进去就好了
thymeleaf的使用
当然,thymeleaf如果就那么一点功能那就不会说他是高大尚了,以前用jsp开发时所有该有的功能,有了thymeleaf都可以用另外一个方式使用
那到底怎么用呢,这里我就简单介绍一下,具体怎么用,有哪些功能我感觉这个大佬教的还不错,可以瞅瞅
https://fanlychie.github.io/post/thymeleaf.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org"> <!--一定要在html标签中加上哦-->
<head>
<title>Index Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="${message}">Welcome to BeiJing!</p><!--th:xxx xxx指的是任意html属性都可以替换掉 ${后端传入前端的值}-->
</body>
</html>
SpringBoot静态资源映射规则
然后我们看一下SpringBoot静态资源配置映射规则

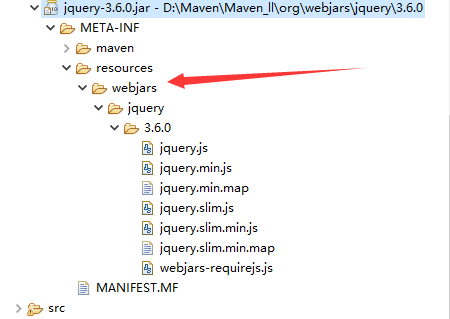
webjars
默认为webjars找静态文件,webjars是个什么鬼?
就是把前端用到的文件打包成jar包的形式

有兴趣的同学可以去瞅一眼

导入之后就是这样的啦,刚好映射到SpringBoot静态资源默认路径
其他静态资源路径
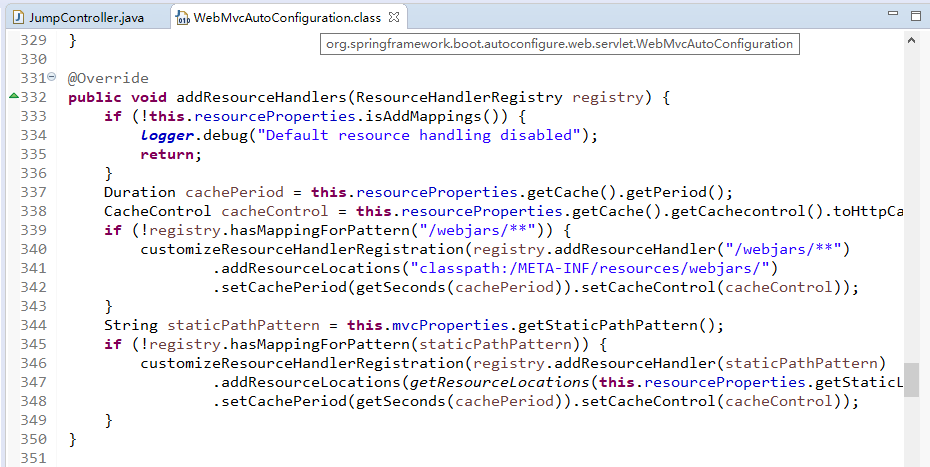
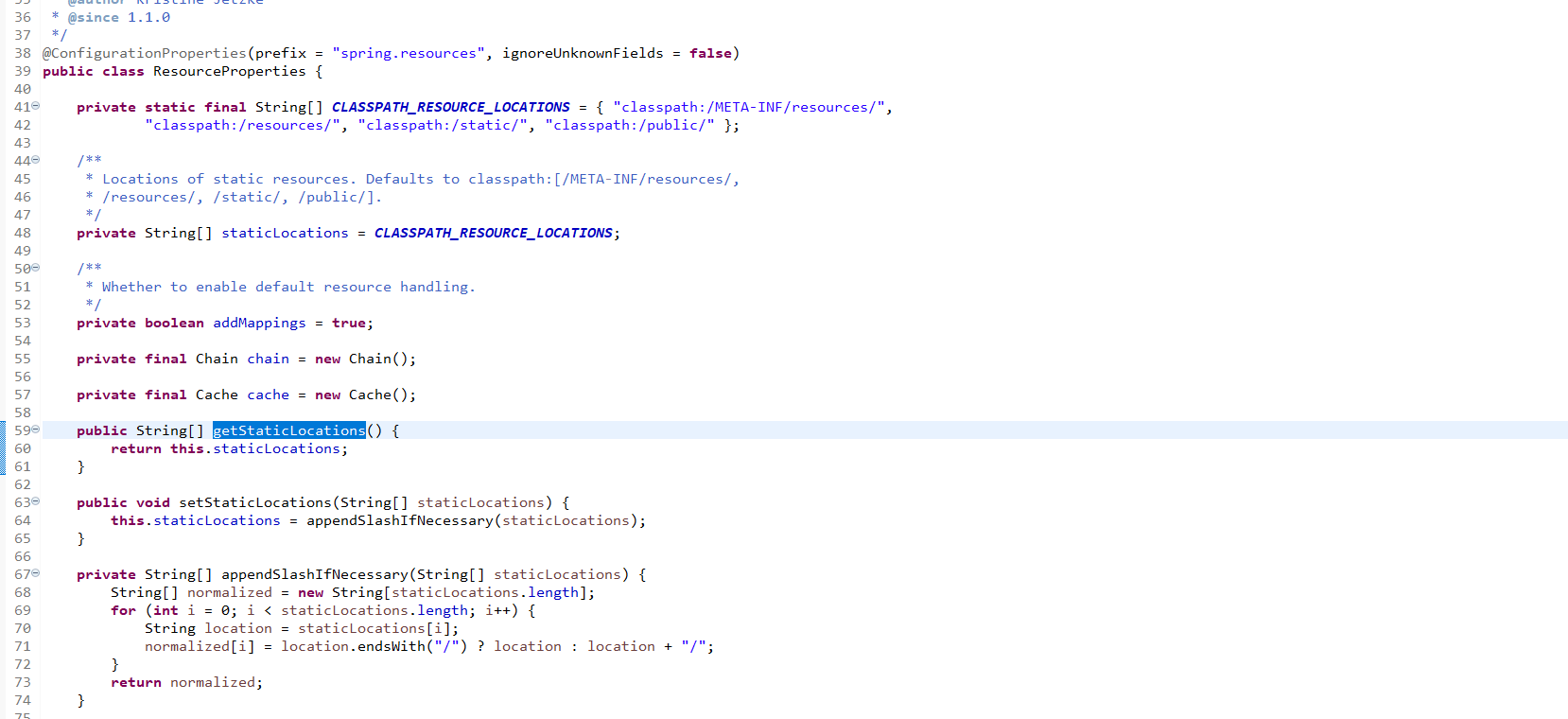
除了webjars就没有其他静态资源路径了吗?其实还是有的,一路调试跟踪下我们来到了这里

我们发现,最后存放静态资源文件路径就是这几个啦
/**
* 根路径下的子路径都是可以存放静态资源文件的
*/
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = {
"classpath:/META-INF/resources/", // 这个是根路径
"classpath:/resources/", // 根路径下的子路径
"classpath:/static/", // 根路径下的子路径
"classpath:/public/" // 根路径下的子路径
};
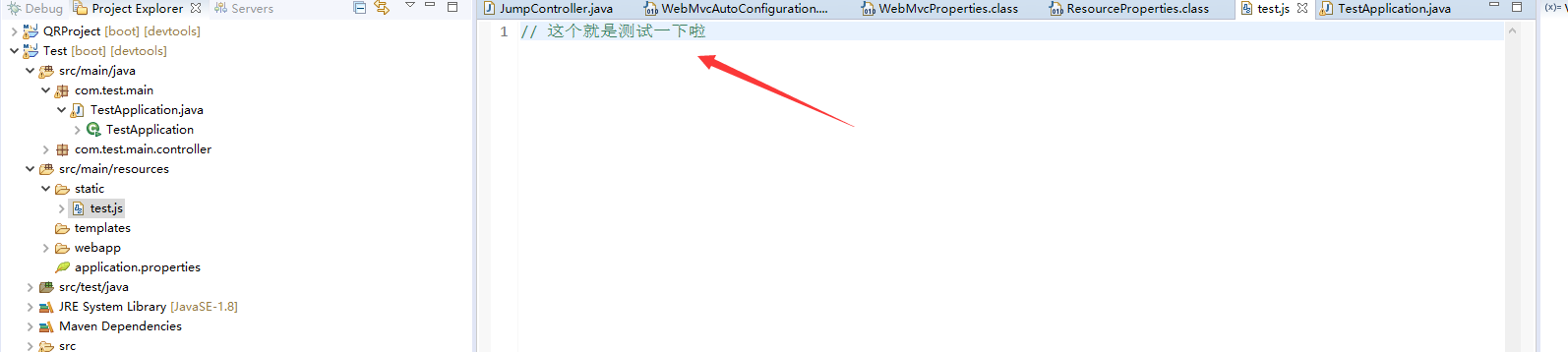
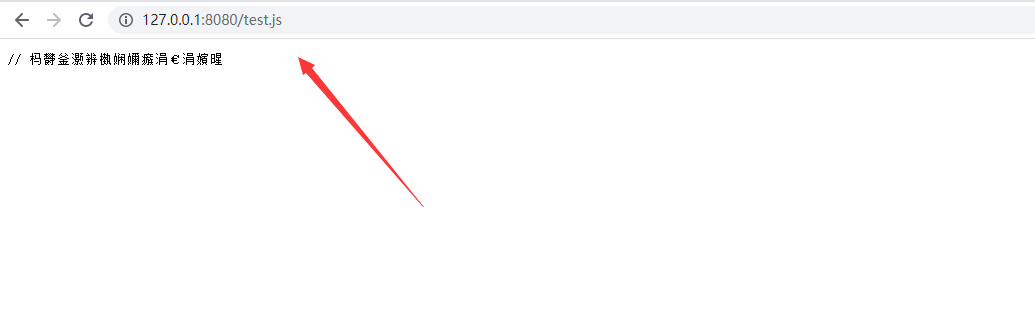
不信就直接上测试啦


所以知道怎么访问了吗?
访问静态资源的时候不需要加static、public等,但是如果是static 下的子文件夹就需要在路径上加上子文件名
比如是static下有一个abc文件夹,那么访问路径上就是这样啦 127.0.0.1:8080/abc.test.js
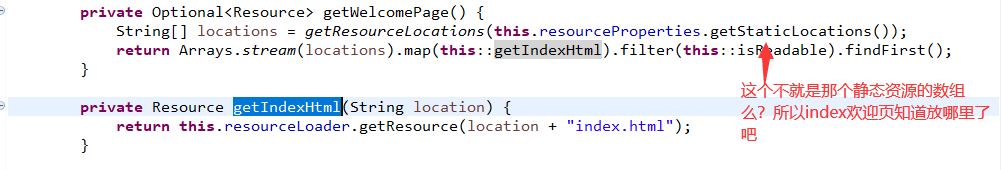
欢迎页存放路径
那我们的欢迎页放哪里呢

好了,关于静态资源文件的就那么多,不爱勿喷哦
初遇SpringBoot踩坑与加载静态文件遇到的坑的更多相关文章
- 在seajs中使用require加载静态文件的问题
注意,在seajs中使用require加载静态文件时,必须使用常量,不能用变量.如果一定要用变量,请使用require.async var html = require("view/sys/ ...
- flask模板应用-加载静态文件:添加Favicon,使用CSS框架,使用宏加载静态资源
加载静态文件 一个Web项目不仅需要HTML模板,还需要许多静态文件,比如CSS.JavaScript文件.图片和声音声.在flask程序中,默认需要将静态文件存储在与主脚本(包含程序实例的脚本)同级 ...
- django加载静态文件
在一个网页中,不仅仅只有一个 html 骨架,还需要 css 样式文件. js 执行文件以及一些图片等,因此在 DTL 中加载静态文件是一个必须要解决的问题.在 DTL 中,使用 static 标签来 ...
- springmvc 加载静态文件失败
header.jsp,部分代码 <head> <title>QA|VIS_PLATFORM</title> <meta content="width ...
- easyui datagrid 加载静态文件中的json数据
本文主要介绍easyui datagrid 怎么加载静态文件里的json数据,开发环境vs2012, 一.json文件所处的位置 二.json文件内容 {"total":28,&q ...
- Django模版中加载静态文件配置详解
.settings.INSTALLED_APPS下添加:django.contrib.staticfiles .settings.py下添加:STATIC_URL = '/static/' . ()在 ...
- 41.Python中加载静态文件
在一个网页中,不仅仅只有一个html骨架,还需要css样式文件,js执行文件以及一些图片等.因此在DTL中加载静态文件时一个必须要解决的问题.在DTL中,使用static标签来加载静态文件.要使用st ...
- nginx提高加载静态文件速度
1.本来对于静态网页,我们不需要放在应用容器中,原因一时由于应用服务器是用来解析动态网页的,针对静态网页本来就性能不高,而且还会占用应用容器的资源,所以我们专门使用nginx用来解析静态网页. ...
- 二十:jinja2之加载静态文件
静态文件: flask默认指定的静态文件路径为根目录下的static,可以自定义路径,并指定,使用url_for('文件夹', filename='文件名')引用 加载css文件 加载js文件 其他文 ...
随机推荐
- C#入门到精通系列课程——第3章变量及运算符
◆本章内容 (1)变量是什么 (2)变量的声明及初始化 (3)常量 (4)运算符 (5)数据类型转换 (6)运算符优先级及结合性 (7)难点解答 ◆本章简述 很多人认为学习C#之前必须要学习C++,其 ...
- Django中的CBV视图
Web 开发是一项无聊而且单调的工作,特别是在视图功能编写方面更为显著.为了减少这种痛苦,Django植入了视图类这一功能,该功能封装了视图开发常用的代码,无须编写大量代码即可快速完成数据视图的开发, ...
- SpringBoot 启动慢?那是因为你不知道它
前言 在 2021 年这个小学作文中的未来年份,没有想象中的汽车满天飞,也没有实现机器人满地跑.但牛逼的是我们都有一个共识: 知乎达到了人均 "谢邀~ 人在美国刚下飞机"的生活水平 ...
- 基于MATLAB的手写公式识别(1)
基于MATLAB的手写公式识别 reason:课程要求以及对MATLAB强大生命力的探索欲望: plan date:2021/3/28-2021/4/12 plan: 进行材料搜集和思路整理: 在已知 ...
- 缓冲区溢出分析第04课:ShellCode的编写
前言 ShellCode究竟是什么呢,其实它就是一些编译好的机器码,将这些机器码作为数据输入,然后通过我们之前所讲的方式来执行ShellCode,这就是缓冲区溢出利用的基本原理.那么下面我们就来编写S ...
- Tensorflow Probability Distributions 简介
摘要:Tensorflow Distributions提供了两类抽象:distributions和bijectors.distributions提供了一系列具备快速.数值稳定的采样.对数概率计算以及其 ...
- python主线程捕获子线程异常
python内置threading.Thread类创建的子线程抛出的异常无法在主线程捕获,可以对该类进行优化,为子线程添加exit code属性,主线程通过获取子线程的返回状态,来判断子线程中是否发生 ...
- MongoDB评论管理
MongoDB简介 文章评论数据分析 相较于一般数据,文章评论一般有如下特点: 数据量巨大.通常评论量要比帖子.文章大很多 写入操作频繁. 价值较低.一般来说,我们的主要目标还是在帖子(文章)本身. ...
- 什么是redis的缓存雪崩, 穿透, 击穿?
目前的互联网系统没有几个不使用缓存的, 但是只要使用缓存的话就会面临这几个问题, 如使用redis缓存技术, 可能会遇到缓存的雪崩, 穿透, 以及击穿. 首先来看一个简单的正常缓存流程: 如用户访问J ...
- Java安全之Filter权限绕过
Java安全之Filter权限绕过 0x00 前言 在一些需要挖掘一些无条件RCE中,大部分类似于一些系统大部分地方都做了权限控制的,而这时候想要利用权限绕过就显得格外重要.在此来学习一波权限绕过的思 ...
