【阿菜用工具】利用 Web3.js 在 ganache 上部署以及调用智能合约
合约部署
要部署的合约
pragma solidity ^0.4.23;
contract test {
uint256 value;
function setValue(uint256 _value) public{
value = _value;
}
function getValue() public returns (uint256){
return value;
}
function () public payable{
}
}
获取合约的ABI和bytecode
合约ABI
[
{
"payable": true,
"stateMutability": "payable",
"type": "fallback"
},
{
"constant": false,
"inputs": [
{
"name": "_value",
"type": "uint256"
}
],
"name": "setValue",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"constant": false,
"inputs": [],
"name": "getValue",
"outputs": [
{
"name": "",
"type": "uint256"
}
],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
}
]
合约bytecode
// add '0x' in front of the bytecode
0x608060405234801561001057600080fd5b5060dc8061001f6000396000f3006080604052600436106049576000357c0100000000000000000000000000000000000000000000000000000000900463ffffffff1680632096525514604b57806355241077146073575b005b348015605657600080fd5b50605d609d565b6040518082815260200191505060405180910390f35b348015607e57600080fd5b50609b6004803603810190808035906020019092919050505060a6565b005b60008054905090565b80600081905550505600a165627a7a72305820437e5b6f23c9e202f4188fde72ebdd65de3a5c7fca347bea516a2f576748a9240029
部署代码
const Web3 = require('web3')
// RPC SERVER
const web3 = new Web3('http://localhost:7545')
var Tx = require('ethereumjs-tx').Transaction
// your account and private key
const account = '0x1275270073b7CA41Cd1a62736795f80f7b52487c'
const pk1 = '56a0717cbc04b0e47732d5be497ad57052594c03088b9ef889fefca107ffeecb'
const private_key = Buffer.from(pk1, 'hex')
// get the nonce of account
web3.eth.getTransactionCount(account, (err, txCount) => {
// the bytecode of contract
const data = "0x608060405234801561001057600080fd5b5060dc8061001f6000396000f3006080604052600436106049576000357c0100000000000000000000000000000000000000000000000000000000900463ffffffff1680632096525514604b57806355241077146073575b005b348015605657600080fd5b50605d609d565b6040518082815260200191505060405180910390f35b348015607e57600080fd5b50609b6004803603810190808035906020019092919050505060a6565b005b60008054905090565b80600081905550505600a165627a7a72305820437e5b6f23c9e202f4188fde72ebdd65de3a5c7fca347bea516a2f576748a9240029"
// set transaction object
const txObject = {
nonce: web3.utils.toHex(txCount),
gasLimit: web3.utils.toHex(6721975),
gasPrice: web3.utils.toHex(web3.utils.toWei('10', 'gwei')),
data: data
}
// sign transaction
const tx = new Tx(txObject)
tx.sign(private_key)
const serializedTx = tx.serialize()
const raw = '0x' + serializedTx.toString('hex')
// send transaction
web3.eth.sendSignedTransaction(raw, (err, txHash) => {
console.log('txHash:', txHash)
})
})
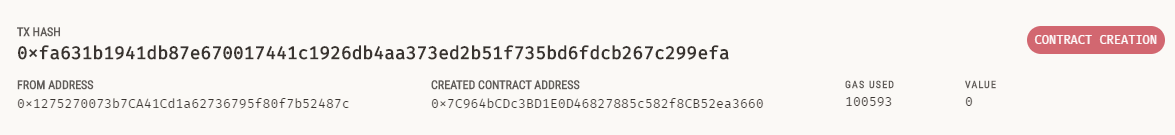
运行结果

注意一个问题,和利用 truffle 部署的智能合约不同,直接用 Web3.js 部署的合约是不会显示在 ganache 的 Contract页面里的,也就是说,它存在,只是没显示。
合约调用
调用代码
var Tx = require('ethereumjs-tx').Transaction
// search their github for the detail of usage of 'Common' class
const Common = require('ethereumjs-common').default
const Web3 = require('web3')
const web3 = new Web3('http://localhost:7545')
const account = '0x1275270073b7CA41Cd1a62736795f80f7b52487c'
const pk1 = '56a0717cbc04b0e47732d5be497ad57052594c03088b9ef889fefca107ffeecb'
const private_key = Buffer.from(pk1, 'hex')
const contractAddress = '0x6F20B2F0149A680116411a01d5Bc6D4B09E869F4'
const contractABI = [
{
"payable": true,
"stateMutability": "payable",
"type": "fallback"
},
{
"constant": false,
"inputs": [
{
"name": "_value",
"type": "uint256"
}
],
"name": "setValue",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"constant": false,
"inputs": [],
"name": "getValue",
"outputs": [
{
"name": "",
"type": "uint256"
}
],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
}
]
// initialize the contract object
const contract = new web3.eth.Contract(contractABI, contractAddress)
// call the setValue() function with parameter 123
const calldateABI = contract.methods.setValue(123).encodeABI()
// All of these network's params are the same than mainnets', except for name, chainId, and
// networkId, so we use the Common.forCustomChain method.
const customCommon = Common.forCustomChain(
'mainnet',
{
// set the parameter as your ganache
name: 'my-network',
networkId: 5777,
chainId: 1337,
},
'petersburg',
)
web3.eth.getTransactionCount(account, (err, count) => {
const txObject = {
nonce: web3.utils.toHex(count),
// set the gas limit as same as of ganache's
gasLimit: web3.utils.toHex(6721975),
gasPrice: web3.utils.toHex(web3.utils.toWei('10', 'gwei')),
to: contractAddress,
// contract.methods.<function name>(<parameter>).encodeABI()
data: contract.methods.setValue(123).encodeABI()
}
// We pass our custom Common object whenever we create a transaction
const transaction = new Tx(txObject, { common: customCommon },)
console.log('transaction:', transaction)
// sign the transaction
transaction.sign(private_key)
console.log('transaction.sign:', transaction)
// returns the rlp encoding of the transaction
const serializedTx = transaction.serialize()
const raw = '0x' + serializedTx.toString('hex')
web3.eth.sendSignedTransaction(raw, (err, txHash) => {
console.log('txHash:', txHash)
if(err){
throw err;
}
})
})
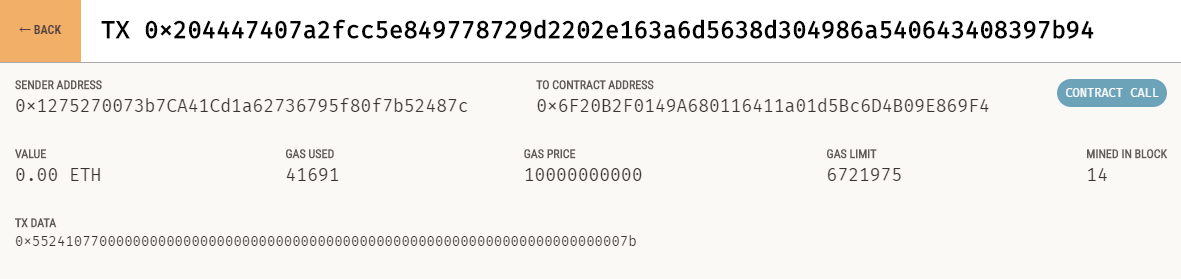
运行结果

参考文章
【阿菜用工具】利用 Web3.js 在 ganache 上部署以及调用智能合约的更多相关文章
- web3.js编译Solidity,发布,调用全部流程(手把手教程)
web3.js编译Solidity,发布,调用全部流程(手把手教程) 下面教程是打算在尽量牵涉可能少的以太坊的相关工具,主要使用web3.js这个以太坊提供的工具包,来完成合约的编译,发布,合约方法调 ...
- 利用exif.js解决手机上传竖拍照片旋转90\180\270度问题
原文:https://blog.csdn.net/linlzk/article/details/48652635/ html5+canvas进行移动端手机照片上传时,发现ios手机上传竖拍照片会逆时针 ...
- 如何利用docker 构建golang线上部署环境
公司最近开发了一个项目是用golang 写的,现在要部署到线上环境去,又不想在服务器上装单独的golang,决定用docker 封装下,直接打到镜像里面,然后就直接在hub.docker.com上面搜 ...
- 【阿菜用工具】Slither:Solidity静态分析框架
工具简介 Slither 是一个 python3 开发,用于检测智能合约(solidity)漏洞的静态分析框架. Slither 的 Github 地址:https://github.com/cryt ...
- 以太坊 web3.js 文档翻译及说明
这些天,为了录制以太坊DAPP开发实战课程,我准备把web3文档全部翻译一下(并做适当的补充),目前web3.js 0.20.x 版本 已经翻译完成,欢迎大家前往查阅. 这里还几个实用DEMO,供大家 ...
- nodejs部署智能合约的方法-web3 0.20版本
参考:https://www.jianshu.com/p/7e541cd67be2 部署智能合约的方法有很多,比如使用truffle框架,使用remix-ide等,在这里的部署方法是使用nodejs一 ...
- 利用n 升级工具升级Node.js版本及在mac环境下的坑
一.利用n 升级Node.js 最近在用NPM安装一个nodejs工具时发现,我的nodejs的版本有些旧了.这不是大问题,只要升级就可以了,当然,重新从nodejs.org最新版本是一种方法,但我想 ...
- 利用tween.js算法生成缓动效果
在讲tween类之前,不得不提的是贝塞尔曲线了.首先,贝塞尔曲线是指依据四个位置任意的点坐标绘制出的一条光滑曲线.它在作图工具或动画中中运用得比较多,例如PS中的钢笔工具,firework中的画笔等等 ...
- 【转】利用 three.js 开发微信小游戏的尝试
前言 这是一次利用 three.js 开发微信小游戏的尝试,并不能算作是教程,只能算是一篇笔记吧. 微信 WeChat 6.6.1 开始引入了微信小游戏,初期上线了一批质量相当不错的小游戏.我在查阅各 ...
随机推荐
- PowerMockito的一些注意事项
PowerMockito的一些注意事项 目录 PowerMockito的一些注意事项 1 注解@PowerMockIgnore({"javax.crypto.*"}) 2 Powe ...
- python之list列表(基础篇)
特点:1.有序的 2.可以存放多个元素 3.每个元素可以是任何数据类型,4,通过下标值访问1,定义一个空列表 2,定义一个非空列表 3.访问列表中的元素(同str类型) 4,切片与步长(同str类型 ...
- 深入学习Netty(2)——传统NIO编程
前言 学习Netty编程,避免不了从了解Java 的NIO编程开始,这样才能通过比较让我们对Netty有更深的了解,才能知道Netty大大的好处.传统的NIO编程code起来比较麻烦,甚至有遗留Bug ...
- 并发王者课-铂金10:能工巧匠-ThreadLocal如何为线程打造私有数据空间
欢迎来到<并发王者课>,本文是该系列文章中的第23篇,铂金中的第10篇. 说起ThreadLocal,相信你对它的名字一定不陌生.在并发编程中,它有着较高的出场率,并且也是面试中的高频面试 ...
- Mysql:mysql5.7长时间不连接失效问题
问题 mysql5数据库连接超时问题:待机一晚上后,第二天早上第一次登录总是失败. 查看日志发现如下错误: "com.mysql.jdbc.exceptions.jdbc4.Communic ...
- ExtJs4学习(九)读写器reader、writer
Ext.data.reader.Json JSON Reader是用一个代理来读取服务端响应的JSON格式的返回值. 一般用于将结果加载成一个存储集-例如我们将创建一些如下东西: Ext.define ...
- mongodb数据的导出导入
1.[导出]mongoexport -h (主机名) -d (库) -c (集合名) -o (路径) -u (账号) -p (密码)示例:mongoexport -h localhost -d jav ...
- Linux 命令行通配符及转义符的实现
我们想对一类文件批量操作,例如批量查看硬盘文件属性,那么正常命令会是: [root@linuxprobe ~]# ls /dev/sda [root@linuxprobe ~]# ls /dev/sd ...
- WPF教程六:理解WPF中的隧道路由和冒泡路由事件
WPF中使用路由事件升级了传统应用开发中的事件,在WPF中使用路由事件能更好的处理事件相关的逻辑,我们从这篇开始整理事件的用法和什么是直接路由,什么是冒泡路由,以及什么是隧道路由. 事件最基本的用法 ...
- 『动善时』JMeter基础 — 55、JMeter非GUI模式运行
目录 1.JMeter的非GUI模式说明 2.为什么使用非GUI模式运行JMeter 3.怎样使用非GUI模式运行JMeter (1)非GUI模式运行JMeter步骤 (2)其它参数说明 4.CLI模 ...
