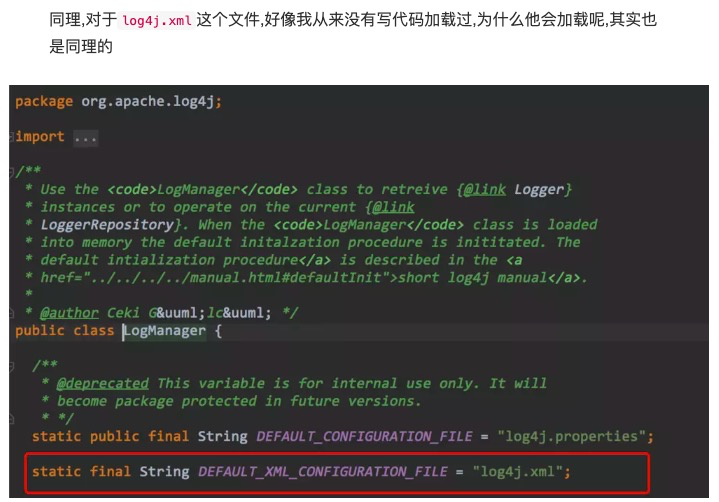
dubbo服务暴露原理
1.发布流程
- 暴露本地服务
- 暴露远程服务
- 启动netty
- 连接zookeeper
- 到zookeeper注册
- 监听zookeeper
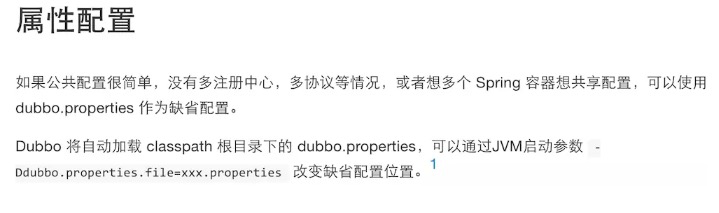
2.官方文档


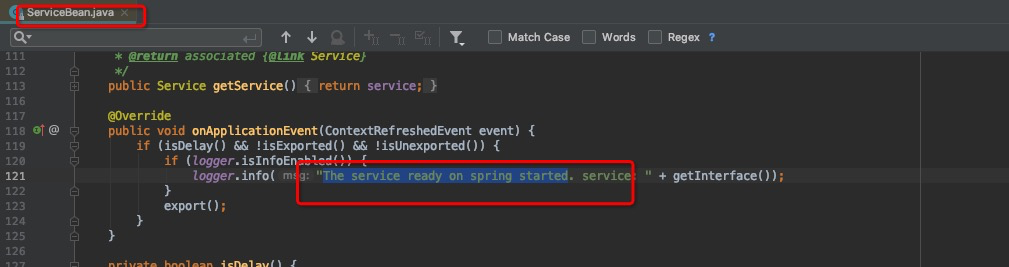
3.看输出日志,就会发现在暴露本地服务之前,有一句很重要的日志

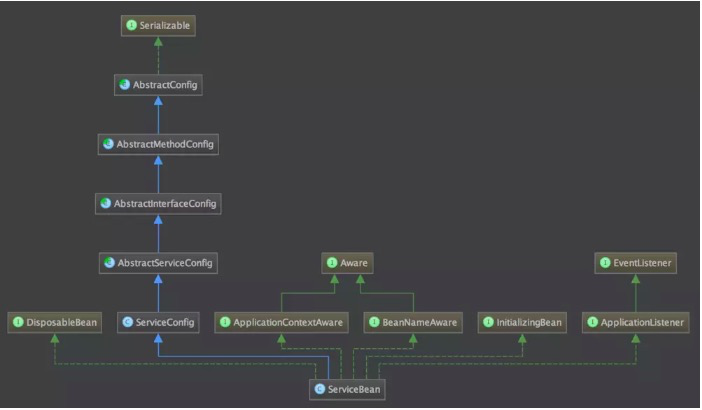
定位到了ServiceBean这个类,这个类是干嘛的?我们来看一下他的继承体系图

ApplicationListener.要能敏锐的发现这个关键的接口,首先还是要对spring有一定了解,这个就是spring的事件机制(event).什么是事件机制呢?就比如监听spring容器初始化完成.那我们就定位到这行日志的位置,往下debug






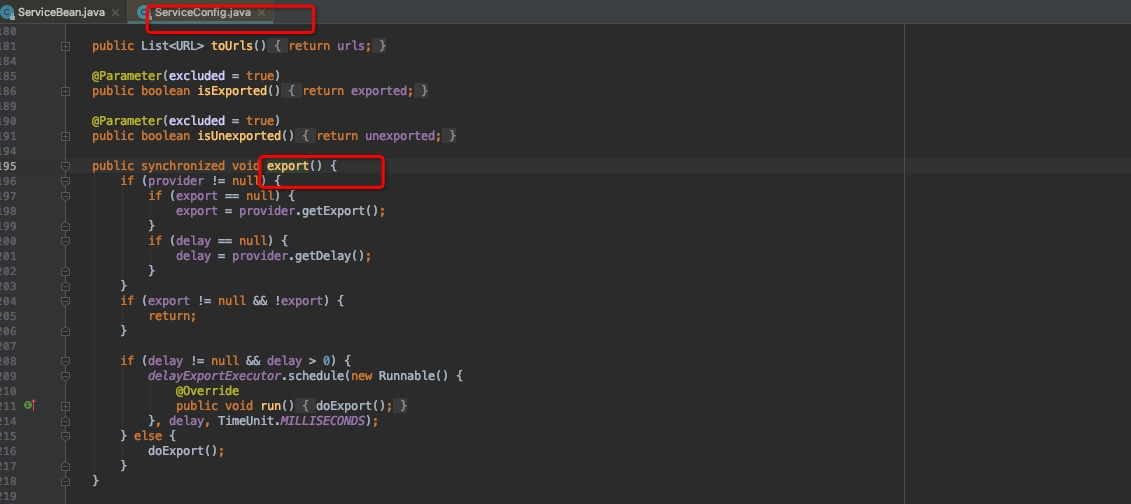
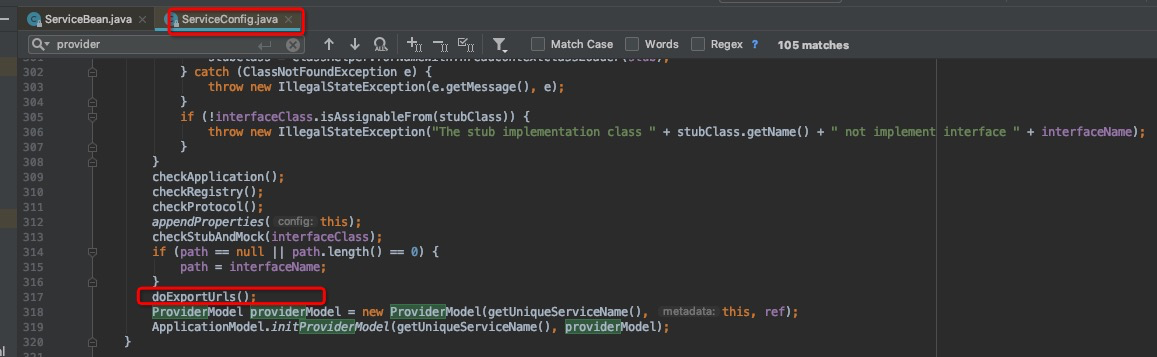
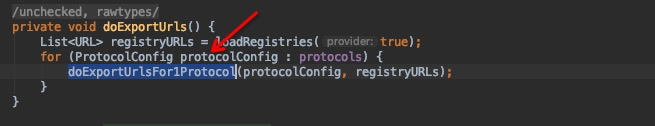
接下来继续往下走

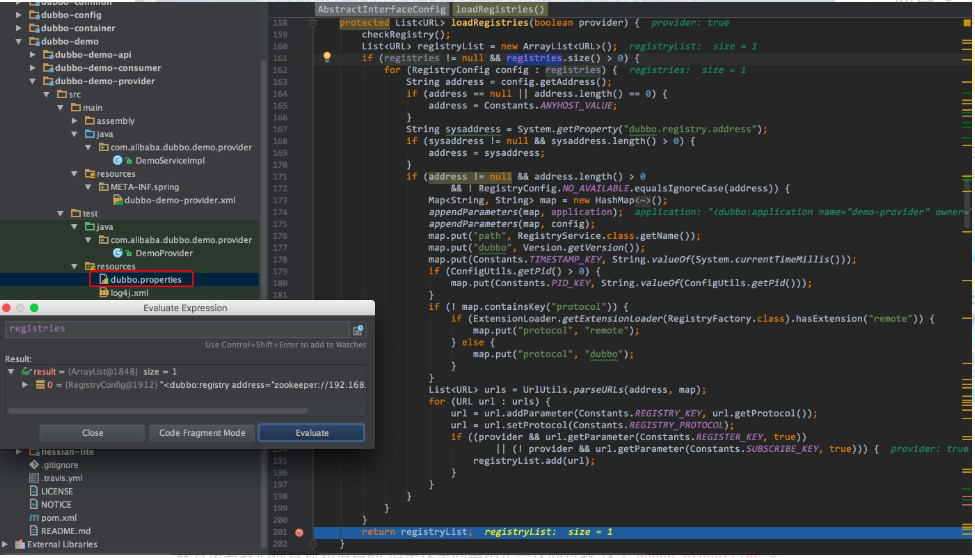
进行遍历呢,因为dubbo是支持多协议的,看文档原话

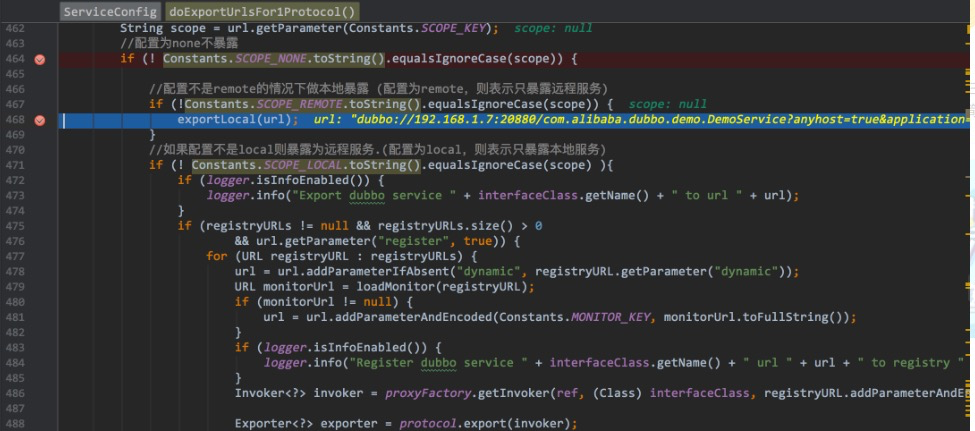
下面就到了第三个面试题,也是服务发布的重点,本地暴露和远程暴露

为什么会有本地暴露和远程暴露呢?不从场景考虑讨论技术的没有意义是.在dubbo中我们一个服务可能既是Provider,又是Consumer,因此就存在他自己调用自己服务的情况,如果再通过网络去访问,那自然是舍近求远,因此他是有本地暴露服务的这个设计.从这里我们就知道这个两者的区别
- 本地暴露是暴露在JVM中,不需要网络通信.
- 远程暴露是将ip,端口等信息暴露给远程客户端,调用时需要网络通信.
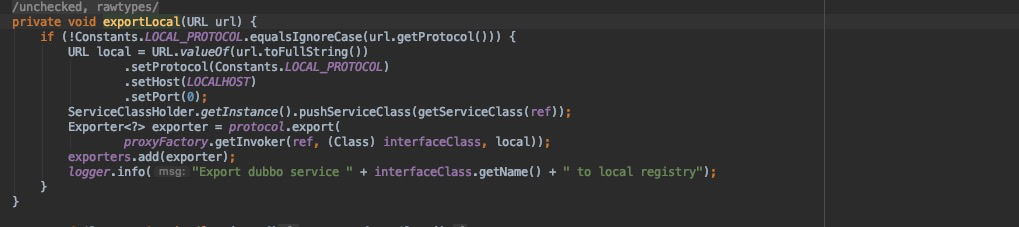
本地服务暴露


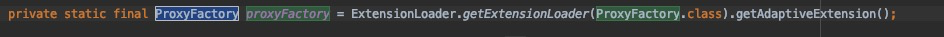
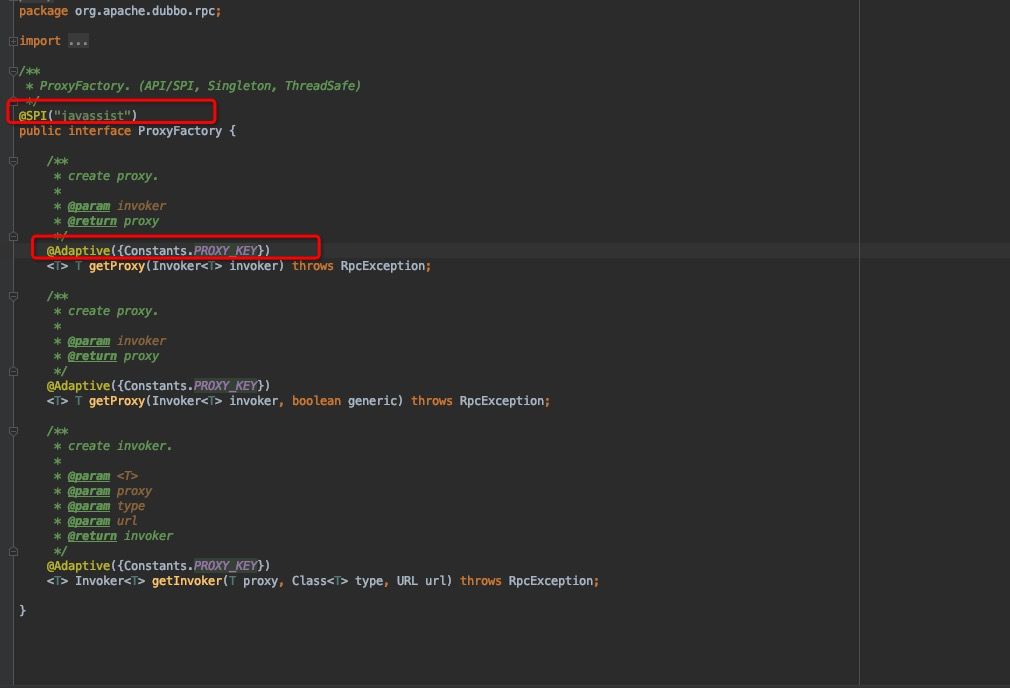
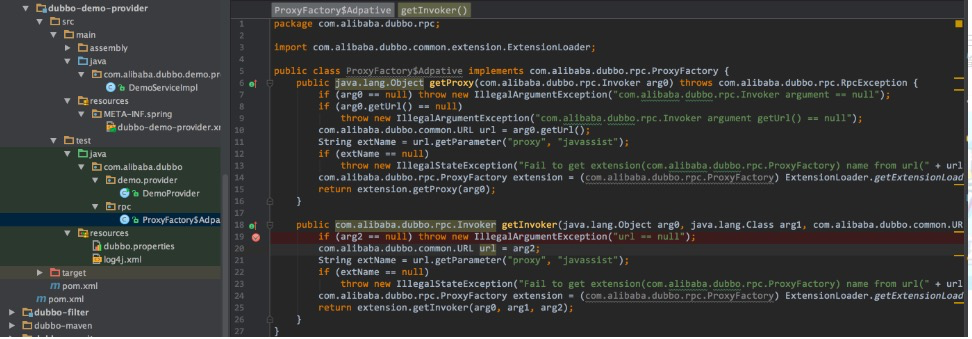
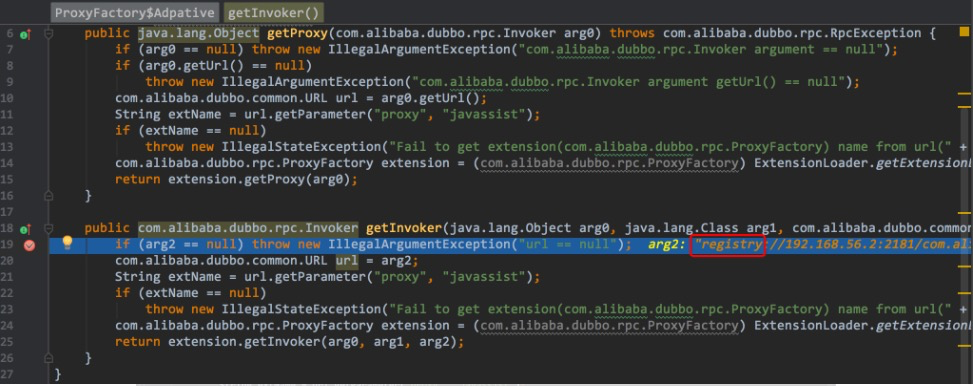
点进ProxyFactory查看源码

@Adaptive注解打在类上和方法上,他们是有区别的
adaptive设计的目的是为了识别固定已知类和扩展未知类。
1.注解在类上:代表人工实现,实现一个装饰类(设计模式中的装饰模式),它主要作用于固定已知类,
目前整个系统只有2个,AdaptiveCompiler、AdaptiveExtensionFactory。
a.为什么AdaptiveCompiler这个类是固定已知的?因为整个框架仅支持Javassist和JdkCompiler。
b.为什么AdaptiveExtensionFactory这个类是固定已知的?因为整个框架仅支持2个objFactory,一个是spi,另一个是spring
2.注解在方法上:代表自动生成和编译一个动态的Adpative类,它主要是用于SPI,因为spi的类是不固定、未知的扩展类,所以设计了动态$Adaptive类.
例如 Protocol的spi类有 injvm dubbo registry filter listener等等 很多扩展未知类,
它设计了Protocol$Adaptive的类,通过ExtensionLoader.getExtensionLoader(Protocol.class).getExtension(spi类);来提取对象
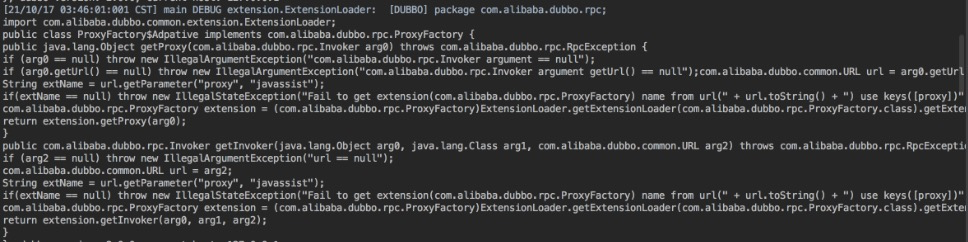
打在方法上,就会生成动态编译的Adaptive类,下面就介绍一下怎么看这个动态编译类的源码
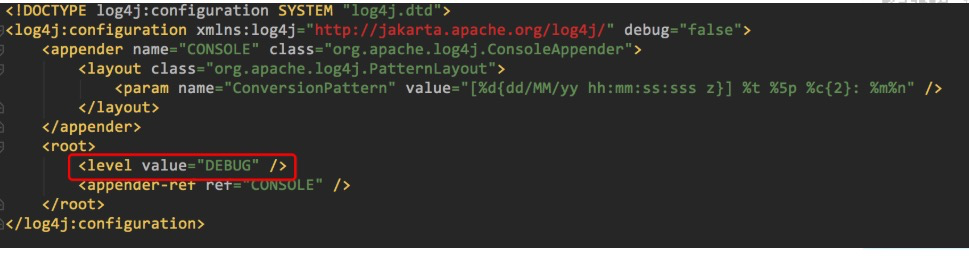
首先要将这个log4j的level调整为DEBUG

为什么需要调整成DEBUG

打开DEBUG后,我们重新启动,就会看到日志有如下输出,这段就是相关代码,我们根据包名新建文件,如下


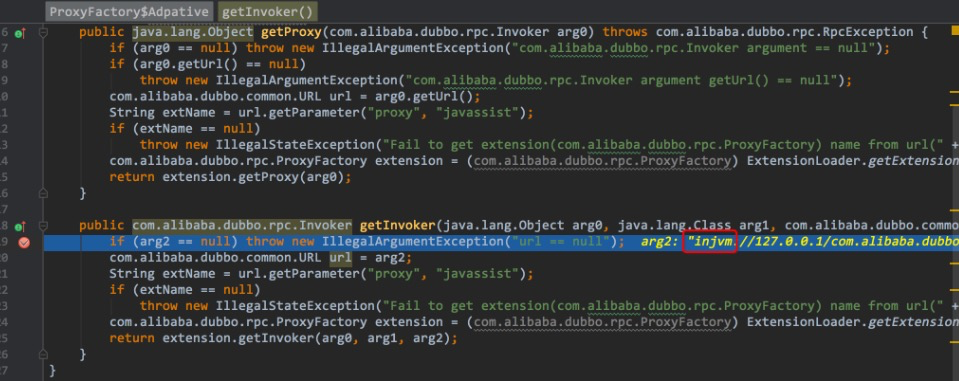
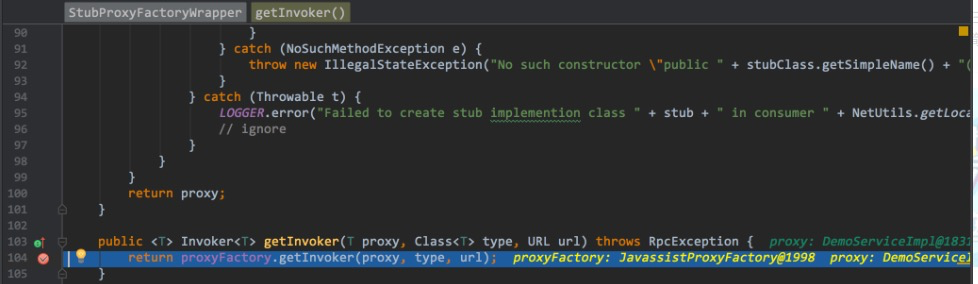
我们在getInvoker方法上打上断点,重启一下.



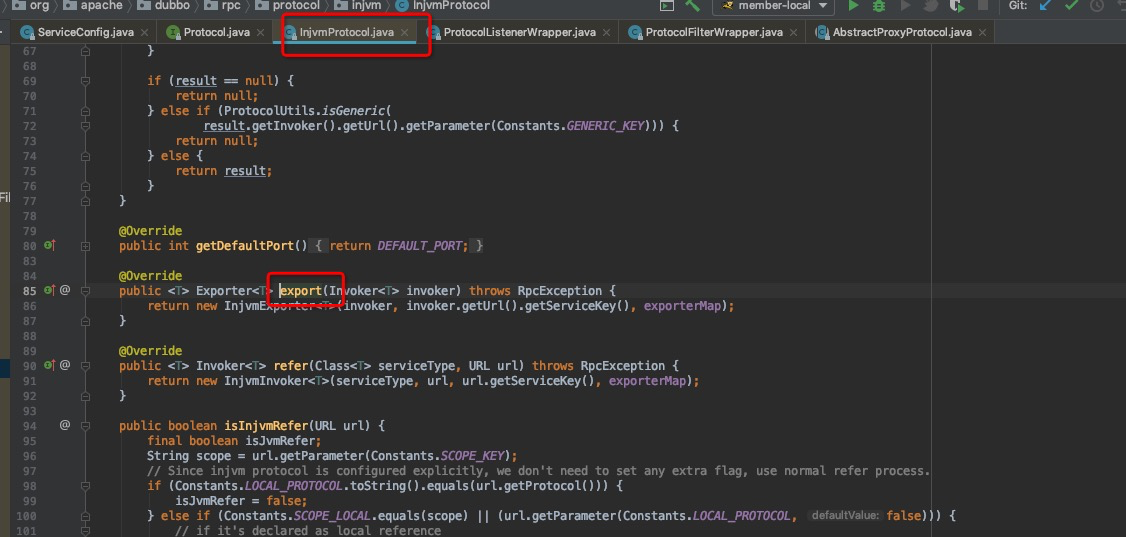
由上图知道,本地暴露的url是以injvm开头的,下面来看下远程暴露

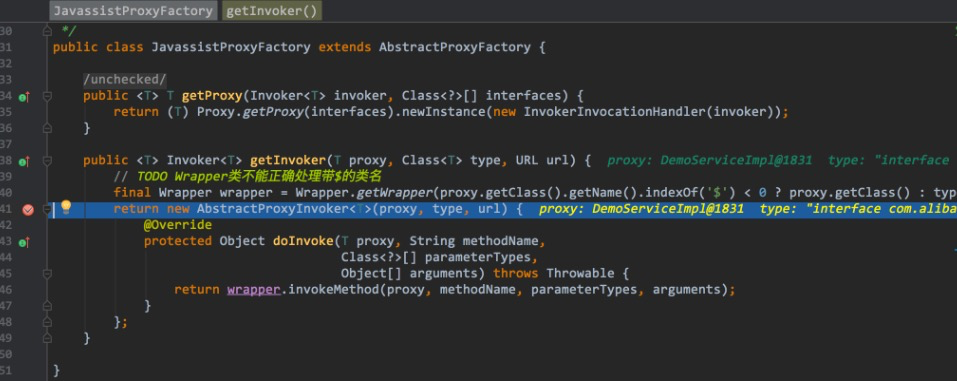
上面讲到了getInvoker方法,也就是拿到了Invoker,如果注意到本篇开头的文档说明中的那句Dubbo
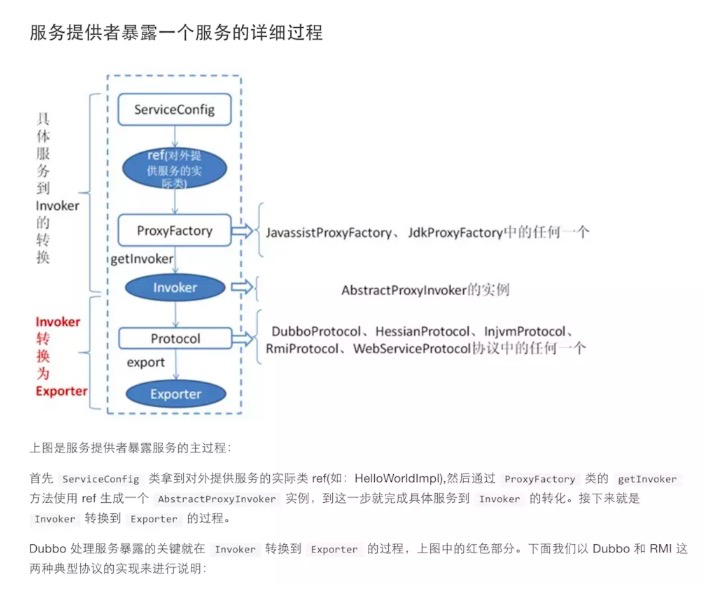
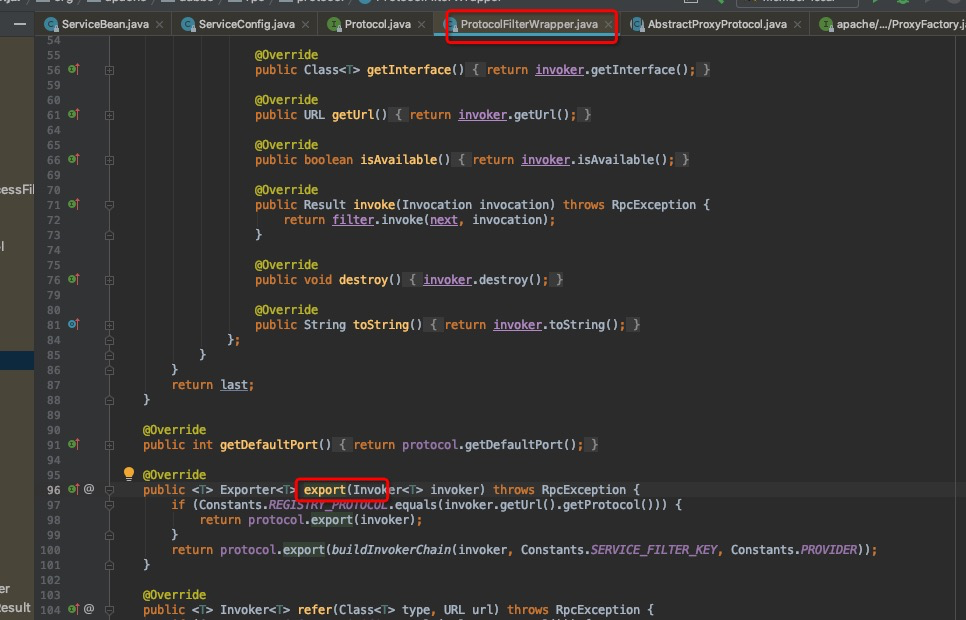
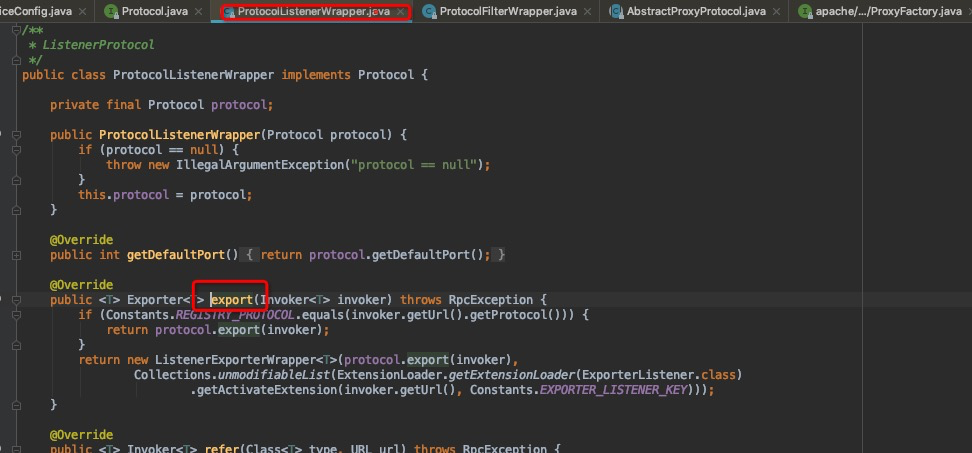
处理服务暴露的关键就在 Invoker 转换到 Exporter 的过程,就知道,其实这个服务暴露
本地服务暴露


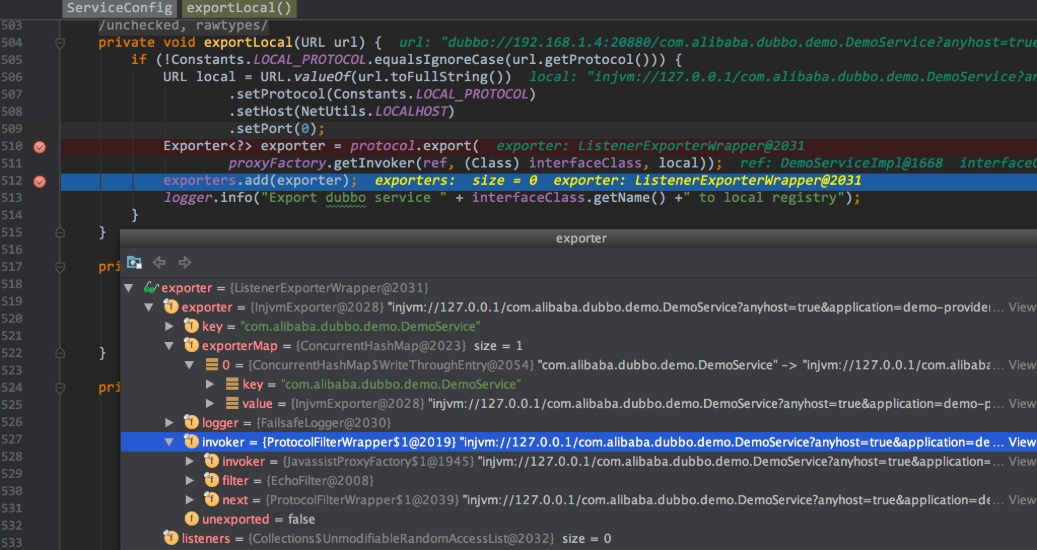
做的是过滤器操作,详细看下图




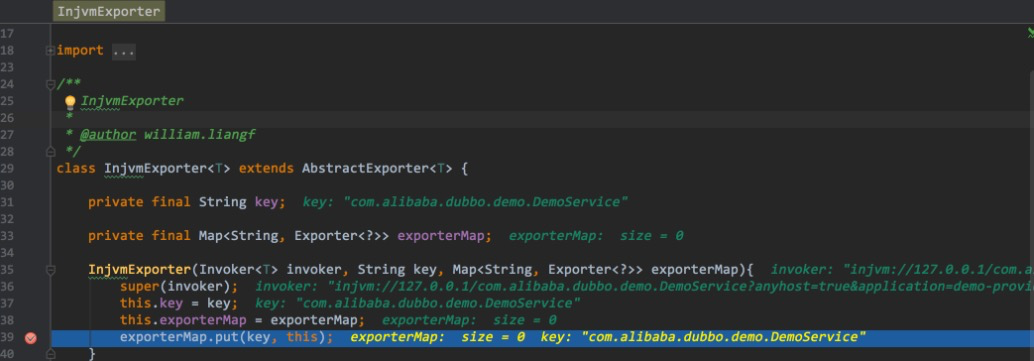
还利用exporterMap缓存了exporter,key和value参考下图

整个过程转化

本地服务暴露结束
参考:https://www.jianshu.com/p/60a9263f2ee2
dubbo服务暴露原理的更多相关文章
- dubbo服务暴露原理-远程暴露
1.与本地暴露相比,远程暴露也大同小异 我们已经到了第三个关键词Procotol我们来看看他的继承体系图 按照经典图的路线,我们下一个关键词应该就是Server了,从方法名openServer(url ...
- Dubbo服务暴露分析
Dubbo的服务暴露是一个重要的特性,了解其机制很重要.之前有很多人写了有关的源代码分析,在本文中不再重新分析.官方文档中的一篇写的就很好,本文主要是有关内容进行补充与总结. 传送门:服务导出 为什么 ...
- 《Duubo系列》-Dubbo服务暴露过程
我今天来就带大家看看 Dubbo 服务暴露过程,这个过程在 Dubbo 中其实是很核心的过程之一,关乎到你的 Provider 如何能被 Consumer 得知并调用. 今天还是会进行源码解析,毕竟我 ...
- dubbo系列四、dubbo服务暴露过程源码解析
一.代码准备 1.示例代码 参考dubbo系列二.dubbo+zookeeper+dubboadmin分布式服务框架搭建(windows平台) 2.简单了解下spring自定义标签 https://w ...
- 阿里dubbo服务注册原理解析
阿里分布式服务框架 dubbo现在已成为了外面很多中小型甚至一些大型互联网公司作为服务治理的一个首选或者考虑方案,相信大家在日常工作中或多或少都已经用过或者接触过dubbo了.但是我搜了 ...
- Dubbo 服务暴露注册流程
Dubbo的应用会在启动时完成服务注册或订阅(不论是生产者,还是消费者)如下图所示. 图中小方块Protocol, Cluster, Proxy, Service, Container, Regist ...
- dubbo服务暴露
想熟悉dubbo源码,首先要知道dubbo extensionLoader,而dubbo的这种扩展机制,是根据java spi衍生而来. 这是基础,但是我放在后面说明. 一:dubbo demo pr ...
- dubbo服务暴露过程
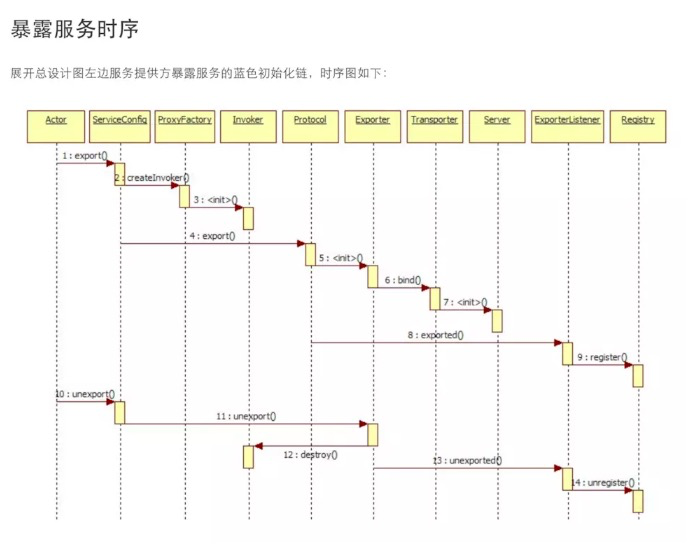
所谓服务暴露最终做的事情:绑定网络端口,开启serversokect服务以接收外部请求 服务暴露时序图 本地暴露 远程暴露 整体总结 dubbo服务提供者暴露服务的主过程:首先 ServiceConf ...
- Dubbo服务暴露源码解析②
目录 0.配置解析 1.开始export 2.组装URL 3.服务暴露 疑问解析 先放一张官网的服务暴露时序图,对我们梳理源码有很大的帮助.注:不论是暴露还是导出或者是其他翻译,都是描述expor ...
随机推荐
- where / having / group by / order by / limit 简单查询
目录 1.基础查询 -- where 2. group by 与 统计函数 3. having 4.where + group by + having + 函数 综合查询 5. order by + ...
- sqli-labs系列——第一关
先看了一遍关于sql的一些知识点,通关sqli-labs加深下印象.之前也因为作业的原因通关过前10关,但那时候不懂得原理,跟着网上的教程做的,所以这次尝试自己思考通关. less1 尝试and1=2 ...
- mybatis-plus的Could not set property 'updateDate' of 'class com.example.pojo.User' with value 'Fri Jul 24 10:29:39 CST 2020' Cause: java.lang.IllegalArgumentException: argument type mismatch解决方案
按照官网在写mybatis-plus的自动填充功能一直报错,发现官网的解说不全,数据库是datetime类型,java程序又是date,类型不匹配 org.mybatis.spring.MyBatis ...
- PAT (Advanced Level) Practice 1019 General Palindromic Number (20 分) 凌宸1642
PAT (Advanced Level) Practice 1019 General Palindromic Number (20 分) 凌宸1642 题目描述: A number that will ...
- jenkins构建go及java项目
jenkins构建go及java项目 转载请注明出处https://www.cnblogs.com/funnyzpc/p/14554017.html 写在前面 jenkins作为java的好基友,经历 ...
- CSS 常用样式 – 背景属性
一.背景颜色 background-color 属性名:background-color 作用:在盒子区域添加背景颜色的修饰 加载区域:在 border 及以内加载背景颜色 属性值:颜色名.颜色值 & ...
- BUAA_OO_第四单元
一.UML解析器设计 先看下题目:第四单元实现一个基于JDK 8带有效性检查的UML(Unified Modeling Language)类图,顺序图,状态图分析器 MyUmlInteractio ...
- (七)Struts2Action访问Servlet API
第一种方式: Struts2提供了一个ServletActionContext对象可以访问ServletAPI. 例如 HttpServletRequest request=ServletAction ...
- Spring Security框架中踢人下线技术探索
1.背景 在某次项目的开发中,使用到了Spring Security权限框架进行后端权限开发的权限校验,底层集成Spring Session组件,非常方便的集成Redis进行分布式Session的会话 ...
- day12.函数其它与模块1
一.函数递归 函数的递归调用:是函数嵌套调用的一种特殊形式 具体指的是在调用一个函数的过程中又直接或者间接地调用自己,称之为函数的递归调用 函数的递归调用其实就是用函数实现的循环 # def f1() ...
